L'integrazione Dialogflow Messenger fornisce una finestra di dialogo di chat personalizzabile per il tuo agente che può essere integrata nel tuo sito web. La finestra di dialogo della chat è implementata come finestra di dialogo che può essere aperta e chiusa dall'utente finale. Quando viene aperta, la finestra di dialogo della chat viene visualizzata sopra i contenuti nella parte inferiore destra dello schermo.

Limitazioni
- Questa integrazione supporta solo la lingua predefinita dell'agente.
Configurazione e test
Per configurare e attivare Dialogflow Messenger:
- Vai alla console Dialogflow ES.
- Fai clic su Integrazioni nel menu della barra laterale a sinistra.
- Fai clic su Dialogflow Messenger.
- Si apre una finestra di dialogo di configurazione.
- Scegli un ambiente.
- Fai clic su Attiva.
- Copia il codice di incorporamento da incollare nel tuo sito web.
- Fai clic su Prova subito per testare l'agente.
- Nell'angolo in basso a destra della finestra, viene visualizzato un pulsante con il logo di Dialogflow. Fai clic su questo pulsante.
- Si apre una finestra di dialogo della chat con cui puoi interagire.
- Chiudi la finestra di dialogo della chat al termine del test.
- Fai clic su Chiudi nella finestra di dialogo di configurazione.
Embed
Incolla il codice di incorporamento che hai copiato in precedenza in una pagina web del tuo sito web.
Gli elementi HTML <script> e <df-messenger>
devono trovarsi nell'elemento <body> della pagina.
Per consentire layout reattivi,
aggiungi anche quanto segue alla pagina:
<meta name="viewport" content="width=device-width, initial-scale=1">
Personalizzazioni HTML
Puoi personalizzare vari aspetti
dell'aspetto e del comportamento della finestra di dialogo della chat.
L'elemento HTML df-messenger prevede i seguenti attributi:
| Attributo | Policy di input | Valore |
|---|---|---|
agent-id |
Obbligatorio | L'ID agente associato all'agente Dialogflow. È precompilato con l'ID agente. |
chat-icon |
Facoltativo | Icona utilizzata per il pulsante di apertura della finestra di dialogo della chat. L'icona Dialogflow è quella predefinita. Questo campo deve contenere un URL pubblico. Le dimensioni dell'icona devono essere 36 x 36 px. |
chat-title |
Obbligatorio | Titolo visualizzato nella parte superiore della finestra di dialogo della chat. Questo campo è precompilato con il nome dell'agente. |
expand |
Facoltativo | Attributo booleano che imposta l'apertura della finestra di dialogo della chat al caricamento della pagina. Per impostazione predefinita, la finestra di dialogo della chat viene chiusa al caricamento della pagina. |
intent |
Facoltativo | L'evento utilizzato per attivare il primo intent all'apertura della finestra di dialogo della chat. Questo campo viene precompilato con l'evento WELCOME. |
language-code |
Obbligatorio | Codice lingua predefinito per il primo intent. Questo campo viene precompilato con la lingua predefinita dell'agente. |
session-id |
Facoltativo | Un ID sessione. Se non viene fornito, l'integrazione genererà un ID univoco per ogni finestra di dialogo della chat. |
user-id |
Facoltativo | Può essere utilizzato per monitorare un utente in più sessioni. Puoi passare il valore a Dialogflow tramite il campo queryParams.payload.userId in una richiesta di rilevamento dell'intent. |
wait-open |
Facoltativo | Attributo booleano che ritarda l'evento di benvenuto fino all'apertura effettiva della finestra di dialogo. |
Personalizzazioni CSS
Puoi personalizzare lo stile della finestra di dialogo della chat impostando variabili CSS.
Possono essere fornite le seguenti variabili CSS:
| Variabile CSS | Proprietà interessata |
|---|---|
df-messenger-bot-message |
Colore di sfondo del fumetto per i messaggi dell'agente. |
df-messenger-button-titlebar-color |
Colore del pulsante mobile e della barra del titolo della finestra di dialogo della chat. |
df-messenger-button-titlebar-font-color |
Colore del carattere per il titolo nella barra del titolo. |
df-messenger-chat-background-color |
Colore dello sfondo della finestra di dialogo della chat. |
df-messenger-font-color |
Colore del carattere per i messaggi. |
df-messenger-input-box-color |
Il colore di sfondo della casella di immissione del testo. |
df-messenger-input-font-color |
Colore del carattere per la casella di immissione del testo. |
df-messenger-input-placeholder-font-color |
Colore del carattere per il testo segnaposto nella casella di input di testo. |
df-messenger-minimized-chat-close-icon-color |
Colore dell'icona di chiusura nella visualizzazione della chat chiusa. |
df-messenger-send-icon |
Colore dell'icona Invia nella casella di input di testo. |
df-messenger-user-message |
Colore di sfondo del fumetto per i messaggi degli utenti. |
Esempio di codice:
<style>
df-messenger {
--df-messenger-bot-message: #878fac;
--df-messenger-button-titlebar-color: #df9b56;
--df-messenger-chat-background-color: #fafafa;
--df-messenger-font-color: white;
--df-messenger-send-icon: #878fac;
--df-messenger-user-message: #479b3d;
}
</style>
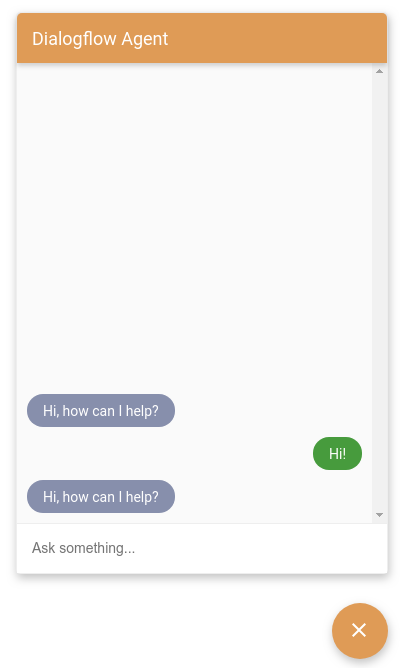
Le impostazioni precedenti comporteranno:

Eventi JavaScript
Dialogflow Messenger attiva una serie di eventi per i quali puoi creare listener di eventi.
Il
target evento
per questi eventi è l'elemento df-messenger.
Per aggiungere un listener di eventi per l'elemento df-messenger,
aggiungi il seguente codice JavaScript,
dove event-type è uno dei nomi degli eventi descritti di seguito:
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.addEventListener('event-type', function (event) {
// Handle event
...
});
Sono supportati i seguenti tipi di eventi:
df-accordion-clicked
Questo evento si verifica quando un utente fa clic su un elemento a fisarmonica. La struttura dell'evento è simile alla seguente:
element: {
title: string,
subtitle: string,
image: {
src: {rawUrl: string}
},
text: string
}
df-button-clicked
Questo evento si verifica quando un utente fa clic su un elemento pulsante. La struttura dell'evento è simile alla seguente:
element: {
icon: {
type: string,
color: string
},
text: string,
link: string,
event: EventInput,
payload: {}
}
df-chip-clicked
Questo evento si verifica quando un utente seleziona un chip di suggerimento. La struttura dell'evento è simile alla seguente:
query: string // Text of the suggestion chip that was selected.
df-info-card-clicked
Questo evento si verifica quando l'utente finale fa clic sull'elemento informativo nella barra del titolo. La struttura dell'evento è simile alla seguente:
element: {
title: string,
image: {
src: {rawUrl: string}
},
actionLink: string
}
df-list-element-clicked
Questo evento si verifica quando un utente fa clic su un elemento in un elenco. La struttura dell'evento è simile alla seguente:
element: {
title: string,
subtitle: string,
image: {
src: {rawUrl}
},
event: {
name: string,
parameters: {},
languageCode: string
},
payload: {}
}
df-messenger-error
Questo evento si verifica quando l'API Dialogflow invia un codice di stato di errore. La struttura dell'evento è simile alla seguente:
error: {
"error": {
"code": <error_code>,
"message": <error_message>,
"status": <error_status>
}
}
df-messenger-loaded
Questo evento viene attivato quando l'elemento df-messenger è
completamente caricato e inizializzato.
df-request-sent
Questo evento si verifica quando viene effettuata una richiesta all'API Dialogflow.
Questo evento, insieme a df-response-received,
può essere utilizzato per monitorare la latenza delle richieste.
La struttura dell'evento è simile alla seguente:
requestBody: {
"queryParams": {
object(QueryParameters)
},
"queryInput": {
object(QueryInput)
},
"inputAudio": string
}
df-response-received
Questo evento si verifica quando viene ricevuta una risposta dall'API Dialogflow. La struttura dell'evento è simile alla seguente:
response: detectIntentResponse
df-user-input-entered
Questo evento si verifica quando l'utente finale inserisce una query. La struttura dell'evento è simile alla seguente:
input: string // Text entered by user
Funzioni JavaScript
L'elemento df-messenger fornisce
funzioni
che puoi chiamare per influire sul suo comportamento.
renderCustomText
Questa funzione esegue il rendering di un semplice messaggio di testo, come se provenisse da Dialogflow come semplice risposta di testo.
Ad esempio:
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.renderCustomText('Custom text');
renderCustomCard
Questa funzione esegue il rendering di una scheda personalizzata, come se provenisse da Dialogflow come messaggio di risposta avanzata. Il formato della risposta del payload personalizzato è definito nella sezione Messaggi di risposta avanzata.
Ad esempio:
const dfMessenger = document.querySelector('df-messenger');
const payload = [
{
"type": "info",
"title": "Info item title",
"subtitle": "Info item subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"actionLink": "https://example.com"
}];
dfMessenger.renderCustomCard(payload);
showMinChat
Questa funzione mostra una versione ridotta degli elenchi di messaggi.
Ad esempio:
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.showMinChat();
Messaggi di risposta avanzati
Quando crei messaggi di risposta avanzata, puoi creare risposte di testo e payload personalizzati dalla scheda Predefinita per l'intent. Le risposte di testo vengono utilizzate per le risposte di base dell'agente, mentre i payload personalizzati vengono utilizzati per le risposte avanzate. Il formato del payload personalizzato per tutti i tipi di risposta ha la seguente struttura di base:
{
"richContent": [
[
{
"type": "type-id",
...
},
{
"type": "type-id",
...
}
],
[
{
"type": "type-id",
...
},
{
"type": "type-id",
...
}
]
]
}
Tieni presente che il valore richContent consente
un array esterno e più array interni.
Le risposte all'interno di un array interno sono raggruppate in un'unica scheda visiva.
Quando l'array esterno contiene più array interni,
vengono mostrate più schede, una per ogni array interno.
Le sottosezioni rimanenti descrivono i vari tipi di risposte che puoi configurare per un payload personalizzato.
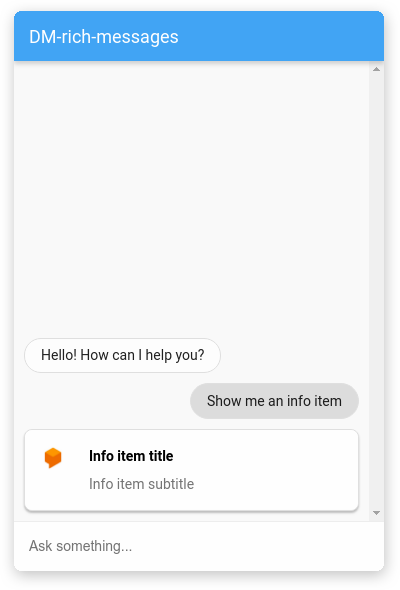
Tipo di risposta informativa
Il tipo di risposta informativa è una semplice scheda con titolo su cui gli utenti possono fare clic o toccare.

La tabella seguente descrive i campi:
| Nome | Tipo | Descrizione |
|---|---|---|
type |
string | Tipo di risposta: "info" |
title |
string | Titolo della scheda |
subtitle |
string | Sottotitolo della scheda |
image |
oggetto | Immagine |
image.src |
oggetto | Origine immagine |
image.src.rawUrl |
string | URL pubblico dell'immagine |
actionLink |
string | URL da seguire quando si fa clic sulla scheda |
Ad esempio:
{
"richContent": [
[
{
"type": "info",
"title": "Info item title",
"subtitle": "Info item subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"actionLink": "https://example.com"
}
]
]
}
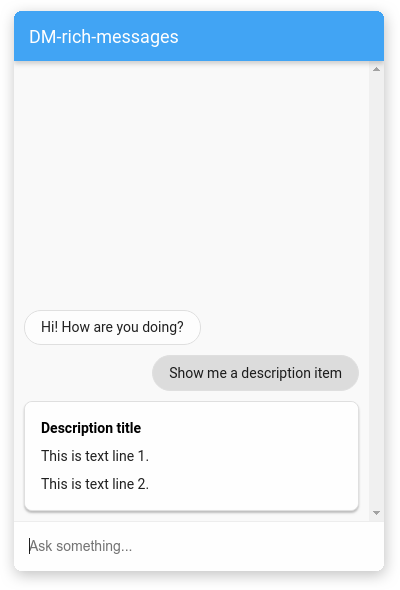
Tipo di risposta Descrizione
Il tipo di risposta Descrizione è una scheda informativa che può contenere più righe di testo.

La tabella seguente descrive i campi:
| Nome | Tipo | Descrizione |
|---|---|---|
type |
string | Tipo di risposta: "descrizione" |
title |
string | Titolo della scheda |
text |
array<string> | Array di stringhe, in cui ogni stringa viene visualizzata su una nuova riga |
Ad esempio:
{
"richContent": [
[
{
"type": "description",
"title": "Description title",
"text": [
"This is text line 1.",
"This is text line 2."
]
}
]
]
}
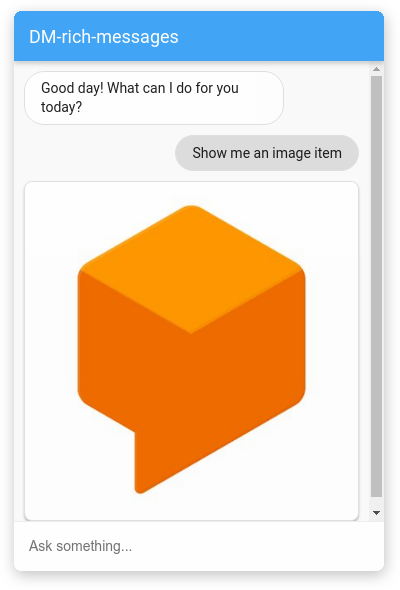
Tipo di risposta con immagine
Il tipo di risposta con immagine è una scheda immagine su cui gli utenti possono fare clic o toccare.

La tabella seguente descrive i campi:
| Nome | Tipo | Descrizione |
|---|---|---|
type |
string | Tipo di risposta: "immagine" |
rawUrl |
string | URL pubblico dell'immagine |
accessibilityText |
string | Testo alternativo per l'immagine |
Ad esempio:
{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Example logo"
}
]
]
}
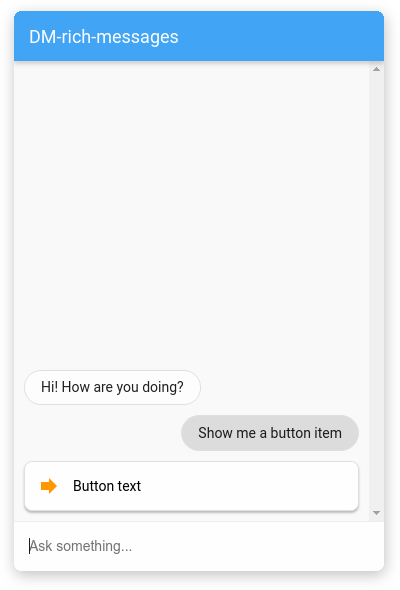
Tipo di risposta del pulsante
Il tipo di risposta a pulsante è un piccolo pulsante con un'icona su cui gli utenti possono fare clic o toccare.

La tabella seguente descrive i campi:
| Nome | Tipo | Descrizione |
|---|---|---|
type |
string | Tipo di risposta: "pulsante" |
icon |
oggetto | Icona del pulsante |
icon.type |
string | Icona della libreria di icone Material. L'icona predefinita è una freccia |
icon.color |
string | Codice esadecimale del colore |
text |
string | Testo del pulsante |
link |
string | URL da seguire quando si fa clic sul pulsante |
event |
oggetto | Evento Dialogflow attivato quando viene fatto clic sul pulsante. Consulta il riferimento REST EventInput. |
Ad esempio:
{
"richContent": [
[
{
"type": "button",
"icon": {
"type": "chevron_right",
"color": "#FF9800"
},
"text": "Button text",
"link": "https://example.com",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
}
]
]
}
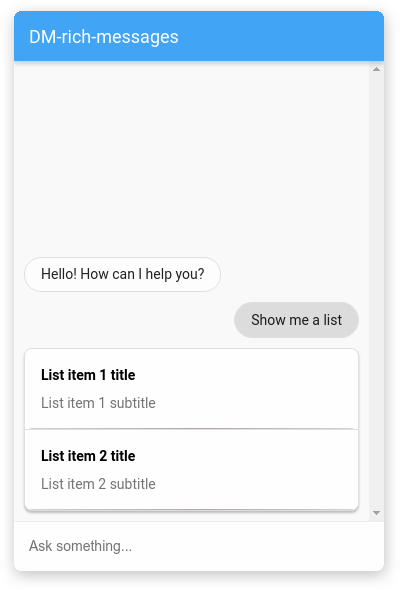
Tipo di risposta Elenco
Il tipo di risposta Elenco è una scheda con più opzioni tra cui gli utenti possono scegliere.

La risposta contiene un array di tipi di risposta list e divider.
La tabella seguente descrive il tipo list:
| Nome | Tipo | Descrizione |
|---|---|---|
type |
string | Tipo di risposta: "elenco" |
title |
string | Titolo dell'opzione |
subtitle |
string | Sottotitolo dell'opzione |
event |
oggetto | Evento Dialogflow attivato quando viene fatto clic sull'opzione. Consulta il riferimento REST EventInput. |
La tabella seguente descrive il tipo divider:
| Nome | Tipo | Descrizione |
|---|---|---|
type |
string | Tipo di risposta: "divisore" |
Ad esempio:
{
"richContent": [
[
{
"type": "list",
"title": "List item 1 title",
"subtitle": "List item 1 subtitle",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
},
{
"type": "divider"
},
{
"type": "list",
"title": "List item 2 title",
"subtitle": "List item 2 subtitle",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
}
]
]
}
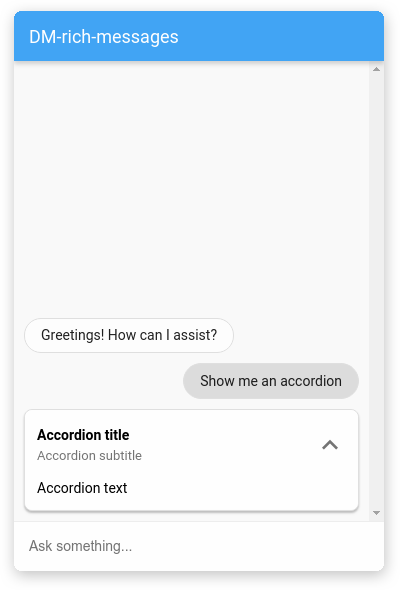
Tipo di risposta Accordion
Il tipo di risposta a fisarmonica è una piccola scheda su cui un utente può fare clic o toccare per espandere e visualizzare altro testo.

La tabella seguente descrive i campi:
| Nome | Tipo | Descrizione |
|---|---|---|
type |
string | Tipo di risposta: "fisarmonica" |
title |
string | Titolo fisarmonica |
subtitle |
string | Sottotitolo dell'accordion |
image |
oggetto | Immagine |
image.src |
oggetto | Origine immagine |
image.src.rawUrl |
string | URL pubblico dell'immagine |
text |
string | Testo fisarmonica |
Ad esempio:
{
"richContent": [
[
{
"type": "accordion",
"title": "Accordion title",
"subtitle": "Accordion subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"text": "Accordion text"
}
]
]
}
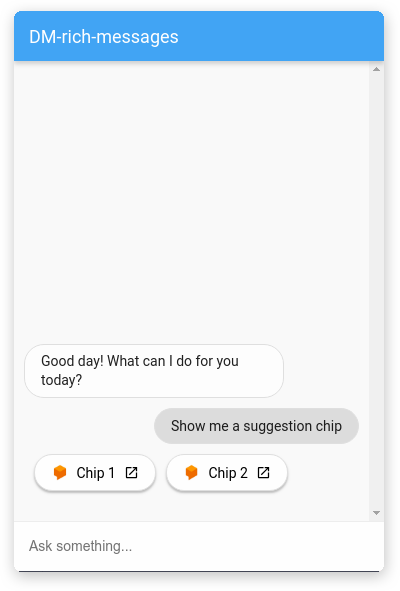
Tipo di risposta del chip di suggerimento
Il tipo di risposta con chip di suggerimento fornisce all'utente finale un elenco di chip di suggerimento su cui è possibile fare clic.

La tabella seguente descrive i campi:
| Nome | Tipo | Descrizione |
|---|---|---|
type |
string | Tipo di risposta: "chip" |
options |
array<object> | Array di oggetti Option |
options[].text |
string | Testo dell'opzione |
options[].image |
oggetto | Immagine opzione |
options[].image.src |
oggetto | Origine immagine opzione |
options[].image.src.rawUrl |
string | URL pubblico dell'opzione per l'immagine |
options[].link |
string | Link opzione |
Ad esempio:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Chip 1",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"link": "https://example.com"
},
{
"text": "Chip 2",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"link": "https://example.com"
}
]
}
]
]
}
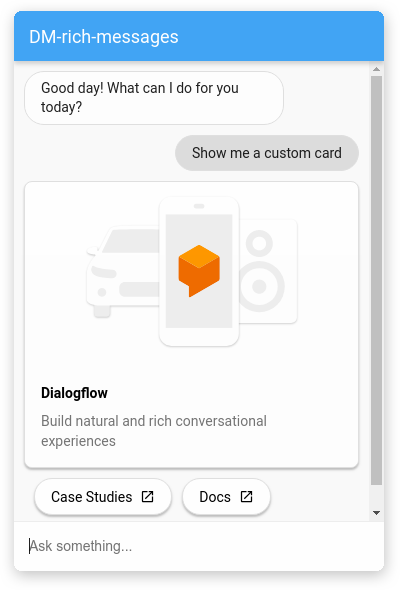
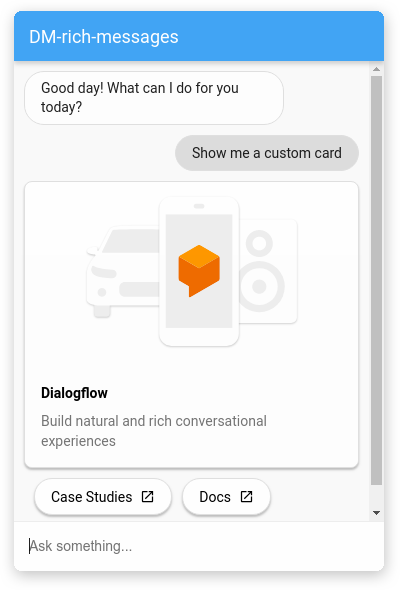
Combinare i tipi di risposta
I singoli elementi dei messaggi avanzati per Dialogflow Messenger possono essere utilizzati per creare una scheda personalizzata in base alle tue esigenze. Ecco un esempio che utilizza alcuni degli elementi elencati sopra:

{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Dialogflow across platforms"
},
{
"type": "info",
"title": "Dialogflow",
"subtitle": "Build natural and rich conversational experiences",
"actionLink": "https://cloud.google.com/dialogflow/docs"
},
{
"type": "chips",
"options": [
{
"text": "Case Studies",
"link": "https://cloud.google.com/dialogflow/case-studies"
},
{
"text": "Docs",
"link": "https://cloud.google.com/dialogflow/docs"
}
]
}
]
]
}
Debug
Per testare l'agente con Dialogflow Messenger in locale:
- Incorpora l'elemento Dialogflow Messenger in una pagina come descritto sopra.
- Avvia un server HTTP locale per quella pagina con una porta specifica.
- Accedi a questa pagina all'indirizzo
http://localhost:port_number.

