L'intégration de Dialogflow Messenger fournit une boîte de dialogue de chat personnalisable pour votre agent, qui peut être intégrée à votre site Web. La boîte de dialogue de chat est mise en œuvre en tant que fenêtre de dialogue qui peut être ouverte et fermée par l'utilisateur final. Lorsqu'elle est ouverte, la boîte de dialogue de chat apparaît au-dessus de votre contenu dans l'angle inférieur droit de l'écran.

Limites
- Seule la langue par défaut de l'agent est compatible avec cette intégration.
Configurer et tester
Pour configurer et activer Dialogflow Messenger :
- Accédez à la console Dialogflow ES.
- Cliquez sur Integrations (Intégrations) dans le menu de la barre latérale gauche.
- Cliquez sur Dialogflow Messenger.
- Une boîte de dialogue de configuration s'ouvre.
- Sélectionnez un environnement.
- Cliquez sur Activer.
- Copiez le code d'intégration à coller dans votre site Web.
- Cliquez sur Essayer maintenant pour tester votre agent.
- Dans l'angle inférieur droit de la fenêtre, un bouton portant le logo Dialogflow s'affiche. Cliquez sur ce bouton.
- Une boîte de dialogue de chat avec laquelle vous pouvez interagir s'ouvre.
- Fermez la boîte de dialogue de chat lorsque vous avez terminé le test.
- Cliquez sur Fermer dans la boîte de dialogue de configuration.
Embed
Collez le code d'intégration que vous avez copié ci-dessus dans une page Web de votre site Web.
Les éléments HTML <script> et <df-messenger> doivent se trouver dans l'élément <body> de votre page.
Pour autoriser les mises en page dynamiques, ajoutez également les éléments suivants à votre page :
<meta name="viewport" content="width=device-width, initial-scale=1">
Personnalisations HTML
Vous pouvez personnaliser divers aspects de l'affichage et du comportement de la boîte de dialogue de chat.
L'élément HTML df-messenger comporte les attributs suivants :
| Attribut | Règle de saisie | Value |
|---|---|---|
agent-id |
Valeur | ID associé à l'agent Dialogflow. Cet attribut est prérempli avec votre ID d'agent. |
chat-icon |
Facultatif | Icône utilisée pour le bouton d'ouverture de la boîte de dialogue de chat. L'icône Dialogflow est utilisée par défaut. Ce champ doit être une URL publique. La taille de l'icône doit être de 36 x 36 pixels. |
chat-title |
Valeur | Titre affiché en haut de la boîte de dialogue de chat. Il est prérempli avec le nom de votre agent. |
expand |
Facultatif | Attribut booléen qui définit l'ouverture de la boîte de dialogue de chat lors du chargement de la page. Par défaut, la boîte de dialogue de chat est fermée lors du chargement de la page. |
intent |
Facultatif | Événement utilisé pour déclencher le premier intent lorsque la boîte de dialogue de chat est ouverte. Il est prérempli avec l'événement WELCOME. |
language-code |
Obligatoire | Code de langue par défaut pour le premier intent. Il est prérempli avec la langue par défaut de l'agent. |
session-id |
Facultatif | ID de session. S'il n'est pas indiqué, l'intégration génère un ID unique pour chaque boîte de dialogue de chat. |
user-id |
Facultatif | Peut être utilisé pour suivre un utilisateur d'une session à une autre. Vous pouvez transmettre la valeur à Dialogflow via le champ queryParams.payload.userId d'une requête de détection d'intent. |
wait-open |
Facultatif | Attribut booléen qui retarde l'événement de bienvenue jusqu'à ce que la boîte de dialogue soit ouverte. |
Personnalisations CSS
Vous pouvez personnaliser le style de votre boîte de dialogue de chat en définissant des variables CSS.
Les variables CSS suivantes peuvent être fournies :
| Variable CSS | Propriété concernée |
|---|---|
df-messenger-bot-message |
Couleur d'arrière-plan de l'info-bulle pour les messages de l'agent. |
df-messenger-button-titlebar-color |
Couleur du bouton flottant et de la barre de titre de la boîte de dialogue de chat. |
df-messenger-button-titlebar-font-color |
Couleur de police du titre dans la barre de titre. |
df-messenger-chat-background-color |
Couleur de l'arrière-plan de la boîte de dialogue de chat. |
df-messenger-font-color |
Couleur de police des messages. |
df-messenger-input-box-color |
Couleur d'arrière-plan de la zone de saisie de texte. |
df-messenger-input-font-color |
Couleur de police de la zone de saisie de texte. |
df-messenger-input-placeholder-font-color |
Couleur de police du texte d'espace réservé dans la zone de saisie de texte. |
df-messenger-minimized-chat-close-icon-color |
Couleur de l'icône de fermeture dans la vue de chat fermée. |
df-messenger-send-icon |
Couleur de l'icône d'envoi dans la zone de saisie de texte. |
df-messenger-user-message |
Couleur d'arrière-plan de l'info-bulle pour les messages de l'utilisateur. |
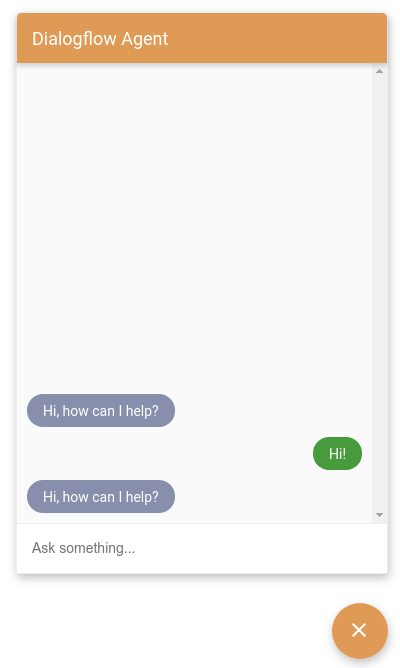
Exemple de code :
<style>
df-messenger {
--df-messenger-bot-message: #878fac;
--df-messenger-button-titlebar-color: #df9b56;
--df-messenger-chat-background-color: #fafafa;
--df-messenger-font-color: white;
--df-messenger-send-icon: #878fac;
--df-messenger-user-message: #479b3d;
}
</style>
Les paramètres ci-dessus entraîneront :

Événements JavaScript
Dialogflow Messenger déclenche divers événements pour lesquels vous pouvez créer des écouteurs d'événements.
La cible de ces événements est l'élément df-messenger.
Pour ajouter un écouteur d'événements pour l'élément df-messenger, ajoutez le code JavaScript suivant, où event-type est l'un des noms d'événement décrits ci-dessous :
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.addEventListener('event-type', function (event) {
// Handle event
...
});
Les types d'événements suivants sont acceptés :
df-accordion-clicked
Cet événement se produit lorsqu'un utilisateur clique sur un élément d'accordéon. La structure de l'événement se présente comme suit :
element: {
title: string,
subtitle: string,
image: {
src: {rawUrl: string}
},
text: string
}
df-button-clicked
Cet événement se produit lorsqu'un utilisateur clique sur un élément de bouton. La structure de l'événement se présente comme suit :
element: {
icon: {
type: string,
color: string
},
text: string,
link: string,
event: EventInput,
payload: {}
}
df-chip-clicked
Cet événement se produit lorsqu'un utilisateur sélectionne un élément de suggestion. La structure de l'événement se présente comme suit :
query: string // Text of the suggestion chip that was selected.
df-info-card-clicked
Cet événement se produit lorsque l'utilisateur final clique sur l'élément d'information dans la barre de titre. La structure de l'événement se présente comme suit :
element: {
title: string,
image: {
src: {rawUrl: string}
},
actionLink: string
}
df-list-element-clicked
Cet événement se produit lorsqu'un utilisateur clique sur un élément d'une liste. La structure de l'événement se présente comme suit :
element: {
title: string,
subtitle: string,
image: {
src: {rawUrl}
},
event: {
name: string,
parameters: {},
languageCode: string
},
payload: {}
}
df-messenger-error
Cet événement se produit lorsque l'API Dialogflow envoie un code d'état d'erreur. La structure de l'événement se présente comme suit :
error: {
"error": {
"code": <error_code>,
"message": <error_message>,
"status": <error_status>
}
}
df-messenger-loaded
Cet événement est déclenché lorsque l'élément df-messenger est entièrement chargé et initialisé.
df-request-sent
Cet événement se produit lorsqu'une requête est envoyée à l'API Dialogflow.
Il peut être utilisé, ainsi que df-response-received, pour surveiller la latence des requêtes.
La structure de l'événement se présente comme suit :
requestBody: {
"queryParams": {
object(QueryParameters)
},
"queryInput": {
object(QueryInput)
},
"inputAudio": string
}
df-response-received
Cet événement se produit lorsqu'une réponse est reçue de l'API Dialogflow. La structure de l'événement se présente comme suit :
response: detectIntentResponse
df-user-input-entered
Cet événement se produit lorsque l'utilisateur final entre une requête. La structure de l'événement se présente comme suit :
input: string // Text entered by user
Fonctions JavaScript
L'élément df-messenger fournit des fonctions que vous pouvez appeler pour affecter son comportement.
renderCustomText
Cette fonction affiche un simple SMS, comme s'il provenait de Dialogflow en tant que réponse textuelle simple.
Exemple :
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.renderCustomText('Custom text');
renderCustomCard
Cette fonction affiche une fiche personnalisée, comme si elle provenait de Dialogflow en tant que message de réponse enrichi. Le format de la réponse de charge utile personnalisée est défini dans la section Messages de réponses enrichies.
Exemple :
const dfMessenger = document.querySelector('df-messenger');
const payload = [
{
"type": "info",
"title": "Info item title",
"subtitle": "Info item subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"actionLink": "https://example.com"
}];
dfMessenger.renderCustomCard(payload);
showMinChat
Cette fonction affiche une version minimale des listes de messages.
Exemple :
const dfMessenger = document.querySelector('df-messenger');
dfMessenger.showMinChat();
Messages de réponses enrichies
Lors de la création de messages de réponses enrichies, vous pouvez créer des réponses textuelles et des charges utiles personnalisées dans l'onglet de réponse par défaut de l'intent. Les réponses textuelles sont utilisées pour les réponses de base de l'agent et les charges utiles personnalisées sont utilisées pour les réponses enrichies. Le format de la charge utile personnalisée pour tous les types de réponses a la structure de base suivante :
{
"richContent": [
[
{
"type": "type-id",
...
},
{
"type": "type-id",
...
}
],
[
{
"type": "type-id",
...
},
{
"type": "type-id",
...
}
]
]
}
Notez que la valeur richContent autorise un tableau externe et plusieurs tableaux internes.
Les réponses dans un tableau interne sont liées dans une seule fiche visuelle.
Lorsque le tableau externe contient plusieurs tableaux internes, plusieurs fiches sont affichées (une pour chaque tableau interne).
Les autres sous-sections décrivent les différents types de réponses que vous pouvez configurer pour une charge utile personnalisée.
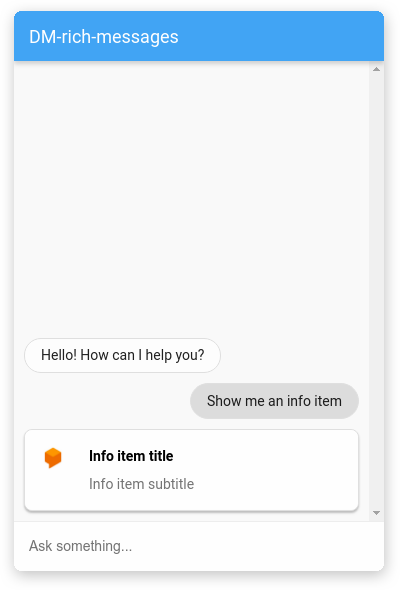
Type de réponse "info"
Le type de réponse "info" correspond à une simple fiche de titre sur laquelle les utilisateurs peuvent cliquer ou appuyer.

Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
chaîne | Type de réponse : "info" |
title |
chaîne | Le titre de la fiche |
subtitle |
chaîne | Le sous-titre de la fiche |
image |
objet | Image |
image.src |
objet | Source de l'image |
image.src.rawUrl |
chaîne | URL publique de l'image |
actionLink |
chaîne | URL à suivre lorsque l'utilisateur clique sur la fiche |
Exemple :
{
"richContent": [
[
{
"type": "info",
"title": "Info item title",
"subtitle": "Info item subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"actionLink": "https://example.com"
}
]
]
}
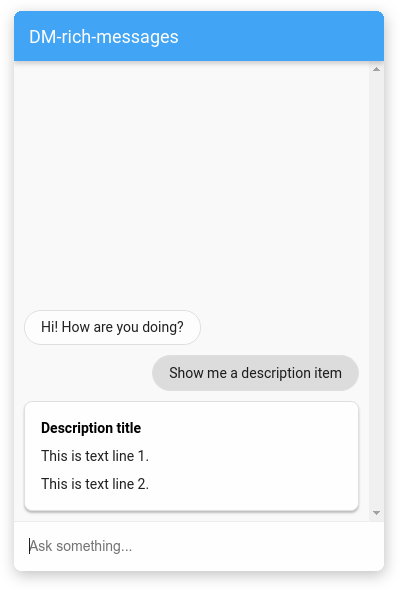
Type de réponse "description"
Le type de réponse "description" est une fiche informative qui peut comporter plusieurs lignes de texte.

Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
chaîne | Type de réponse : "description" |
title |
chaîne | Le titre de la fiche |
text |
tableau de chaînes | Tableau de chaînes, où chaque chaîne est affichée sur une nouvelle ligne |
Exemple :
{
"richContent": [
[
{
"type": "description",
"title": "Description title",
"text": [
"This is text line 1.",
"This is text line 2."
]
}
]
]
}
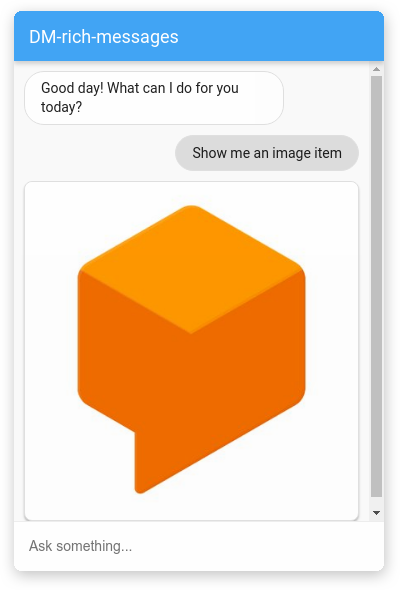
Type de réponse "image"
Le type de réponse "image" est une fiche d'image sur laquelle les utilisateurs peuvent cliquer ou appuyer.

Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
chaîne | Type de réponse : "image" |
rawUrl |
chaîne | URL publique de l'image |
accessibilityText |
chaîne | Texte alternatif de l'image |
Exemple :
{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Example logo"
}
]
]
}
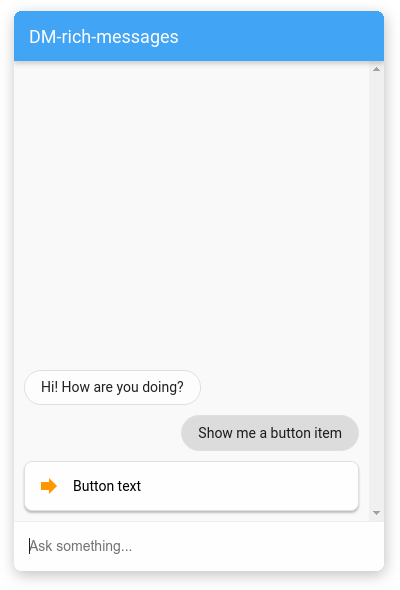
Type de réponse "bouton"
Le type de réponse "bouton" est un petit bouton avec une icône sur laquelle les utilisateurs peuvent cliquer ou appuyer.

Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
chaîne | Type de réponse : "bouton" |
icon |
objet | Icône du bouton |
icon.type |
chaîne | Icône de la bibliothèque d'icône Material. L'icône par défaut est une flèche |
icon.color |
chaîne | Code hexadécimal de couleur |
text |
chaîne | Texte du bouton |
link |
chaîne | URL à suivre lorsque l'utilisateur clique sur le bouton |
event |
objet | Événement Dialogflow qui se déclenche lorsque l'utilisateur clique sur le bouton. Se référer à la documentation de référence REST EventInput. |
Exemple :
{
"richContent": [
[
{
"type": "button",
"icon": {
"type": "chevron_right",
"color": "#FF9800"
},
"text": "Button text",
"link": "https://example.com",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
}
]
]
}
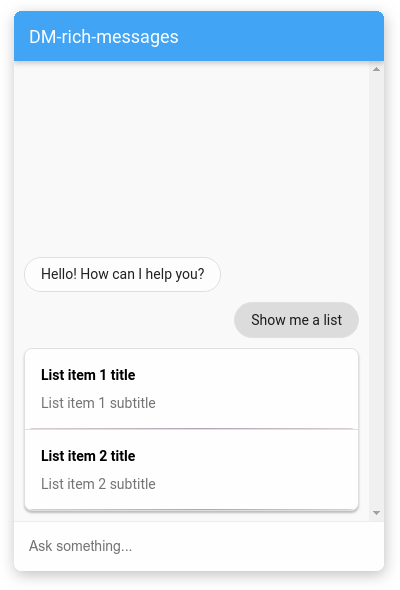
Type de réponse "liste"
Le type de réponse "liste" est une fiche comportant plusieurs options parmi lesquelles les utilisateurs peuvent effectuer leur sélection.

La réponse contient un tableau de types de réponses list et divider.
Le tableau suivant décrit le type list :
| Nom | Type | Description |
|---|---|---|
type |
chaîne | Type de réponse : "liste" |
title |
chaîne | Titre de l'option |
subtitle |
chaîne | Sous-titre de l'option |
event |
objet | Événement Dialogflow qui se déclenche lorsque l'utilisateur clique sur l'option. Se référer à la documentation de référence REST EventInput. |
Le tableau suivant décrit le type divider :
| Nom | Type | Description |
|---|---|---|
type |
chaîne | Type de réponse : "diviseur" |
Exemple :
{
"richContent": [
[
{
"type": "list",
"title": "List item 1 title",
"subtitle": "List item 1 subtitle",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
},
{
"type": "divider"
},
{
"type": "list",
"title": "List item 2 title",
"subtitle": "List item 2 subtitle",
"event": {
"name": "",
"languageCode": "",
"parameters": {}
}
}
]
]
}
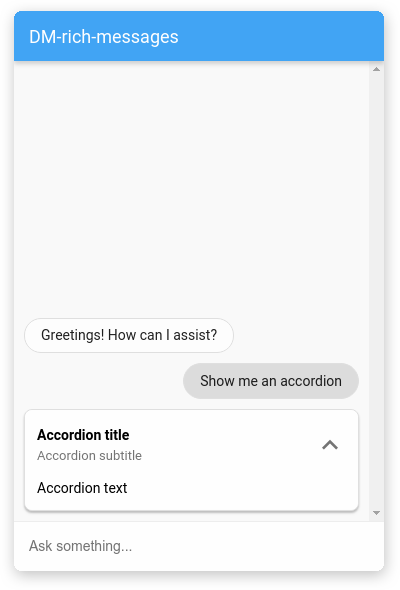
Type de réponse "accordéon"
Le type de réponse "accordéon" est une petite fiche sur laquelle un utilisateur peut cliquer ou appuyer pour développer et afficher davantage de texte.

Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
chaîne | Type de réponse : "accordéon" |
title |
chaîne | Titre de l'accordéon |
subtitle |
chaîne | Sous-titre de l'accordéon |
image |
objet | Image |
image.src |
objet | Source de l'image |
image.src.rawUrl |
chaîne | URL publique de l'image |
text |
chaîne | Texte de l'accordéon |
Exemple :
{
"richContent": [
[
{
"type": "accordion",
"title": "Accordion title",
"subtitle": "Accordion subtitle",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"text": "Accordion text"
}
]
]
}
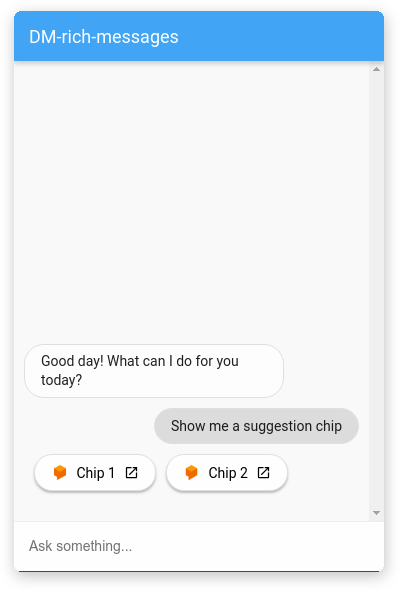
Type de réponse "chip de suggestion"
Le type de réponse "élément de suggestion" fournit à l'utilisateur final une liste de chips de suggestion cliquables.

Le tableau suivant décrit les champs :
| Nom | Type | Description |
|---|---|---|
type |
chaîne | Type de réponse "chip" |
options |
Tableau d'objets | Tableau des objets "Option" |
options[].text |
chaîne | Texte de l'option |
options[].image |
objet | Image de l'option |
options[].image.src |
objet | Source de l'image de l'option |
options[].image.src.rawUrl |
chaîne | URL publique de l'option pour l'image |
options[].link |
chaîne | Lien vers l'option |
Exemple :
{
"richContent": [
[
{
"type": "chips",
"options": [
{
"text": "Chip 1",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"link": "https://example.com"
},
{
"text": "Chip 2",
"image": {
"src": {
"rawUrl": "https://example.com/images/logo.png"
}
},
"link": "https://example.com"
}
]
}
]
]
}
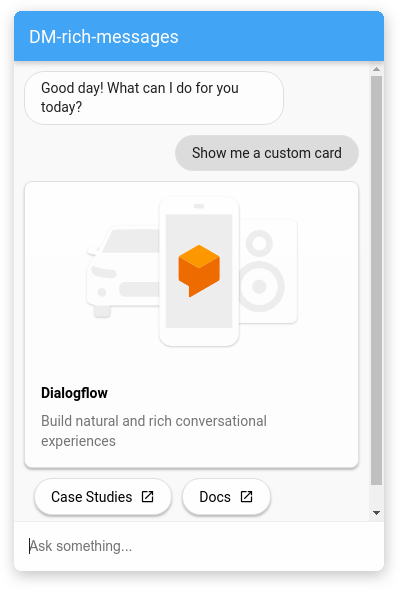
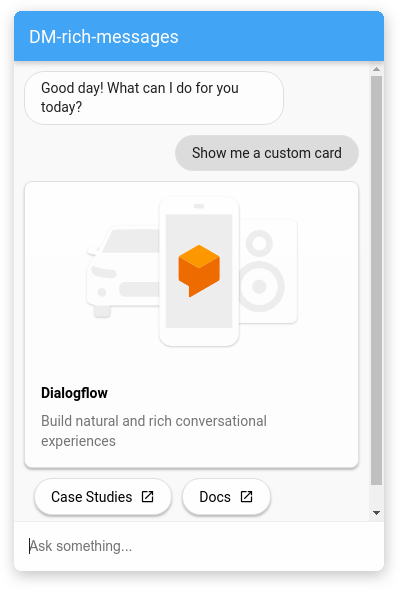
Combiner des types de réponses
Les différents éléments de message enrichi de Dialogflow Messenger peuvent être utilisés pour créer une fiche personnalisée adaptée à vos besoins. Voici un exemple d'utilisation de certains des éléments répertoriés ci-dessus :

{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Dialogflow across platforms"
},
{
"type": "info",
"title": "Dialogflow",
"subtitle": "Build natural and rich conversational experiences",
"actionLink": "https://cloud.google.com/dialogflow/docs"
},
{
"type": "chips",
"options": [
{
"text": "Case Studies",
"link": "https://cloud.google.com/dialogflow/case-studies"
},
{
"text": "Docs",
"link": "https://cloud.google.com/dialogflow/docs"
}
]
}
]
]
}
Débogage
Pour tester votre agent avec Dialogflow Messenger en local, procédez comme suit :
- Intégrez l'élément Dialogflow Messenger dans une page, comme décrit ci-dessus.
- Démarrez un serveur HTTP local pour cette page avec un port spécifique.
- Accédez à cette page à l'adresse
http://localhost:port_number.

