Esta página se aplica à Apigee e à Apigee híbrida.
Confira a documentação da
Apigee Edge.
![]()
O que
Essa política permite adicionar um código JavaScript personalizado que é executado no contexto de um fluxo de proxy de API. No seu código JavaScript personalizado, é possível usar os objetos, métodos e propriedades do modelo de objeto JavaScript da Apigee. O modelo de objeto permite obter, definir e remover variáveis no contexto do fluxo de proxy. Também é possível usar funções criptográficas básicas fornecidas com o modelo de objeto.
Esta é uma política extensível. O uso dela pode ter implicações no custo ou na utilização, dependendo da sua licença da Apigee. Para informações sobre tipos de política e implicações de uso, consulte Tipos de política.
Sobre
Há muitos casos de uso da política do JavaScript. Por exemplo, é possível receber e definir variáveis de fluxo, executar a lógica personalizada e executar o processamento de falhas, além de extrair dados de solicitações ou respostas, editar dinamicamente o URL de destino do back-end e muito mais. Essa política permite que você implemente um comportamento personalizado que não é coberto por nenhuma outra política padrão da Apigee. Na verdade, você pode usar uma política JavaScript para atingir muitos dos mesmos comportamentos implementados por outras políticas, como o AssignMessage e o ExtractVariable.
Um caso de uso que não recomendamos para a política JavaScript é o registro. A política MessageLogging é muito mais adequada para geração de registros em plataformas de registro de terceiros, como Splunk, Sumo e Loggly. Você melhora o desempenho do proxy de API executando a política MessageLogging no PostClientFlow, que é executada depois que a resposta é enviada de volta ao cliente.
A política do JavaScript permite especificar um arquivo de origem do JavaScript a ser executado ou incluir o código do JavaScript diretamente na configuração da política com o elemento <Source>.
De qualquer forma, o código do JavaScript será executado quando a etapa a que a política está anexada for executada.
Para a opção de arquivo de origem, o código-fonte é sempre armazenado em um local padrão no pacote do proxy: apiproxy/resources/jsc. Se preferir, armazene o código-fonte em um arquivo de recurso no nível do ambiente ou da organização. Para instruções, consulte Arquivos de recursos. Também é possível fazer o upload do JavaScript por meio do editor de proxy da IU da Apigee.
Os arquivos de origem JavaScript sempre precisam ter uma extensão .js.
A Apigee é compatível com JavaScript executado no mecanismo JavaScript Rhino 1.7.13.
Vídeo
Assista a um breve vídeo para saber como criar uma extensão de política personalizada usando a política JavaScript.
Amostras
Reescrever o URL de destino
Veja um caso de uso comum: como extrair dados de um corpo de solicitação, armazená-los em uma variável de fluxo e usar essa variável de fluxo em outro lugar do fluxo de proxy. Digamos que você tenha um aplicativo onde o usuário insere o nome em um formulário HTML e o envia. Você quer que o proxy de API extraia os dados do formulário e os adicione dinamicamente ao URL usado para chamar o serviço de back-end. Como você faria isso em uma política JavsScript?
- Na IU da Apigee, abra o proxy que você criou no editor de proxy.
- Selecione a guia Desenvolver.
- No menu "Novo", selecione Novo script.
- Na caixa de diálogo, selecione JavaScript e atribua um nome ao script, como
js-example. - Cole o código a seguir no editor de código e salve o proxy. O importante é observar o objeto
context. Esse objeto está disponível para o código JavaScript em qualquer lugar no fluxo do proxy. É usado para receber constantes específicas do fluxo, chamar métodos get/set úteis e realizar mais operações. Esta parte de objeto é do modelo de objeto JavaScript da Apigee. Observe também que a variável de fluxotarget.urlé uma variável integrada de leitura/gravação que pode ser acessada no fluxo de solicitação de destino. Quando definimos essa variável com o URL da API, a Apigee faz a chamada de back-end para esse URL. Basicamente, reescrevemos o URL de destino original, que era o que você especificou ao criar o proxy (por exemplo, http://www.example.com
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); }
- No menu "Nova política", selecione JavaScript.
- Dê um nome à política, como
target-rewrite. Aceite os padrões e salve a política. - Se você selecionar o pré-fluxo do endpoint do proxy no Navegador, verá que a política foi adicionada a esse fluxo.
