Cette page présente la fonctionnalité de navigation par tuiles de Vertex AI Search pour le commerce.
Pourquoi des tuiles ?
Les tuiles sont une autre façon de présenter les mêmes informations que les facettes dynamiques. Elles affichent uniquement les attributs les plus fréquemment utilisés pour une requête spécifique, indépendamment des familles de facettes dynamiques qui ne sont pas toujours intuitives pour les acheteurs. L'objectif est d'augmenter l'utilisation des filtres, ce qui permet d'accroître les revenus par utilisateur. La navigation par tuiles rend l'utilisation des filtres plus pertinente pour les requêtes HEAD fortes, ce qui facilite une prédiction plus précise des revenus (par régression).
La navigation par tuiles fait partie du package de recherche guidée. Elle permet de réduire plus rapidement les requêtes des utilisateurs et de les rendre plus pertinentes pour l'utilisateur final. La fonctionnalité de navigation par tuiles a été conçue pour résoudre le problème d'espace des facettes dynamiques et permettre à l'utilisateur de trouver plus rapidement ce qui est le plus pertinent pour lui. La navigation par tuiles évite également au client d'avoir à parcourir toutes les familles de facettes dans un volet de navigation à gauche ou à droite pour trouver exactement le produit qu'il recherche, avant de devoir confirmer sa sélection de recherche affinée en cliquant une deuxième fois sur un bouton d'envoi.
La navigation par blocs complète les facettes dynamiques
Les facettes dynamiques sont fournies dans la console Recherche pour le commerce en important le catalogue de produits. Il s'agit de filtres qui affinent les requêtes en modifiant l'ordre des filtres affichés afin que les filtres appropriés soient en haut et que la recherche renvoie des résultats plus pertinents à chaque tour de recherche.
Les facettes dynamiques trient les familles de filtres telles que "Style" ou "Manches" pour la requête "robe" pour les marchands de mode, ou "Volume", "Variété" ou "Contenant" pour la requête "lait" pour les marchands de produits alimentaires. Souvent, ces familles de facettes dynamiques sont organisées de manière peu intuitive pour l'utilisateur. De plus, un volet déroulant pour la sélection dynamique de facettes occupe beaucoup d'espace sur le site du produit et n'est pas toujours adapté aux mobiles.
Il est donc devenu nécessaire de réduire l'espace occupé par les produits sur les sites Web marchands et d'augmenter le revenu par conversion de recherche des utilisateurs.
Comment fonctionnent les vignettes ?
La navigation par tuiles permet à l'utilisateur d'affiner plus rapidement sa recherche afin d'accroître l'engagement de recherche et les revenus par recherche. Les vignettes peuvent être affichées horizontalement sur le site du produit, indépendamment des familles de facettes. Les tuiles permettent de contrôler les filtres de recherche de manière à placer individuellement les filtres les plus susceptibles d'être utilisés en haut de la page. Les résultats de recherche sont ainsi extraits de leurs familles de facettes dynamiques pour fournir une visualisation immédiate. La navigation par tuiles offre ainsi aux utilisateurs un agencement plus accessible du contenu des facettes dynamiques.
Parcours de l'acheteur
Lorsqu'un acheteur effectue une recherche sur le site Web d'un marchand avec la navigation par tuiles activée, il voit jusqu'à 20 tuiles affichant les valeurs de filtre individuelles les plus susceptibles d'être utilisées. Ces tuiles sont triées par probabilité d'utilisation, indépendamment de la famille d'attributs du produit. Chaque vignette peut inclure une image représentant un produit typique avec le filtre appliqué. Si un client clique sur une vignette, c'est comme si la valeur de facette correspondante avait été appliquée. La liste des produits est alors mise à jour pour correspondre à la requête et au filtre, et la facette appliquée s'affiche. De plus, les vignettes affichées sont actualisées pour refléter le nouveau taux d'engagement attendu, à l'exclusion des filtres déjà appliqués.
Parcours du marchand
Le marchand envoie une requête à Vertex AI Search for Commerce et reçoit une réponse standard qui inclut une liste triée de valeurs de vignettes classées par familles d'attributs de produit, ainsi qu'un moyen de générer une image de vignette. Le marchand affiche ensuite les miniatures avec ou sans images. Si un client potentiel clique sur une vignette ou une valeur de facette, le marchand envoie une nouvelle requête à Google avec le filtre correspondant à la vignette ou à la facette ajouté au champ de filtre. Le site du marchand envoie également à Google un événement pour la deuxième requête avec le filtre ajouté. La réponse de Vertex AI Search for Commerce, la requête envoyée à Google et les événements envoyés à Google sont les mêmes pour "l'utilisateur a cliqué sur un filtre" et "l'utilisateur a cliqué sur une vignette".
Filtres affichés dans les vignettes
Les filtres peuvent être éligibles à la mosaïque en fonction des préférences que les marchands peuvent définir dans la console Search for Commerce ou l'API Vertex AI Search pour le commerce pour le contenu, le nombre de produits et les requêtes quantitatives.
En fonction du contenu
- Aucun filtre ne doit avoir été appliqué lors d'une recherche précédente.
- Seules les tuiles correspondant aux valeurs d'attributs dans les attributs de catalogue marqués comme pouvant être utilisés pour le filtrage dynamique.
- Le résultat de la recherche (la réponse Vertex AI Search pour le commerce) doit comporter au moins un produit.
- Aucune fiche correspondant aux filtres système tels que "en stock = oui" ou "disponible à la vente = oui" ne s'affiche.
- Les tuiles sont triées par probabilité d'engagement.
Basé sur le nombre de produits
- Que se passe-t-il s'il y a moins de 20 tuiles pouvant être classées ?
- S'il y a entre 2 et 20 tuiles, renvoyez-en autant que possible.
- Si moins de deux tuiles sont disponibles, n'en renvoyez aucune.
- Si le nombre de vignettes pouvant être classées est supérieur à 20, renvoyez les 20 premières en fonction de la probabilité d'engagement.
Basé sur des requêtes quantitatives
- Les tuiles sont compatibles avec les valeurs "catégorielles" (couleur = rouge) et numériques (poids = "1 kg à 2 kg").
- Regroupement des vignettes numériques :
- Le bucketing configuré à l'aide de contrôles pour des attributs spécifiques est respecté. Par exemple, si une facette est manuellement répartie dans des catégories de poids de 0 à 0,5 kg, de 0,5 à 1,5 kg et de 1,5 à 3 kg, ces catégories sont utilisées dans les vignettes. Pour en savoir plus, consultez Commandes dynamiques pour les facettes et les vignettes.
- Si une facette est mise en buckets automatiquement, les mêmes buckets doivent être utilisés dans les tuiles.
Quelles sont les nouveautés concernant la navigation par tuiles dans l'API Retail ?
Il n'existe pas de nouvelle API pour la fonctionnalité de tuiles. Toutefois, de nouveaux champs ont été ajoutés à l'API principale (de requête) Vertex AI existante.
Demander tileNavigationSpec
Vignette de réponse NavigationResult
L'API renvoie ensuite jusqu'à 20 tuiles dans le champ tileNavigationResult, triées par probabilité d'utilisation. La réponse affiche les tuiles en fonction de leurs valeurs d'attributs et d'une image représentative correspondante :
Aucune modification n'est nécessaire pour l'API existante. De nouvelles bibliothèques clientes seront disponibles au moment de la disponibilité générale et seront publiées dans la documentation de la bibliothèque publique.
Que doivent faire les marchands avec les résultats de recherche de vignettes ?
Afficher les tuiles : affiche les tuiles renvoyées dans l'ordre fourni, la première tuile de la réponse étant la première tuile affichée.
ProductAttributeValueest une paire clé-valeur qui contient la valeur de l'attribut, ce qui vous permet de savoir quelles tuiles afficher. Dans les requêtes de recherche suivantes,ProductAttributeValuedoit être défini dans le champappliedTileset dans le champfilter(par exemple,filter = "attributes.weight:ANY(\"large\")"). La réponse contiendra alors les produits filtrés et un nouvel ensemble de vignettes à afficher.Afficher les images : ces images peuvent être obtenues en référençant le champ
representativeProductIddans la réponse, qui fournit l'identifiant produit d'un produit type correspondant au filtre appliqué. Les marchands recherchent ensuite cet ID de produit représentatif de leur côté et sélectionnent une image appropriée à afficher dans la vignette. Il est important d'utiliser l'ID produit représentatif plutôt que l'ID produit principal pour s'assurer que l'image reflète fidèlement l'attribut filtré (par exemple, en affichant une variante rouge pour le filtrecolor = "red").
Configurer le comportement des tuiles dans la console
La sélection des tuiles qui s'affichent sur l'écran de recherche est directement basée sur les attributs du catalogue, qui sont eux-mêmes extraits des informations que le marchand importe dans le catalogue de produits. Les vignettes candidates sont toutes les valeurs des attributs de tous les "attributs à facettes dynamiques" du catalogue de produits.
Activer les facettes et les vignettes dynamiques
Les facettes sont contrôlées par des attributs de produit provenant du catalogue et des événements utilisateur. Les attributs dynamiques et les vignettes sont configurés pour permettre aux requêtes des utilisateurs finaux de correspondre aux attributs des produits.
Pour contrôler les attributs éligibles aux facettes et vignettes dynamiques :
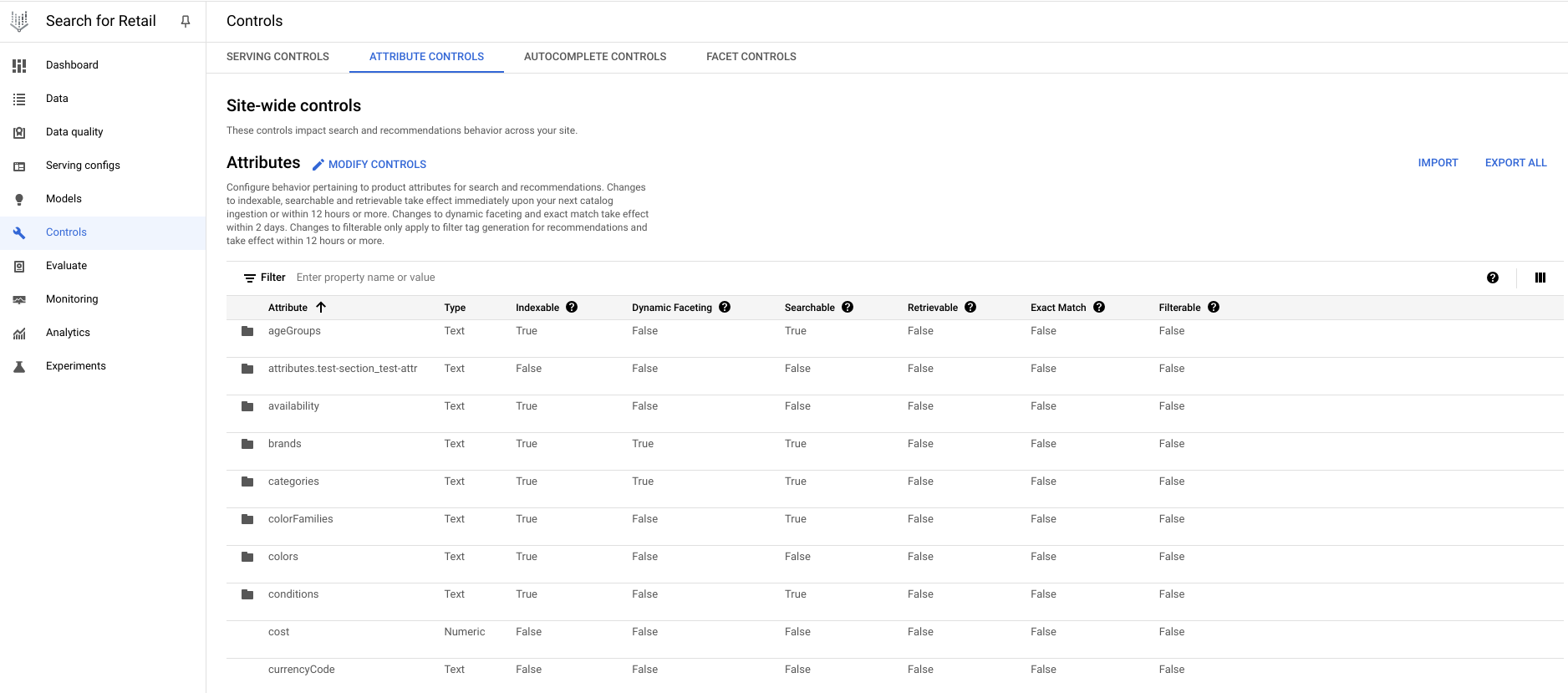
Définissez les contrôles de vos tuiles dans l'onglet Contrôles des attributs de la page "Contrôles" de la console Search for Commerce. Accéder à la page "Contrôles"
Pour modifier les contrôles des attributs, cliquez sur editModifier les contrôles à côté de Attributs, puis définissez les contrôles de chaque attribut sur True ou False.

Les troisième et quatrième colonnes (Indexable et Attributs dynamiques) sont essentielles pour contrôler les vignettes. Pour chaque ligne d'attribut, ces deux colonnes doivent être marquées sur True pour que les tuiles fonctionnent. Indexable permet à Vertex AI Search pour le commerce de filtrer les résultats à l'aide de l'attribut. Lorsque l'attribut dynamique est activé, Vertex AI Search for Commerce peut utiliser automatiquement un attribut en tant qu'attribut dynamique en se basant sur le comportement passé des utilisateurs (clics et vues par exemple).
Pour savoir comment procéder dans l'API, consultez la section Contrôle des vignettes dans l'API.
Commandes individuelles des cartes
Les contrôles des facettes vous permettent de gérer le comportement de vos facettes sans modifier votre catalogue. Ils ont un impact sur le comportement de recherche sur l'ensemble de votre site.
La commande Supprimer les facettes supprime une facette entière des résultats pour les facettes dynamiques de certaines requêtes. Cela empêche également le retour des vignettes des membres de cette facette en tant que vignettes.
Les valeurs de facette suivantes signalées avec Attributs dynamiques et vignettes au niveau du catalogue ont également un impact sur les vignettes :
- Ignorer les valeurs d'attribut : empêche la vignette de s'afficher et supprime l'attribut dynamique dans les résultats de recherche.
- Remplacer les valeurs d'attribut : permet au marchand de modifier la valeur d'attribut (par exemple, pour l'attribut
color, remplacernavy blueparblue) pour des requêtes spécifiques dans les vignettes et les attributs dynamiques. - Définir des intervalles numériques : permet au marchand de spécifier des tailles de bucket pour générer une réponse de recherche dans une plage dynamique donnée, à la fois dans les facettes et les vignettes dynamiques.
Les trois derniers types de contrôles d'attributs dynamiques du menu déroulant des types de contrôles d'attributs n'ont pas d'incidence sur les vignettes :
- Forcer les attributs de retour
- Reclasser les attributs dynamiques
- Fusionner les facettes
Pour en savoir plus sur le contrôle du comportement spécifique des valeurs d'attributs et des tuiles sur chaque contrôle, consultez Contrôles d'attributs.
Contrôle des tuiles dans l'API
Cette section explique comment contrôler le comportement des vignettes dans l'API Vertex AI Search pour le commerce.
Contrôles d'attributs
Pour la recherche et les recommandations, vous trouverez l'API au niveau du catalogue sous la ressource REST Resource: projects.locations.catalogs.attributesConfig. Cette API fournit des méthodes permettant d'ajouter, de supprimer et de remplacer des attributs au niveau du catalogue et du produit. Le champ catalogAttributes peut être mappé sur dynamicFacetable, indexable et pouvant faire l'objet d'une recherche. dynamicFacetable s'applique au comportement des vignettes si les facettes sont éligibles aux vignettes.
Configuration des attributs au niveau du catalogue.
| Champ pertinent pour la carte | |
catalogAttributes
|
map : active la configuration des attributs au niveau du catalogue, qui contient des informations indiquant si un attribut peut être utilisé dans la recherche, si les facettes sont dynamiques, etc. en mappant le nom d'un attribut à une valeur, qui est un objet appelable, CatalogAttribute.
|
La ressource attributesConfig fournit CatalogAttribute, un objet au niveau du catalogue. Deux des champs de cet objet génèrent des contrôles sur les attributs qui s'affichent sous forme de tuiles. Cela signifie que tous les attributs de tous les "attributs pouvant être utilisés comme facettes" du catalogue de produits peuvent être candidats à la mosaïque :
| Champs pertinents pour la tuile | |
DynamicFacetableOption
|
Champ de contrôle global enum qui doit être spécifié comme activé ou désactivé. Cela permet d'activer ou de désactiver les facettes dynamiques, qui à leur tour contrôlent les vignettes. Celui-ci est défini sous "Contrôles d'attributs" dans la console Google Cloud .
|
facetConfig
|
objet contenant des options pour les valeurs d'attribut individuelles. Ce champ est un contrôle de facette. |
Contrôles d'attributs
FacetConfig
Objet contenant des options de facette permettant de rendre les valeurs de facette individuelles dynamiques et donc potentiellement mosaïquables. Il s'agit d'un champ de la configuration CatalogAttribute au niveau du catalogue.
L'objet contient des champs existants dont l'impact s'étend désormais aux tuiles :
| Champs pertinents pour la tuile | |
ignoredFacetValues
|
Ce champ de message dans FacetConfig contient les valeurs de facette à ignorer pour le nom d'attribut actuel pour une période donnée et uniquement dans la facette, sans affecter les descriptions de produits dans le catalogue.
|
facetIntervals
|
Cela permet au marchand de spécifier des tailles de bucket pour une entrée numérique. Le même principe s'applique aux vignettes : si un marchand définit des intervalles numériques spécifiques pour un facette dynamique, il doit utiliser les mêmes intervalles numériques pour les vignettes. |
removeFacetValue
|
Supprime les valeurs d'attribut pour des clés d'attribut spécifiques. Elles sont associées aux valeurs des attributs. |
Découvrez comment créer ces contrôles individuels dans la console.

