Esta página se aplica à Apigee e à Apigee híbrida.
Confira a documentação da
Apigee Edge.
![]()
Neste tópico, falamos sobre o modelo de objeto do JavaScript da Apigee. É importante entender esse modelo se você pretende usar a política de JavaScript para adicionar JavaScript personalizado a um proxy de API.
Sobre o modelo de objeto JavaScript
O modelo de objetos JavaScript define os objetos com propriedades associadas que estão disponíveis para o código JavaScript em execução em um fluxo de proxy da Apigee. Use a política JavaScript para anexar esse código personalizado a um fluxo de proxy da API.
Os objetos definidos por esse modelo têm escopo no fluxo do proxy da API. Isso significa que certos objetos e propriedades estão disponíveis somente em pontos específicos do fluxo. Quando o JavaScript é executado, um escopo é criado para a execução. Nesse escopo, estas referências de objeto são criadas:
- context: um objeto que fornece acesso ao contexto de mensagens.
- request: uma abreviação que permite acesso ao objeto de solicitação
- response: uma abreviação que permite acesso ao objeto da response
- crypto: fornece várias funções de hash
- print: uma função para emitir a saída
- properties: permite o acesso de leitura às propriedades de configuração na política
Objeto de contexto
O objeto context tem escopo global. Ele está disponível em qualquer lugar no fluxo de proxy da
API. Ele tem quatro objetos filhos: proxyRequest, proxyResponse,
targetRequest, targetResponse. Esses objetos filhos têm como
escopo a solicitação e a resposta do ambiente, tanto a solicitação do proxy quanto a resposta ou a solicitação e a resposta
de destino. Por exemplo, se a política JavaScript for executada na parte do endpoint de proxy do fluxo,
os objetos context.proxyRequest e context.proxyResponse estarão no
escopo. Se o JavaScript for executado em um fluxo de destino, os objetos context.targetRequest e
context.targetResponse estarão no escopo.
O objeto context também tem propriedades e métodos, que são descritos em detalhes
neste tópico. Por exemplo, o exemplo de código JavaScript a seguir usa a propriedade
context.flow e chama os métodos get/setVariable() em
context.
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Esses métodos interagem diretamente
com variáveis de fluxo.
O valor da propriedade context.flow é o escopo de fluxo atual. No fluxo de solicitação
de proxy, ela é definida como a constante PROXY_REQ_FLOW. Se estiver no fluxo
de resposta de destino, ele será definido como TARGET_RESP_FLOW. Essa constante é útil para
executar códigos específicos de escopo. O getter permite obter variáveis de fluxo, e o setter permite que você defina
variáveis de fluxo. Essas variáveis geralmente estão disponíveis no fluxo do proxy e podem ser consumidas por
outras políticas.
Consulte a referência do objeto de contexto para mais detalhes e exemplos.
Objeto criptográfico
O objeto criptográfico adiciona suporte criptográfico básico e de alto desempenho ao JavaScript Object Model. Consulte a referência dos objetos criptográficos abaixo para mais detalhes e exemplos.
Objetos de solicitação e resposta
Os objetos request e response são referências abreviadas à solicitação e à
resposta do ambiente, seja a solicitação e a resposta de proxy ou a solicitação e resposta de
destino. Os objetos que essas variáveis se referem dependem do contexto em que a política JavaScript
é executada. Se o JavaScript for executado no fluxo de um endpoint de proxy, as variáveis de solicitação e
resposta referem-se a context.proxyRequest e
context.proxyResponse. Se o JavaScript for executado em um fluxo de destino, as variáveis
se referirão a context.targetRequest e context.targetResponse.
Função print()
O modelo de objetos JavaScript inclui uma função print() que pode ser usada para enviar informações de depuração para a ferramenta de depuração da Apigee. Consulte Depurar com instruções print() do JavaScript.
Objeto properties
Ao usar um elemento Properties na configuração da política, o
código JavaScript pode acessar os valores dessas propriedades usando a
variável properties.
Por exemplo, se a configuração do JavaScript contiver:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
Em my-code.js, você poderá:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
Na prática, a configuração pode permitir que o código se comporte de forma diferente quando executado em ambientes diferentes, em momentos distintos ou por qualquer motivo.
Por exemplo, o valor abaixo especifica o "nome da variável" e o estilo de saída em que o JavaScript precisa emitir informações:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js, o código pode fazer isso:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
Referência de objeto criptográfico
Com o objeto criptográfico, é possível executar funções básicas de hash criptográfico em JavaScript.
O objeto criptográfico tem escopo global. Eles estão disponíveis em qualquer lugar no fluxo de proxy da API. Com a criptografia, você pode trabalhar com estes objetos hash:
- SHA-1
- SHA256
- SHA512
- MD5
Como trabalhar com objetos SHA-1
É possível criar objetos SHA-1, atualizá-los e convertê-los em valores hexadecimais e base64.
Crie um novo objeto SHA-1
var _sha1 = crypto.getSHA1();
Atualizar um objeto SHA-1
Sintaxe
_sha1.update(value);
Parâmetros
- value - (String) qualquer valor de string.
Exemplo
Atualize um objeto SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
Retorna o objeto SHA-1 como uma string hexadecimal
var _hashed_token = _sha1.digest();
Retorna o objeto SHA-1 como uma string base64
var _hashed_token = _sha1.digest64();
Como trabalhar com objetos SHA-256
É possível criar objetos SHA-256, atualizá-los e convertê-los em valores hexadecimais e base64.
Criar um novo objeto SHA-256
var _sha256 = crypto.getSHA256();
Atualizar um objeto SHA-256
Sintaxe
_sha256.update(value);
Parâmetros
- value - (String) qualquer valor de string.
Exemplo
Atualize um objeto SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
Retorna o objeto SHA-256 como uma string hexadecimal
var _hashed_token = _sha256.digest();
Retorna o objeto SHA-256 como uma string base64
var _hashed_token = _sha256.digest64();
Como trabalhar com objetos SHA-512
É possível criar objetos SHA-512, atualizá-los e convertê-los em valores hexadecimais e base64.
Criar um novo objeto SHA-512
var _sha512 = crypto.getSHA512();
Atualizar um objeto SHA-512
Sintaxe
_sha512.update(value);
Parâmetros
- value - (String) qualquer valor de string.
Exemplo
Atualize um objeto SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
Retorna o objeto SHA-512 como uma string hexadecimal
var _hashed_token = _sha512.digest();
Retorna o objeto SHA-512 como uma string base64
var _hashed_token = _sha512.digest64();
Como trabalhar com objetos MD5
É possível criar, atualizar e converter objetos MD5 em valores hexadecimais e base64.
Criar um novo objeto MD5
var _md5 = crypto.getMD5();
Atualizar um objeto MD5
Sintaxe
_md5.update(value);
Parâmetros
- value - (String) qualquer valor de string.
Exemplo
Atualize um objeto MD5:
_md5.update("salt_value"); _md5.update("some text");
Retornar o objeto MD5 como uma string hexadecimal
var _hashed_token = _md5.digest();
Retornar o objeto MD5 como uma string base64
var _hashed_token = _md5.digest64();
Suporte a data/hora criptográfica
O objeto criptográfico é compatível com os padrões de formatação de data/hora.
crypto.dateFormat()
Retorna uma data no formato da string.
Sintaxe
crypto.dateFormat(format, [timezone], [time])
Parâmetros
- format - (String) A implementação subjacente para esse parâmetro é java.text.SimpleDateFormat. Por exemplo: "AAAA-MM-DD HH:mm:ss.SSS"
- timezone (string, opcional) A implementação subjacente para esse parâmetro é java.util.TimeZone. Esse parâmetro é o mesmo default: UTC
- time: (número, opcional) um valor de carimbo de data/hora Unix para formato. Padrão: horário atual
Exemplos
Obtém o horário atual, até milissegundos:
var _now = crypto.dateFormat('YYYY-MM-DD HH:mm:ss.SSS');
Veja a hora atual do fuso horário do Pacífico:
var _pst = crypto.dateFormat('YYYY-MM-DD HH:mm:ss.SSS','PST');
Consiga o valor de dez segundos a partir de agora:
var _timeNow = Number(context.getVariable('system.timestamp')); var tenSeconds = crypto.dateFormat('YYYY-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Outros exemplos: Consulte também a documentação do java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Use getHash() para receber qualquer um dos objetos de hash compatíveis
Exemplos
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Amostra com criptografia
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashedToken = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('YYYY-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashedToken); // convert to base64 var base64Token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64Token); } catch(e) { throw 'Error in Javascript'; }
referência do objeto context
- resumo do objeto context
- métodos do objeto context
- propriedades do objeto context
- filhos do objeto de contexto
Um objeto context é criado para cada transação de solicitação/resposta executada por um
proxy de API. O objeto context expõe métodos para receber, definir e remover variáveis
relacionadas a cada transação.
As variáveis definem propriedades específicas a uma transação. A hora do dia, a localidade do cliente solicitante, o
user agent do cliente solicitante e o URL do serviço de destino são
exemplos de variáveis disponíveis no context. Portanto,
context é útil para criar uma lógica que dependa dessas propriedades para executar um
comportamento personalizado.
Consulte a referência das variáveis de fluxo e a política ExtractVariables.
Resumo do objeto context
Esta tabela descreve brevemente o objeto de contexto e seus filhos e lista as propriedades vinculadas a cada um deles.
| Nome | Descrição | Propriedades |
|---|---|---|
context |
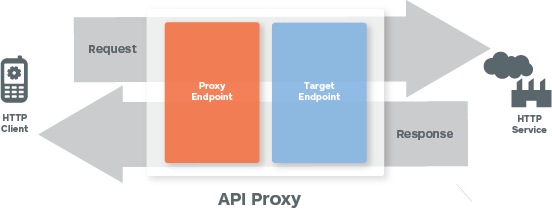
Um wrapper para o contexto do pipeline de processamento de mensagens e os fluxos de solicitação e resposta executados pelo ProxyEndpoint e TargetEndpoint. | fluxo, sessão |
context.proxyRequest |
Um objeto que representa a mensagem de solicitação de entrada para o ProxyEndpoint (do app solicitante ao proxy da API) | cabeçalhos, parâmetros de consulta, método, corpo, URL |
context.targetRequest |
Um objeto que representa a mensagem de solicitação de saída do TargetEndpoint (do proxy da API para o serviço de back-end). | cabeçalhos, parâmetros de consulta, método, corpo, URL |
context.targetResponse |
Um objeto que representa a mensagem de resposta de entrada de entrada (do serviço de back-end ao proxy da API) | cabeçalhos, conteúdo, status |
context.proxyResponse |
Um objeto que representa a mensagem de resposta do proxy de saída (do proxy de API ao app solicitante) | cabeçalhos, conteúdo, status |
context.flow |
O nome do fluxo atual. | Consulte context.flow. |
context.session |
Um mapa de pares de nome/valor que pode ser usado para transmitir objetos entre duas etapas diferentes
em execução no mesmo contexto. Por exemplo, context.session['key'] = 123. |
Para saber mais sobre quando usar e quando não usar esse objeto, consulte Qual é a diferença entre context.session['hello'] = {} and context.setVariable("hello", {}). |
Métodos do objeto context
context.getVariable()
Recupera o valor de uma variável predefinida ou personalizada.
Sintaxe
context.getVariable("variable-name");
Exemplo
Para ver o valor do ano atual:
var year = context.getVariable('system.time.year');
context.setVariable()
Define o valor de uma variável personalizada ou para qualquer variável predefinida writable.
Sintaxe
context.setVariable("variable-name", value);
Exemplo
Um cenário comum para definir uma variável é quando um proxy de API precisa gravar dinamicamente o
URL de destino. O JavaScript a seguir obtém o valor de uma variável chamada USER.name , anexa esse valor como um parâmetro de consulta ao URL
http://mocktarget.apigee.net?user= e, em seguida, define o
target.url para esse valor.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Remove uma variável do contexto.
Sintaxe
context.removeVariable('variable-name');
propriedades do objeto context
A propriedade flow é uma string que identifica o fluxo de proxy da API atual. Essa
propriedade é usada para indicar o fluxo ao qual o JavaScript está anexado. Os valores aceitos
são:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
Cada nome de fluxo abrange os Pré-Flow, PostFlow e qualquer fluxo condicional definido em ProxyEndpoint(s) ou TargetEndpoint(s).
Essa propriedade opcional é útil quando o JavaScript comum é executado em mais de um fluxo, mas pode variar de acordo com o fluxo em que ele é executado. Use a propriedade "Flow" para módulos JavaScript destinados a ser reutilizados em vários proxies de API, em que o código é necessário para verificar o fluxo atual antes de executar a lógica.
Exemplo
Defina um cabeçalho HTTP somente no fluxo targetRequest:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Defina o conteúdo apenas no fluxo ProxyResponse:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Um mapa de pares de nome/valor que pode ser usado para transmitir objetos entre duas políticas executadas no mesmo contexto de mensagem.
Exemplo
Defina um valor na sessão:
context.session['key'] = 123;
Receba o valor da sessão:
var value = context.session['key']; // 123
filhos do objeto context
Como mostrado abaixo, um fluxo de proxy de API completo abrange quatro fases distintas, cada uma com um objeto de mensagem associado que é filho do objeto de contexto:
context.proxyRequest: a mensagem de solicitação de entrada recebida do cliente solicitante.context.targetRequest: a mensagem de solicitação de saída enviada para o serviço de back-end.context.proxyResponse: a mensagem de resposta de saída retornada ao cliente solicitante.context.targetResponse: a mensagem de solicitação de entrada recebida do serviço de back-end.

As seções a seguir descrevem os métodos e as propriedades desses objetos:
Objetos filhos de context.*Request
Para cada transação HTTP executada em um proxy de API, dois objetos de mensagem de solicitação são criados: um inbound (a solicitação do cliente) e um outbound. A solicitação gerada pelo proxy da API e enviada ao destino do back-end.
O objeto context tem objetos filhos que representam essas mensagens de solicitação:
context.proxyRequest e context.targetRequest. Esses objetos permitem que você
acesse propriedades dentro do fluxo de solicitação que está no escopo quando o código JavaScript é
executado.
Propriedades dos objetos filhos de context.*Request child
| Nome da propriedade | Descrição |
|---|---|
url |
A propriedade O URL completo da solicitação é composto das seguintes propriedades:
Ao receber
|
|
Exemplos: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
Cabeçalhos de solicitação HTTP como um mapeamento de |
|
Exemplos: Para esta solicitação HTTP: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; retornará os seguintes valores application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
Os parâmetros de consulta da mensagem de solicitação como um mapeamento de |
|
Exemplos: "?city=PaloAlto&city=NewYork"pode ser acessado como: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
O verbo HTTP (GET, POST, PUT, DELETE. PATCH etc.) associados à solicitação. |
|
Exemplos: Para esta solicitação: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z O seguinte JavaScript: context.proxyRequest.method; retornará o seguinte valor POST |
|
body |
O corpo da mensagem (payload) da solicitação HTTP. O corpo da solicitação tem os membros a seguir:
|
|
Exemplos: Para um corpo XML: <customer number='1'> <name>Fred<name/> <customer/> Para acessar os elementos do objeto XML da seguinte forma: var name = context.targetRequest.body.asXML.name; Para acessar os atributos de atributos XML, use a notação var number = context.targetRequest.body.asXML.@number; Para um corpo de solicitação JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 Para ler os parâmetros do formulário: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
Objetos filhos de context.*Response
Para cada transação HTTP executada em um proxy de API, dois objetos de mensagem de resposta são criados: um inbound (a resposta do serviço de back-end) e um outbound (a resposta enviada de volta ao cliente.)
O objeto de contexto tem objetos filhos que representam essas mensagens de resposta:
context.proxyResponse e context.targetResponse. Com esses objetos, você tem
acesso às propriedades dentro do fluxo de resposta que estão no escopo quando o código JavaScript é
executado.
Propriedades do objeto context.*Response
| Nome da propriedade | Descrição |
|---|---|
headers |
Os cabeçalhos HTTP da mensagem de resposta como um mapeamento de |
|
Exemplo: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
O código de status com mensagem de status como propriedade. Tanto o código de status quanto a mensagem de status estão disponíveis como propriedades. |
|
Exemplo: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
O corpo HTTP (conteúdo da carga útil) da mensagem de resposta. O conteúdo da resposta tem os membros a seguir: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
Como usar a notação .asXML
Há uma maneira prática de percorrer um documento XML usando a notação .asXML.
Esta seção descreve como usar essa notação e como ela difere de
request.content e context.proxyRequest.content.
Por exemplo:
request.content.asXML
ou
context.proxyRequest.content.asXML
Os formulários *.content e *.content.asXML podem ser usados em um contexto
de string, e o JavaScript fará com que eles se tornem strings. No caso anterior
(*.content), a string inclui todas as declarações, bem como comentários XML. No
último caso (*.content.asXML), o valor da string do resultado é apagado das
declarações e dos comentários.
Exemplo
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
Além disso, é possível usar o formulário .asXML para percorrer a hierarquia XML,
especificando os nomes dos elementos e atributos. Não é possível atravessar a hierarquia
usando a outra sintaxe.
Depurar com instruções print() do JavaScript
Se estiver usando a política JavaScript para executar o código JavaScript personalizado, você poderá usar a função print() para gerar informações de depuração para a ferramenta de depuração. Essa função está disponível diretamente por meio do modelo de objeto JavaScript. Por exemplo:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("Callout to URL: ", context.getVariable("target.url")); }
Para ver a saída, selecione Saída de todas as transações na parte inferior da
janela do Debug. Também é possível encontrar a saída na propriedade do Debug chamada stepExecution-stdout.
Como fazer callouts de JavaScript com httpClient
Use httpClient para fazer várias solicitações HTTP assíncronas e paralelas para qualquer URL
a partir do código JavaScript personalizado em execução em um fluxo de proxy da API.
O objeto httpClient é exposto pelo modelo de objetos do JavaScript da
Apigee.
Sobre o httpClient
O objeto httpClient é exposto ao código JavaScript personalizado em execução na Apigee
por meio do modelo de objeto JavaScript. Para anexar JavaScript personalizado a um proxy da API, use a
política JavaScript. Quando a
política é executada, o código JavaScript personalizado é executado.
O objeto httpClient é útil para desenvolver serviços compostos ou
mashups. Por exemplo, é possível consolidar várias chamadas de back-end em um único método de API.
Veja um padrão de uso básico. Instancie um objeto de solicitação, atribua a ele um URL (por exemplo, a um
serviço de back-end que queira chamar) e chame httpClient.send com esse objeto da
solicitação.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
Referência de httpClient
O cliente HTTP expõe dois métodos: get() e send().
httpClient.get()
Um método de conveniência para solicitações GET HTTP simples, sem suporte para cabeçalhos HTTP.
Uso
var exchangeObj = httpClient.get(url);
Retorna
O método retorna um objeto exchange. Esse objeto não tem propriedades e
expõe os seguintes métodos:
isError(): (Booleano) retornatruese o httpClient não conseguir se conectar ao servidor. Os códigos de status HTTP4xxe5xxresultam emisError()falseà medida que a conexão é concluída e um código de resposta válido é retornado. SeisError()retornartrue, uma chamada paragetResponse()retornará o JavaScriptundefined.isSuccess(): (Booleano) retornatruese o envio tiver sido concluído e for bem-sucedido.isComplete(): (Booleano) retornatruese a solicitação estiver concluída.waitForComplete(): pausa a linha de execução até que a solicitação seja concluída (por sucesso ou erro).getResponse(): (objeto) retorna o objeto de resposta sehttpClient.send()tiver sido concluído e for bem-sucedido. O objeto retornado tem os métodos e propriedades idênticos que o objeto context.proxyResponse. Consulte Resumo do objeto de contexto.getError(): (string) se a chamada parahttpClient.send()resultou em um erro, retorna a mensagem de erro como uma string.
Exemplo
Envie um objeto Request totalmente configurado, contendo as propriedades da solicitação HTTP. Use um callback que não bloqueie para processar a resposta.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
Como usar a política de JavaScript
Use a política de JavaScript para anexar código JavaScript personalizado a um fluxo de proxy. Consulte a política de JavaScript.