- No Navegador, selecione o ícone pré-fluxo do endpoint de destino.
- No Navegador, arraste a política JavaScript para o lado da solicitação do endpoint de destino no editor de fluxo.
- Salvar.
- Chame a API da seguinte maneira, substituindo o nome da organização e o proxy corretos conforme apropriado:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
Por fim, vejamos a definição de XML para a política JavaScript usada neste exemplo. É importante observar que o elemento <ResourceURL> é usado para especificar o arquivo de origem JavaScript a ser executado. Esse mesmo padrão é usado para qualquer arquivo com origem JavaScript: jsc://filename.js. Se o código JavaScript
exigir inclusões, use um ou mais elementos <IncludeURL> para isso,
conforme descrito mais adiante nesta referência.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite"> <DisplayName>target-rewrite</DisplayName> <Properties/> <ResourceURL>jsc://js-example.js</ResourceURL> </Javascript>
Recuperar valor de propriedade do JavaScript
É possível adicionar um elemento <Property> na configuração e recuperar o valor do elemento com JavaScript no ambiente de execução.
Use o atributo name do elemento para especificar o nome com que acessar a propriedade a partir do código JavaScript. O valor do elemento <Property> (o valor entre as tags de abertura e fechamento) é o valor literal que será recebido pelo JavaScript.
Em JavaScript, você recupera o valor da propriedade da política acessando-o como uma propriedade do objeto Properties, como no seguinte:
- Configure a propriedade Aqui, o valor da propriedade é o nome da variável
response.status.code.<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript>
- Recupere a propriedade com JavaScript. Aqui, o valor recuperado, um nome de variável, é usado pela função
getVariablepara recuperar o valor da variável.var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
Como processar os erros
Para exemplos e uma discussão sobre técnicas de tratamento de erros que podem ser usadas em uma chamada de JavaScript, consulte Forma correta para retornar erro da política JavaScript. As sugestões oferecidas na comunidade da Apigee são apenas para fins informativos e não representam necessariamente as práticas recomendadas pelo Google.
Referência de elemento
A referência de elementos descreve os elementos e atributos da política do JavaScript.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
Atributos <JavaScript>
< languageVersion="VERSION_1_3" Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
Os atributos a seguir são específicos dessa política.
| Atributo | Descrição | Padrão | Presença |
|---|---|---|---|
| languageVersion |
Especifica a versão da linguagem JavaScript em que o código foi escrito. Os valores possíveis são |
VERSION_DEFAULT | Opcional |
| timeLimit |
Especifica o tempo máximo (em milissegundos) que o script pode executar. Por exemplo, se um limite de 200 ms for excedido, a política vai gerar o erro:
|
N/A | Obrigatório |
A tabela a seguir descreve atributos comuns a todos os elementos pai de políticas:
| Atributo | Descrição | Padrão | Presence |
|---|---|---|---|
name |
O nome interno da política. O valor do atributo Opcionalmente, use o elemento |
N/A | Obrigatório |
continueOnError |
Defina como Defina como |
false | Opcional |
enabled |
Defina como Defina como |
true | Opcional |
async |
Esse atributo está obsoleto. |
false | Descontinuado |
Elemento <DisplayName>
Use em conjunto com o atributo name para rotular a política no
editor de proxy da IU de gerenciamento com um nome de linguagem natural diferente.
<DisplayName>Policy Display Name</DisplayName>
| Padrão |
N/A Se você omitir esse elemento, será usado o valor do atributo |
|---|---|
| Presence | Opcional |
| Tipo | String |
Elemento <IncludeURL>
Especifica um arquivo da biblioteca do JavaScript que será carregado como dependência ao arquivo do JavaScript principal especificado com o elemento <ResourceURL> ou <Source>. Os scripts serão avaliados na ordem em que estão listados na política. O código pode usar os objetos, métodos e propriedades do modelo de objeto JavaScript.
Inclua mais de um recurso de dependência JavaScript com elementos <IncludeURL> adicionais.
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| Padrão: | Nenhum |
| Presença: | Opcional |
| Tipo: | String |
Exemplo
Veja o exemplo básico na seção Amostras.
Elemento <Property>
Especifica uma propriedade que você pode acessar a partir do código JavaScript no momento da execução.
<Properties> <Property name="propName">propertyValue</Property> </Properties>
| Padrão: | Nenhum |
| Presença: | Opcional |
| Tipo: | String |
Atributos
| Atributo | Descrição | Padrão | Presença |
|---|---|---|---|
| nome |
Especifica o nome da propriedade. |
N/A | Obrigatório. |
Exemplo
Veja o exemplo na seção Amostras.
Elemento <ResourceURL>
Especifica o arquivo JavaScript principal que será executado no fluxo da API. É possível armazenar esse arquivo
no escopo do proxy de API (em /apiproxy/resources/jsc no pacote de proxy de API ou na
seção "Scripts" do painel do Navegador do editor de proxy de API) ou na organização ou
escopos de ambiente para reutilização em vários proxies de API, conforme descrito em Como gerenciar recursos. O código pode usar os objetos, métodos e propriedades do modelo de objeto JavaScript.
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| Padrão: | Nenhum |
| Presença: | É necessário <ResourceURL> ou <Source>. Se <ResourceURL> e <Source> estiverem presentes, <ResourceURL> será ignorado. |
| Tipo: | String |
Exemplo
Veja o exemplo básico na seção Amostras.
Elemento <Source>
Permite inserir o JavaScript diretamente na configuração XML da política. O código do JavaScript inserido será executado quando a política for executada no fluxo da API.
| Padrão: | Nenhum |
| Presença: | É necessário <ResourceURL> ou <Source>. Se <ResourceURL> e <Source> estiverem presentes, <ResourceURL> será ignorado. |
| Tipo: | String |
Exemplo
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' > <Properties> <Property name='inboundHeaderName'>specialheader</Property> <Property name='outboundVariableName'>json_stringified</Property> </Properties> <Source> var varname = 'request.header.' + properties.inboundHeaderName + '.values.string'; var h = context.getVariable(varname); if (h) { h = JSON.parse(h); h.augmented = (new Date()).valueOf(); var v = JSON.stringify(h, null, 2) + '\n'; // further indent var r = new RegExp('^(\S*)','mg'); v= v.replace(r,' $1'); context.setVariable(properties.outboundVariableName, v); } </Source> </Javascript>
Elemento <SSLInfo>
Especifica as propriedades usadas para configurar o TLS para todas as instâncias do cliente HTTP criadas pela política JavaScript.
<SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo>
| Padrão: | Nenhum |
| Presença: | Opcional |
| Tipo: | String |
O processo de configuração do TLS para um cliente HTTP é o mesmo que você usa para configurar o TLS para um TargetEndpoint/TargetServer. Saiba mais em Opções para configurar o TLS.
Observações sobre uso
Como depurar o código da política JavaScript
Use a função print() para enviar informações de depuração para o painel
de saída da transação na ferramenta Debug. Para detalhes e exemplos, consulte Debug com instruções
print() do JavaScript.
Para ver as declarações de impressão em Debug:
- Abra a ferramenta Debug e inicie uma sessão de trace para um proxy que contenha a política do JavaScript.
- Chame o proxy.
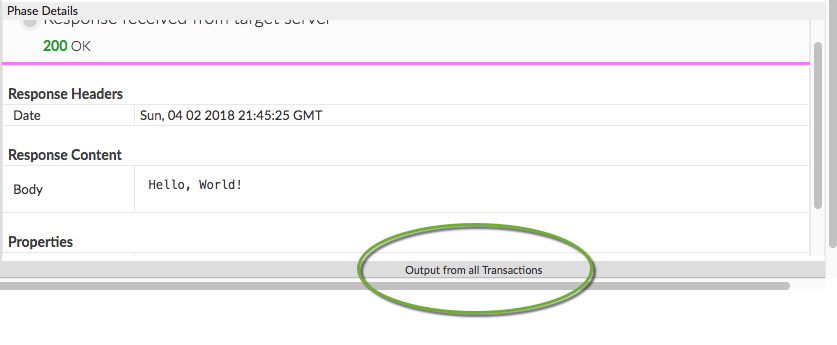
- Na Ferramenta Debug, clique em Saída de todas as transações para abrir o painel de saída.

- Suas declarações de impressão aparecerão neste painel.
Use a função print() para gerar informações de depuração na ferramenta de depuração. Essa função está disponível diretamente por meio do modelo de objeto JavaScript. Para mais detalhes, consulte
Depure o JavaScript com instruções print().
Variáveis de fluxo
Essa política não preenche nenhuma variável por padrão. No entanto, você pode definir (e receber) variáveis de fluxo no código JavaScript chamando métodos no objeto de contexto. Um padrão típico é assim:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
O objeto de contexto faz parte do modelo de objeto JavaScript da Apigee.
Referência de erros
Nesta seção, descrevemos os códigos de falha e as mensagens de erro retornadas e as variáveis com falha definidas pela Apigee quando essa política aciona um erro. Essas informações são importantes para saber se você está desenvolvendo regras de falha para lidar com falhas. Para saber mais, consulte O que você precisa saber sobre erros de política e Como lidar com falhas.
Erros de execução
Esses erros podem ocorrer quando a política é executada.
| Código de falha | Status HTTP | Causa | Correção |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 |
A política JavaScript pode gerar vários tipos diferentes de erros ScriptExecutionFailed. Os tipos de erros
vistos com mais frequência incluem RangeError,
ReferenceError,
SyntaxError,
TypeError, e
URIError. |
build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 |
Ocorreu um erro no código JavaScript. Veja a string de falha para mais detalhes. |
N/A |
steps.javascript.ScriptSecurityError |
500 |
Ocorreu um erro de segurança quando o JavaScript foi executado. Consulte a string de falha para
mais detalhes. |
N/A |
Erros de implantação
Esses erros podem ocorrer quando você implanta um proxy que contém esta política.
| Nome do erro | Causa | Correção |
|---|---|---|
InvalidResourceUrlFormat |
Se o formato do URL do recurso especificado no <ResourceURL> ou
no elemento <IncludeURL> da política JavaScript for inválido, a implantação do proxy da API falhará. |
build |
InvalidResourceUrlReference |
Se os elementos <ResourceURL> ou <IncludeURL>
fizerem referência a um arquivo JavaScript que não existe, a implantação do proxy da API falhará.
O arquivo de origem referenciado precisa existir no proxy, no ambiente ou no nível da organização da API. |
build |
WrongResourceType |
Esse erro ocorrerá durante a implantação se os elementos <ResourceURL> ou <IncludeURL>
da política JavaScript se referirem a qualquer tipo de recurso diferente de jsc (arquivo JavaScript). |
build |
NoResourceURLOrSource |
A implantação da política JavaScript pode falhar com esse erro se o elemento
<ResourceURL> não for declarado ou se o URL do recurso não estiver definido nesse elemento.
O elemento <ResourceURL> é obrigatório. Ou o elemento <IncludeURL> é declarado,
mas o URL do recurso não está definido nesse elemento. O elemento <IncludeURL> é opcional,
mas, se declarado, o URL do recurso precisa ser especificado no elemento <IncludeURL>. |
build |
Variáveis de falha
Essas variáveis são definidas quando essa política aciona um erro no ambiente de execução. Para mais informações, consulte O que você precisa saber sobre erros de política.
| Variáveis | Onde | Exemplo |
|---|---|---|
fault.name="fault_name" |
fault_name é o nome da falha, conforme listado na tabela Erros de ambiente de execução acima. O nome da falha é a última parte do código de falha. | fault.name Matches "ScriptExecutionFailed" |
javascript.policy_name.failed |
policy_name é o nome especificado pelo usuário da política que causou a falha. | javascript.JavaScript-1.failed = true |
Exemplo de resposta de erro
{ "fault": { "faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"", "detail": { "errorcode": "steps.javascript.ScriptExecutionFailed" } } }
Exemplo de regra de falha
<FaultRule name="JavaScript Policy Faults"> <Step> <Name>AM-CustomErrorResponse</Name> <Condition>(fault.name Matches "ScriptExecutionFailed") </Condition> </Step> <Condition>(javascript.JavaScript-1.failed = true) </Condition> </FaultRule>
Esquema
Cada tipo de política é definido por um esquema XML (.xsd). Para referência,
os esquemas de política
estão disponíveis no GitHub.
Temas relacionados
Artigos da comunidade Apigee
Consulte os seguintes artigos relacionados na Comunidade da Apigee:

