L'agent prédéfini que vous avez créé à l'étape précédente ne peut pas fournir de données dynamiques telles que les soldes de compte, car tout est codé en dur dans l'agent. À cette étape du tutoriel, vous allez créer un webhook pouvant fournir des données dynamiques à l'agent. Les fonctions Cloud Run sont utilisées pour héberger le webhook dans ce tutoriel en raison de leur simplicité, mais il existe de nombreuses autres façons d'héberger un service de webhook. L'exemple utilise également le langage de programmation Go, mais vous pouvez utiliser n'importe quel langage compatible avec les fonctions Cloud Run.
Créer la fonction
Vous pouvez créer des fonctions Cloud Run à l'aide de la console Google Cloud (consulter la documentation, ouvrir la console). Pour créer une fonction pour ce tutoriel:
Il est important que votre agent Dialogflow et la fonction se trouvent dans le même projet. Il s'agit du moyen le plus simple pour Dialogflow d'accéder de manière sécurisée à votre fonction. Avant de créer la fonction, sélectionnez votre projet dans la console Google Cloud .
Ouvrez la page de présentation de Cloud Run Functions.
Cliquez sur Créer une fonction, puis définissez les champs suivants:
- Environnement: 1re génération
- Nom de la fonction: tutorial-banking-webhook
- Région: si vous avez spécifié une région pour votre agent, utilisez la même région.
- Type de déclencheur HTTP: HTTP
- URL: cliquez sur le bouton de copie et enregistrez la valeur. Vous en aurez besoin pour configurer le webhook.
- Authentification: exigez l'authentification.
- Nécessite le protocole HTTPS: cochez cette case.
Cliquez sur Enregistrer.
Cliquez sur Suivant (vous n'avez pas besoin de paramètres d'exécution, de compilation, de connexion ni de sécurité spéciaux).
Attribuez aux champs suivants les valeurs correspondantes :
- Environnement d'exécution: sélectionnez le dernier environnement d'exécution Go.
- Code source: Éditeur intégré
- Point d'entrée: HandleWebhookRequest
Remplacez le code par le code suivant:
package estwh import ( "context" "encoding/json" "fmt" "log" "net/http" "os" "strings" "cloud.google.com/go/spanner" "google.golang.org/grpc/codes" ) // client is a Spanner client, created only once to avoid creation // for every request. // See: https://cloud.google.com/functions/docs/concepts/go-runtime#one-time_initialization var client *spanner.Client func init() { // If using a database, these environment variables will be set. pid := os.Getenv("PROJECT_ID") iid := os.Getenv("SPANNER_INSTANCE_ID") did := os.Getenv("SPANNER_DATABASE_ID") if pid != "" && iid != "" && did != "" { db := fmt.Sprintf("projects/%s/instances/%s/databases/%s", pid, iid, did) log.Printf("Creating Spanner client for %s", db) var err error // Use the background context when creating the client, // but use the request context for calls to the client. // See: https://cloud.google.com/functions/docs/concepts/go-runtime#contextcontext client, err = spanner.NewClient(context.Background(), db) if err != nil { log.Fatalf("spanner.NewClient: %v", err) } } } type queryResult struct { Action string `json:"action"` Parameters map[string]interface{} `json:"parameters"` } type text struct { Text []string `json:"text"` } type message struct { Text text `json:"text"` } // webhookRequest is used to unmarshal a WebhookRequest JSON object. Note that // not all members need to be defined--just those that you need to process. // As an alternative, you could use the types provided by // the Dialogflow protocol buffers: // https://godoc.org/google.golang.org/genproto/googleapis/cloud/dialogflow/v2#WebhookRequest type webhookRequest struct { Session string `json:"session"` ResponseID string `json:"responseId"` QueryResult queryResult `json:"queryResult"` } // webhookResponse is used to marshal a WebhookResponse JSON object. Note that // not all members need to be defined--just those that you need to process. // As an alternative, you could use the types provided by // the Dialogflow protocol buffers: // https://godoc.org/google.golang.org/genproto/googleapis/cloud/dialogflow/v2#WebhookResponse type webhookResponse struct { FulfillmentMessages []message `json:"fulfillmentMessages"` } // accountBalanceCheck handles the similar named action func accountBalanceCheck(ctx context.Context, request webhookRequest) ( webhookResponse, error) { account := request.QueryResult.Parameters["account"].(string) account = strings.ToLower(account) var table string if account == "savings account" { table = "Savings" } else { table = "Checking" } s := "Your balance is $0" if client != nil { // A Spanner client exists, so access the database. // See: https://pkg.go.dev/cloud.google.com/go/spanner#ReadOnlyTransaction.ReadRow row, err := client.Single().ReadRow(ctx, table, spanner.Key{1}, // The account ID []string{"Balance"}) if err != nil { if spanner.ErrCode(err) == codes.NotFound { log.Printf("Account %d not found", 1) } else { return webhookResponse{}, err } } else { // A row was returned, so check the value var balance int64 err := row.Column(0, &balance) if err != nil { return webhookResponse{}, err } s = fmt.Sprintf("Your balance is $%.2f", float64(balance)/100.0) } } response := webhookResponse{ FulfillmentMessages: []message{ { Text: text{ Text: []string{s}, }, }, }, } return response, nil } // Define a type for handler functions. type handlerFn func(ctx context.Context, request webhookRequest) ( webhookResponse, error) // Create a map from action to handler function. var handlers map[string]handlerFn = map[string]handlerFn{ "account.balance.check": accountBalanceCheck, } // handleError handles internal errors. func handleError(w http.ResponseWriter, err error) { log.Printf("ERROR: %v", err) http.Error(w, fmt.Sprintf("ERROR: %v", err), http.StatusInternalServerError) } // HandleWebhookRequest handles WebhookRequest and sends the WebhookResponse. func HandleWebhookRequest(w http.ResponseWriter, r *http.Request) { var request webhookRequest var response webhookResponse var err error // Read input JSON if err = json.NewDecoder(r.Body).Decode(&request); err != nil { handleError(w, err) return } log.Printf("Request: %+v", request) // Get the action from the request, and call the corresponding // function that handles that action. action := request.QueryResult.Action if fn, ok := handlers[action]; ok { response, err = fn(r.Context(), request) } else { err = fmt.Errorf("Unknown action: %s", action) } if err != nil { handleError(w, err) return } log.Printf("Response: %+v", response) // Send response if err = json.NewEncoder(w).Encode(&response); err != nil { handleError(w, err) return } }
Cliquez sur Déployer.
Attendez que l'indicateur d'état indique que la fonction a bien été déployée. Pendant que vous attendez, examinez le code que vous venez de déployer.
Configurer le webhook de votre agent
Maintenant que le webhook existe en tant que service, vous devez l'associer à votre agent. Cela se fait via l'exécution. Pour activer et gérer le fulfillment pour votre agent:
- Accédez à la console Dialogflow ES.
- Sélectionnez l'agent prédéfini que vous venez de créer.
- Dans le menu de la barre latérale de gauche, sélectionnez Fulfillment.
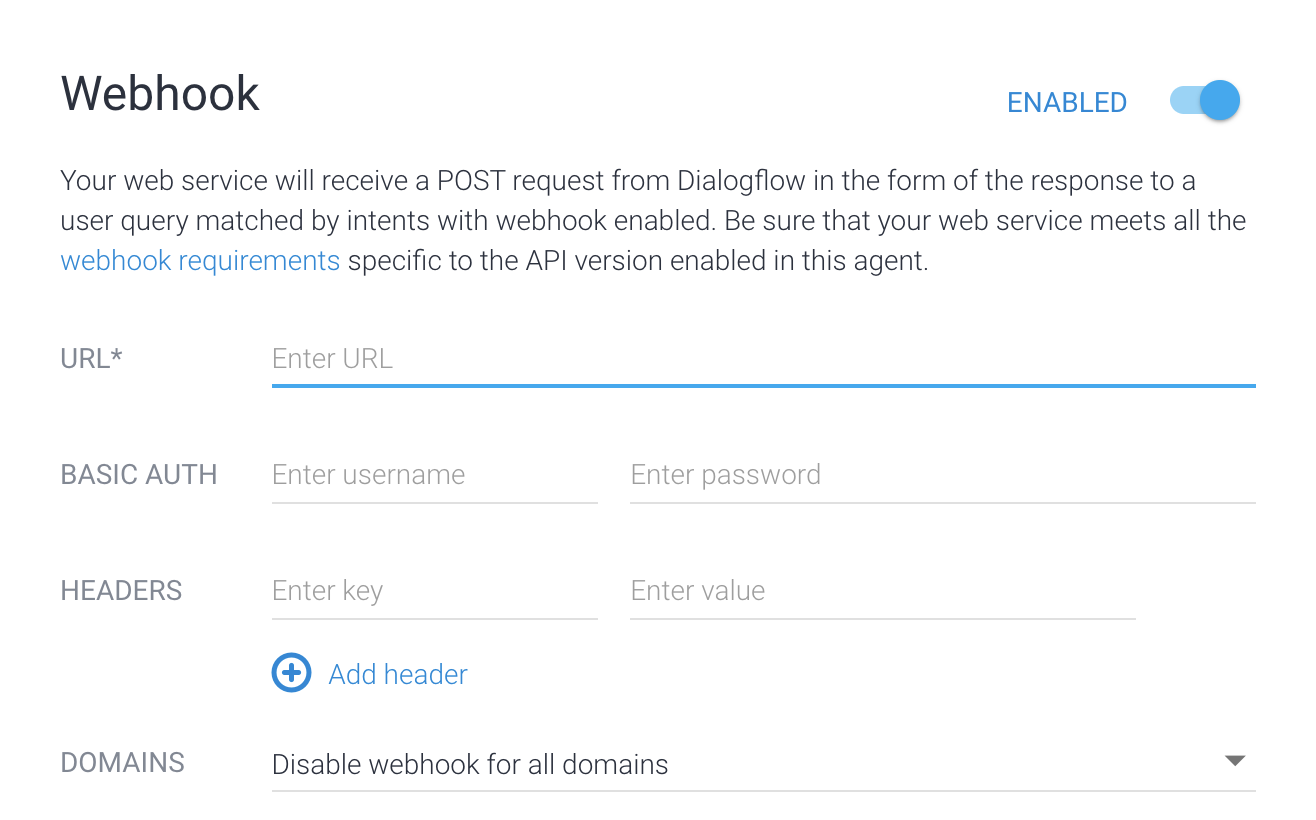
- Définissez le champ Webhook sur Enabled (Activé).
- Indiquez l'URL que vous avez copiée ci-dessus. Laissez tous les autres champs vides.
- Cliquez sur Enregistrer au bas de la page.

Maintenant que le fulfillment est activé pour l'agent, vous devez activer le fulfillment pour un intent:
- Cliquez sur Intents dans le menu de la barre latérale gauche.
- Sélectionnez l'intent account.balance.check.
- Faites défiler la page jusqu'à la section Fulfillment.
- Activez l'option Activer l'appel webhook pour cet intent.
- Cliquez sur Enregistrer.
Essayer l'agent
Votre agent est maintenant prêt à être testé. Cliquez sur le bouton Tester l'agent pour ouvrir le simulateur. Essayez de tenir la conversation suivante avec l'agent:
| Tour de parole | Vous | Agent |
|---|---|---|
| 1 | Bonjour, | Bonjour, merci d'avoir choisi la banque ACME. |
| 2 | Je souhaite connaître le solde de mon compte | Pour quel compte souhaitez-vous connaître le solde: compte d'épargne ou compte courant ? |
| 3 | Vérification… | Voici votre dernier solde: 0,00 $ |
Lors du troisième tour de conversation, vous avez indiqué "compte courant" comme type de compte. L'intent account.balance.check comporte un paramètre appelé account. Ce paramètre est défini sur "checking" (vérification) dans cette conversation. L'intent a également une valeur d'action de "account.balance.check". Le service de webhook est appelé et les valeurs du paramètre et de l'action lui sont transmises.
Si vous examinez le code du webhook ci-dessus, vous constaterez que cette action déclenche l'appel d'une fonction portant un nom similaire. La fonction détermine le solde du compte. La fonction vérifie si des variables d'environnement spécifiques sont définies avec des informations permettant de se connecter à la base de données. Si ces variables d'environnement ne sont pas définies, la fonction utilise un solde de compte codé en dur. Dans les étapes suivantes, vous allez modifier l'environnement de la fonction pour qu'elle récupère des données à partir d'une base de données.
Dépannage
Le code du webhook inclut des instructions de journalisation. Si vous rencontrez des problèmes, essayez d'afficher les journaux de votre fonction.
En savoir plus
Pour en savoir plus sur les étapes ci-dessus, consultez les ressources suivantes:

