本教學課程的最後一個步驟是代管 Dialogflow 服務專員。App Engine 可用於代管,因為這項服務的設定和擴充功能都相當簡單。Dialogflow Messenger 整合功能可用於代理程式使用者介面。
專案設定
理想情況下,Dialogflow 服務專員和 App Engine 執行個體都位於同一個專案。此外,您必須啟用 Cloud Build API。
建立執行個體前,請先從 Google Cloud 控制台選取專案。
為專案啟用 Cloud Build API。
環境設定
您必須安裝及設定一些項目,才能開發 App Engine 適用的 Go 應用程式。請按照設定開發環境中的步驟操作,完成尚未完成的步驟。
建立網路服務程式碼
本教學課程的範例程式碼是以 Go 編寫,但您可以使用 App Engine 支援的任何語言。在本機的任一位置建立下列檔案結構:
go-app/:Go 服務的目錄。templates/:Go HTML 範本的目錄。index.html:Go HTML 範本。
app.yaml:服務的配置設定。main.go:應用程式程式碼。
接下來的三個部分會提供三個檔案的內容。
index.html 檔案的內容
這個 Go HTML 範本檔案包含首頁的 HTML。在這個檔案中填入下列內容:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Tutorial agent</title> </head> <body> <p>Open the chat window in the bottom right corner.</p> </body> </html>
app.yaml 檔案的內容
這是設定檔,用於指定服務的執行階段環境設定。您可以參考 Go 1.12 以上版本的執行階段環境說明文件,查看支援的 Go 版本清單。在這個檔案中填入下列內容:
runtime: go116 # or another supported version
main.go 檔案的內容
這個檔案包含應用程式程式碼。在這個檔案中填入下列內容:
// Package main is the main package package main import ( "log" "net/http" "os" "text/template" ) var templates *template.Template func init() { templates = template.Must(template.New("").ParseGlob("templates/*")) } // indexHandler handles the homepage. func indexHandler(w http.ResponseWriter, r *http.Request) { if r.URL.Path != "/" { http.NotFound(w, r) return } if err := templates.ExecuteTemplate(w, "index.html", nil); err != nil { log.Fatal(err) } } func main() { // Register the handlers http.HandleFunc("/", indexHandler) port := os.Getenv("PORT") if port == "" { port = "8080" log.Printf("Defaulting to port %s", port) } log.Printf("Listening on port %s", port) if err := http.ListenAndServe(":"+port, nil); err != nil { log.Fatal(err) } }
部署您的網路服務
您的程式碼現在已可部署。 以下步驟會使用 gcloud 工具進行部署:
請確認 gcloud 已與 Dialogflow 代理程式所屬的專案設定相同。如要查看專案,請按照下列步驟操作:
gcloud config get-value project
如要變更專案:
gcloud config set project YOUR_PROJECT
在
app.yaml檔案所在的go-app目錄中,使用下列指令將網路服務部署至 App Engine:gcloud app deploy
指令會提示您輸入區域。請務必選取與 Dialogflow 服務專員相同的區域。這項指令會輸出
target url值,也就是網頁服務的網址。如要啟動瀏覽器並查看網路服務,您可以開啟上一個步驟中的目標網址,或執行下列指令:
gcloud app browse
設定 Dialogflow Messenger
如要設定及啟用 Dialogflow Messenger,請按照下列步驟操作:
- 前往 Dialogflow ES 主控台。
- 按一下左側欄選單中的「整合」。
- 按一下「Dialogflow Messenger」。
- 設定對話方塊隨即開啟。
- 選擇環境。
- 按一下「啟用」。
- 複製嵌入程式碼,貼到網站中。
- 按一下 [關閉]。
將代理程式嵌入網路服務
將上述複製的嵌入程式碼貼到 index.html 檔案中。<script> 和 <df-messenger> HTML 元素應位於網頁的 <body> 元素中。
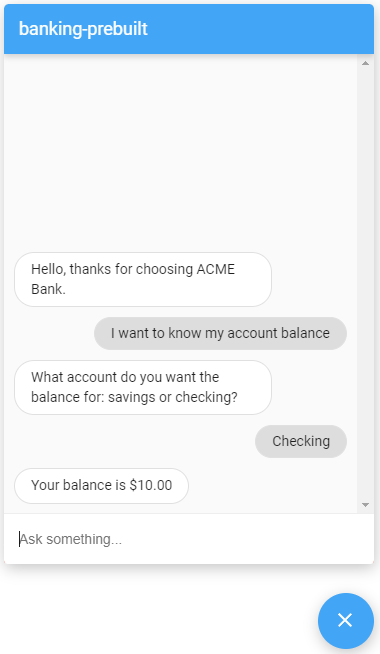
使用 gcloud 再次部署網路服務應用程式。部署完成後,只要按一下右下角的聊天圖示,即可透過網頁與客服專員互動。

您現在已部署完整的 Dialogflow 代理程式!請嘗試與服務專員對話。
清除所用資源
在完成本教學課程的步驟時,您建立了可計費的資源。如要避免系統向您的 Google Cloud 帳戶收取額外費用,請按照下列步驟操作:
更多資訊
如要進一步瞭解上述步驟,請參閱:

