本页介绍了如何使用搜索 widget 为网站添加搜索功能。
准备工作
在向网页添加搜索微件之前,请务必先配置搜索微件,首先请参阅为搜索微件配置结果。请注意,您无法调整网页中搜索微件的样式。
过程
向网页添加搜索 widget 的程序因您选择的授权类型而异:
授权令牌:该 widget 使用代码库提供的 JWT 或 OAuth 令牌。您必须拥有自己的服务器,才能使用该服务器生成令牌。身份验证令牌用于代表用户或服务账号进行 API 调用。生成授权令牌时,请使用 OAuth 范围
https://www.googleapis.com/auth/cloud-platform。对于使用服务账号的服务器到服务器互动:请参阅授权文档中的为服务器到服务器应用使用 OAuth 2.0。
对于 JavaScript Web 应用:请参阅授权文档中的适用于客户端 Web 应用的 OAuth 2.0。
公开访问权限:该 widget 不会限制哪些人可以从搜索查询中获得结果。
添加使用授权令牌的 widget
在 Google Cloud 控制台中,前往 AI Applications 页面。
点击要修改的应用的名称。
点击集成。
点击微件标签页。
选择基于 JWT 或 OAuth 作为 widget 授权类型。
指定 widget 页面的域名:
输入将显示该 widget 的网页的域名。
例如,如果您要将该微件复制到网页
example.com/ai.html和cymbal.example.com/search.html,请输入example.com作为网域。如果您只希望微件在子网域中的网页上运行,请输入cymbal.example.com。如果您想在本地主机上测试 widget,请输入
localhost。点击添加。
针对 widget 将显示在其中的每个网域重复执行第 6 步。
点击保存。
复制将以下代码复制到您的 Web 应用部分中提供的代码段。
可选:进行以下更改以自定义搜索 widget 行为:
如需改为在新标签页中打开网页搜索结果,请将以下内容添加到复制的代码段中。默认情况下,非结构化文档中的结果会在新标签页中打开,而网页中的结果会在与 widget 相同的页面中打开。
anchorsTarget="_blank"例如:
<gen-search-widget configId="..." anchorsTarget="_blank"></gen-search-widget>。如需自定义搜索栏内的占位符文字,请将以下代码添加到复制的代码段中:
placeholder="CUSTOM_PLACEHOLDER"例如:
<gen-search-widget configId="..." placeholder="Start your search here"></gen-search-widget>。如需始终显示 widget 而无需触发器,请将以下内容添加到复制的代码段中:
alwaysOpened例如:
<gen-search-widget alwaysOpened></gen-search-widget>。
在您的代码库中,生成授权令牌。
如需将授权令牌传递给微件,请使用将以下代码复制到您的 Web 应用部分中提供的第二个代码段“
// Set authorization token”,并将文本<JWT or OAuth token provided by you backend>替换为授权令牌。在当前令牌过期之前,通过重复执行上一步来定期设置新令牌。
添加具有公开访问权限的 widget
在 Google Cloud 控制台中,前往 AI Applications 页面。
点击要修改的应用的名称。
对于公开访问,请确保搜索应用未与访问权限控制下的任何数据存储区相关联。
点击集成。
点击微件标签页。
选择公开访问作为 widget 授权类型。
指定 widget 页面的域名:
输入将显示该 widget 的网页的域名。
例如,如果您要将该微件复制到网页
example.com/ai.html和cymbal.example.com/search.html,请输入example.com作为网域。如果您只希望该 widget 在子网域中的网页上运行,请输入cymbal.example.com。如果您想在本地主机上测试 widget,请输入
localhost。点击添加。
针对 widget 将显示在其中的每个网域重复执行第 6 步。
点击保存。
复制将以下代码复制到您的 Web 应用部分中提供的代码段。
可选:进行以下更改以自定义搜索 widget 行为:
如需改为在新标签页中打开网页搜索结果,请将以下内容添加到复制的代码段中。默认情况下,非结构化文档中的结果会在新标签页中打开,而网页中的结果会在与 widget 相同的页面中打开。
anchorsTarget="_blank"例如:
<gen-search-widget configId="..." anchorsTarget="_blank"></gen-search-widget>。如需自定义搜索栏内的占位符文字,请将以下代码添加到复制的代码段中:
placeholder="CUSTOM_PLACEHOLDER"例如:
<gen-search-widget configId="..." placeholder="Start your search here"></gen-search-widget>。如需始终显示 widget 而无需触发器,请将以下内容添加到复制的代码段中:
<gen-search-widget alwaysOpened></gen-search-widget>
将代码段粘贴到您的网页中。
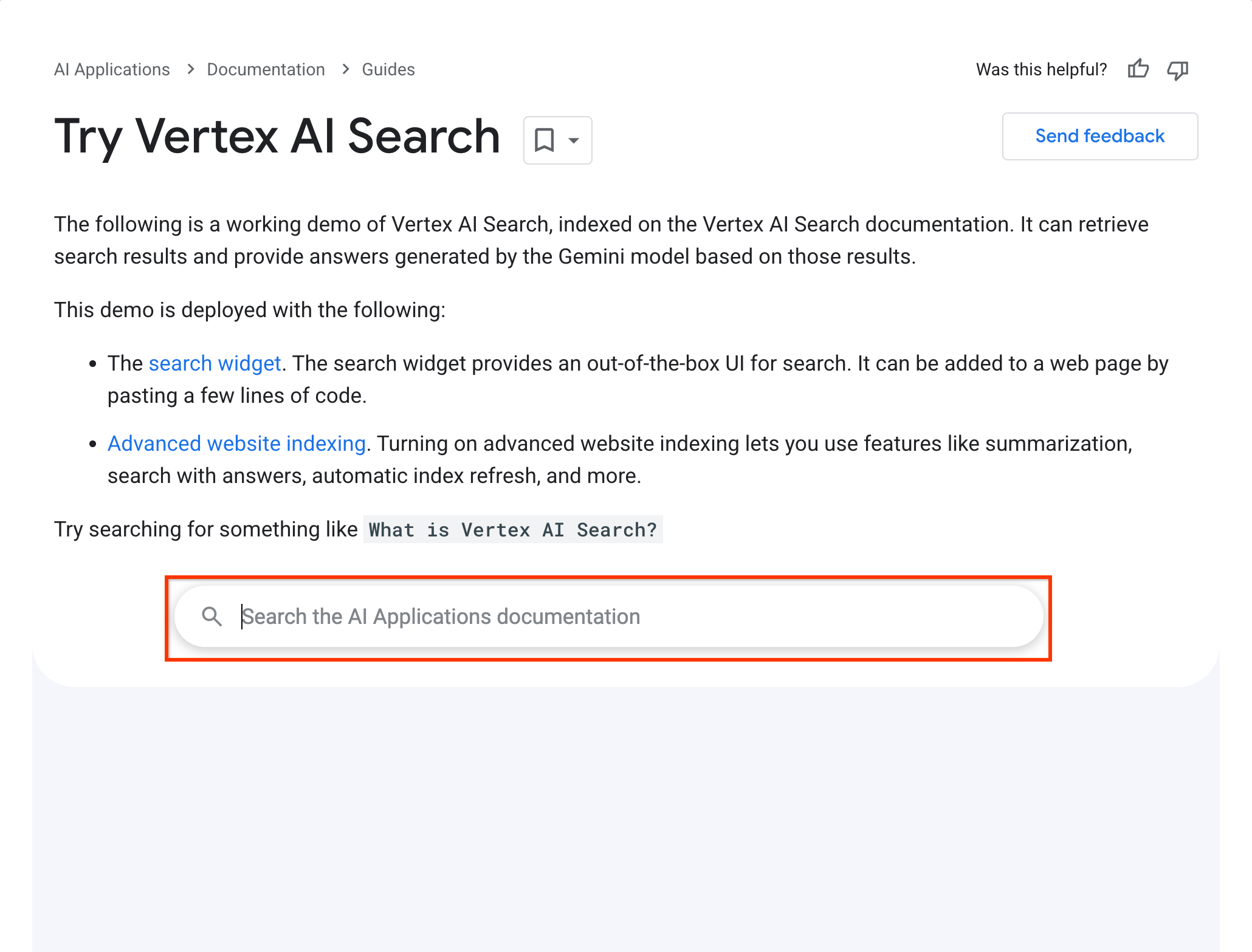
嵌入式公开访问 widget 的示例
如需查看嵌入在公开网页中的搜索 widget,请参阅试用 Vertex AI Search。

此搜索 widget 适用于以下配置:
<gen-search-widget
configId="123456"
anchorsTarget="_blank"
placeholder="Search the AI Applications documentation"
alwaysOpened>
</gen-search-widget>

