Tooltip visualisasi menampilkan nilai dimensi dan ukuran yang dipilih secara default dan dapat membantu pengguna memahami signifikansi satu titik data.
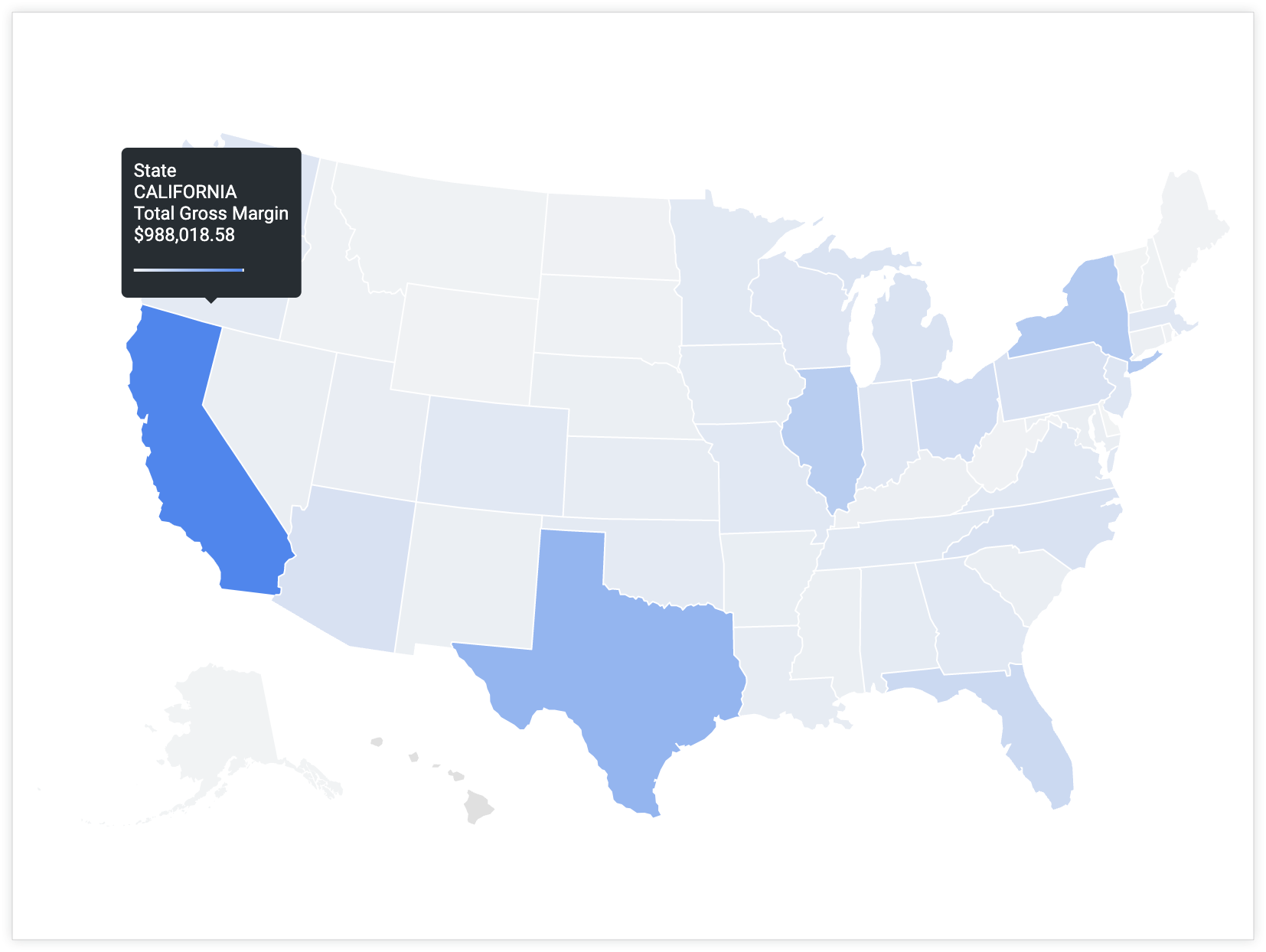
Misalnya, tooltip untuk visualisasi peta yang didasarkan pada Total Margin Kotor yang dikelompokkan menurut Negara Bagian akan menampilkan nilai untuk kedua kolom saat pengguna mengarahkan kursor ke negara bagian California.

Namun, bagaimana jika Anda ingin menyertakan kolom selain kolom default di tooltip sehingga pengguna dapat mendapatkan informasi atau konteks selengkapnya tentang titik data tanpa perlu mencari di tempat lain?
Anda dapat menyesuaikan tooltip untuk menampilkan nilai dari beberapa kolom yang ditentukan — termasuk kolom yang tidak ada dalam kueri Jelajahi.
Bahan
- Variabel liquid — Variabel liquid merender nilai kolom lain bersama dengan kueri Jelajahi yang ada.
- Parameter
html— Kolom yang ditentukan dalam parameterhtmldari suatu ukuran akan dirender di tooltip saat pengguna mengarahkan kursor ke visualisasi. - Visualisasi — Tooltip akan muncul saat pengguna mengarahkan kursor ke titik data dalam jenis visualisasi tertentu.
Prasyarat
Untuk menyesuaikan tooltip, Anda memerlukan hal berikut:
- Izin untuk membuat Jelajah dan izin untuk mengembangkan LookML.
- Pengetahuan tentang pengembangan SQL dan LookML.
- Pengetahuan dasar tentang penggunaan Liquid di Looker dan coding HTML. Buka bagian Menggunakan variabel Liquid dalam parameter
htmldi halaman dokumentasihtmluntuk mengetahui informasi latar belakang yang diperlukan. - Izin untuk menyimpan konten (jika Anda ingin menyimpan visualisasi sebagai Tampilan atau dasbor)
Pertimbangan untuk penyesuaian tooltip
Penting untuk mempertimbangkan hal berikut saat Anda menyesuaikan tooltip:
- Nilai dalam parameter
htmlmenjadi sumbu y visualisasi. - Nilai yang ingin Anda tampilkan pada sumbu y harus berupa nilai dalam parameter
sqlpengukuran. - Saat Anda menggunakan pengukuran berformat (pengukuran
type: percent_of_totalatau pengukuran dengan parametervalue_format_nameatauvalue_format), pastikan untuk menggunakan sintaksis Liquid untuk nilai yang dirender{{ field_name._rendered_value }}(denganfield_nameadalah nama sebenarnya dari pengukuran atau dimensi).
Contoh
Secara default, tooltip untuk titik data visualisasi akan menyertakan nilai untuk Total Margin Kotor dan Status. Namun, bagaimana jika Anda ingin memberi pengguna informasi tambahan yang tidak ditunjukkan di peta atau disertakan dalam kueri Jelajahi? Bagaimana jika Anda ingin menyertakan nilai untuk kolom yang disebut Persentase Total Margin Kotor, bukan Status? Menyertakan Persentase Total Margin Kotor akan membantu pengguna memahami perbandingan nilai Total Margin Kotor untuk setiap titik data dengan total margin kotor di seluruh set data.
Untuk menyesuaikan tooltip, ikuti langkah-langkah berikut:
measure: total_gross_margin {
type: sum
value_format_name: decimal_2
sql: ${gross_margin} ;;
html: {{ rendered_value }} | {{percent_of_gross_margin._rendered_value }} of total ;;
}
Di Mode Pengembangan, buka definisi LookML untuk kolom yang ingin Anda sesuaikan.
Anda dapat langsung membuka definisi LookML kolom dari Jelajah.
Tentukan kolom dan nilai yang ingin Anda sertakan dalam tooltip selain kolom asli. Misalnya, Persentase dari Total Margin Kotor.
Tambahkan parameter
htmlke ukuran asli yang dirujuk dalam kueri Jelajah dan ditampilkan di tooltip. Dalam hal ini, ukuran yang saat ini ada dalam kueri Jelajahi dan ditampilkan di tooltip adalah Total Margin Kotor.Di parameter
html, buat ekspresi dengan variabel Liquid yang menambahkan kolom tambahan ke nilai pengukuran yang ada.- Contoh ini menggunakan variabel Liquid
_rendered_valueuntuk menampilkan nilai berformat Looker. Misalnya,total_gross_marginmenggunakan format Looker untuk dua desimal, danpercent_of_total_gross_marginmenggunakan format Looker untuk persentase dengan dua desimal. - Anda dapat menggunakan karakter pipa,
|, untuk memisahkan nilai untuk kolom yang berbeda. - Anda juga dapat menambahkan kata lain yang mungkin memperjelas arti nilai lain yang dirender di tooltip. Dalam hal ini,
of totalditambahkan untuk memperjelas arti nilai persentase.
