Cette page présente certaines des fonctionnalités de facettes et explique comment les utiliser.
Définitions liées aux facettes
Cette section fournit des définitions et des explications de base pour certains termes liés aux facettes :
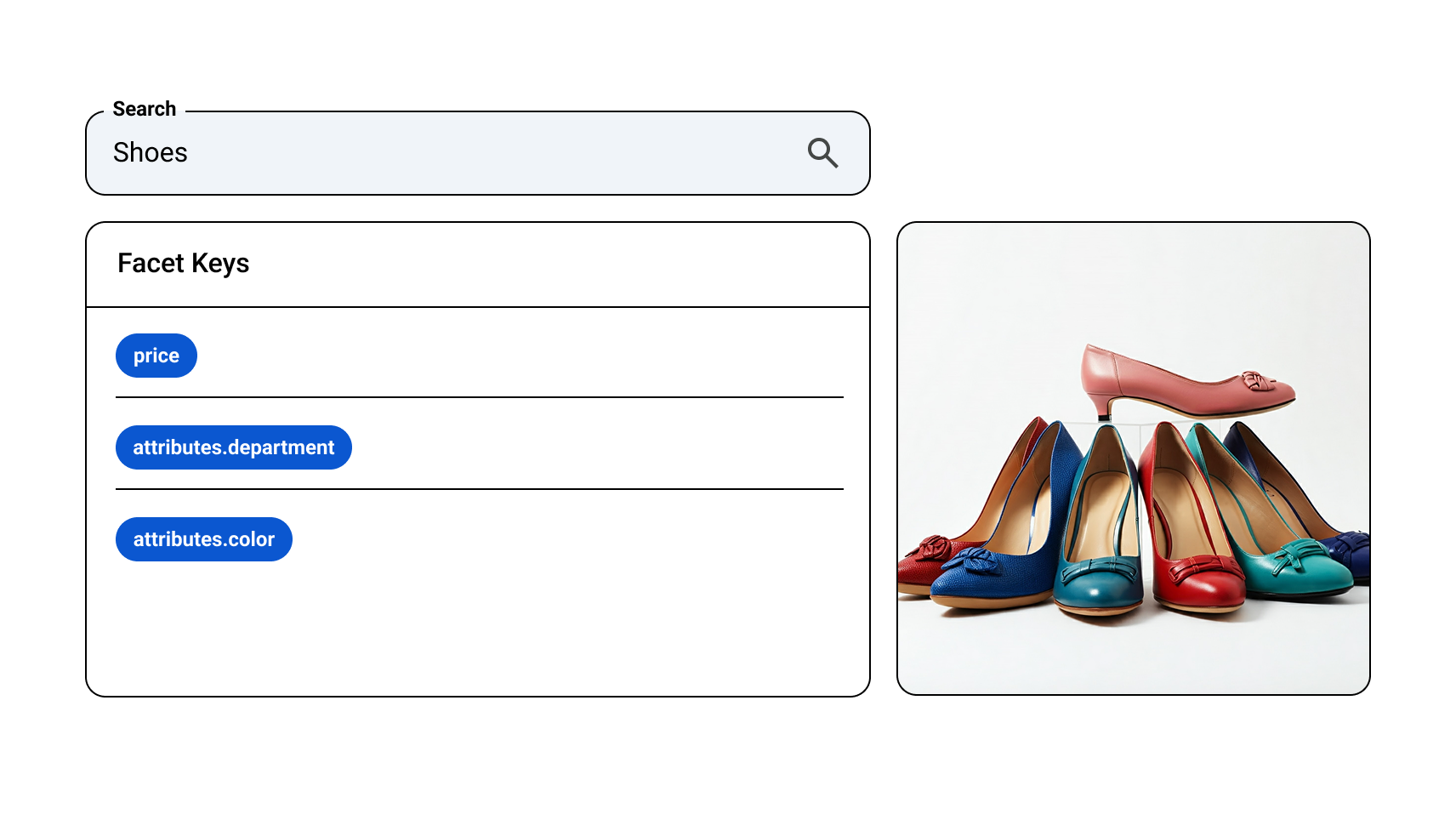
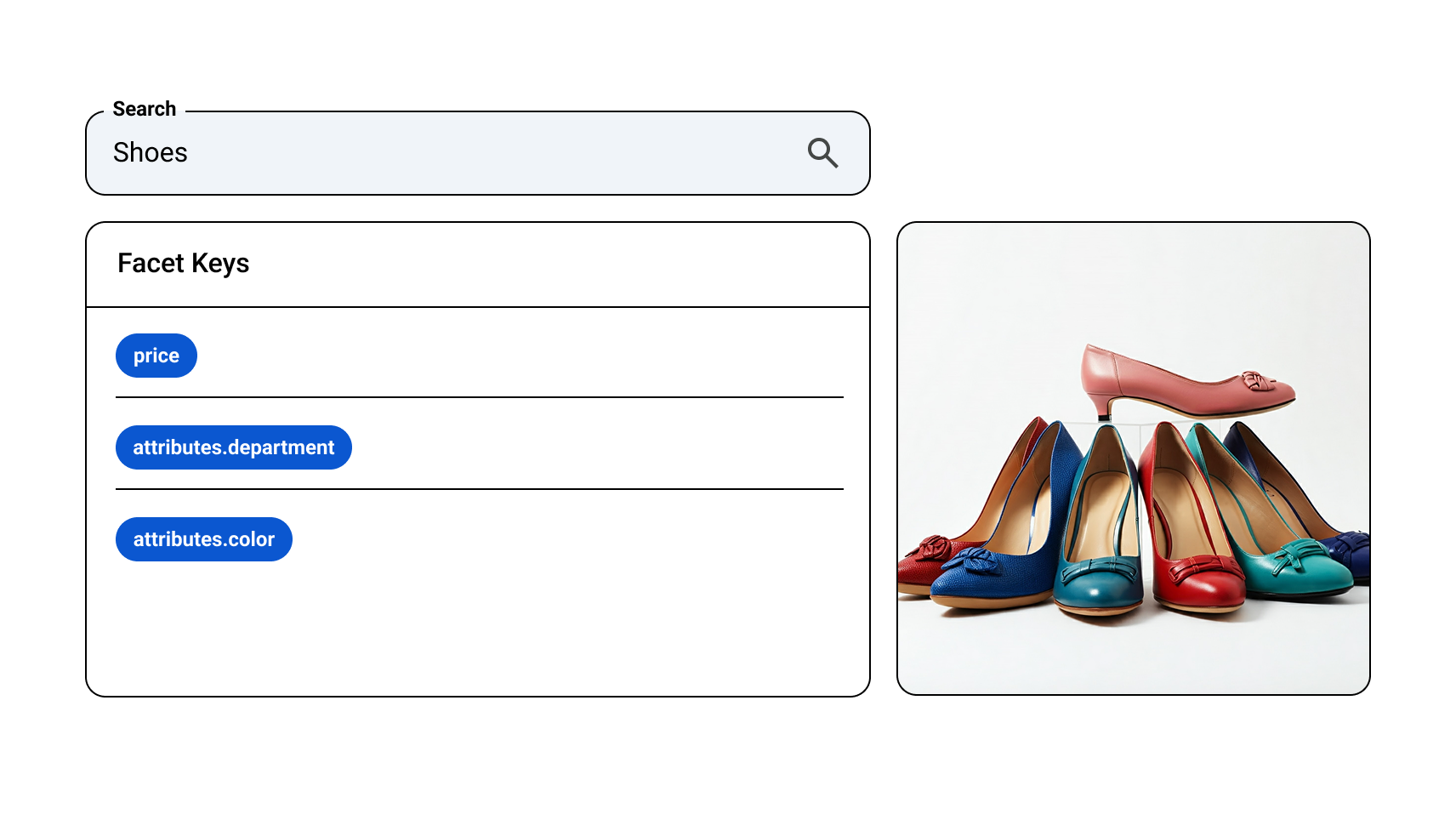
Attributs : spécifications des attributs pour effectuer une recherche par attributs. Ils aident les utilisateurs à trouver ce qu'ils recherchent en filtrant les résultats. Par exemple, si un utilisateur recherche
shoes, les facettes qui peuvent être renvoyées sontprice,attributes.department,attributes.colorsetattributes.size.Attributs système : les attributs système prédéfinis sont des champs de produit existants qui fournissent plus d'informations sur le produit. Il s'agit de quelques attributs de produit prédéfinis, comme
brand,availability,coloretsize.Attributs personnalisés : les attributs personnalisés sont des attributs supplémentaires que vous définissez à l'aide du champ Product.attributes. Par exemple, cela peut inclure
style,coloroudepartment.Clé de l'attribut : nom d'un attribut. Par exemple, il peut s'agir de
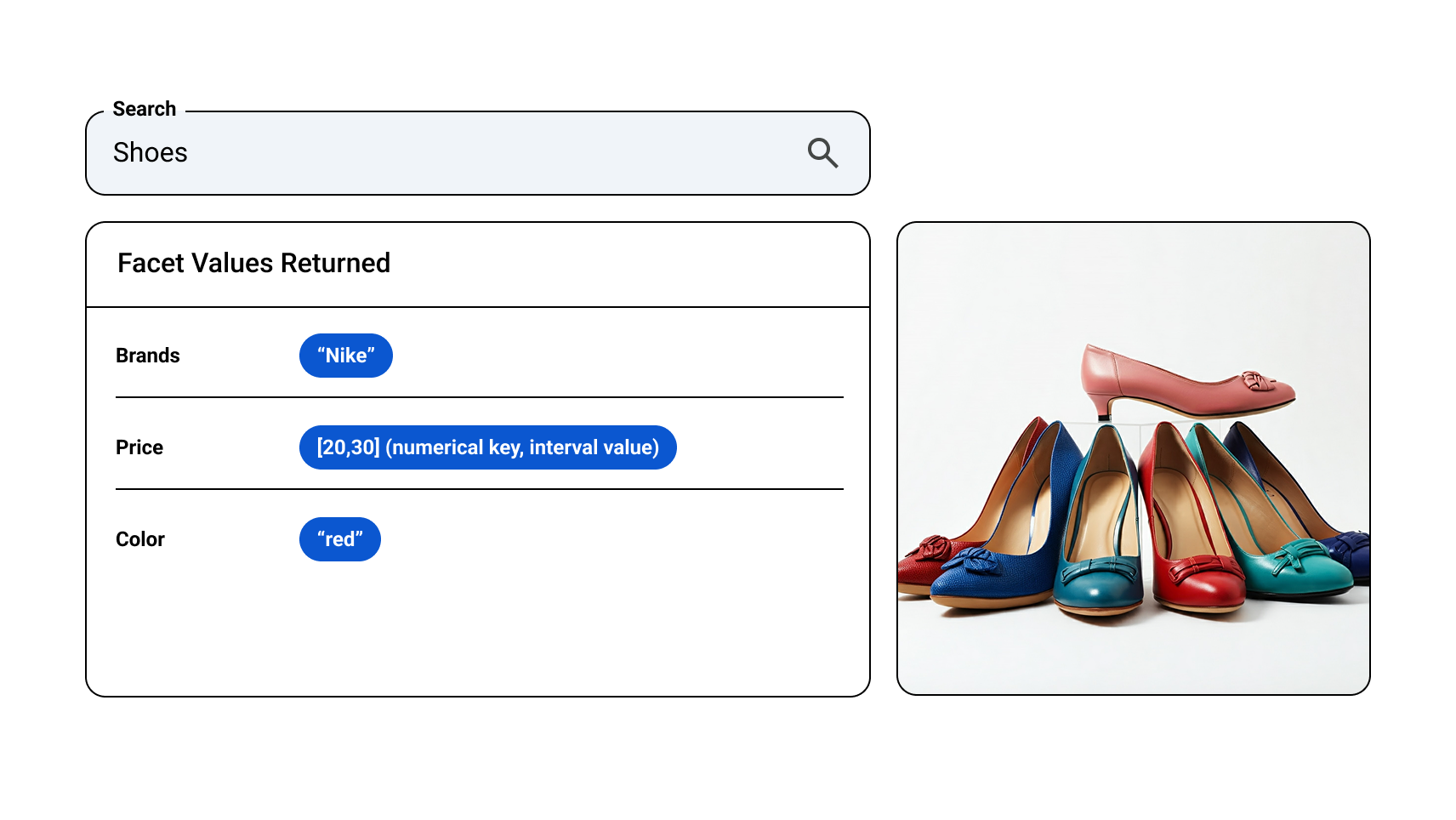
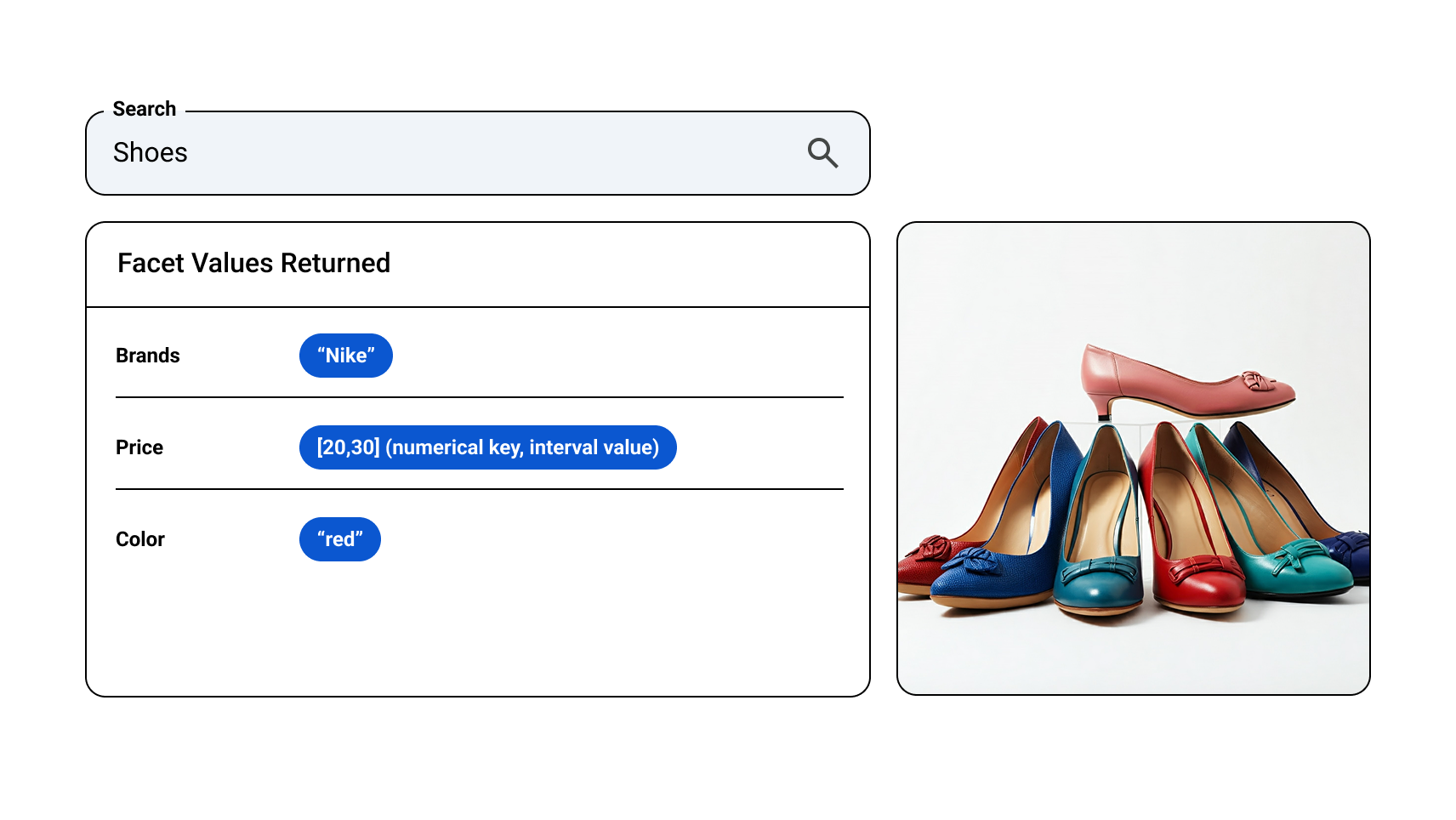
attributes.departmentou desizes. Les clés de facette correspondent aux noms des attributs. Par exemple, le nom de l'attribut système (produit)sizescorrespond à la clé de facettesizes. De même, le nom de l'attribut personnalisé (produit)departmentcorrespond à la clé de facetteattributes.department(pour les attributs personnalisés, le préfixeattributes.est ajouté au nom de l'attribut personnalisé pour obtenir la clé de facette). Les termes "nom d'attribut", "clé de facette" et "nom de facette" sont interchangeables.Valeur de l'attribut : pour les clés textuelles, il s'agit de l'une des valeurs textuelles d'un attribut. Par exemple, la clé de facette textuelle
brandspeut avoir des valeurs textuelles telles queAsicsetNike. Pour les clés numériques, une valeur d'attribut est un intervalle. Par exemple, la clé de facette numérique "prix" peut avoir un intervalle de la forme [20, 30).Type d'attribut ou de facette : ils peuvent être textuels ou numériques.
Facettes épinglées : il s'agit d'une facette que vous transmettez dans la requête à l'aide de
FacetSpecavec l'option enableDynamicPosition=false. Les facettes doivent apparaître dans leur ordre d'origine avant toutes les facettes dynamiques de la réponse.Attributs dynamiques : il s'agit d'attributs sur lesquels la recherche se base pour classer les résultats. Ils sont transmis dans la requête avec l'option
enableDynamicPosition=trueou récupérés en fonction des modèles de recherche. Ils sont ensuite classés par les mêmes modèles entraînés, les plus pertinents étant placés en haut de la liste.Attribut dynamique ou pouvant être utilisé pour les vignettes : lorsqu'un attribut est activé pour les attributs dynamiques, la recherche peut l'utiliser automatiquement en tant qu'attribut dynamique en se basant sur le comportement passé des utilisateurs (clics et vues par exemple). Pour activer l'attribut dynamique pour un attribut, vous devez également activer l'indexation pour cet attribut.
Filtre : la syntaxe filter consiste en un langage d'expression permettant de construire un prédicat à partir d'un ou de plusieurs champs des produits filtrés. Par exemple, si un utilisateur interagit avec les valeurs de facette
Asicsde la clé de facetteattributes.brands, une partie du filtre peut être(attributes.brands:ANY(\"Asics",\"Nike\")). L'expression de filtre est sensible à la casse. Pour en savoir plus sur le filtre, consultez ce guide de l'utilisateur.




À propos des facettes et des vignettes dynamiques
Lorsque les attributs dynamiques sont activés pour une configuration de diffusion, la recherche peut utiliser automatiquement des attributs en tant qu'attributs dynamiques et miniatures dans les résultats de recherche pour cette configuration, en fonction du comportement passé de l'utilisateur (clics et vues associés à un attribut par exemple).
Les facettes dynamiques sont transmises dans la requête avec l'option enableDynamicPosition=true ou récupérées en fonction des modèles de recherche. Ils sont ensuite classés par les mêmes modèles, les plus pertinents étant en haut de la liste.
Par défaut, la plupart des clés de facette sont facettables. Les paramètres d'attributs dynamiques dans l'API peuvent être remplacés pour certaines clés d'attributs spécifiques de votre choix par des contrôles d'attributs à l'échelle du site dans la console Search for Commerce. En d'autres termes, si vous souhaitez que certaines clés de facette ne soient pas facettables, vous devez désactiver le facettage dynamique pour chacune de ces clés dans l'onglet Attribute
controls. Pour en savoir plus, consultez Gérer les contrôles d'attributs à l'échelle du site.
Notez que les facettes et les tuiles dynamiques peuvent être créées en utilisant exclusivement des données de catalogue de produits précises. Cependant, afin d'optimiser la fonctionnalité pour votre site, les modèles d'attributs doivent pouvoir apprendre de l'activité sur votre site. Pour cela, vous devez définir précisément les champs de requête, de catégorie et de filtre dans vos importations d'événements de recherche.
Si aucune de vos configurations de diffusion n'a activé les facettes et les vignettes dynamiques, et que vous venez de les activer dans une configuration de diffusion, vous devrez attendre trois à quatre jours avant qu'elles ne fonctionnent.
Contrôles d'attributs
Cette section explique comment créer différents types de commandes de facettes, dont beaucoup régissent également le comportement des tuiles :
- Commandes "Ignorer les valeurs d'attribut et de vignette"
- Commandes "Remplacer les valeurs d'attribut et de vignette"
- Contrôles de fusion des facettes
- Définir les commandes d'intervalles numériques
- Supprimer les attributs et les commandes des vignettes
- Commandes pour forcer les attributs de retour
- Commandes de réorganisation des facettes dynamiques
Vertex AI Search pour le commerce effectue une correspondance sensible à la casse pour tous ces contrôles de facettes, sauf indication contraire.
Pour contrôler des valeurs d'attributs et le comportement des vignettes spécifiques, accédez à l'onglet Commandes d'attributs dans la console Search for Commerce.
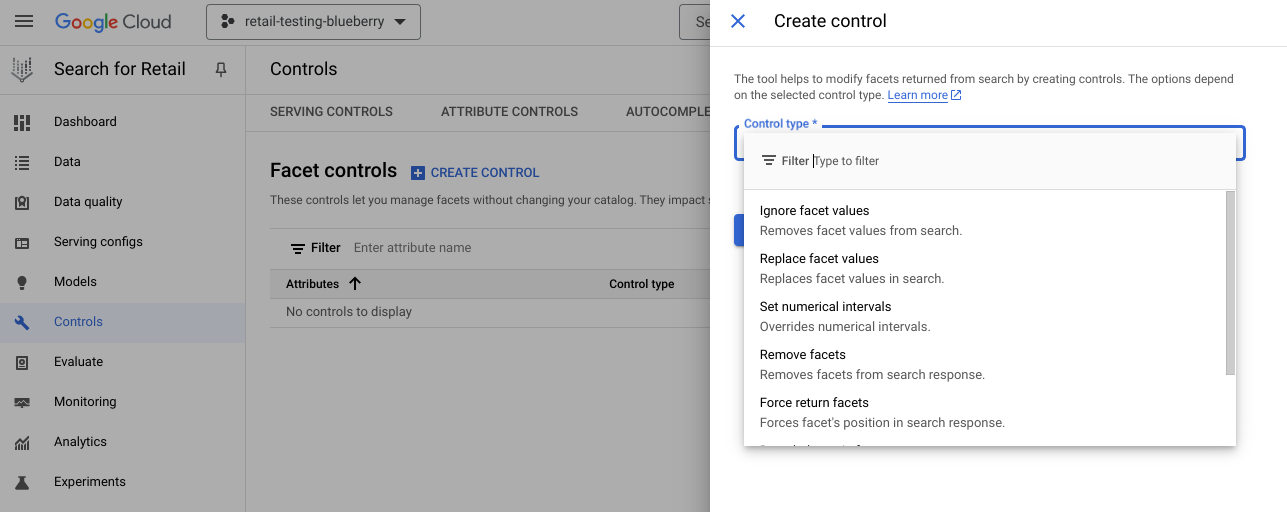
Cliquez sur Créer un contrôle pour modifier les facettes renvoyées par la recherche. Le volet Créer un contrôle s'ouvre. Cliquez sur le champ Type de commande pour ouvrir un menu déroulant dans lequel vous pouvez sélectionner le type de commande. Chacun d'eux ouvre une boîte de dialogue contenant des options permettant de contrôler vos facettes. Tous les types de contrôles de facettes nécessitent au moins les informations sur l'attribut, mais chaque formulaire requiert des informations légèrement différentes.

Créer une commande "Ignorer les valeurs d'attribut et de vignette"
Créez un contrôle "Ignorer les valeurs d'attribut et de vignette" lorsque vous souhaitez supprimer certaines valeurs d'attribut et de vignette indésirables pour des clés d'attribut et de vignette spécifiques.
Cette commande est utile pour effacer les valeurs d'attribut et de vignette indésirables, comme NA et Not_applicable. Toutefois, il peut également être utilisé pour effacer les tendances saisonnières comme Easter si vous êtes en octobre.
Pour créer un contrôle qui ignore les valeurs d'attribut et de vignette :
Accédez à la page "Contrôles" dans la console "Recherche pour le commerce".
Dans l'onglet Contrôles des facettes, cliquez sur add_boxCréer un contrôle.
Le volet Créer un contrôle s'ouvre.
Sélectionnez Ignorer les valeurs d'attribut et de vignette.
Spécifiez le nom de l'attribut.
Par exemple,
brandspour un attribut système. Pour un attribut personnalisé, le nom commence parattributes.(par exemple,attributes.departmentetattributes.colors).Facultatif : Spécifiez l'heure de début et/ou l'heure de fin.
Spécifiez une ou plusieurs valeurs d'attribut comme Valeurs à ignorer.
Par exemple,
NA,Not_applicableetEaster.Cliquez sur Envoyer.
Créer une commande "Remplacer les valeurs d'attribut et de vignette"
Créez un contrôle "Remplacer les valeurs d'attribut et de vignette" lorsque vous souhaitez regrouper plusieurs valeurs d'attribut et de vignette similaires en un seul terme.
Le remplacement des valeurs d'attribut et de vignette est parfois appelé fusion des valeurs d'attribut et de vignette.
Pour éviter les conflits et les mappages inutiles, si une valeur d'attribut facet_value_1 est remplacée par une autre valeur d'attribut facet_value_2, cette dernière ne peut pas être remplacée par une autre valeur d'attribut. Par exemple, si vous remplacez ruby par dark red, vous ne pourrez pas remplacer dark red par red par la suite.
Pour chaque nom d'attribut, une valeur d'attribut ne doit pas apparaître plus d'une fois dans le champ Remplacer les valeurs.
Pour créer un contrôle qui remplace les facettes et les valeurs :
Accédez à la page "Contrôles" dans la console "Recherche pour le commerce".
Dans l'onglet Contrôles des facettes, cliquez sur add_boxCréer un contrôle.
Le volet Créer un contrôle s'ouvre.
Sélectionnez Remplacer les valeurs d'attribut et de vignette.
Spécifiez le nom de l'attribut.
Cette fonctionnalité ne fonctionne que pour les attributs personnalisés qui commencent par le préfixe
attributes, par exempleattributes.departmentetattributes.colors.Spécifiez une ou plusieurs valeurs d'attribut comme Remplacer les valeurs (par exemple,
RED,Red,dark red,bright red,rubyetcrimson).Une valeur d'attribut ne peut apparaître qu'une seule fois dans le champ Remplacer les valeurs.
Spécifiez une seule valeur d'attribut sous la forme Terme de remplacement, par exemple
red.Cliquez sur Envoyer.
Bien que les valeurs remplacées puissent disparaître rapidement, les termes de remplacement peuvent mettre jusqu'à quatre jours à s'afficher.
Lorsque le contrôle de remplacement des valeurs d'attribut prend effet, si la clé d'attribut (attributes.colors dans cet exemple) est renvoyée dans la réponse, les valeurs d'attribut remplacées (telles que dark red et crimson) ne seront pas présentes en tant que valeurs d'attribut. Ils sont remplacés par leurs termes de remplacement (par exemple, red).
Créer un contrôle de fusion des facettes
Il est préférable de définir correctement les noms et les valeurs des attributs personnalisés de vos produits avant que ceux-ci ne soient ingérés dans la base de données de la recherche. Toutefois, si vous ne pouvez pas modifier les noms des attributs personnalisés, vous pouvez créer des contrôles de fusion des facettes. Vous créez un contrôle de fusion des facettes si vous souhaitez fusionner (remplacer) une facette avec une autre. Par exemple, vous pouvez avoir plusieurs clés de facette personnalisées pour les couleurs, comme attributes.colors_jeans, attributes.colors_clothes et attributes.colors_hue, et vous souhaitez les remplacer par une clé de facette personnalisée existante appelée attributes.colors.
Idéalement, les clés fusionnées doivent être :
- Noms d'attributs personnalisés permanents dont le type ne changera pas.
- Noms d'attributs de nombreux produits ingérés.
Si vous supprimez une clé fusionnée, vous perdez ses données d'engagement, qui sont utilisées pour entraîner les modèles de facettes dynamiques.
Lors de l'indexation de chaque produit, les clés et les clés fusionnées sont incluses en tant que noms d'attributs, sauf si vous dépassez le nombre maximal d'attributs autorisés par produit. Si le nombre maximal d'attributs dépasse le quota autorisé par produit, la recherche tronque arbitrairement les clés fusionnées qui deviennent des noms d'attributs.
Par exemple, si vous avez déjà atteint le nombre maximal de noms d'attributs personnalisés pour un produit spécifique et que l'un de ses noms d'attributs personnalisés est colors_jeans, supposons que vous utilisiez un contrôle de fusion des facettes pour fusionner attributes.colors_jeans dans attributes.colors. Dans ce cas, le nom de l'attribut colors ne sera pas ajouté à ce produit spécifique, car il contient déjà le nombre maximal de clés personnalisées par produit. Les clés fusionnées ne seront pas supprimées des noms d'attributs (personnalisés) des produits, mais elles ne seront pas non plus renvoyées en tant que clés de facettes dynamiques. De même, si vous fusionnez plusieurs clés avec la même clé et que le nombre de valeurs d'attributs pour la clé fusionnée dépasse la limite autorisée, la recherche tronque arbitrairement les valeurs d'attributs.
Pour créer un contrôle qui a fusionné un facet dans un autre :
Accédez à la page "Contrôles" dans la console "Recherche pour le commerce".
Dans l'onglet Contrôles des facettes, cliquez sur add_boxCréer un contrôle.
Le volet Créer un contrôle s'ouvre.
Sélectionnez Fusionner les facettes.
Spécifiez une clé de facette personnalisée valide qui est fusionnée dans une autre.
Cette fonctionnalité ne fonctionne que pour les attributs personnalisés qui commencent par le préfixe
attributes, par exempleattributes.colors_clothesetattributes.colors_jeans.Spécifiez une clé de facette personnalisée valide comme clé fusionnée.
Cliquez sur Envoyer.
Ce contrôle prend généralement effet sous deux à quatre jours.
Créer un contrôle "Définir des intervalles numériques"
Le contrôle des intervalles numériques définis vous permet de déterminer les intervalles d'un attribut ou d'une vignette numériques au lieu d'avoir à accepter les intervalles calculés.
Par exemple, la recherche peut calculer les intervalles [10,15), [15,20), [20,25), [25,30), [30,40), [40,50) et [50,infini) pour la clé de facette numérique personnalisée attributes.monitor_size. Toutefois, vous préférerez peut-être les intervalles [0,14), [14,17), [17,21), [21,24), [24,27), [27,32) et [32,infini).
À propos des intervalles calculés et des intervalles définis
Pour tous les attributs personnalisés numériques et les attributs système numériques price, rating et ratingCount, la recherche calcule certains intervalles avec des limites arrondies en fonction de la distribution de toutes les valeurs d'attribut (numériques) pour chacun de ces attributs. Vous pouvez également spécifier certains intervalles dans la requête. En dernier recours, vous pouvez définir vos propres intervalles pour chaque clé de facette numérique à l'aide des commandes Définir des intervalles numériques suivantes.
Voici l'ordre de priorité qui détermine les intervalles utilisés :
Tout d'abord, si des intervalles sont spécifiés dans la requête pour une clé de facette numérique, ils sont conservés.
Sinon, si une clé de facette numérique est dynamique ou transmise dans la requête sans intervalles, les intervalles que vous incluez à l'aide des commandes Définir des intervalles numériques sont ajoutés à cette clé de facette numérique si ces intervalles ne sont pas vides.
Sinon, les intervalles calculés mentionnés précédemment avec des limites arrondies sont ajoutés.
Créer le contrôle
Si vous souhaitez spécifier vos propres intervalles pour les clés de facettes et de vignettes numériques au lieu d'utiliser celles que Vertex AI Search pour le commerce calcule pour vous, créez des contrôles d'intervalles numériques.
Pour créer un contrôle permettant d'ajouter des intervalles :
Accédez à la page "Contrôles" dans la console "Recherche pour le commerce".
Dans l'onglet Contrôles des facettes, cliquez sur add_boxCréer un contrôle.
Le volet Créer un contrôle s'ouvre.
Sélectionnez Définir des intervalles numériques pour les facettes et les vignettes.
Spécifiez le nom d'un attribut numérique.
Par exemple,
pricepour un attribut système. Pour un attribut personnalisé, le nom commence parattributes.(par exemple,attributes.number_of_pieces).Spécifiez au moins l'une des valeurs Minimum ou Maximum. Si les deux sont spécifiés, le minimum ne peut pas être supérieur au maximum. Vous pouvez choisir que chaque limite soit inclusive ou exclusive.
Pour ajouter d'autres intervalles, cliquez sur add_boxAjouter des intervalles. Le nombre maximal d'intervalles est de 40.
Cliquez sur Envoyer.
Créer un contrôle pour supprimer les facettes et les vignettes
La commande "Supprimer les facettes" vous permet de supprimer une clé de facette et de vignette spécifique des facettes dynamiques. Les clés d'attribut et de vignette sont supprimées en fonction de certains termes de requête ou catégories de pages.
Ce type de contrôle des facettes contrôle l'attribut lui-même. Si ce type de contrôle d'attribut est appliqué, aucun attribut ni aucune vignette associés à cet attribut en tant que membres ne seront renvoyés dans la recherche.
Cette commande est utile si vous souhaitez supprimer certaines clés de facette et de vignette pour certains termes de requête ou certaines recherches. Par exemple, vous pouvez utiliser ce contrôle pour supprimer la clé de facette attributes.shoe_size pour la requête shoes.
Vous pouvez utiliser la console Merchandising ou la console Google Cloud pour supprimer un facet ou une vignette :
Console de merchandising
Cliquez sur l'URL fournie par l'administrateur. Sign in (Connexion).
Vous êtes alors redirigé vers la page Contrôles de la console Merchandising.
Cliquez sur add_boxCréer un contrôle.
Définissez les objectifs de vos utilisateurs finaux et le calendrier requis. Vous devez répondre à toutes les questions. Cliquez sur Suivant.
Sélectionnez un sélecteur. Saisissez le nom de votre commande, sélectionnez le produit Recherche, puis choisissez le type de commande Supprimer les facettes.
Configurez le contrôle Supprimer les attributs :
Sous Déclencheurs, définissez l'attribut de catalogue qui déclenche ce contrôle en fournissant des critères à une requête de recherche associée, tels que contient ou hors plage. Si aucun attribut de catalogue n'a été configuré, ce contrôle s'appliquera toujours.
Définissez une période applicable en saisissant une plage de dates. Si l'une des périodes spécifiées correspond, l'attribut de catalogue sera mis en correspondance avec la requête pendant l'une des périodes spécifiées. Ajoutez une période avec add_boxAjouter une période.
Définissez l'attribut à ignorer dans la section Actions de suppression des facettes pour les attributs que vous ne souhaitez pas voir apparaître dans les facettes dynamiques pour les termes de requête spécifiés dans la section Déclencheurs précédente.
Cliquez sur class="material-icons">add_boxAjouter un attribut pour ajouter d'autres attributs.
Cliquez sur Envoyer pour envoyer votre demande de contrôle à un approbateur. Vous pourrez consulter l'état des demandes envoyées dans la console Merchandising. Si vous changez d'avis, vous pouvez supprimer votre demande de contrôle.
Cloud Console
Accédez à la page "Contrôles" dans la console "Recherche pour le commerce".
Dans l'onglet Contrôles des facettes, cliquez sur add_boxCréer un contrôle. Le volet Créer un contrôle s'ouvre.
Sélectionnez Supprimer les facettes et les vignettes.
Chaque paramètre s'applique à la recherche ou à la navigation, mais pas aux deux. Effectuez l'une des opérations suivantes :
Pour les requêtes de recherche, cliquez sur Rechercher, puis spécifiez des termes de requête partiels ou exacts à faire correspondre. Pour en savoir plus, consultez les termes de requête et les conditions. Les termes de la requête doivent être en minuscules dans les deux cas. Par exemple, vous pouvez spécifier les termes de requête partiels
shirts,polo,jackets,t-shirtetfall coats. Les clés de facette spécifiées ensuite n'apparaîtront pas en tant que facette dynamique si la requête en minuscules est l'un de ces termes de requête ou contient l'un de ces termes de requête en tant que monogramme.Pour la navigation, cliquez sur Parcourir les catégories et spécifiez des catégories de pages. Vous pouvez spécifier une liste (jusqu'à 10 entrées) de catégories ou de services. Le format doit être identique à celui des catégories de pages des événements utilisateur. Par exemple, il peut s'agir de
page_categories:Sales > 2023 Black Friday Deals. S'il existe une correspondance exacte (sensible à la casse) entre cette dernière et l'une des catégories de pages transmises dans l'événement (pour la navigation), les clés de facette spécifiées ensuite n'apparaîtront pas en tant que facette dynamique.
Spécifiez au moins une clé de facette valide dans Attributs à ignorer.
Cliquez sur Envoyer.
Créer un contrôle des attributs de retour forcé
La commande "Forcer le renvoi des facettes" peut affecter la position dans la liste d'une clé de facette dynamique pour une requête ou un événement de navigation spécifiques.
Cette commande est utile si vous souhaitez forcer une clé de facette spécifique parmi les facettes dynamiques pour certains termes de requête ou certaines recherches. Par exemple, vous pouvez utiliser ce contrôle pour forcer l'affichage de la clé de facette brands à la position 10 ou à une position inférieure pour la requête handbags. Si la facette brands figure déjà dans le top 10 des facettes dynamiques pour cette requête, elle ne devrait pas beaucoup bouger. Si elle ne figure pas dans le top 10 ni dans la liste des facettes dynamiques, elle doit être déplacée à la position 10 environ.
Vous pouvez créer un contrôle pour forcer les facettes de retour dans la console Merchandising ou la console Google Cloud .
Console de merchandising
Cliquez sur l'URL fournie par l'administrateur. Sign in (Connexion).
Vous êtes alors redirigé vers la page Contrôles de la console Merchandising.
Cliquez sur add_boxCréer un contrôle.
Définissez les objectifs de vos utilisateurs finaux et le calendrier requis. Vous devez répondre à toutes les questions. Cliquez sur Suivant.
Sélectionnez un sélecteur. Saisissez le nom de votre contrôle, sélectionnez le produit Recherche ou Parcourir, puis choisissez le type de contrôle Forcer le retour des facettes.
Configurez le paramètre Forcer les attributs de retour :
Sous Déclencheurs, définissez l'attribut de catalogue qui déclenche ce contrôle en fournissant des critères à une requête de recherche associée, tels que contient ou hors plage. Si aucun attribut de catalogue n'a été configuré, ce contrôle s'appliquera toujours.
Définissez une période applicable en saisissant une plage de dates. Si l'une des périodes spécifiées correspond, l'attribut de catalogue sera mis en correspondance avec la requête pendant l'une des périodes spécifiées. Ajoutez une période avec add_boxAjouter une période.
Définissez l'ajustement de la position de l'attribut dans la section Actions de forçage du retour des facettes. Vous pouvez choisir ici un attribut à inclure dans les facettes ou les vignettes dynamiques pour la requête ou la catégorie de page que vous avez définies dans la section Déclencheurs précédente. Si vous choisissez la position 5, par exemple, la facette s'affichera à la cinquième position à partir du bas de la page ou plus haut.
Cliquez sur add_boxAjouter un ajustement pour ajouter d'autres attributs à régir par ce contrôle.
Cliquez sur Envoyer pour envoyer votre demande de contrôle à un approbateur. Vous pourrez consulter l'état des demandes envoyées dans la console Merchandising. Si vous changez d'avis, vous pouvez supprimer votre demande de contrôle.
Cloud Console
Accédez à la page "Contrôles" dans la console "Recherche pour le commerce".
Dans l'onglet Contrôles des facettes, cliquez sur add_boxCréer un contrôle.
Le volet Créer un contrôle s'ouvre.
Sélectionnez Forcer les attributs de retour.
Chaque paramètre s'applique à la recherche ou à la navigation, mais pas aux deux. Effectuez l'une des opérations suivantes :
Pour les requêtes de recherche, cliquez sur Rechercher, puis spécifiez des termes de requête partiels ou exacts à faire correspondre. Pour en savoir plus, consultez les termes de requête et les conditions. Les termes de la requête doivent être en minuscules dans les deux cas. Par exemple, vous pouvez spécifier les termes de requête partiels
shirts,polo,jackets,t-shirtetfall coats. Les clés de facette spécifiées ensuite doivent apparaître à leur position respective ou plus haut parmi les facettes dynamiques si la requête en minuscules est l'un de ces termes de requête ou contient l'un de ces termes de requête en tant qu'unigramme.Pour la navigation, cliquez sur Parcourir les catégories et spécifiez des catégories de pages. Vous pouvez spécifier une liste (jusqu'à 10 entrées) de catégories ou de services. Le format doit être identique à celui des catégories de pages des événements utilisateur. Par exemple, il peut s'agir de
page_categories:Sales > 2023 Black Friday Deals. S'il existe une correspondance exacte (sensible à la casse) entre cette dernière et l'une des catégories de pages transmises dans l'événement (pour la navigation), les clés de facette spécifiées ensuite doivent apparaître à leur position respective ou plus haut parmi les facettes dynamiques.
Spécifiez une clé de facette valide et une position entière comprise entre 1 et 100 (inclus).
Si vous souhaitez spécifier plusieurs clés de facette, cliquez sur add_boxAjouter un ajustement et répétez l'étape précédente.
Cliquez sur Envoyer.
Créer un contrôle de réorganisation des facettes dynamiques
Le classement des facettes dynamiques dépend des catégories de requêtes (recherche) ou de pages (navigation). Le contrôle des facettes dynamiques de réorganisation permet également au classement de dépendre de certaines valeurs de facette avec lesquelles l'utilisateur interagit.
Par exemple, si l'utilisateur interagit avec la valeur d'attribut watches de la clé d'attribut attributes.department après une recherche ou une navigation, le classement dépendra également de la valeur d'attribut watches. Vous pouvez spécifier les valeurs d'attribut que vous souhaitez reclasser par clé d'attribut, ou spécifier uniquement la clé d'attribut et reclasser toutes ses valeurs d'attribut.
Pour créer un contrôle permettant de reclasser les attributs dynamiques :
Accédez à la page "Contrôles" dans la console "Recherche pour le commerce".
Dans l'onglet Contrôles des facettes, cliquez sur add_boxCréer un contrôle.
Le volet Créer un contrôle s'ouvre.
Sélectionnez Reclasser les attributs dynamiques.
Spécifiez une clé de facette textuelle personnalisée valide (toutes les clés personnalisées sont précédées du préfixe
attributes.).Vous pouvez spécifier des valeurs de facette spécifiques ou les appliquer à toutes les valeurs.
Si vous souhaitez réorganiser les résultats en fonction de toutes les valeurs de facette, cliquez sur add_boxToute valeur change.
Si vous souhaitez modifier le classement en fonction de valeurs de facette spécifiques, cliquez sur add_boxLes valeurs sélectionnées ont changé. Insérez ensuite toutes les valeurs de facette que vous souhaitez reclasser (sensibles à la casse). Par exemple, il peut s'agir de
watches,luggagesoubed.
Cliquez sur Envoyer.
Vous devez transmettre toutes les clés de facette utilisées par l'utilisateur dans la requête pour les raisons suivantes :
- Supposons qu'un utilisateur recherche des promotions et qu'une première liste de clés de facette s'affiche.
- L'utilisateur interagit ensuite avec la clé de facette
attributes.age_group. - Ensuite, ils engagent la clé de facette
attributes.departmentavec les valeurs de facettewatches, pour lesquelles vous avez configuré un contrôle de réorganisation.
La recherche réorganise alors les clés.
Il est donc possible que la clé de facette précédemment utilisée attributes.age_group ne soit pas renvoyée dans la réponse. Si vous transmettez cette clé dans la requête (à l'aide d'un Facetspec avec enableDynamicPosition défini sur true), elle sera automatiquement renvoyée dans la réponse.
Toutefois, la recherche peut renvoyer cette clé à la position 27, alors que vous n'affichez que les 20 premières clés à l'utilisateur. Par conséquent, assurez-vous que les clés avec lesquelles l'utilisateur a déjà interagi lui sont présentées. Si vous ne souhaitez pas afficher trop de clés à l'utilisateur, vous devrez peut-être filtrer certaines clés intermédiaires non engagées dans la réponse.

