A dica de visualização mostra o valor das dimensões e medidas selecionadas por padrão e pode ajudar os usuários a entender a importância de um único ponto de dados.
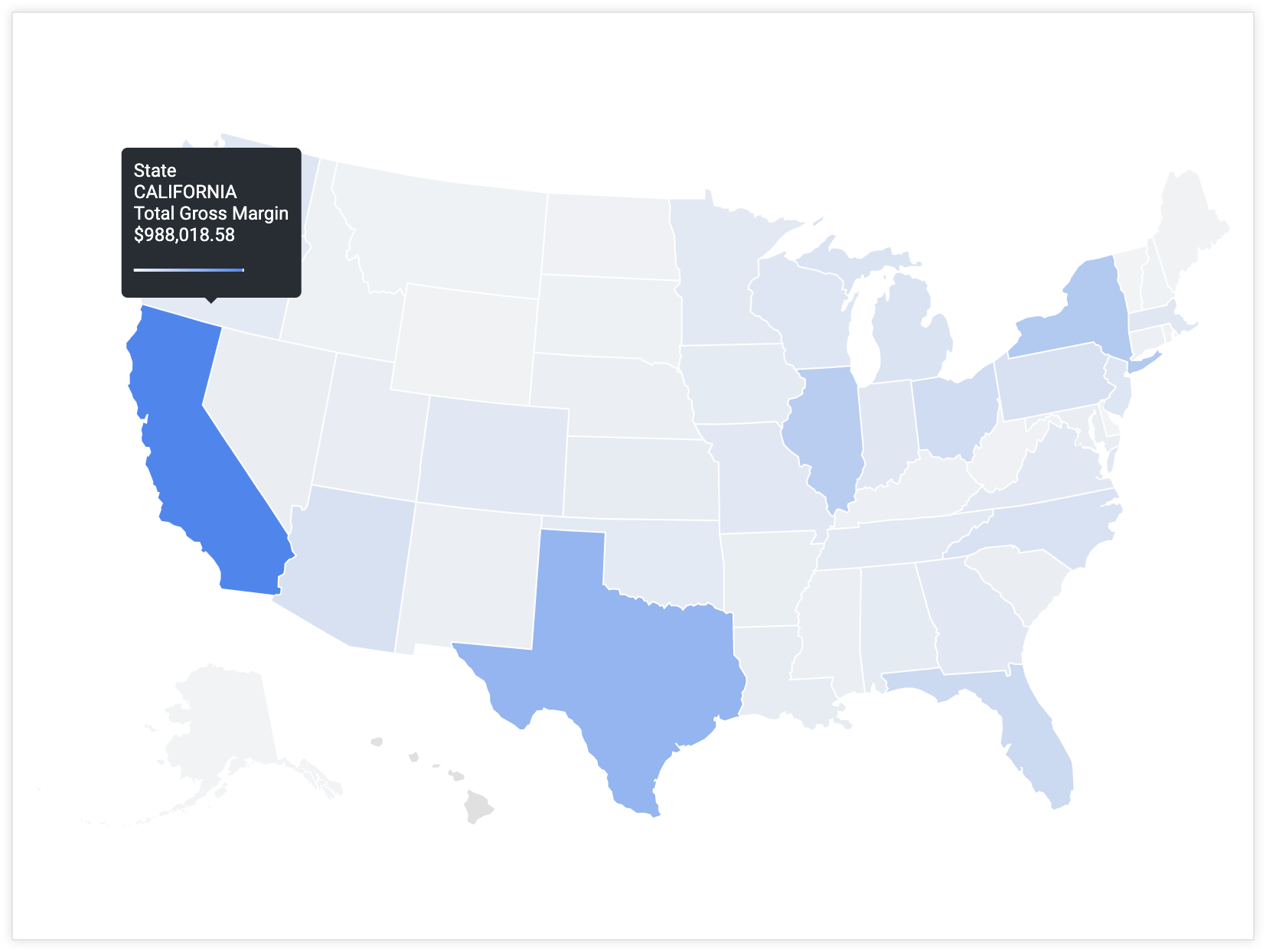
Por exemplo, uma dica de ferramenta para uma visualização de mapa com base na Margem bruta total agrupada por Estado vai mostrar os valores dos dois campos quando um usuário passar o cursor sobre o estado da Califórnia.