- Contoh ini menggunakan variabel Liquid
Simpan, validasi, dan kirim kode Anda ke produksi setelah memverifikasi bahwa kode tersebut berfungsi seperti yang diharapkan.
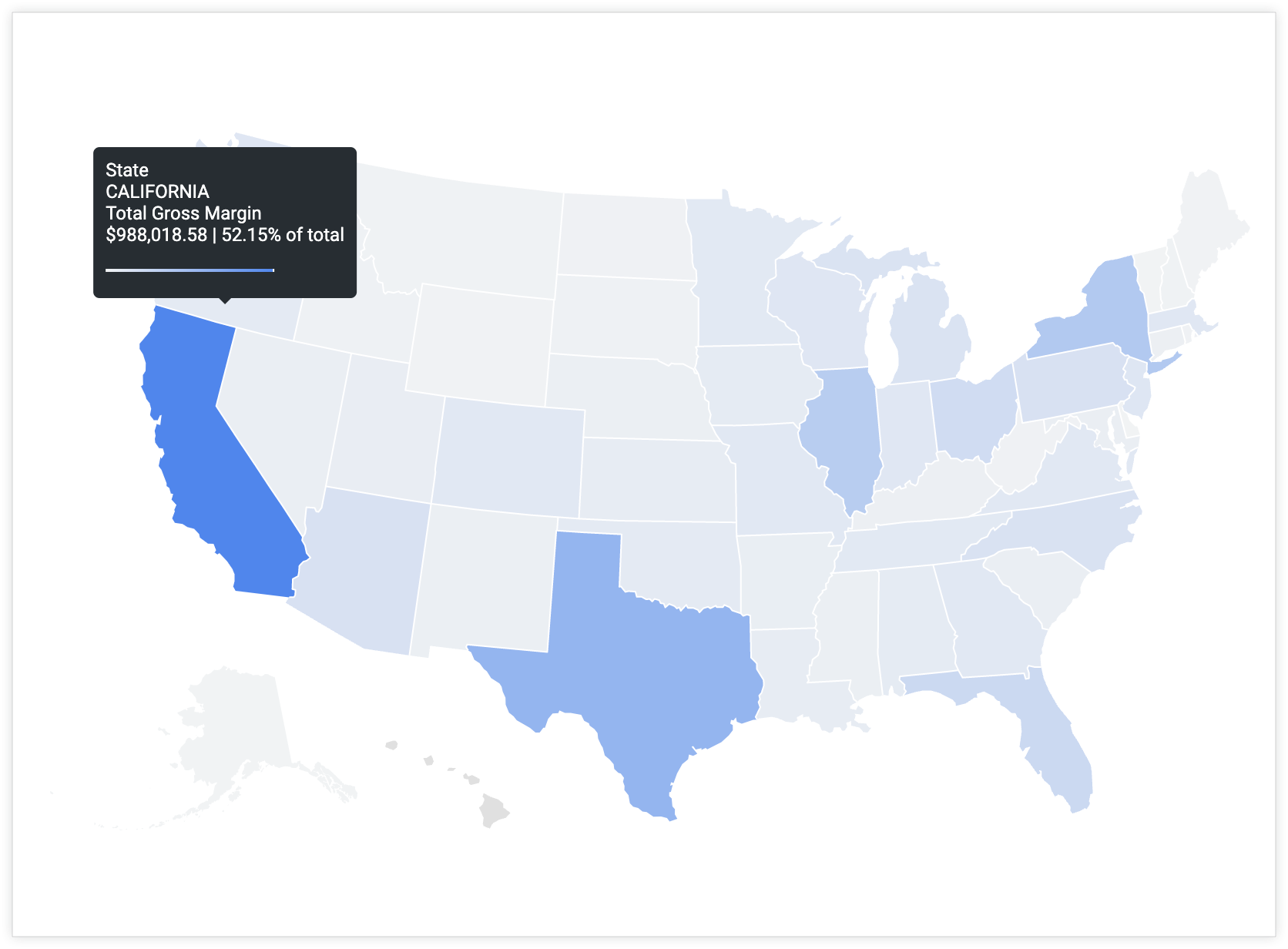
Tooltip kini akan menampilkan dua nilai saat pengguna mengarahkan kursor ke titik data dengan tooltip: nilai total_gross_margin titik data, dan nilai percent_of_total_gross_margin yang sesuai.

Langkah berikutnya
Setelah membuat visualisasi dengan tooltip yang disesuaikan, Anda dapat membagikannya kepada orang lain:

