Menyoroti nilai yang memenuhi (atau tidak memenuhi) kondisi tertentu secara visual memungkinkan pengguna mengidentifikasi tren data dengan cepat. Pola ini sering disebut sebagai pemformatan bersyarat di Excel atau aplikasi spreadsheet lainnya.
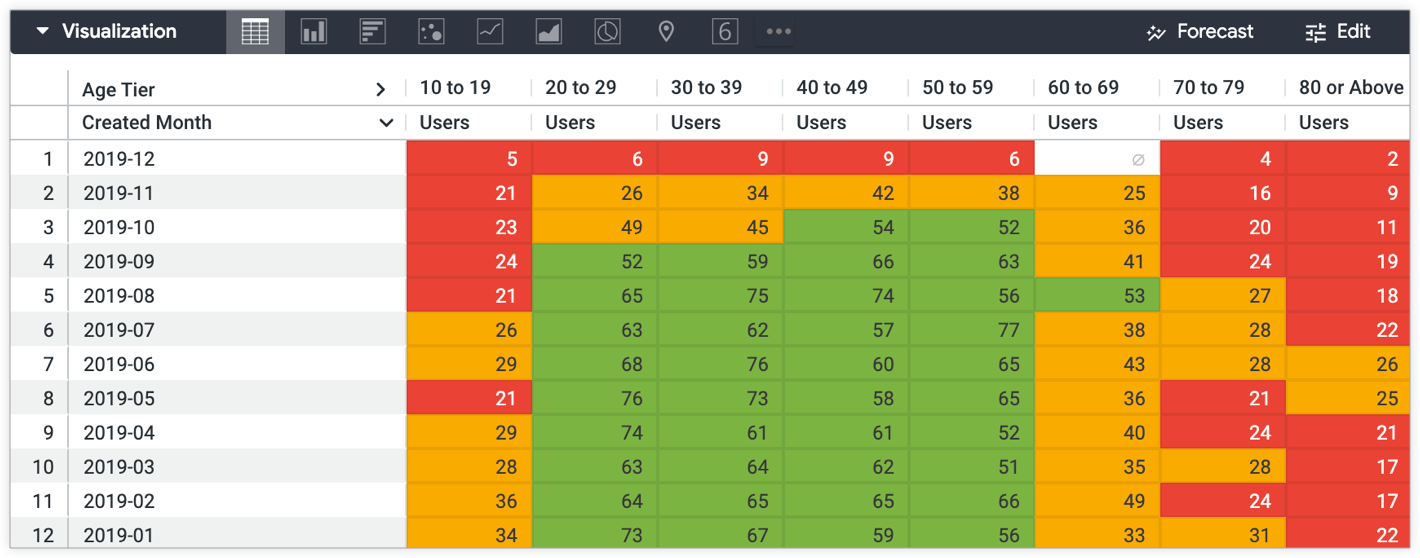
Misalnya, visualisasi tabel dari bagian Menggunakan format bersyarat langsung di setelan visualisasi di halaman ini membantu pengguna mengidentifikasi pertumbuhan pengguna yang mungkin positif atau negatif:

Looker mendukung format bersyarat dalam visualisasi dengan beberapa cara:
- Dengan kalkulasi tabel dan emoji. Pendekatan ini ideal jika kondisi yang menentukan pemformatan perlu dibuat langsung dalam Eksplorasi Looker. Lihat halaman Praktik Terbaik Pemformatan bersyarat menggunakan kalkulasi tabel untuk mempelajari cara menerapkan format kustom ke visualisasi dengan kalkulasi tabel.
- Dengan opsi bawaan yang ada di setelan visualisasi diagram teks dan tabel.
- Dengan parameter LookML
html. Cara ini ideal untuk memformat nilai saat kondisi yang mendorong pemformatan konsisten di seluruh analisis untuk kolom tertentu.
Cookbook ini menyediakan tutorial untuk dua opsi terakhir:
- Menggunakan format bersyarat langsung di setelan visualisasi
- Menggunakan format bersyarat dengan parameter LookML
html
Pemformatan bersyarat dengan setelan visualisasi
Anda dapat menggunakan setelan visualisasi untuk menerapkan format bersyarat dalam diagram tabel, visualisasi nilai tunggal, dan visualisasi data tunggal.
Bagian ini memberikan panduan untuk menggunakan pemformatan bersyarat dalam diagram tabel menggunakan setelan visualisasi yang tersedia di menu Edit visualisasi.
Lihat resep Menampilkan banyak informasi dengan visualisasi nilai tunggal di Cookbook Memaksimalkan visualisasi di Looker untuk panduan langkah demi langkah tentang format bersyarat dalam visualisasi nilai tunggal.
Produk
- Mempelajari kueri
- Visualisasi tabel
Prasyarat
Untuk membuat visualisasi tabel dengan format bersyarat, Anda memerlukan hal berikut:
- Izin untuk membuat Jelajah dan pemahaman tentang Menjelajahi data
- Izin untuk membuat kalkulasi tabel atau kolom kustom, jika diperlukan untuk kasus penggunaan Anda
- Pemahaman tentang setelan visualisasi tabel
- Izin untuk menyimpan konten (jika Anda ingin menyimpan visualisasi sebagai Look atau dasbor)
Contoh
Tim Pemasaran ingin melihat jumlah pengguna baru setiap bulan, yang disegmentasikan menurut tingkat usia, untuk lebih memahami respons terhadap daya tarik pemasaran yang diluncurkan setiap bulan.

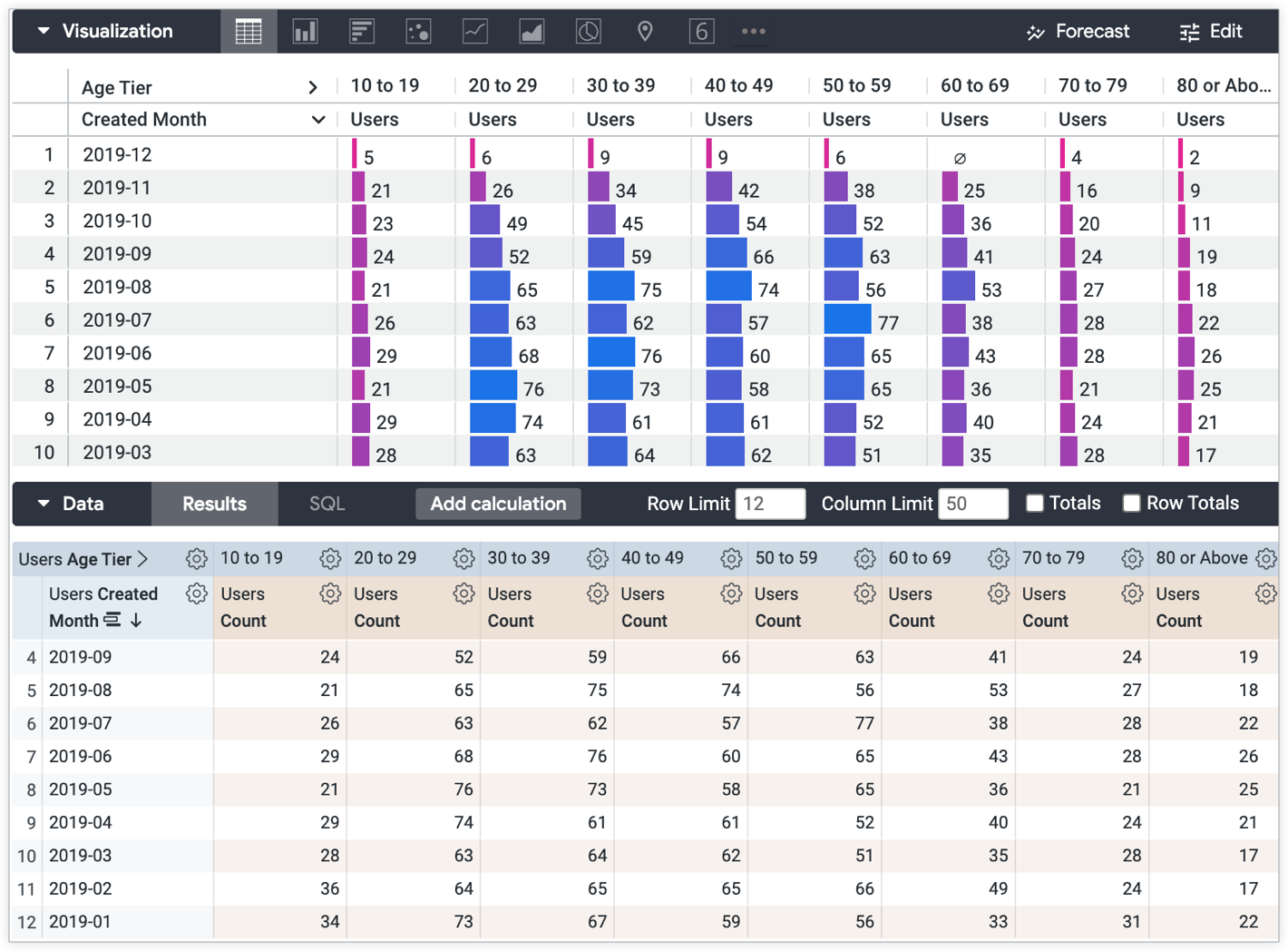
Visualisasi tabel default mungkin sulit diuraikan oleh sebagian pengguna. Anda dapat menggunakan format bersyarat di setelan visualisasi untuk membandingkan dan mengontraskan nilai dengan sasaran atau aturan yang ditetapkan, yang akan membantu membuat data lebih jelas untuk dipahami pengguna.
Untuk contoh ini, tim Pemasaran ingin membandingkan nilai dalam tabel dengan kondisi berikut:
- Pertumbuhan positif (Hijau) — Bulan dan tingkat usia dengan 50 pengguna baru atau lebih
- Pertumbuhan rata-rata (Kuning) — Bulan dan tingkat usia dengan 25 hingga 50 pengguna baru
- Pertumbuhan buruk (Merah) — Bulan dan tingkat usia dengan 24 pengguna baru atau kurang
Selesaikan langkah-langkah berikut untuk menerapkan format bersyarat ke visualisasi tabel dengan setelan di menu Edit visualisasi:
- Buka menu Edit di panel Visualisasi.
- Pilih opsi gaya tabel apa pun dari tab Plot sesuai keinginan, termasuk memilih tema tabel dengan menu drop-down Tema Tabel atau memilih apakah akan menampilkan nomor baris atau tidak dengan memilih atau membatalkan pilihan tombol Tampilkan Nomor Baris.
- Di tab Plot, pilih opsi Visualisasi Sel untuk menonaktifkannya. Visualisasi Sel harus dinonaktifkan untuk menerapkan format bersyarat ke nilai tabel.
- Di tab Pemformatan, pilih tombol Aktifkan Format Bersyarat untuk mengaktifkan format bersyarat dan mengakses setelan format bersyarat.
- Anda juga dapat memilih palet warna dari menu drop-down Koleksi di bagian Warna pada tab Pemformatan, serta menyesuaikan ukuran baris dalam piksel di kolom Baris dan perataan teks header kolom, ukuran font, dan warna di kolom Header di bagian Penyesuaian.
- Dalam contoh ini, opsi Sertakan Nilai Null sebagai Nol dipilih untuk menyertakan nilai null sebagai 0.
- Buat aturan format bersyarat Anda. Anda dapat memilih tombol Tambahkan Aturan untuk menambahkan aturan format bersyarat sebanyak yang Anda inginkan.
- Dari drop-down Terapkan ke, pilih nilai yang diinginkan untuk diterapkan ke aturan.
Dari drop-down Format, pilih format yang diinginkan untuk diterapkan ke aturan. * Anda dapat memilih untuk menggunakan format sepanjang skala default. Nilai akan ditandai pada gradien berdasarkan palet warna dan setelan nilai pilihan Anda. Baca selengkapnya tentang kode warna pada skala di bagian Format bersyarat pada halaman dokumentasi opsi Diagram tabel.
- Tentukan nilai untuk Warna latar belakang, Warna font, dan Gaya font untuk setiap aturan sesuai keinginan. Pastikan untuk mempertimbangkan kontras warna demi aksesibilitas konten Anda.
Untuk contoh ini, tiga aturan dibuat:
- Opsi Format Jika nilai lebih besar dari 49, dengan opsi Warna latar belakang hijau dipilih.
- Opsi Format Jika nilai berada di antara 24 dan 50, dengan opsi Warna latar belakang kuning dipilih.
- Opsi Format Jika nilai kurang dari 25, dengan opsi Warna latar belakang merah dipilih.
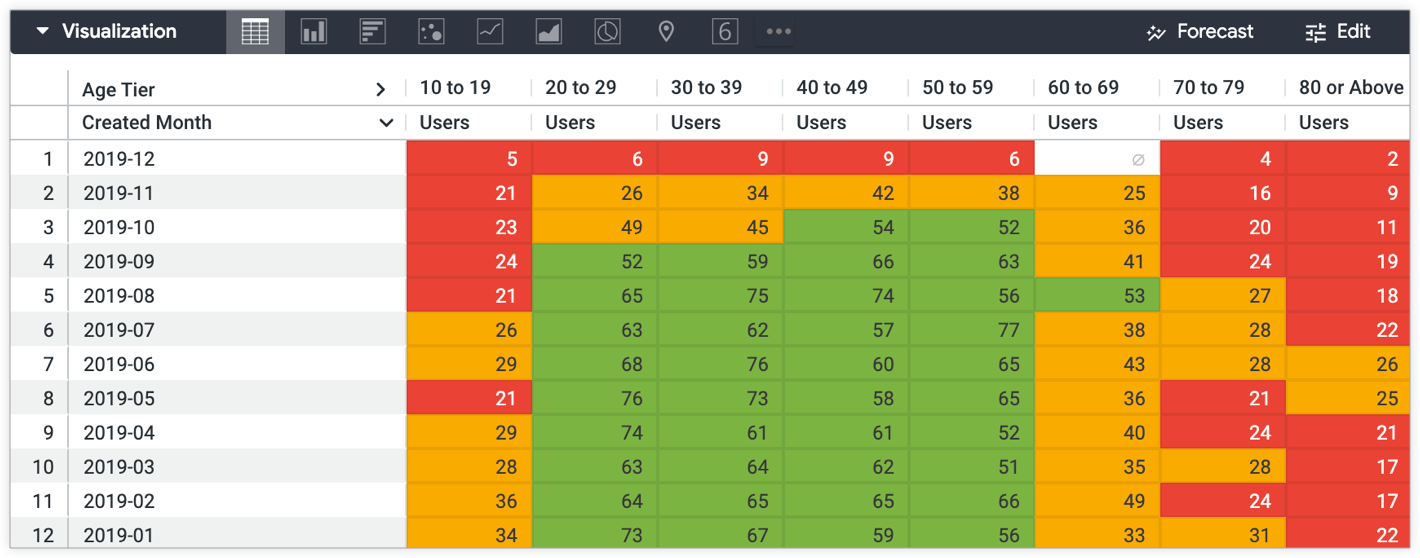
Visualisasi yang dihasilkan menampilkan jumlah pengguna di setiap kolom tingkat usia berdasarkan kriteria yang ditentukan oleh tim Pemasaran:
- Pertumbuhan positif (Hijau) — Bulan dan tingkat usia dengan 50 pengguna baru atau lebih
- Pertumbuhan rata-rata (Kuning) — Bulan dan tingkat usia dengan 25 hingga 50 pengguna baru
- Pertumbuhan buruk (Merah) — Bulan dan tingkat usia dengan 24 pengguna baru atau kurang

Format bersyarat di LookML dengan parameter html
Selain menggunakan setelan menu Edit visualisasi, Anda dapat mengodekan format bersyarat secara langsung ke LookML kolom. Hal ini bermanfaat untuk format bersyarat yang konsisten di seluruh analisis untuk kolom tertentu, karena menghindari kebutuhan untuk mengonfigurasi ulang setelan visualisasi untuk setiap kueri.
Produk
- Variabel Liquid — Variabel Liquid merender nilai kolom bersama dengan format HTML yang ditentukan.
- Parameter
html— Gaya HTML yang dikodekan ke dalam parameterhtmlkolom akan dirender dalam tabel data dan visualisasi Jelajah. - Visualisasi tabel — Pemformatan bersyarat akan muncul kepada pengguna dalam visualisasi.
Prasyarat
Mengodekan format bersyarat secara permanen dalam parameter html memerlukan hal berikut:
- Izin untuk membuat Eksplorasi.
- Izin untuk mengembangkan LookML dan pemahaman tentang pengembangan SQL dan LookML.
- Pengetahuan dasar tentang penggunaan Liquid di Looker dan coding HTML. Buka bagian Menggunakan variabel Liquid dalam parameter
htmldi halaman dokumentasihtmluntuk mendapatkan informasi latar belakang yang diperlukan. - Izin untuk menyimpan konten (jika Anda ingin menyimpan visualisasi sebagai Look atau dasbor)
Contoh
Bayangkan Anda memiliki kolom dalam data yang disebut status, yang memberikan status setiap pesanan. Berikut adalah kemungkinan nilai untuk status:
- "dibatalkan"
- "complete" (selesai)
- "tertunda"
Untuk menandai status pesanan kepada pengguna yang melihat hasil kueri yang menyertakan kolom Status, Anda dapat menambahkan warna latar belakang unik untuk menandai setiap status.
Untuk mengodekan format bersyarat ke dalam kolom LookML:
dimension: status {
type: string
sql: ${TABLE}.status ;;
html:
{% if value == 'complete' %}
<p style="color: black; background-color: lightgreen;">{{ value }}</p>
{% elsif value == 'pending' %}
<p style="color: black; background-color: orange;">{{ value }}</p>
{% else %}
<p style="color: white; background-color: red;">{{ value }}</p>
{% endif %}
;;
description: "The current status of an existing order."
}
- Dalam Mode Pengembangan, buka kolom LookML yang ingin Anda tambahi format bersyarat.
- Anda dapat membuka definisi LookML kolom secara langsung dari Eksplorasi.
- Tambahkan parameter
htmlke kolom. Dalam hal ini, kolomnya adalahstatus. - Di parameter
html, buat ekspresi dengan Sintaksis Tag Liquid yang menetapkan kondisi untuk nilai tertentu dari kolom.- Contoh ini menggunakan variabel Liquid
valueuntuk menampilkan nilai kolom. Pastikan untuk menggunakan_rendered_valueguna menampilkan nilai apa pun untuk kolom yang menggunakan pemformatan nilai Looker. - Pastikan untuk mempertimbangkan kontras warna demi aksesibilitas konten Anda.
- Anda dapat menambahkan penataan gaya HTML yang didukung Looker lainnya sesuai keinginan Anda. Lihat halaman dokumentasi parameter
htmluntuk contoh tambahan.
- Contoh ini menggunakan variabel Liquid
- Simpan, validasi, dan kirim kode Anda ke produksi setelah memverifikasi bahwa kode tersebut berfungsi seperti yang diharapkan.
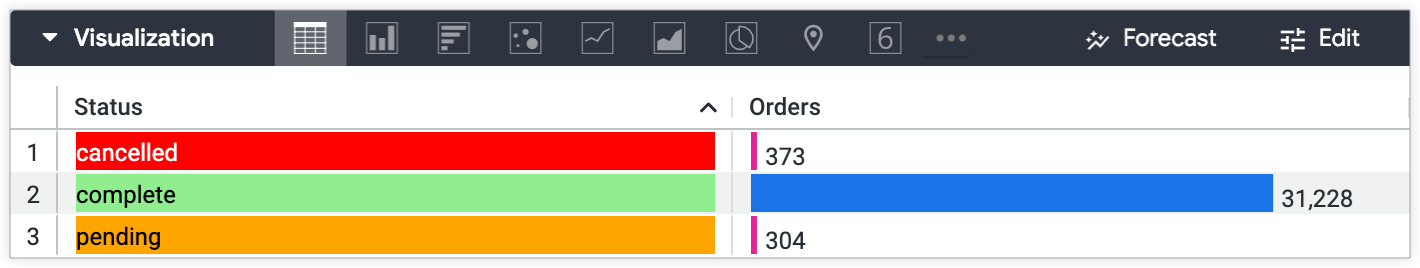
Hasilnya adalah nilai Status yang disorot dengan warna merah, hijau, atau oranye — bergantung pada statusnya — dalam hasil kueri Looker yang menyertakan kolom tersebut.

