Cloud Workstations incluye un editor base predeterminado que te permite escribir, compilar, probar, depurar y ejecutar tus aplicaciones. El editor base se basa en el proyecto de código abierto Code-OSS, admite extensiones de IDE proporcionadas con el registro Open VSX y viene con la extensión de IDE de Cloud Code preinstalada.
Para comenzar a usar el editor base de Cloud Workstations, haz lo siguiente:
- Sigue las instrucciones de la guía de inicio rápido para crear una configuración de estación de trabajo. Cuando se te solicite que selecciones Personalización del entorno, elige Code OSS (predeterminado) como editor de código.
Sigue las instrucciones de la guía de inicio rápido para crear una estación de trabajo con la configuración que acabas de crear.
En la Google Cloud consola, ve a la página Cloud Workstations para iniciar la estación de trabajo desde el navegador.
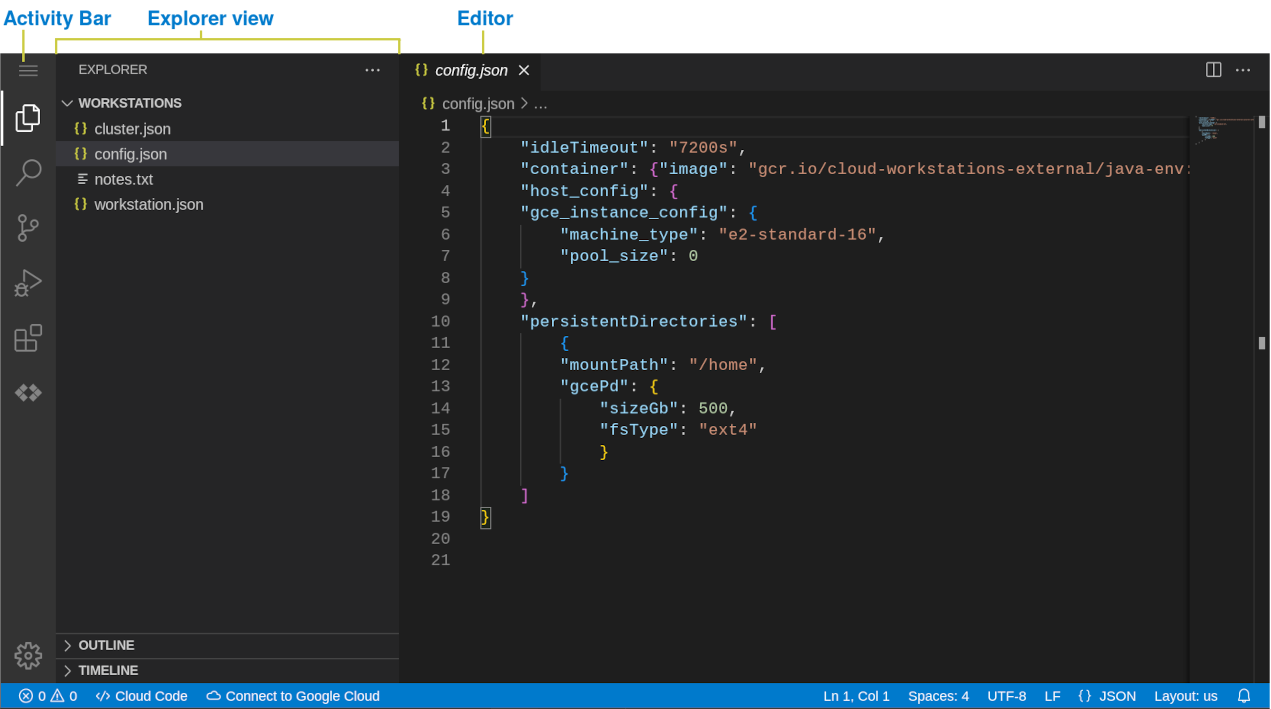
Barra de actividades
La barra de actividades aparece a un lado y puedes acceder a las vistas disponibles en el editor base de Cloud Workstations. Estas vistas de la barra de actividades son las siguientes:
Explorador: Visualiza las carpetas y los archivos en tu lugar de trabajo actual.
Buscar: Busca una cadena o expresión regular en tus archivos.
Control de código fuente: Administra archivos de aplicación con la compatibilidad con Git del editor base de Cloud Workstations.
Depuración: depura tu aplicación mediante la configuración de puntos de interrupción e inspección de variables.
Extensiones: Busca en un catálogo de extensiones que agregan funciones adicionales a tu IDE.
Cloud Code: Crea e implementa Google Cloud aplicaciones directamente desde el IDE.
Configuración: Personaliza el editor base de Cloud Workstations para adaptarlo a tu flujo de trabajo.
Cómo ver y editar archivos
El editor de código integrado que te permite explorar directorios de archivos y ver y editar archivos dentro de tu estación de trabajo.
Para trabajar con el editor de base, sigue estos pasos:
Usa la barra de actividades para alternar entre las vistas.
Usa el Editor para ver y editar tus archivos.
Usa la vista de explorador para explorar los directorios de archivos, subir y descargar archivos, obtener una vista previa de aplicaciones web en una instancia de máquina virtual de Cloud Workstations y ver las estadísticas de uso.

Figura 1: Editor base de Cloud Workstations
Sube y descarga archivos y directorios
Para subir o descargar archivos y directorios en la vista del explorador de Code-OSS, usa cualquiera de los siguientes métodos:
Arrastra los archivos sobre la vista del Explorador para agregarlos al espacio de trabajo.
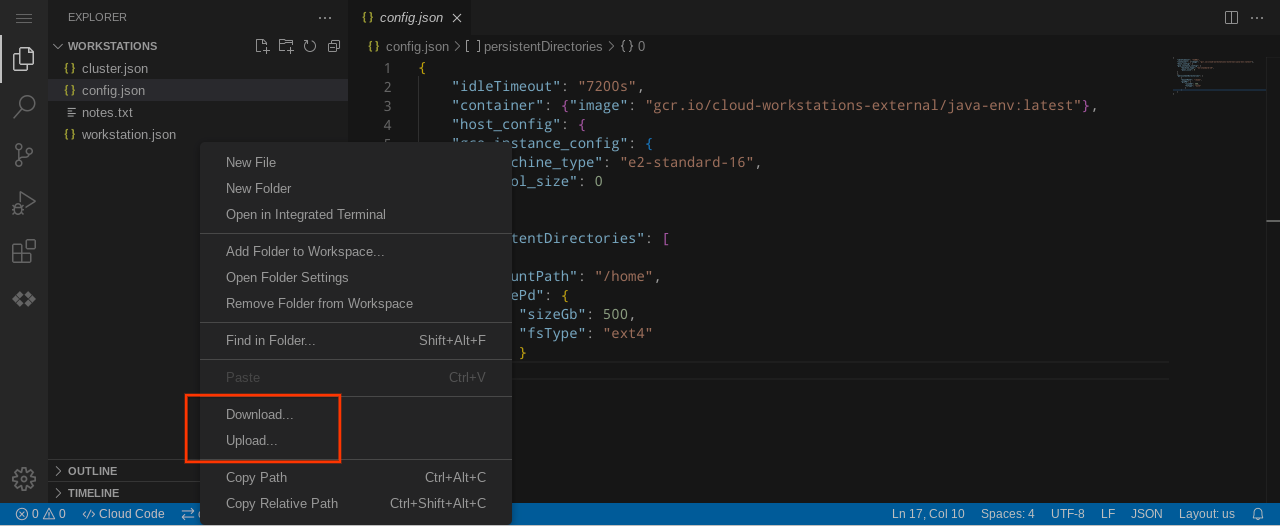
Navega a los archivos y directorios que deseas usar, haz clic con el botón derecho y, luego, elige Subir o Descargar.

Figura 2: Haz clic con el botón derecho en la vista del explorador para subir y descargar archivos
Idiomas admitidos
El editor base de Cloud Workstations admite lenguajes como Go, Python, Java, .NET Core y Node.js a través de extensiones, que proporcionan funciones de lenguaje como las siguientes:
- Destacado inteligente, sugerencias de código y finalización basada en el contexto
- Linting y proporciona errores descriptivos
- Navegación por código (ir a definiciones, declaraciones, referencias e implementaciones)
- Compatibilidad intuitiva con la depuración
Integración en Cloud Code
Cloud Code proporciona compatibilidad con IDE durante todo el ciclo de desarrollo de las aplicaciones de Kubernetes y Cloud Run, desde la creación y personalización de una aplicación nueva a partir de aplicaciones de muestra hasta la ejecución de tu aplicación terminada. Cloud Code también te ayuda en el proceso con muestras listas para ejecutar, fragmentos de configuración y una experiencia de depuración personalizada.
Cloud Code se integra en Gemini, un colaborador potenciado por IA, para simplificar el desarrollo. Usa Gemini para completar tareas de forma más eficaz y eficiente.
Cloud Code admite el desarrollo de aplicaciones en Node.js, Python, Java, Go y .NET Core.
Además del menú de Cloud Code disponible en la barra de estado de Cloud Workstations, también puedes acceder a los comandos de Cloud Code a través de la paleta de comandos. Para abrir la paleta de comandos, presiona Control + Mayúsculas + P (o Comando + Mayúsculas + P en macOS) o haz clic en Ver > Paleta de comandos.
Compatibilidad con el control de versiones
El editor base de Cloud Workstations viene con el control de versiones preconfigurado. Puedes inicializar repositorios, comparar entre estados de archivos, almacenar cambios en etapa intermedia, cancelar el almacenamiento y confirmarlos. También puedes usar repositorios públicos, privados o incluso alojados por ti, siempre que se pueda acceder a ellos desde la estación de trabajo.
Administración del lugar de trabajo
Con Cloud Workstations, puedes administrar y configurar tus proyectos como lugares de trabajo. Los lugares de trabajo suelen representar la carpeta raíz de tu proyecto y, con el editor básico de Cloud Workstations, puedes crear, abrir y guardar lugares de trabajo, así como personalizarlos con parámetros de configuración específicos del proyecto.
Para abrir una carpeta como lugar de trabajo, usa el menú en la parte superior de la barra de actividades y selecciona File > Open Folder. Como alternativa, puedes usar las opciones Open File o Recent Workspace en la página de bienvenida del editor de base, o bien usar el parámetro de URL folder para especificar la ruta de acceso de la carpeta que deseas abrir, por ejemplo, &folder=/home/user/foo.
Aplicaciones de depuración
Cloud Workstations te permite depurar tu aplicación, con compatibilidad con aplicaciones de Go, Node.js, Python y Java. Puedes crear configuraciones de lanzamiento, establecer puntos de interrupción y, además, inspeccionar variables, todo desde Cloud Workstations.
Además, puedes depurar aplicaciones de Kubernetes en un clúster local, como Minikube o Docker Desktop, un clúster remoto en GKE o cualquier otro proveedor de servicios en la nube.
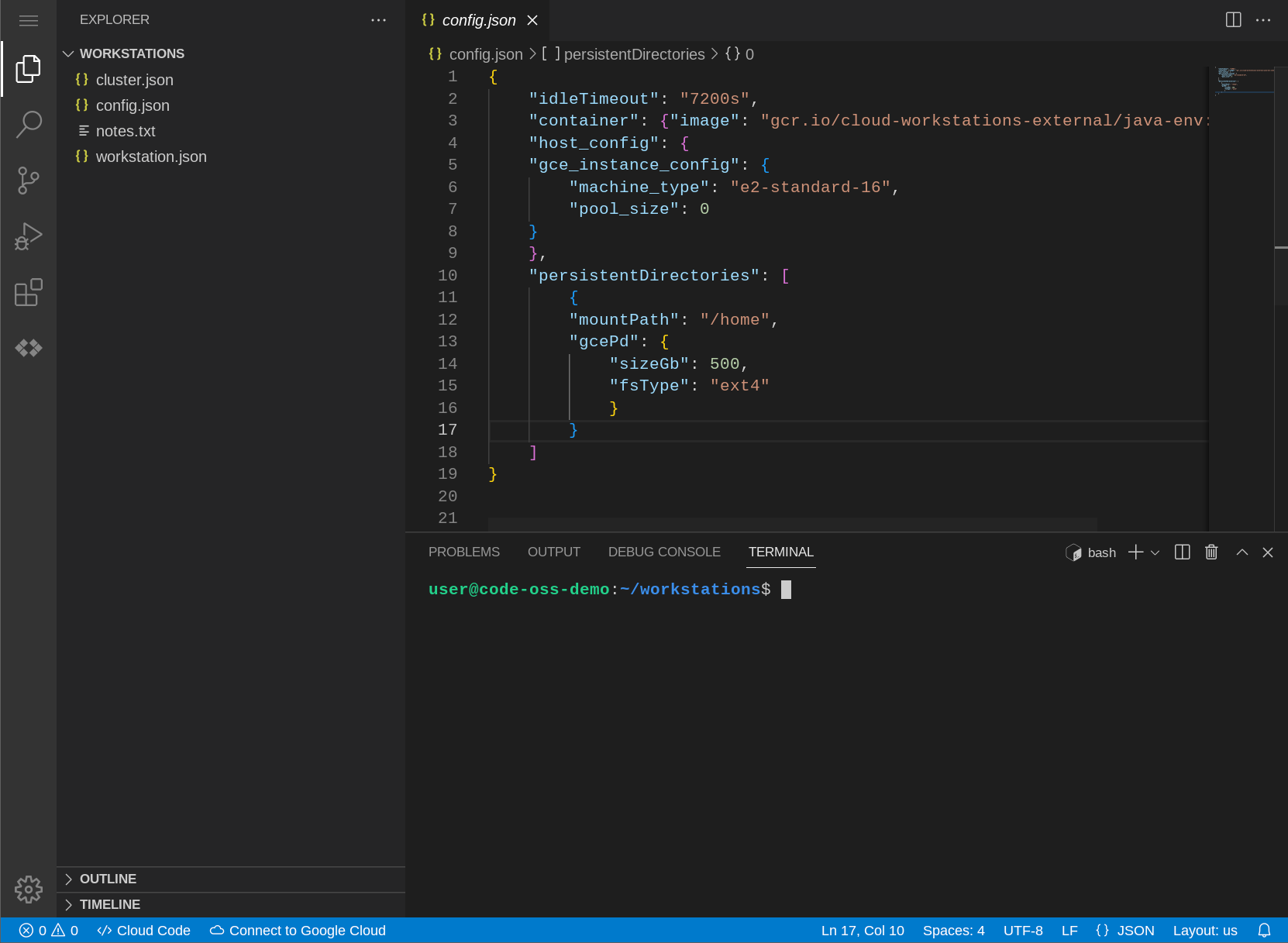
Terminal integrada
Puedes interactuar con tu entorno de desarrollo subyacente a través de la terminal integrada. Usa cualquiera de los siguientes métodos para activar o desactivar la vista de la terminal:
- Presiona
Control+. - Presiona Control + Mayúsculas + P (o Comando + Mayúsculas + P en macOS), o haz clic en
Ver > Paleta de comandos y, luego, ingresa
View: Toggle Terminal. - Selecciona Terminal > Nueva terminal.
- Selecciona Ver > Terminal.
- Haz clic en agregarAgregar en la lista de pestañas de la terminal.
Para abrir varias ventanas de la terminal, haz clic en Dividir o presiona Control + Mayúsculas + 5.

Administra y personaliza las pestañas de la terminal
Si abres varias terminales, aparecerá una lista de pestañas de terminal a un lado de la vista de terminal. Esta lista contiene los nombres de las terminales abiertas.
Cuando seleccionas un nombre de terminal en la lista, aparecen los íconos
Split y
Delete. Haz clic en el ícono correspondiente para dividir o borrar una ventana de terminal.
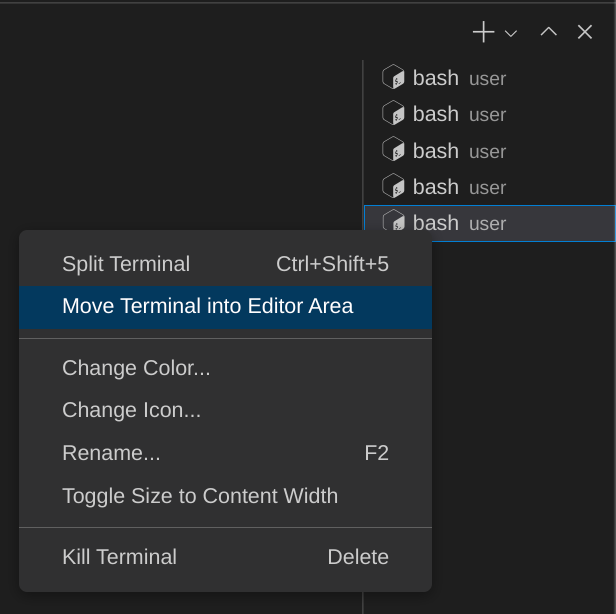
Para ver opciones adicionales de la terminal, como Move Terminal into Editor Area, Rename, Change Color, Change Icon y muchas más, haz clic con el botón derecho en un nombre de terminal.

Figura 5. Personaliza tu terminal
Cómo desplazarse por la pantalla
Además de usar el mouse mientras el navegador se enfoca en la pestaña de una sesión, puedes presionar Control + Mayúsculas + PageUp y Control + Mayúsculas + PageDown en Windows y Linux (o Fn + Mayúsculas + Up y Fn + Mayúsculas + Down en macOS) para desplazarte.
Personalizar la configuración
Para personalizar el editor, la interfaz de usuario y el comportamiento funcional, el editor base de Cloud Workstations proporciona los siguientes alcances para definir la configuración:
Configuración de la máquina: Es la configuración que se aplica de forma global cuando te conectas a una instancia virtual de Cloud Workstations y que aparece en tu estación de trabajo en el archivo
$HOME/.codeoss-cloudworkstations/data/Machine/settings.json.Configuración del usuario: Es la configuración que se aplica de forma global cuando te conectas a una instancia virtual de Cloud Workstations y que persiste en el almacenamiento del navegador para cada instancia de estación de trabajo.
Configuración del lugar de trabajo: Es la configuración almacenada en un lugar de trabajo que solo se aplica cuando se abre. Esta configuración aparece con los archivos de tu espacio de trabajo en el archivo
$WORKSPACE_ROOT/.vscode/settings.json.
El editor evalúa cada alcance de configuración respectivamente.
Combinaciones de teclas
Como el editor base predeterminado se ejecuta en el navegador, es posible que el navegador reserve algunas combinaciones de teclas y que el editor no las capture.
Para admitir todas las combinaciones de teclas, el editor de base predeterminado agrupa una app web progresiva (AWP) que le permite capturar estas combinaciones.
Para usar la AWP, haz lo siguiente:
- Abre la estación de trabajo en tu navegador.
- Haz clic en el ícono de instalación que aparece en la barra de direcciones del navegador.
La AWP debería instalarse y la estación de trabajo se volverá a abrir en la AWP. En las cargas posteriores de la estación de trabajo, el navegador presenta una opción para volver a abrir la estación de trabajo en la AWP en la barra de direcciones.

