Este documento descreve como pode adicionar informações úteis a um painel de controlo e como pode agrupar widgets num painel de controlo. Por exemplo, pode querer adicionar informações sobre o painel de controlo, adicionar links para recursos relevantes ou o que fazer em diferentes situações. Quando um painel de controlo contém muitos widgets, pode melhorar a usabilidade do painel de controlo agrupando-os.
Para obter informações sobre a API Cloud Monitoring, consulte o artigo Crie e faça a gestão de painéis de controlo por API.
Esta funcionalidade só é suportada para projetos do Google Cloud . Para configurações do App Hub, selecione o projeto anfitrião ou o projeto de gestão do App Hub.
Antes de começar
Conclua o seguinte no Google Cloud projeto onde quer criar e modificar painéis de controlo personalizados:
-
Para receber as autorizações de que precisa para criar e modificar painéis de controlo personalizados através da Google Cloud consola, peça ao seu administrador para lhe conceder a função do IAM Editor de monitorização (
roles/monitoring.editor) no seu projeto. Para mais informações sobre a atribuição de funções, consulte o artigo Faça a gestão do acesso a projetos, pastas e organizações.Também pode conseguir as autorizações necessárias através de funções personalizadas ou outras funções predefinidas.
Para mais informações sobre as funções, consulte o artigo Controle o acesso com a gestão de identidades e acessos.
Pode colocar até 100 widgets num painel de controlo.
Adicione texto a um painel de controlo
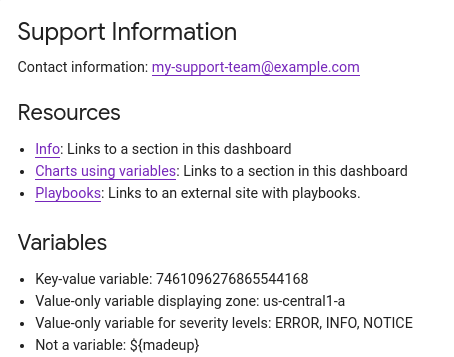
A captura de ecrã seguinte ilustra um widget de texto:

As informações nesta secção destinam-se à Google Cloud consola.
Para obter informações sobre a utilização da API Cloud Monitoring,
consulte o Painel de controlo com um widget Text.
Para adicionar um widget de texto a um painel de controlo, faça o seguinte:
-
Na Google Cloud consola, aceda à página
 Painéis de controlo:
Painéis de controlo:
Se usar a barra de pesquisa para encontrar esta página, selecione o resultado cujo subtítulo é Monitorização.
- Na barra de ferramentas da Google Cloud consola, selecione o seu Google Cloud projeto. Para configurações do App Hub, selecione o projeto anfitrião ou o projeto de gestão do App Hub.
- Selecione um painel de controlo ou clique em Criar painel de controlo.
- Na barra de ferramentas, clique em add Adicionar widget.
- Na caixa de diálogo Adicionar widget, aceda à secção Esquema e, de seguida, selecione Texto.
- Adicione um título.
No painel Conteúdo, introduza o texto que quer apresentar.
Para informações de formatação, consulte a sintaxe do Markdown.
Opções: use os campos no painel Apresentação para personalizar o conteúdo.
Por exemplo, pode querer configurar a visibilidade do widget.
Para aplicar as alterações ao painel de controlo, na barra de ferramentas, clique em Aplicar. Para rejeitar as alterações, clique em Cancelar.
Para guardar o painel de controlo modificado, clique em Guardar na barra de ferramentas.
Sintaxe Markdown
Esta secção descreve a maioria da sintaxe de Markdown suportada pelo widget de texto. As etiquetas HTML não são suportadas.
Cabeçalhos
Uma linha que começa com um cardinal,
#, indica um cabeçalho. Pode usar vários símbolos de cardinal para diferentes níveis de cabeçalhos. Por exemplo, para um cabeçalho de nível superior, use um único hash,# Header. Para um cabeçalho de segundo nível, use dois carateres cardinal,## Second-level header.Parágrafos
Para criar um novo parágrafo, use uma linha em branco.
Ênfase
- Itálico: use
*italic*ou_italic_. - Negrito: use
**bold**ou__bold__. - Negrito e itálico: use
***bold and italic***. - Tipo de letra fixo: use acentos graves,
`fixed font`.
- Itálico: use
Links: formate como
[link text](path).Pode usar qualquer valor para
link text. O valor depathtem de fazer referência a uma âncora HTML no painel de controlo ou ser um URL para uma página externa.Para criar um link para outra secção no painel de controlo. A âncora de uma secção é o título da secção, convertido em minúsculas com as palavras separadas por um hífen. Por exemplo, para criar um link para uma secção com o título "Gráficos que usam variáveis", defina o
pathcomo#charts-using-variables.Para criar um link para um recurso externo, defina
pathpara o URL. Por exemplo, para criar um link paraexample.com, definapathcomohttps://example.com/.
Listas: pode criar listas ordenadas ou não ordenadas, e pode aninhar listas.
Para listas ordenadas, prefixe cada item da lista com
1.. Quando o texto é renderizado, os elementos são numerados sequencialmente. Por exemplo:1. Ordered list item 1 1. Ordered list item 2Para listas não ordenadas, prefixe cada item da lista com um mais
(+), um traço(-)ou um asterisco(*). Por exemplo:+ Unordered list item 1 + Unordered list item 2Para aninhar listas, aplique uma indentação à lista aninhada. Por exemplo:
1. Item 1 + Nested unordered-list item 1 + Nested unordered-list item 2 1. Item 2 1. Nested ordered-list item 1 1. Nested ordered-list item 2
Variáveis: formate como
${VARIABLE_NAME}.O widget de texto renderiza apenas o valor ou os valores da variável. Por exemplo, se tiver uma variável baseada em etiquetas em que a chave é
zonee o valor éus-west1, o widget de texto apresentaus-west1.Quando o valor de uma variável é o caráter universal
(*), o widget de texto apresentaall.As variáveis não reconhecidas são apresentadas tal como foram escritas e não são renderizadas.
Carateres de escape
Alguns carateres, como sinais de mais
(+), são convertidos em elementos de listas. Se quiser apresentar estes tipos de carateres literalmente, use uma barra invertida para ignorar o carater,\+.
Organize widgets do painel de controlo
Os painéis de controlo personalizados permitem-lhe especificar a posição dos gráficos, das políticas de alerta e de outros widgets. No entanto, pode melhorar a usabilidade de um painel de controlo com muitos widgets criando secções no painel de controlo ou agrupando widgets:
Para criar secções indexadas no seu painel de controlo, use o widget section-header. Quando adiciona este widget ao painel de controlo, é criada uma tabela de conteúdos e é adicionada uma linha divisória horizontal ao painel de controlo. O índice permite-lhe navegar para uma secção específica do painel de controlo. Cada widget de secção contém uma âncora. Quando estiver a resolver problemas, pode querer partilhar o URL da secção com um colega. Para copiar o URL da secção, clique com o botão direito do rato em link Link para o cabeçalho e, de seguida, selecione Copiar endereço do link.
Para reduzir o tempo de carregamento de um painel de controlo, use widgets de grupo. Existem três tipos de widgets de grupo: recolhível, de menu pendente e de separador. Os widgets de grupo contêm uma coleção de widgets e melhoram o desempenho através da utilização de dados de prioridade inferior para obter membros da coleção que não são apresentados. O widget de grupo redutível apresenta todos os membros da coleção quando está expandido. Caso contrário, todos os membros estão ocultos. Por outro lado, o grupo pendente e os widgets do grupo de separadores apresentam apenas um membro da coleção. A diferença entre estes widgets é se seleciona o membro a apresentar através de um menu ou um separador.
Para usar os widgets descritos nesta secção, o seu painel de controlo personalizado tem de usar o modo de mosaico, que é o esquema predefinido. Se alterar o esquema para o de uma grelha, estes widgets não estão disponíveis.
Para a maioria dos widgets, pode configurar a respetiva visibilidade. No entanto, os widgets organizacionais estão sempre visíveis.
O resto desta secção descreve como adicionar e configurar widgets que pode usar para organizar os seus painéis de controlo. Para obter informações sobre como modificar estes widgets, consulte o artigo Modifique a configuração de um widget.
Adicione um widget de cabeçalho de secção
Para obter informações sobre como usar a API Cloud Monitoring para criar um widget de cabeçalho de secção, consulte o artigo Painel de controlo com um widget SectionHeader.
Para adicionar um widget de cabeçalho de secção através da Google Cloud consola, faça o seguinte:
-
Na Google Cloud consola, aceda à página
 Painéis de controlo:
Painéis de controlo:
Se usar a barra de pesquisa para encontrar esta página, selecione o resultado cujo subtítulo é Monitorização.
- Na barra de ferramentas da Google Cloud consola, selecione o seu Google Cloud projeto. Para configurações do App Hub, selecione o projeto anfitrião ou o projeto de gestão do App Hub.
- Na caixa de diálogo Adicionar widget, aceda à secção Esquema e, de seguida, selecione o widget Cabeçalho da secção.
No widget, clique em edit Editar secção e conclua a caixa de diálogo:
- O valor do campo Nome da secção é apresentado na tabela de conteúdos.
- O valor do campo Subtítulo é apresentado no painel de controlo.
- Se selecionar *Adicionar um separador ao índice, é adicionada uma linha horizontal após a entrada no índice.
Adicione widgets de grupos retráteis
Para obter informações sobre como usar a API Cloud Monitoring para criar um widget de grupo redutível, consulte o artigo Painel de controlo com um widget CollapsibleGroup.
Para adicionar um widget de grupo redutível através da Google Cloud consola, faça o seguinte:
-
Na Google Cloud consola, aceda à página
 Painéis de controlo:
Painéis de controlo:
Se usar a barra de pesquisa para encontrar esta página, selecione o resultado cujo subtítulo é Monitorização.
- Na barra de ferramentas da Google Cloud consola, selecione o seu Google Cloud projeto. Para configurações do App Hub, selecione o projeto anfitrião ou o projeto de gestão do App Hub.
- Na caixa de diálogo Adicionar widget, aceda à secção Esquema e, de seguida, selecione Grupo redutível.
Para adicionar um widget ao grupo, arraste o widget para o grupo.
Depois de adicionar widgets ao grupo, pode usar o ponteiro para redimensionar e reposicionar esses widgets.
Para adicionar um título descritivo ao grupo, posicione o ponteiro no widget para ativar a barra de ferramentas e, de seguida, clique em edit Editar grupo.
Opcional: para forçar o grupo a ser reduzido por predefinição, posicione o ponteiro no widget para ativar a barra de ferramentas e, de seguida, clique em expand_less Reduzir grupo.
Quando um widget de grupo redutível é reduzido, a monitorização obtém os dados dos widgets no grupo com uma prioridade inferior à dos outros widgets. Como resultado, o painel de controlo é carregado mais rapidamente.
Adicione widgets de grupos de menus pendentes ou grupos de separadores
Os widgets de grupos pendentes e grupos de separadores contêm uma coleção de outros widgets, mas apenas apresentam um membro da coleção. A diferença entre estes widgets reside na forma como seleciona o membro da coleção que é apresentado. Os grupos de menus pendentes oferecem um menu, enquanto os grupos de separadores oferecem separadores na barra de ferramentas.
Para ver informações sobre como usar a API Cloud Monitoring para criar estes widgets,
consulte o artigo Painel de controlo com um widget SingleViewGroup.
Para adicionar estes widgets a um painel de controlo, faça o seguinte:
-
Na Google Cloud consola, aceda à página
 Painéis de controlo:
Painéis de controlo:
Se usar a barra de pesquisa para encontrar esta página, selecione o resultado cujo subtítulo é Monitorização.
- Na barra de ferramentas da Google Cloud consola, selecione o seu Google Cloud projeto. Para configurações do App Hub, selecione o projeto anfitrião ou o projeto de gestão do App Hub.
- Se necessário, crie os widgets que quer adicionar ao widget de grupo.
Na caixa de diálogo Adicionar widget, aceda à secção Esquema e, de seguida, selecione Grupo de menus pendentes ou Grupo de separadores.
É adicionado um widget do tipo selecionado ao seu painel de controlo.
Para adicionar widgets, como um gráfico de linhas, a um widget de grupo, arraste-os para o widget de grupo ou edite o widget de grupo e execute uma operação de adição.
Por exemplo, para adicionar widgets a um widget de grupo de separadores editando o grupo, faça o seguinte:
- Na barra de ferramentas do widget, selecione list Editar grupo de separadores e, de seguida, selecione edit Editar grupo.
- Opcional: introduza um título para o grupo.
Clique em Adicionar widget e, de seguida, faça uma seleção no menu Adicionar widget.
O menu Adicionar widget apresenta os widgets que podem ser adicionados ao grupo.
Repita o passo anterior para cada widget que quer adicionar ao widget do grupo de separadores.
Use os botões expand_more Mais baixo e expand_less Mais alto para ordenar os widgets no widget de grupo.
Clique em Aplicar.
O painel de controlo é atualizado e apenas um dos widgets que foram adicionados ao widget de grupo é visível. A barra de ferramentas do widget apresentado permite-lhe editar o widget apresentado ou realizar outras ações.
Para guardar o painel de controlo modificado, clique em Guardar na barra de ferramentas.
O que se segue?
Também pode adicionar os seguintes widgets aos seus painéis de controlo personalizados:
- Gráficos, tabelas e indicadores
- Entradas do registo
- Apresente incidentes e gráficos para políticas de alerta
Para informações sobre como explorar dados representados em gráficos e filtrar os painéis de controlo, consulte os seguintes documentos:
- Explore os dados representados em gráficos
- Adicione filtros temporários a um painel de controlo personalizado
- Crie e faça a gestão de variáveis e filtros fixados