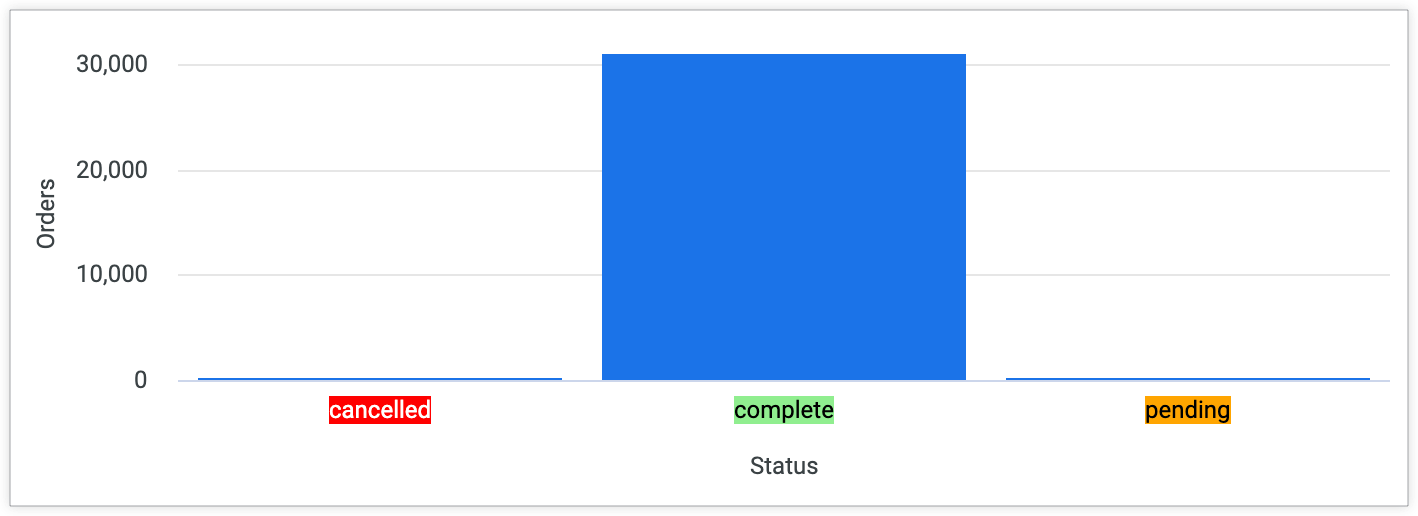
Warna latar belakang juga akan muncul untuk diagram lainnya. Misalnya, diagram kolom untuk kueri yang mengelompokkan Jumlah Pesanan menurut Status Pesanan akan menampilkan warna latar belakang yang diberi kode untuk setiap nilai Status Pesanan.

Gaya tambahan
Anda dapat menggunakan sintaksis yang sama seperti contoh sebelumnya untuk menambahkan ikon atau gambar berdasarkan nilai kolom. Contoh berikut menambahkan ikon tanda centang 'x' merah untuk Status Pesanan "dibatalkan", ikon tanda centang hijau untuk Status Pesanan "selesai", dan ikon jam untuk Status Pesanan "tertunda":
dimension: status {
type: string
sql: ${TABLE}.status ;;
html:
{% if value == 'complete' %}
<p><img src="https://findicons.com/files/icons/573/must_have/48/check.png" height=20 width=20>{{ rvalue }}</p>
{% elsif value == 'pending' %}
<p><img src="https://findicons.com/files/icons/1681/siena/128/clock_blue.png" height=20 width=20>{{ value }}</p>
{% else %}
<p><img src="https://findicons.com/files/icons/719/crystal_clear_actions/64/cancel.png" height=20 width=20>{{ value }}</p>
{% endif %}
;;
description: "The current status of an existing order."
}
Hasilnya adalah nilai Status dengan ikon x merah, ikon centang hijau, atau ikon jam di samping nilai — bergantung pada status — di hasil kueri Looker yang menyertakan kolom tersebut.
![]()
Langkah berikutnya
Setelah membuat visualisasi tabel dengan format bersyarat, Anda dapat membagikannya kepada orang lain:

