El último paso de este instructivo es alojar tu agente de Dialogflow. App Engine se usa para el alojamiento, ya que es fácil de configurar y se escala bien. La integración de Dialogflow Messenger se usa para una interfaz de usuario de agente.
Configuración de proyectos
Lo ideal es que el agente de Dialogflow y la instancia de App Engine se encuentren en el mismo proyecto. Además, debes habilitar la API de Cloud Build.
Antes de crear la instancia, selecciona tu proyecto en la consola de Google Cloud .
Habilita la API de Cloud Build para el proyecto.
Configuración del entorno
Debes instalar y configurar algunos elementos para desarrollar una aplicación de Go para App Engine. Sigue los pasos que aún no hayas completado en Configura tu entorno de desarrollo.
Crea el código del servicio web
El código de ejemplo de este instructivo está escrito en Go, pero puedes usar cualquier lenguaje compatible con App Engine. Crea la siguiente estructura de archivos en cualquier lugar de tu máquina local:
go-app/: Es el directorio para el servicio de Go.templates/: Es el directorio de tus plantillas HTML de Go.index.html: Plantilla HTML de Go.
app.yaml: Son las opciones de configuración del servicio.main.go: Es el código de la aplicación.
En las siguientes tres secciones, se proporciona contenido para los tres archivos.
Contenido del archivo index.html
Este archivo de plantilla HTML de Go contiene el código HTML de la página principal. Completa este archivo con el siguiente contenido:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Tutorial agent</title> </head> <body> <p>Open the chat window in the bottom right corner.</p> </body> </html>
Contenido del archivo app.yaml
Este es un archivo de configuración que especifica la configuración del entorno de ejecución de tu servicio. Puedes consultar el documento Entorno de ejecución de Go 1.12+ para ver la lista de versiones de Go compatibles. Completa este archivo con el siguiente contenido:
runtime: go116 # or another supported version
Contenido del archivo main.go
Este archivo contiene el código de tu aplicación. Completa este archivo con el siguiente contenido:
// Package main is the main package package main import ( "log" "net/http" "os" "text/template" ) var templates *template.Template func init() { templates = template.Must(template.New("").ParseGlob("templates/*")) } // indexHandler handles the homepage. func indexHandler(w http.ResponseWriter, r *http.Request) { if r.URL.Path != "/" { http.NotFound(w, r) return } if err := templates.ExecuteTemplate(w, "index.html", nil); err != nil { log.Fatal(err) } } func main() { // Register the handlers http.HandleFunc("/", indexHandler) port := os.Getenv("PORT") if port == "" { port = "8080" log.Printf("Defaulting to port %s", port) } log.Printf("Listening on port %s", port) if err := http.ListenAndServe(":"+port, nil); err != nil { log.Fatal(err) } }
Implementar tu servicio web
Tu código ya está listo para implementarse. En estos pasos, se usa la herramienta gcloud para la implementación:
Asegúrate de que gcloud esté configurado con el mismo proyecto que tu agente de Dialogflow. Para verificar el proyecto, sigue estos pasos:
gcloud config get-value project
Para cambiar el proyecto, sigue estos pasos:
gcloud config set project YOUR_PROJECT
En el directorio
go-appen el que se encuentra el archivoapp.yaml, implementa el servicio web en App Engine mediante el siguiente comando:gcloud app deploy
El comando te solicitará una región. Asegúrate de seleccionar la misma región que tu agente de Dialogflow. El comando mostrará el valor
target url, que es la URL de tu servicio web.Para iniciar el navegador y ver el servicio web, puedes abrir la URL de destino del paso anterior o ejecutar el siguiente comando:
gcloud app browse
Cómo configurar Dialogflow Messenger
Para configurar y habilitar Dialogflow Messenger, sigue estos pasos:
- Ve a la consola de Dialogflow ES.
- Haz clic en Integrations, en el menú de la barra lateral izquierda.
- Haz clic en Dialogflow Messenger.
- Se abrirá un cuadro de diálogo de configuración.
- Selecciona un entorno.
- Haz clic en Habilitar.
- Copia el código de inserción para pegarlo en tu sitio web.
- Haz clic en Cerrar.
Cómo incorporar el agente en tu servicio web
Pega el código de inserción que copiaste antes en tu archivo index.html.
Los elementos HTML <script> y <df-messenger> deben estar en el elemento <body> de la página.
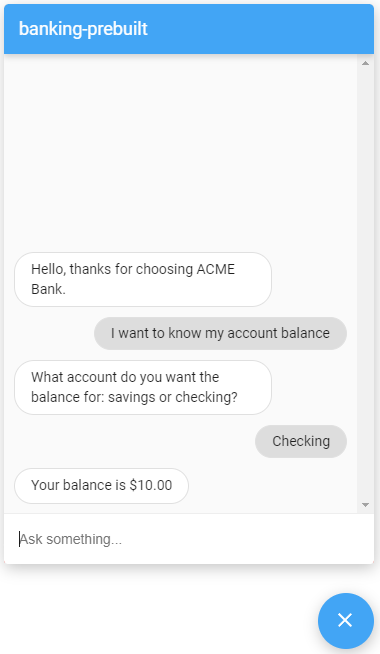
Vuelve a implementar tu app de servicio web con gcloud. Una vez que se implemente, podrás interactuar con tu agente a través de la página web haciendo clic en el ícono de chat que se encuentra en la esquina inferior derecha.

Ahora tienes un agente de Dialogflow completamente implementado. Intenta tener una conversación con el agente.
Limpieza
Mientras seguías los pasos de este instructivo, creaste recursos facturables. Para evitar que se apliquen cargos adicionales a tu cuenta de Google Cloud, haz lo siguiente:
- Borra la instancia de tu base de datos.
Borra tu función:
gcloud functions delete tutorial-telecommunications-webhook
Más información
Para obtener más información sobre los pasos anteriores, consulta los siguientes vínculos:

