Dialogflow Messenger 集成为您的代理提供可自定义的聊天对话框,可以嵌入到您的网站中。聊天对话框以最终用户可以打开和关闭的对话窗口形式实现。打开时,聊天对话框会显示在屏幕右下方的内容上方。

限制
- 此集成仅支持默认代理语言。
设置和测试
如需设置和启用 Dialogflow Messenger,请执行以下操作:
- 前往 Dialogflow ES 控制台。
- 点击左侧边栏菜单中的集成。
- 点击 Dialogflow Messenger。
- 此时将打开一个配置对话框。
- 选择环境。
- 点击启用。
- 复制要在您的网站上粘贴的嵌入代码。
- 点击立即尝试 (Try It Now) 以测试您的代理。
- 在窗口的右下角,将出现一个带有 Dialogflow 徽标的按钮。点击此按钮。
- 系统会打开一个可以与之互动的聊天对话框。
- 完成测试后关闭聊天对话框。
- 点击配置对话框上的关闭。
嵌入
将您之前复制的嵌入代码粘贴到您网站上的网页中。<script> 和 <df-messenger> HTML 元素应该位于页面的 <body> 元素中。如需支持响应式布局,请在页面上添加以下内容:
<meta name="viewport" content="width=device-width, initial-scale=1">
HTML 自定义
您可以自定义聊天对话框显示方式和行为方式的各个方面。df-messenger HTML 元素具有以下特性 (Attribute):
| 特性 | 输入政策 | 值 |
|---|---|---|
agent-id |
必需 | 与 Dialogflow 代理关联的代理 ID。这是用代理 ID 预填充的。 |
chat-icon |
可选 | 用于聊天对话框打开按钮的图标。Dialogflow 图标是默认的图标。此字段必须为公开网址。图标大小应为 36 x 36 像素。 |
chat-title |
必需 | 显示在聊天对话框顶部的标题。这是用代理的名称预填充的。 |
expand |
可选 | 布尔值特性,用于将聊天对话框设置为在页面加载时打开。默认情况下,聊天对话框在页面加载时处于关闭状态。 |
intent |
可选 | 用于在聊天对话框打开时触发第一个意图的事件。这是用 WELCOME 事件预填充的。 |
language-code |
必需 | 第一个意图的默认语言代码。这是用代理的默认语言预填充的。 |
session-id |
可选 | 会话 ID。如果未提供,则集成会为每个聊天对话框生成唯一 ID。 |
user-id |
可选 | 可用于跨会话跟踪用户。您可以通过检测意图请求中的 queryParams.payload.userId 字段将值传递给 Dialogflow。 |
wait-open |
可选 | 布尔值特性,用于延迟欢迎事件,直到对话框实际打开为止。 |
CSS 自定义
您可以通过设置 CSS 变量来自定义聊天对话框的样式。
可提供以下 CSS 变量:
| CSS 变量 | 受影响的属性 (Property) |
|---|---|
df-messenger-bot-message |
代理消息的气泡背景颜色。 |
df-messenger-button-titlebar-color |
聊天对话框的浮动按钮和标题栏的颜色。 |
df-messenger-button-titlebar-font-color |
标题栏中标题的字体颜色。 |
df-messenger-chat-background-color |
聊天对话框的背景颜色。 |
df-messenger-font-color |
消息的字体颜色。 |
df-messenger-input-box-color |
文本输入框的背景颜色。 |
df-messenger-input-font-color |
文本输入框的字体颜色。 |
df-messenger-input-placeholder-font-color |
文本输入框中占位符文本的字体颜色。 |
df-messenger-minimized-chat-close-icon-color |
关闭的聊天视图中关闭图标的颜色。 |
df-messenger-send-icon |
文本输入框中发送图标的颜色。 |
df-messenger-user-message |
用户消息的气泡背景颜色。 |
示例代码:
<style>
df-messenger {
--df-messenger-bot-message: #878fac;
--df-messenger-button-titlebar-color: #df9b56;
--df-messenger-chat-background-color: #fafafa;
--df-messenger-font-color: white;
--df-messenger-send-icon: #878fac;
--df-messenger-user-message: #479b3d;
}
</style>
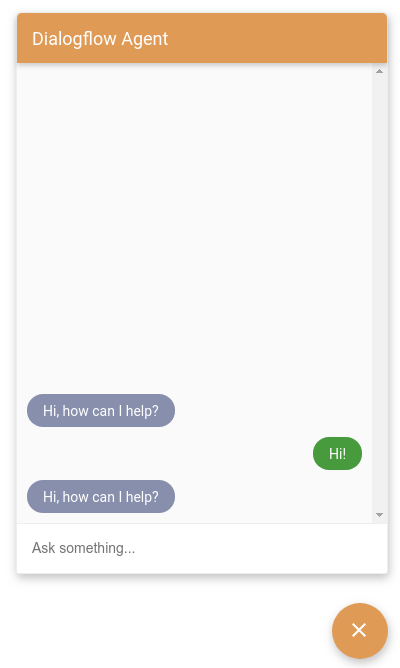
以上设置的显示效果如下:

JavaScript 事件
Dialogflow Messenger 会触发各种事件,您可以为这些事件创建事件监听器。
这些事件的事件目标是 df-messenger 元素。
要为 df-messenger 元素添加事件监听器,请添加以下 JavaScript 代码,其中 event-type 是下述事件名称之一:
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.addEventListener('event-type', function (event) {
// Handle event
...
});
系统支持以下事件类型:
df-accordion-clicked
当用户点击折叠式元素时会发生此事件。事件结构如下所示:
element: {
title: string,
subtitle: string,
image: {
src: {rawUrl: string}
},
text: string
}
df-button-clicked
当用户点击按钮元素时会发生此事件。 事件结构如下所示:
element: {
icon: {
type: string,
color: string
},
text: string,
link: string,
event: EventInput,
payload: {}
}
df-chip-clicked
当用户选择建议内容信息卡时会发生此事件。事件结构如下所示:
query: string // Text of the suggestion chip that was selected.
df-info-card-clicked
当最终用户点击标题栏中的信息项时,会发生此事件。事件结构如下所示:
element: {
title: string,
image: {
src: {rawUrl: string}
},
actionLink: string
}
df-list-element-clicked
当用户点击列表中的项时,会发生此事件。 事件结构如下所示:
element: {
title: string,
subtitle: string,
image: {
src: {rawUrl}
},
event: {
name: string,
parameters: {},
languageCode: string
},
payload: {}
}
df-messenger-error
当 Dialogflow API 发送错误状态代码时,会发生此事件。 事件结构如下所示:
error: {
"error": {
"code": <error_code>,
"message": <error_message>,
"status": <error_status>
}
}
df-messenger-loaded
当 df-messenger 元素已完全加载并初始化时会触发此事件。
df-request-sent
当对 Dialogflow API 发出请求时,会发生此事件。
此事件以及 df-response-received 可用于监控请求延迟时间。事件结构如下所示:
requestBody: {
"queryParams": {
object(QueryParameters)
},
"queryInput": {
object(QueryInput)
},
"inputAudio": string
}
df-response-received
当从 Dialogflow API 收到响应时,会发生此事件。 事件结构如下所示:
response: detectIntentResponse
df-user-input-entered
当最终用户输入查询时会发生此事件。 事件结构如下所示:
input: string // Text entered by user
JavaScript 函数
df-messenger 元素提供了您可以调用来影响其行为的函数。
renderCustomText
此函数会显示一条简单的文本消息,就像它作为简单的文本响应来自 Dialogflow 一样。
例如:
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.renderCustomText('Custom text');
renderCustomCard
此函数会显示一个自定义卡片,就像它作为富响应消息来自 Dialogflow 一样。富响应消息部分中定义了自定义载荷响应的格式。
例如:
const dfMessenger = document.querySelector('df-messenger');
const payload = [
{
"type": "info",
"title": "Info item title",
"subtitle": "Info item subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"actionLink": "https://example.com"
}];
dfMessenger.renderCustomCard(payload);
showMinChat
此函数会显示消息列表的最小版本。
例如:
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.showMinChat();
富响应消息
创建富响应消息时,您可以从意图的默认响应标签页创建文本响应和自定义载荷。文本响应用于基本代理响应,自定义载荷用于富响应。适用于所有响应类型的自定义载荷格式具有以下基本结构:
{
"richContent": [
[
{
"type": "type-id",
...
},
{
"type": "type-id",
...
}
],
[
{
"type": "type-id",
...
},
{
"type": "type-id",
...
}
]
]
}
请注意,richContent 值可以为一个外部数组和多个内部数组。内部数组中的响应会绑定到单个可视化卡片中。
当外部数组包含多个内部数组时,会显示多个卡片,每个卡片对应一个内部数组。
其余子部分介绍了您可以为自定义载荷配置的各类型响应。
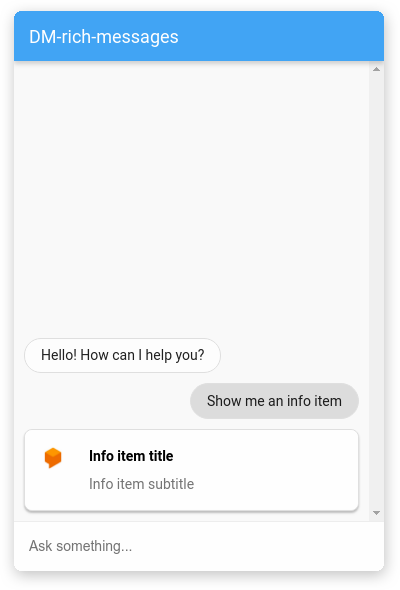
信息响应类型
信息响应类型是用户可点击或轻触的简单标题卡片。

下表介绍了各个字段:
| 名称 | 类型 | 说明 |
|---|---|---|
type |
字符串 | 响应类型:“信息” |
title |
字符串 | 卡片标题 |
subtitle |
字符串 | 卡片副标题 |
image |
对象 | 图片 |
image.src |
对象 | 图片来源 |
image.src.rawUrl |
字符串 | 图片的公开网址 |
actionLink |
字符串 | 点击卡片后要转到的网址 |
例如:
{
"richContent": [
[
{
"type": "info",
"title": "Info item title",
"subtitle": "Info item subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"actionLink": "https://example.com"
}
]
]
}
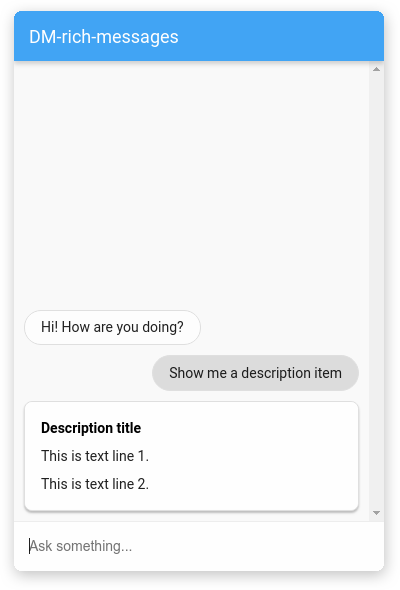
说明响应类型
说明响应类型是可以包含多行文本的信息卡片。

下表介绍了各个字段:
| 名称 | 类型 | 说明 |
|---|---|---|
type |
字符串 | 响应类型:“说明” |
title |
字符串 | 卡片标题 |
text |
数组<string> | 每个字符串都在新行中呈现的字符串数组 |
例如:
{
"richContent": [
[
{
"type": "description",
"title": "Description title",
"text": [
"This is text line 1.",
"This is text line 2."
]
}
]
]
}
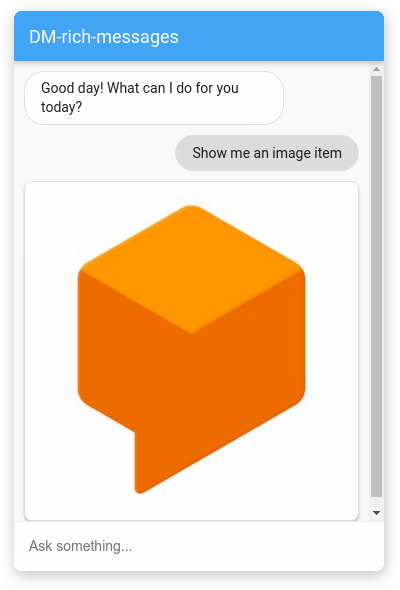
图片响应类型
图片响应类型是用户可以点击或轻触的图片卡片。

下表介绍了各个字段:
| 名称 | 类型 | 说明 |
|---|---|---|
type |
字符串 | 响应类型:“图片” |
rawUrl |
字符串 | 图片的公开网址 |
accessibilityText |
字符串 | 图片的替代文本 |
例如:
{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Example logo"
}
]
]
}
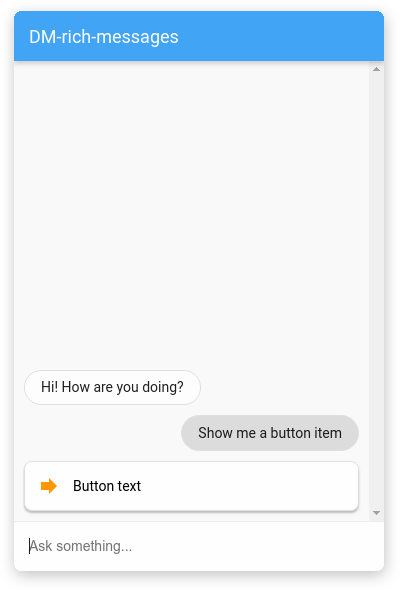
按钮响应类型
按钮响应类型是一个带有图标的小按钮,用户可以点击或轻触该按钮。

下表介绍了各个字段:
| 名称 | 类型 | 说明 |
|---|---|---|
type |
字符串 | 响应类型:“按钮” |
icon |
对象 | 按钮的图标 |
icon.type |
字符串 | Material 图标库中的图标。默认图标是箭头 |
icon.color |
字符串 | 颜色的十六进制代码 |
text |
字符串 | 按钮文字 |
link |
字符串 | 点击按钮后要转到的网址 |
event |
对象 | 点击该按钮后触发的 Dialogflow 事件;请参阅 EventInput REST 参考文档 |
例如:
{
"richContent": [
[
{
"type": "button",
"icon": {
"type": "chevron_right",
"color": "#FF9800"
},
"text": "Button text",
"link": "https://example.com",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
}
]
]
}
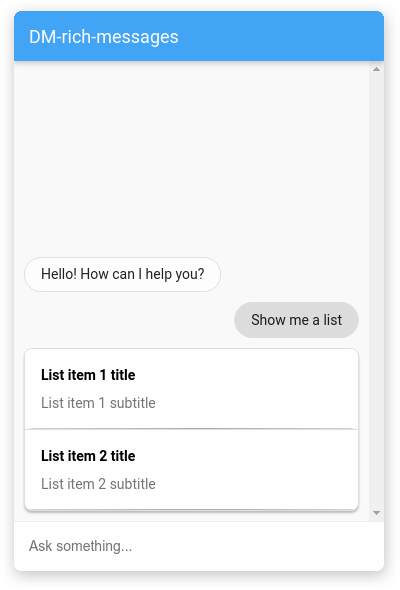
列表响应类型
列表响应类型是一个具有多个选项的卡片,用户可以从这些选项中进行选择。

响应包含 list 和 divider 响应类型的数组。下表介绍了 list 类型:
| 名称 | 类型 | 说明 |
|---|---|---|
type |
字符串 | 响应类型:“列表” |
title |
字符串 | 选项标题 |
subtitle |
字符串 | 选项副标题 |
event |
对象 | 点击该选项后触发的 Dialogflow 事件;请参阅 EventInput REST 参考文档 |
下表介绍了 divider 类型:
| 名称 | 类型 | 说明 |
|---|---|---|
type |
字符串 | 响应类型:“分隔器” |
例如:
{
"richContent": [
[
{
"type": "list",
"title": "List item 1 title",
"subtitle": "List item 1 subtitle",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
},
{
"type": "divider"
},
{
"type": "list",
"title": "List item 2 title",
"subtitle": "List item 2 subtitle",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
}
]
]
}
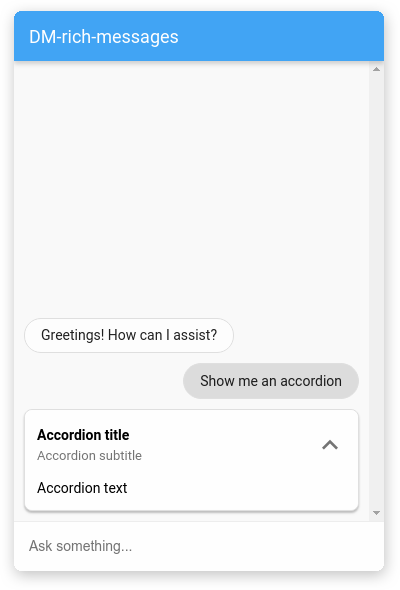
折叠式响应类型
折叠式响应类型是一个小卡片,用户可以点击或轻触该卡片来展开和显示更多文本。

下表介绍了各个字段:
| 名称 | 类型 | 说明 |
|---|---|---|
type |
字符串 | 响应类型:“折叠式” |
title |
字符串 | 折叠式标题 |
subtitle |
字符串 | 折叠式副标题 |
image |
对象 | 图片 |
image.src |
对象 | 图片来源 |
image.src.rawUrl |
字符串 | 图片的公开网址 |
text |
字符串 | 折叠式文本 |
例如:
{
"richContent": [
[
{
"type": "accordion",
"title": "Accordion title",
"subtitle": "Accordion subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"text": "Accordion text"
}
]
]
}
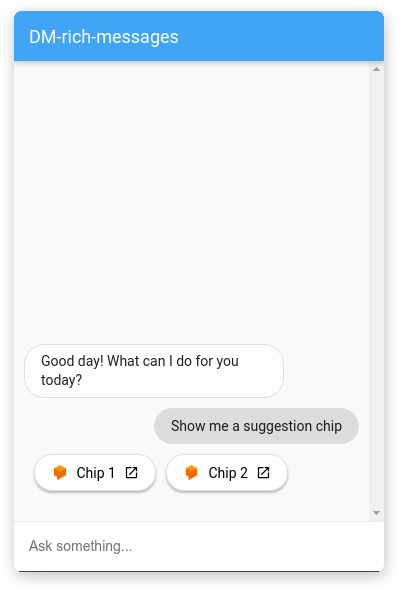
建议内容信息卡响应类型
建议内容信息卡响应类型向最终用户提供可点击的建议内容信息卡列表。

下表介绍了各个字段:
| 名称 | 类型 | 说明 |
|---|---|---|
type |
字符串 | 响应类型:“信息卡” |
options |
数组<object> | 选项对象的数组 |
options[].text |
字符串 | 选项文本 |
options[].image |
对象 | 选项图片 |
options[].image.src |
对象 | 选项图片来源 |
options[].image.src.rawUrl |
字符串 | 选项图片的公开网址 |
options[].link |
字符串 | 选项链接 |
例如:
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Chip 1",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"link": "https://example.com"
},
{
"text": "Chip 2",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"link": "https://example.com"
}
]
}
]
]
}
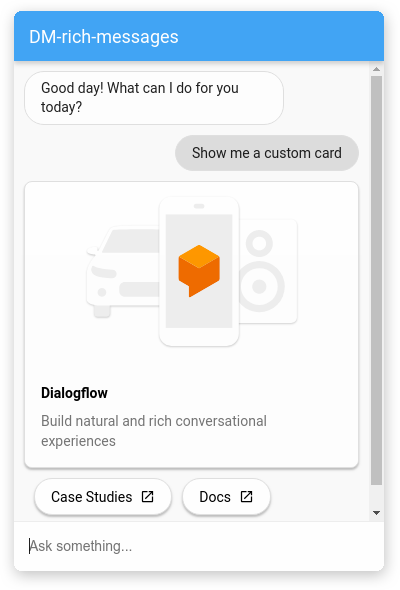
合并响应类型
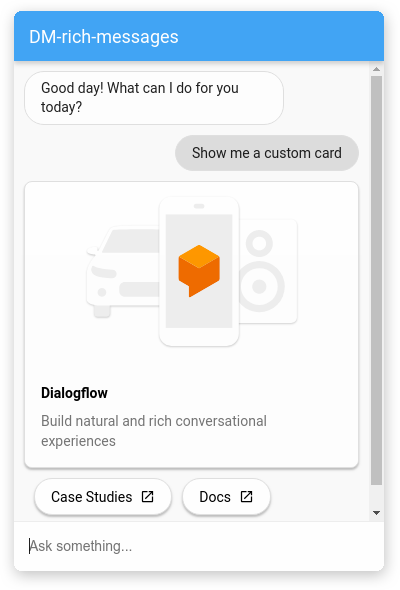
Dialogflow Messenger 的各个富消息元素可用于构建自定义卡片,以满足您的需求。下面是一个使用上述部分元素的示例:

{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Dialogflow across platforms"
},
{
"type": "info",
"title": "Dialogflow",
"subtitle": "Build natural and rich conversational experiences",
"actionLink": "https://cloud.google.com/dialogflow/docs"
},
{
"type": "chips",
"options": [
{
"text": "Case Studies",
"link": "https://cloud.google.com/dialogflow/case-studies"
},
{
"text": "Docs",
"link": "https://cloud.google.com/dialogflow/docs"
}
]
}
]
]
}
调试
要在本地使用 Dialogflow Messenger 测试您的代理,请执行以下操作:
- 按上述说明将 Dialogflow Messenger 元素嵌入页面中。
- 使用特定端口启动该页面的本地 HTTP 服务器。
- 通过
http://localhost:port_number访问该页面。