No entanto, e se você quiser incluir campos diferentes do padrão na dica de ferramenta para que os usuários tenham mais informações ou contexto sobre um ponto de dados sem precisar procurar em outro lugar?
É possível personalizar a dica de ferramenta para mostrar valores de vários campos especificados, incluindo campos que não estão na consulta da Análise detalhada.
Ingredientes
- Variáveis líquidas: as variáveis líquidas renderizam os valores de outros campos em conjunto com a consulta de Análises.
- Parâmetro
html: os campos definidos no parâmetrohtmlde uma medida são renderizados na dica de ferramenta quando o usuário passa o cursor sobre uma visualização. - Visualização: a dica aparece quando o cursor é passado sobre um ponto de dados em determinados tipos de visualização.
Pré-requisitos
Para personalizar a dica, é necessário:
- Permissões para criar análises e desenvolver o LookML.
- Conhecimento de SQL e desenvolvimento de LookML.
- Conhecimento básico de uso do Liquid no Looker e codificação em HTML. Acesse a seção Como usar variáveis do Liquid no parâmetro
htmlda página de documentaçãohtmlpara conferir as informações de contexto necessárias. - Permissões para salvar conteúdo (se você quiser salvar a visualização como um visual ou um painel)
Considerações sobre a personalização de dicas
É importante considerar o seguinte ao personalizar uma dica:
- Os valores no parâmetro
htmlse tornam o eixo y de uma visualização. - O valor que você quer mostrar no eixo y precisa ser o valor no parâmetro
sqlda medida. - Ao usar qualquer medida formatada (uma medida de
type: percent_of_totalou uma medida com um parâmetrovalue_format_nameouvalue_format), use a sintaxe do Liquid para o valor renderizado{{ field_name._rendered_value }}(em quefield_nameé o nome real da medida ou dimensão).
Exemplo
Por padrão, a dica de ferramentas dos pontos de dados da visualização inclui os valores de Margem bruta total e Estado. No entanto, e se você quiser fornecer aos usuários informações adicionais que não estão indicadas no mapa ou incluídas na consulta da seção "Explorar"? E se você quiser incluir o valor de um campo chamado Percentual da margem bruta total em vez de Estado? Incluir a Porcentagem da margem bruta total ajuda os usuários a entender como o valor da margem bruta total de um ponto de dados individual se compara à margem bruta total do conjunto de dados.
Para personalizar a dica, siga estas etapas:
measure: total_gross_margin {
type: sum
value_format_name: decimal_2
sql: ${gross_margin} ;;
html: {{ rendered_value }} | {{percent_of_gross_margin._rendered_value }} of total ;;
}
No modo de desenvolvimento, navegue até a definição do LookML para o campo que você quer personalizar.
É possível navegar diretamente para a definição do LookML de um campo em uma Análise detalhada.
Determine os campos e valores que você quer incluir na dica de ferramentas, além do campo original. Por exemplo, Porcentagem da margem bruta total.
Adicione um parâmetro
htmlà medida original que é referenciada na consulta "Explorar" e exibida na dica. Nesse caso, a métrica que está na consulta "Explorar" e exibida na dica é Margem bruta total.No parâmetro
html, crie uma expressão com variáveis do Liquid que anexa os campos adicionais ao valor da medida atual.- Este exemplo usa a variável
_rendered_valuedo Liquid para mostrar valores formatados do Looker. Por exemplo,total_gross_marginusa a formatação do Looker para dois decimais, epercent_of_total_gross_marginusa a formatação do Looker para porcentagem com dois decimais. - Você pode usar uma barra vertical,
|, para separar os valores de campos diferentes. - Também é possível anexar outras palavras que possam esclarecer o significado dos outros valores renderizados na dica. Nesse caso,
of totalé adicionado para esclarecer o significado do valor percentual.
- Este exemplo usa a variável
Salve, valide e envie seu código para produção depois de verificar se ele funciona como esperado.
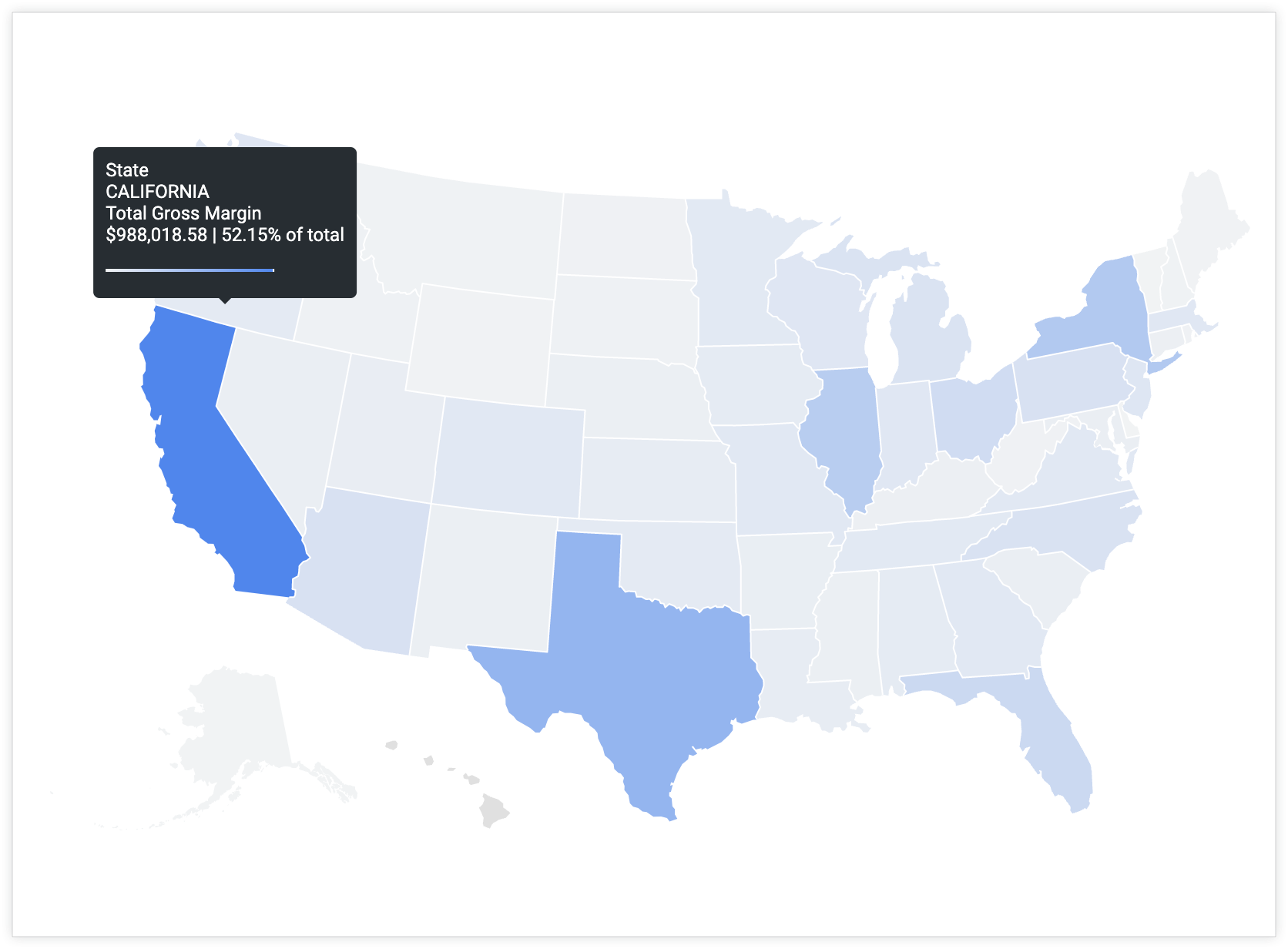
A dica vai mostrar dois valores quando um usuário passar o cursor sobre um ponto de dados com a dica: o valor total_gross_margin do ponto de dados e o valor percent_of_total_gross_margin correspondente.

Próximas etapas
Depois de criar uma visualização com uma dica personalizada, você pode compartilhar com outras pessoas:
- Salvar a Análise como um Look
- Adicionar a Análise a um painel
- Compartilhar a página "Explorar" com um URL

