このページでは、検索ウィジェットを使用してウェブサイトに検索機能を追加する方法について説明します。
始める前に
検索ウィジェットをウェブページに追加する前に、検索ウィジェットの結果を構成するから始めて、検索ウィジェットを構成してください。ウェブページの検索ウィジェットのスタイルを調整することはできません。
手順
検索ウィジェットをウェブページに追加する手順は、選択した認証タイプによって異なります。
認証トークン: ウィジェットは、コードベースが提供する JWT または OAuth トークンを使用します。トークンの生成に使用できる独自のサーバーが必要です。認証トークンは、ユーザーまたはサービス アカウントの代わりに API 呼び出しを行うために使用されます。認証トークンを生成する際は、OAuth スコープ
https://www.googleapis.com/auth/cloud-platformを使用します。サービス アカウントとのサーバー間インタラクションの場合: 認証のドキュメントの サーバー間アプリケーションに OAuth 2.0 を使用するをご覧ください。
JavaScript ウェブ アプリケーションの場合: 認証ドキュメントの クライアントサイド ウェブ アプリケーション用の OAuth 2.0 をご覧ください。
公開アクセス: このウィジェットでは、検索クエリから結果を取得できるユーザーは制限されません。
認証トークンを使用するウィジェットを追加する
Google Cloud コンソールで、[AI Applications] ページに移動します。
編集するアプリの名前をクリックします。
[統合] をクリックします。
[ウィジェット] タブをクリックします。
ウィジェットの認証タイプとして [JWT または OAuth ベース] を選択します。
ウィジェット ページのドメイン名を指定します。
ウィジェットが表示されるページのドメイン名を入力します。
たとえば、ウィジェットをページ
example.com/ai.htmlとcymbal.example.com/search.htmlにコピーする場合は、ドメインとしてexample.comを入力します。ウィジェットをサブドメインのページでのみ機能させる場合は、cymbal.example.comと入力します。localhost でウィジェットをテストする場合は、
localhostと入力します。[追加] をクリックします。
ウィジェットを表示するドメインごとに手順 6 を繰り返します。
[保存] をクリックします。
「次のコードをウェブ アプリケーションにコピーする」セクションにあるコード スニペットをコピーします。
省略可: 検索ウィジェットの動作をカスタマイズするには、次の変更を行います。
ウェブの検索結果を新しいタブで開くには、コピーしたコード スニペットに次のコードを追加します。デフォルトでは、非構造化ドキュメントの結果は新しいタブで開き、ウェブの結果はウィジェットと同じページで開きます。
anchorsTarget="_blank"次に例を示します。
<gen-search-widget configId="..." anchorsTarget="_blank"></gen-search-widget>検索バー内のプレースホルダ テキストをカスタマイズするには、コピーしたコード スニペットに次のコードを追加します。
placeholder="CUSTOM_PLACEHOLDER"次に例を示します。
<gen-search-widget configId="..." placeholder="Start your search here"></gen-search-widget>トリガーなしでウィジェットを常に表示するには、コピーしたコード スニペットに以下を追加します。
alwaysOpened次に例を示します。
<gen-search-widget alwaysOpened></gen-search-widget>
コードベースで認証トークンを生成します。
認証トークンをウィジェットに渡すには、[次のコードをウェブ アプリケーションにコピーする] セクションにある 2 つ目のコード スニペット「
// Set authorization token」を使用し、テキスト<JWT or OAuth token provided by you backend>を認証トークンに置き換えます。現在のトークンの有効期限が切れる前に、前の手順を繰り返して新しいトークンを定期的に設定します。
公開アクセス権を持つウィジェットを追加する
Google Cloud コンソールで、[AI Applications] ページに移動します。
編集するアプリの名前をクリックします。
一般公開アクセスの場合、検索アプリがアクセス制御のデータストアに関連付けられていないことを確認します。
[統合] をクリックします。
[ウィジェット] タブをクリックします。
ウィジェットの認証タイプとして [公開アクセス] を選択します。
ウィジェット ページのドメイン名を指定します。
ウィジェットが表示されるページのドメイン名を入力します。
たとえば、ウィジェットをページ
example.com/ai.htmlとcymbal.example.com/search.htmlにコピーする場合は、ドメインとしてexample.comを入力します。ウィジェットをサブドメインのページでのみ動作させる場合は、cymbal.example.comと入力します。localhost でウィジェットをテストする場合は、
localhostと入力します。[追加] をクリックします。
ウィジェットを表示するドメインごとに手順 6 を繰り返します。
[保存] をクリックします。
「次のコードをウェブ アプリケーションにコピーする」セクションにあるコード スニペットをコピーします。
省略可: 検索ウィジェットの動作をカスタマイズするには、次の変更を行います。
ウェブの検索結果を新しいタブで開くには、コピーしたコード スニペットに次のコードを追加します。デフォルトでは、非構造化ドキュメントの結果は新しいタブで開き、ウェブの結果はウィジェットと同じページで開きます。
anchorsTarget="_blank"次に例を示します。
<gen-search-widget configId="..." anchorsTarget="_blank"></gen-search-widget>検索バー内のプレースホルダ テキストをカスタマイズするには、コピーしたコード スニペットに次のコードを追加します。
placeholder="CUSTOM_PLACEHOLDER"次に例を示します。
<gen-search-widget configId="..." placeholder="Start your search here"></gen-search-widget>トリガーなしでウィジェットを常に表示するには、コピーしたコード スニペットに以下を追加します。
<gen-search-widget alwaysOpened></gen-search-widget>
コード スニペットをウェブページに貼り付けます。
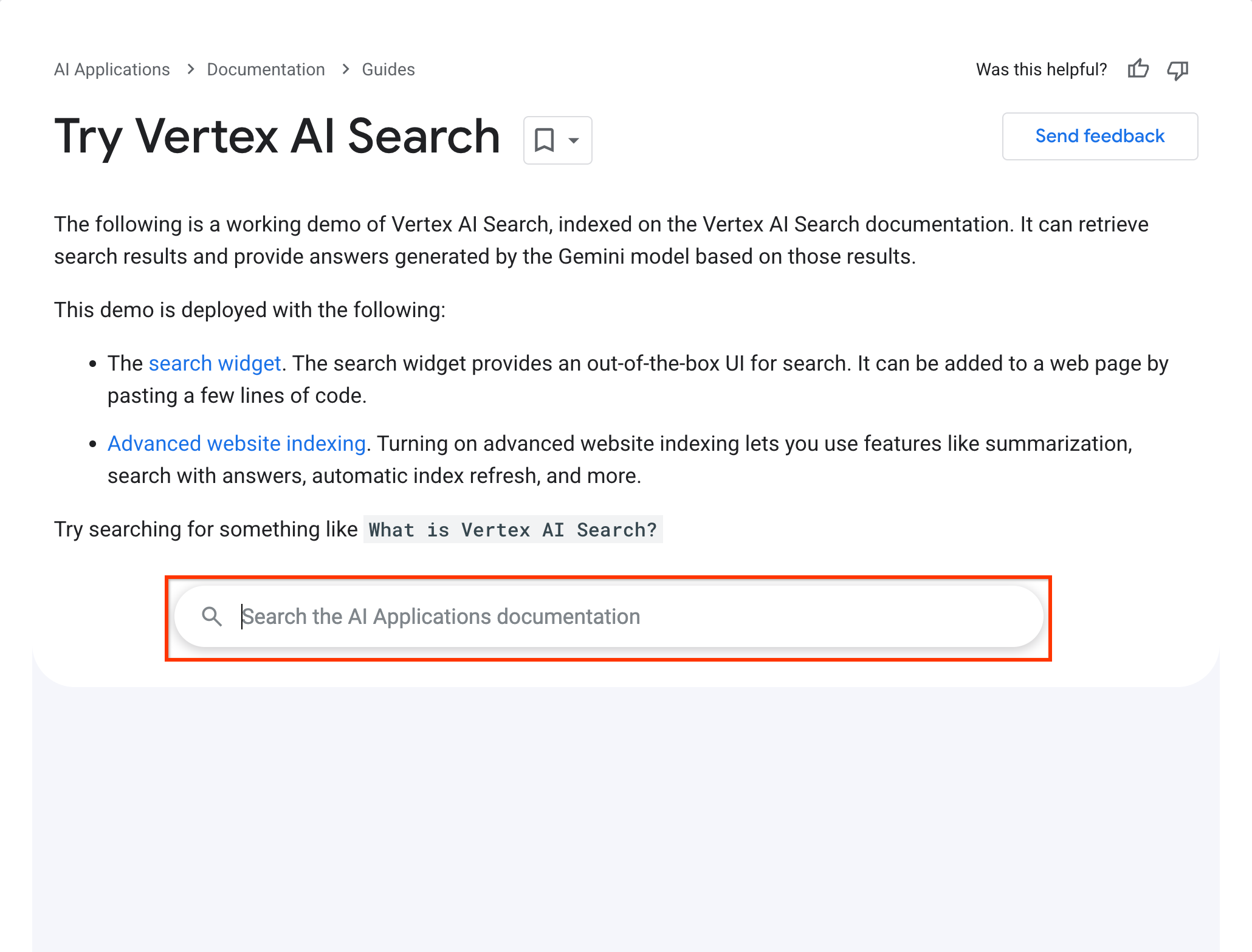
埋め込まれた公開アクセス ウィジェットの例
一般公開ウェブページに埋め込まれた検索ウィジェットを確認するには、Vertex AI Search を試すをご覧ください。

この検索ウィジェットは、次の構成で動作します。
<gen-search-widget
configId="123456"
anchorsTarget="_blank"
placeholder="Search the Vertex AI Search documentation"
alwaysOpened>
</gen-search-widget>

