With an integration, end-user interactions are handled for you. You just need to build an agent, implement fulfillment, and configure the integration.
This guide shows you how to use the Dialogflow Web Demo integration to provide a simple text chat user interface for your agent.
Before you begin
If you don't plan on using an integration, you can skip this quickstart.
You should do the following before reading this guide:
- Read Dialogflow basics.
- Perform setup steps.
- Perform steps in the
Build an agent
quickstart guide.
Steps below continue working on the agent you started in that guide.
If you no longer have that agent, you can download
build-agent-quickstart.zipand import the file.
Enable the integration
To enable the integration:
- Go to the Dialogflow ES console.
- Select your agent.
- Click Integrations in the left sidebar menu
- Enable the Web Demo integration.
Once enabled, a dialog window provides the following:
- A URL to a web page where the integration is hosted.
- A link to agent settings, which can be used to customize some aspects of the web page.
- HTML code to embed your agent in your website.
Interact with your agent
Open the agent's web page using the provided link.
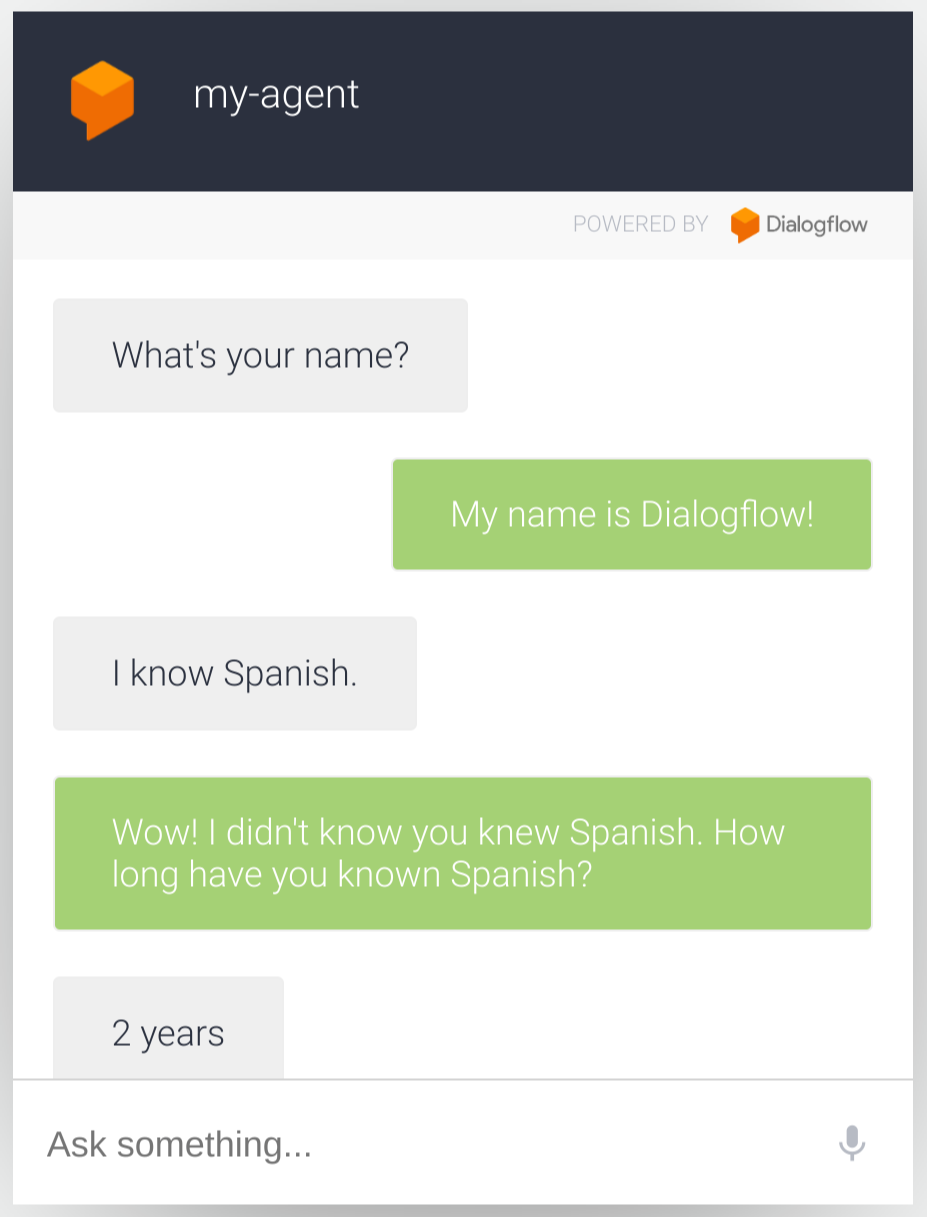
This page provides a text chat interface.
Type What's your name? and press enter.
The agent responds with the response you configured in prior quickstarts.