Cloud Workstations bietet einen standardmäßigen Basiseditor, mit dem Sie Anwendungen schreiben, erstellen, testen, debuggen und ausführen können. Der Basis-Editor basiert auf dem Open-Source-Projekt Code-OSS, unterstützt IDE-Erweiterungen, die mit der Open VSX Registry bereitgestellt werden, und ist mit der vorinstallierten IDE-Erweiterung Cloud Code ausgestattet.
So verwenden Sie den Cloud Workstations-Basiseditor:
- Folgen Sie der Kurzanleitung, um eine Workstationkonfiguration zu erstellen. Wenn Sie aufgefordert werden, Umgebungsanpassung auszuwählen, wählen Sie Code OSS (Standard) als Code-Editor aus.
Folgen Sie der Anleitung in der Kurzanleitung, um eine Workstation mit der gerade erstellten Konfiguration zu erstellen.
Rufen Sie in der Google Cloud Console die Seite Cloud Workstations auf, um Ihre Workstation über den Browser zu starten.
Aktivitätsleiste
Die Aktivitätsleiste wird seitlich angezeigt. Sie können auf die Ansichten zugreifen, die im Cloud Workstations-Basiseditor verfügbar sind. Diese Aktivitätsleistenansichten sind:
Explorer: Ordner und Dateien im aktuellen Arbeitsbereich aufrufen
Suchen: In Ihren Dateien nach einem String oder regulären Ausdruck suchen
Versionsverwaltung: Anwendungsdateien mit der Git-Unterstützung des Cloud Workstations-Basiseditors verwalten
Fehlerbehebung: Fehler in Anwendungen beheben, indem Sie Haltepunkte festlegen und Variablen überprüfen
Erweiterungen: In einem Katalog mit Erweiterungen, die Ihrer IDE zusätzliche Funktionen hinzufügen
Cloud Code: Anwendungen direkt über die IDE erstellen und bereitstellen Google Cloud
Einstellungen: Sie können den Cloud Workstations-Basiseditor an Ihren Workflow anpassen.
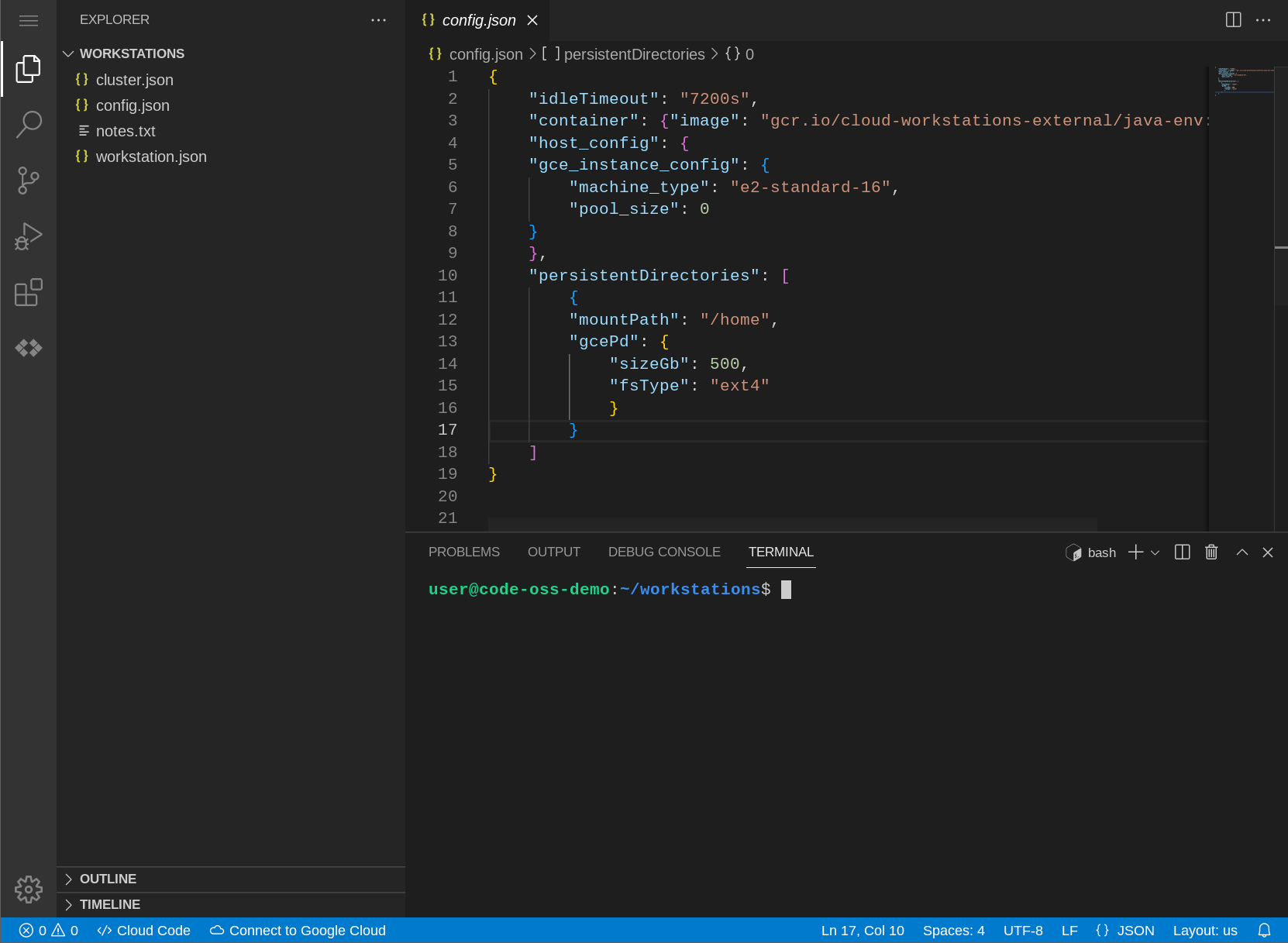
Dateien ansehen und bearbeiten
Der integrierte Code-Editor, mit dem Sie Dateiverzeichnisse durchsuchen und Dateien auf Ihrer Workstation aufrufen und bearbeiten können.
So arbeiten Sie mit dem Base-Editor:
Über die Aktivitätsleiste können Sie zwischen den Ansichten wechseln.
Im Editor können Sie Ihre Dateien aufrufen und bearbeiten.
In der Explorer-Ansicht können Sie die Dateiverzeichnisse durchsuchen, Dateien hoch- und herunterladen, Webanwendungen in einer virtuellen Maschineninstanz von Cloud Workstations in der Vorschau ansehen und Nutzungsstatistiken aufrufen.

Abbildung 1. Cloud Workstations-Basiseditor
Dateien und Verzeichnisse hoch- und herunterladen
Sie haben folgende Möglichkeiten, Dateien und Verzeichnisse in der Code-OSS Explorer-Ansicht hochzuladen oder herunterzuladen:
Ziehen Sie Dateien in die Explorer-Ansicht, um sie dem Arbeitsbereich hinzuzufügen.
Rufen Sie die Dateien und Verzeichnisse auf, die Sie verwenden möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie Hochladen oder Herunterladen aus.

Abbildung 2. Mit der rechten Maustaste in der Explorer-Ansicht klicken, um Dateien hochzuladen und herunterzuladen
Sprachunterstützung
Der Basis-Editor von Cloud Workstations unterstützt über Erweiterungen Sprachen wie Go, Python, Java, .NET Core und Node.js. Er bietet folgende Sprachfunktionen:
- Intelligente Markierung, Codevorschläge und kontextbezogene Vervollständigungen
- Lint und Fehlerbeschreibung
- Codenavigation (zu Definitionen, Deklarationen, Referenzen und Implementierungen)
- Intuitive Fehlerbehebung für Debugging
Cloud Code-Integration
Cloud Code bietet IDE-Unterstützung für den gesamten Entwicklungszyklus von Kubernetes- und Cloud Run-Anwendungen – vom Erstellen und Anpassen einer neuen Anwendung aus Beispielanwendungen bis hin zur Ausführung Ihrer fertigen Anwendung. Cloud Code unterstützt Sie auch mit sofort einsatzbereiten Beispielen, Konfigurations-Snippets und einer maßgeschneiderten Fehlerbehebung.
Cloud Code lässt sich in Gemini einbinden, einem KI-gestützten Assistenten, der die Entwicklung vereinfacht. Mit Gemini Aufgaben effektiver und effizienter erledigen
Cloud Code unterstützt die Entwicklung von Anwendungen in Node.js, Python, Java, Go und .NET Core.
Zusätzlich zum Cloud Code-Menü, das in der Statusleiste von Cloud Workstations verfügbar ist, können Sie auch über die Befehlspalette auf Cloud Code-Befehle zugreifen. Drücken Sie zum Öffnen der Befehlspalette Strg + Umschalt + P (oder Befehl + Umschalt + P unter macOS) oder klicken Sie auf Ansicht > Befehlspalette.
Unterstützung der Versionsverwaltung
Der Cloud Workstations-Basiseditor verfügt über eine vorkonfigurierte Versionsverwaltung. Sie können Repositories, Unterschiede zwischen Dateistatus, Phase, Bereitstellungsphase initialisieren und Commit von Änderungen durchführen. Sie können auch öffentliche, private oder selbst gehostete Repositories verwenden, solange auf die Repositories von der Workstation aus zugegriffen werden kann.
Arbeitsbereich verwalten
Mit Cloud Workstations können Sie Ihre Projekte als Arbeitsbereiche verwalten und konfigurieren. Arbeitsbereiche stellen in der Regel Ihren Stammprojektordner dar. Mit dem Cloud Workstations Base-Editor können Sie Arbeitsbereiche erstellen, öffnen und speichern sowie durch projektspezifische Einstellungen anpassen.
Wenn Sie einen Ordner als Arbeitsbereich öffnen möchten, wählen Sie oben in der Aktivitätsleiste das Menü Datei > Ordner öffnen aus. Alternativ können Sie auf der Begrüßungsseite des Base Editors die Optionen Datei öffnen oder Zuletzt geöffneter Arbeitsbereich verwenden oder mit dem URL-Parameter folder den Pfad des Ordners angeben, den Sie öffnen möchten, z. B. &folder=/home/user/foo.
Anwendungen zur Fehlerbehebung
Mit Cloud Workstations können Sie Fehler in Ihrer Anwendung beheben. Dabei wird Unterstützung für Go-, Node.js-, Python- und Java-Anwendungen angeboten. Sie können Startkonfigurationen erstellen, Haltepunkte festlegen und Variablen prüfen.
Darüber hinaus können Sie Fehler in Kubernetes-Anwendungen auf einem lokalen Cluster wie Minikube oder Docker Desktop oder in einem Remote-Cluster in GKE oder einem anderen Cloud-Anbieter beheben.
Integriertes Terminal
Über das integrierte Terminal können Sie mit der zugrunde liegenden Entwicklungsumgebung interagieren. Sie haben folgende Möglichkeiten, die Terminalansicht ein- und auszublenden:
- Drücken Sie
Control+. - Drücken Sie Strg + Umschalt + P (oder Befehl + Umschalt + P unter macOS) oder klicken Sie auf Ansicht > Befehlspalette und geben Sie dann
View: Toggle Terminalein. - Wählen Sie Terminal > Neues Terminal aus.
- Wählen Sie Ansicht > Terminal aus.
- Klicken Sie in der Liste der Terminal-Tabs auf HinzufügenHinzufügen.
Wenn Sie mehrere Terminalfenster öffnen möchten, klicken Sie auf Split oder drücken Sie Strg + Umschalt + 5.

Terminal-Tabs verwalten und anpassen
Wenn Sie mehrere Terminals öffnen, wird an der Seite der Terminalansicht eine Liste der Terminal-Tabs angezeigt. Diese Liste enthält die Namen der geöffneten Terminals.
Wenn Sie einen Terminalnamen in der Liste auswählen, werden die Symbole
Splitten und
Löschen angezeigt. Klicken Sie auf das entsprechende Symbol, um ein Terminalfenster zu teilen oder zu löschen.
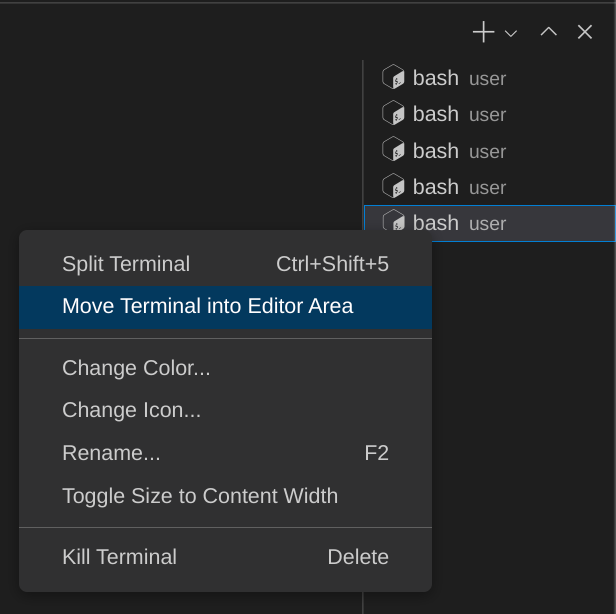
Wenn Sie weitere Terminaloptionen wie Terminal in den Editorbereich verschieben, Umbenennen, Farbe ändern oder Symbol ändern aufrufen möchten, klicken Sie mit der rechten Maustaste auf einen Terminalnamen.

Abbildung 5. Terminal anpassen
Auf dem Display scrollen
Sie können nicht nur die Maus verwenden, während sich der Browserfokus auf einem Sitzungstab befindet, sondern auch durch Drücken von Strg + Umschalt + Bild auf und Strg + Umschalt + Bild ab (Windows und Linux) oder Fn + Umschalt + Aufwärts und Fn + Umschalt + Abwärts (macOS) scrollen.
Einstellungen anpassen
Zum Anpassen des Editors, der Benutzeroberfläche und des Funktionsverhaltens bietet der Cloud Workstations-Basiseditor die folgenden Bereiche zum Definieren von Einstellungen:
Computereinstellungen: Einstellungen, die global angewendet werden, wenn Sie eine Verbindung zu einer virtuellen Instanz von Cloud Workstations herstellen. Sie werden auf Ihrer Workstation in der Datei
$HOME/.codeoss-cloudworkstations/data/Machine/settings.jsonangezeigt.Nutzereinstellungen: Einstellungen, die global angewendet werden, wenn Sie eine Verbindung zu einer virtuellen Cloud Workstations-Instanz herstellen, und die im Browserspeicher für jede Workstation-Instanz gespeichert bleiben.
Arbeitsbereichseinstellungen: In einem Arbeitsbereich gespeicherte Einstellungen, die nur beim Öffnen dieses Arbeitsbereichs angewendet werden. Diese Einstellungen werden zusammen mit Ihren Arbeitsbereichsdateien in der Datei
$WORKSPACE_ROOT/.vscode/settings.jsonangezeigt.
Der Editor wertet die einzelnen Gültigkeitsbereiche der Einstellungen entsprechend aus.
Tastenkombinationen
Da der Standard-Basiseditor im Browser ausgeführt wird, werden einige Tastenkombinationen möglicherweise vom Browser reserviert und nicht vom Editor erfasst.
Um alle Tastenkürzel zu unterstützen, ist im Standard-Base-Editor eine progressive Web-App (PWA) eingebunden, mit der der Editor diese Tastenkürzel erfassen kann.
So verwenden Sie die PWA:
- Öffnen Sie die Workstation in Ihrem Browser.
- Klicken Sie auf das Installationssymbol, das in der Adressleiste Ihres Browsers angezeigt wird.
Die PWA sollte dann installiert werden und die Workstation wird in der PWA wieder geöffnet. Bei nachfolgenden Ladevorgängen der Workstation wird in der Adressleiste des Browsers eine Option angezeigt, mit der die Workstation in der PWA wieder geöffnet werden kann.

