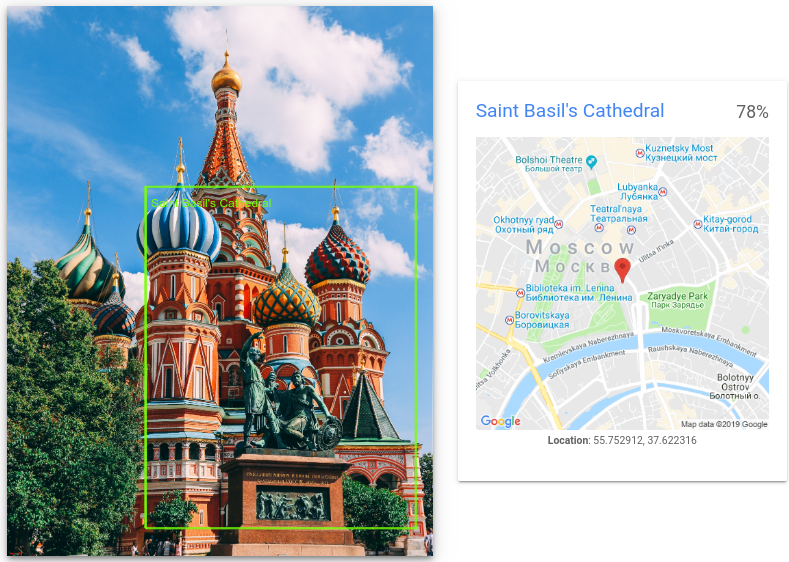
Il rilevamento dei punti di riferimento rileva strutture naturali e artificiali note all'interno di un'immagine.

Richieste di rilevamento dei punti di riferimento
Configura il progetto Google Cloud e l'autenticazione
Se non hai creato un Google Cloud progetto, fallo ora. Espandi questa sezione per le istruzioni.
- Sign in to your Google Cloud account. If you're new to Google Cloud, create an account to evaluate how our products perform in real-world scenarios. New customers also get $300 in free credits to run, test, and deploy workloads.
-
In the Google Cloud console, on the project selector page, select or create a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Verify that billing is enabled for your Google Cloud project.
-
Enable the Vision API.
Roles required to enable APIs
To enable APIs, you need the Service Usage Admin IAM role (
roles/serviceusage.serviceUsageAdmin), which contains theserviceusage.services.enablepermission. Learn how to grant roles. -
Install the Google Cloud CLI.
-
Se utilizzi un provider di identità (IdP) esterno, devi prima accedere a gcloud CLI con la tua identità federata.
-
Per inizializzare gcloud CLI, esegui questo comando:
gcloud init -
In the Google Cloud console, on the project selector page, select or create a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Verify that billing is enabled for your Google Cloud project.
-
Enable the Vision API.
Roles required to enable APIs
To enable APIs, you need the Service Usage Admin IAM role (
roles/serviceusage.serviceUsageAdmin), which contains theserviceusage.services.enablepermission. Learn how to grant roles. -
Install the Google Cloud CLI.
-
Se utilizzi un provider di identità (IdP) esterno, devi prima accedere a gcloud CLI con la tua identità federata.
-
Per inizializzare gcloud CLI, esegui questo comando:
gcloud init - BASE64_ENCODED_IMAGE: la rappresentazione
in Base64 (stringa ASCII) dei dati dell'immagine binaria. Questa stringa dovrebbe essere simile alla
seguente:
/9j/4QAYRXhpZgAA...9tAVx/zDQDlGxn//2Q==
- RESULTS_INT: (facoltativo) un valore intero dei risultati da restituire. Se ometti il campo
"maxResults"e il relativo valore, l'API restituisce il valore predefinito di 10 risultati. Questo campo non si applica ai seguenti tipi di funzionalità:TEXT_DETECTION,DOCUMENT_TEXT_DETECTIONoCROP_HINTS. - PROJECT_ID: il tuo ID progetto Google Cloud .
- CLOUD_STORAGE_IMAGE_URI: il percorso di un file immagine valido in un bucket Cloud Storage. Devi disporre almeno dei privilegi di lettura per il file.
Esempio:
gs://cloud-samples-data/vision/landmark/st_basils.jpeg
- RESULTS_INT: (facoltativo) un valore intero dei risultati da restituire. Se ometti il campo
"maxResults"e il relativo valore, l'API restituisce il valore predefinito di 10 risultati. Questo campo non si applica ai seguenti tipi di funzionalità:TEXT_DETECTION,DOCUMENT_TEXT_DETECTIONoCROP_HINTS. - PROJECT_ID: il tuo ID progetto Google Cloud .
Rilevare punti di riferimento in un'immagine locale
Puoi utilizzare l'API Vision per eseguire il rilevamento delle funzionalità su un file immagine locale.
Per le richieste REST, invia i contenuti del file immagine come stringa codificata in base64 nel corpo della richiesta.
Per le richieste gcloud e delle librerie client, specifica il percorso di un'immagine locale nella tua richiesta.
REST
Prima di utilizzare i dati della richiesta, apporta le seguenti sostituzioni:
Metodo HTTP e URL:
POST https://vision.googleapis.com/v1/images:annotate
Corpo JSON della richiesta:
{
"requests": [
{
"image": {
"content": "BASE64_ENCODED_IMAGE"
},
"features": [
{
"maxResults": RESULTS_INT,
"type": "LANDMARK_DETECTION"
},
]
}
]
}
Per inviare la richiesta, scegli una di queste opzioni:
curl
Salva il corpo della richiesta in un file denominato request.json,
ed esegui questo comando:
curl -X POST \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
-H "x-goog-user-project: PROJECT_ID" \
-H "Content-Type: application/json; charset=utf-8" \
-d @request.json \
"https://vision.googleapis.com/v1/images:annotate"
PowerShell
Salva il corpo della richiesta in un file denominato request.json,
ed esegui questo comando:
$cred = gcloud auth print-access-token
$headers = @{ "Authorization" = "Bearer $cred"; "x-goog-user-project" = "PROJECT_ID" }
Invoke-WebRequest `
-Method POST `
-Headers $headers `
-ContentType: "application/json; charset=utf-8" `
-InFile request.json `
-Uri "https://vision.googleapis.com/v1/images:annotate" | Select-Object -Expand Content
Se la richiesta riesce, il server restituisce un codice di stato HTTP 200 OK e la risposta in formato JSON.
Risposta:
{
"responses": [
{
"landmarkAnnotations": [
{
"mid": "/m/014lft",
"description": "Saint Basil's Cathedral",
"score": 0.7840959,
"boundingPoly": {
"vertices": [
{
"x": 812,
"y": 1058
},
{
"x": 2389,
"y": 1058
},
{
"x": 2389,
"y": 3052
},
{
"x": 812,
"y": 3052
}
]
},
"locations": [
{
"latLng": {
"latitude": 55.752912,
"longitude": 37.622315883636475
}
}
]
}
]
}
]
}
Go
Prima di provare questo esempio, segui le istruzioni di configurazione di Go nella guida rapida di Vision per l'utilizzo delle librerie client. Per saperne di più, consulta la documentazione di riferimento dell'API Vision Go.
Per eseguire l'autenticazione in Vision, configura le Credenziali predefinite dell'applicazione. Per ulteriori informazioni, consulta Configura l'autenticazione per un ambiente di sviluppo locale.
// detectLandmarks gets landmarks from the Vision API for an image at the given file path.
func detectLandmarks(w io.Writer, file string) error {
ctx := context.Background()
client, err := vision.NewImageAnnotatorClient(ctx)
if err != nil {
return err
}
f, err := os.Open(file)
if err != nil {
return err
}
defer f.Close()
image, err := vision.NewImageFromReader(f)
if err != nil {
return err
}
annotations, err := client.DetectLandmarks(ctx, image, nil, 10)
if err != nil {
return err
}
if len(annotations) == 0 {
fmt.Fprintln(w, "No landmarks found.")
} else {
fmt.Fprintln(w, "Landmarks:")
for _, annotation := range annotations {
fmt.Fprintln(w, annotation.Description)
}
}
return nil
}
Java
Prima di provare questo esempio, segui le istruzioni di configurazione di Java nella guida rapida dell'API Vision che utilizza le librerie client. Per saperne di più, consulta la documentazione di riferimento di Vision API Java.
import com.google.cloud.vision.v1.AnnotateImageRequest;
import com.google.cloud.vision.v1.AnnotateImageResponse;
import com.google.cloud.vision.v1.BatchAnnotateImagesResponse;
import com.google.cloud.vision.v1.EntityAnnotation;
import com.google.cloud.vision.v1.Feature;
import com.google.cloud.vision.v1.Image;
import com.google.cloud.vision.v1.ImageAnnotatorClient;
import com.google.cloud.vision.v1.LocationInfo;
import com.google.protobuf.ByteString;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class DetectLandmarks {
public static void detectLandmarks() throws IOException {
// TODO(developer): Replace these variables before running the sample.
String filePath = "path/to/your/image/file.jpg";
detectLandmarks(filePath);
}
// Detects landmarks in the specified local image.
public static void detectLandmarks(String filePath) throws IOException {
List<AnnotateImageRequest> requests = new ArrayList<>();
ByteString imgBytes = ByteString.readFrom(new FileInputStream(filePath));
Image img = Image.newBuilder().setContent(imgBytes).build();
Feature feat = Feature.newBuilder().setType(Feature.Type.LANDMARK_DETECTION).build();
AnnotateImageRequest request =
AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build();
requests.add(request);
// Initialize client that will be used to send requests. This client only needs to be created
// once, and can be reused for multiple requests. After completing all of your requests, call
// the "close" method on the client to safely clean up any remaining background resources.
try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) {
BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests);
List<AnnotateImageResponse> responses = response.getResponsesList();
for (AnnotateImageResponse res : responses) {
if (res.hasError()) {
System.out.format("Error: %s%n", res.getError().getMessage());
return;
}
// For full list of available annotations, see http://g.co/cloud/vision/docs
for (EntityAnnotation annotation : res.getLandmarkAnnotationsList()) {
LocationInfo info = annotation.getLocationsList().listIterator().next();
System.out.format("Landmark: %s%n %s%n", annotation.getDescription(), info.getLatLng());
}
}
}
}
}Node.js
Prima di provare questo esempio, segui le istruzioni di configurazione di Node.js nella guida rapida di Vision per l'utilizzo delle librerie client. Per saperne di più, consulta la documentazione di riferimento dell'API Vision Node.js.
Per eseguire l'autenticazione in Vision, configura le Credenziali predefinite dell'applicazione. Per ulteriori informazioni, consulta Configura l'autenticazione per un ambiente di sviluppo locale.
const vision = require('@google-cloud/vision');
// Creates a client
const client = new vision.ImageAnnotatorClient();
/**
* TODO(developer): Uncomment the following line before running the sample.
*/
// const fileName = 'Local image file, e.g. /path/to/image.png';
// Performs landmark detection on the local file
const [result] = await client.landmarkDetection(fileName);
const landmarks = result.landmarkAnnotations;
console.log('Landmarks:');
landmarks.forEach(landmark => console.log(landmark));Python
Prima di provare questo esempio, segui le istruzioni di configurazione di Python nella guida rapida di Vision per l'utilizzo delle librerie client. Per saperne di più, consulta la documentazione di riferimento dell'API Vision Python.
Per eseguire l'autenticazione in Vision, configura le Credenziali predefinite dell'applicazione. Per ulteriori informazioni, consulta Configura l'autenticazione per un ambiente di sviluppo locale.
def detect_landmarks(path):
"""Detects landmarks in the file."""
from google.cloud import vision
client = vision.ImageAnnotatorClient()
with open(path, "rb") as image_file:
content = image_file.read()
image = vision.Image(content=content)
response = client.landmark_detection(image=image)
landmarks = response.landmark_annotations
print("Landmarks:")
for landmark in landmarks:
print(landmark.description)
for location in landmark.locations:
lat_lng = location.lat_lng
print(f"Latitude {lat_lng.latitude}")
print(f"Longitude {lat_lng.longitude}")
if response.error.message:
raise Exception(
"{}\nFor more info on error messages, check: "
"https://cloud.google.com/apis/design/errors".format(response.error.message)
)
Linguaggi aggiuntivi
C#: Segui le istruzioni di configurazione di C# nella pagina delle librerie client e poi visita la documentazione di riferimento di Vision per .NET.
PHP: Segui le istruzioni di configurazione di PHP nella pagina delle librerie client e poi consulta la documentazione di riferimento di Vision per PHP.
Ruby: Segui le istruzioni di configurazione di Ruby nella pagina delle librerie client e poi visita la documentazione di riferimento di Vision per Ruby.
Rilevamento dei punti di riferimento in un'immagine remota
Puoi utilizzare l'API Vision per eseguire il rilevamento delle funzionalità su un file immagine remoto che si trova in Cloud Storage o sul web. Per inviare una richiesta di file remoto, specifica l'URL web del file o l'URI Cloud Storage nel corpo della richiesta.
REST
Prima di utilizzare i dati della richiesta, apporta le seguenti sostituzioni:
Metodo HTTP e URL:
POST https://vision.googleapis.com/v1/images:annotate
Corpo JSON della richiesta:
{
"requests": [
{
"image": {
"source": {
"gcsImageUri": "CLOUD_STORAGE_IMAGE_URI"
}
},
"features": [
{
"maxResults": RESULTS_INT,
"type": "LANDMARK_DETECTION"
},
]
}
]
}
Per inviare la richiesta, scegli una di queste opzioni:
curl
Salva il corpo della richiesta in un file denominato request.json,
ed esegui questo comando:
curl -X POST \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
-H "x-goog-user-project: PROJECT_ID" \
-H "Content-Type: application/json; charset=utf-8" \
-d @request.json \
"https://vision.googleapis.com/v1/images:annotate"
PowerShell
Salva il corpo della richiesta in un file denominato request.json,
ed esegui questo comando:
$cred = gcloud auth print-access-token
$headers = @{ "Authorization" = "Bearer $cred"; "x-goog-user-project" = "PROJECT_ID" }
Invoke-WebRequest `
-Method POST `
-Headers $headers `
-ContentType: "application/json; charset=utf-8" `
-InFile request.json `
-Uri "https://vision.googleapis.com/v1/images:annotate" | Select-Object -Expand Content
Se la richiesta riesce, il server restituisce un codice di stato HTTP 200 OK e la risposta in formato JSON.
Risposta:
{
"responses": [
{
"landmarkAnnotations": [
{
"mid": "/m/014lft",
"description": "Saint Basil's Cathedral",
"score": 0.7840959,
"boundingPoly": {
"vertices": [
{
"x": 812,
"y": 1058
},
{
"x": 2389,
"y": 1058
},
{
"x": 2389,
"y": 3052
},
{
"x": 812,
"y": 3052
}
]
},
"locations": [
{
"latLng": {
"latitude": 55.752912,
"longitude": 37.622315883636475
}
}
]
}
]
}
]
}
Go
Prima di provare questo esempio, segui le istruzioni di configurazione di Go nella guida rapida di Vision per l'utilizzo delle librerie client. Per saperne di più, consulta la documentazione di riferimento dell'API Vision Go.
Per eseguire l'autenticazione in Vision, configura le Credenziali predefinite dell'applicazione. Per ulteriori informazioni, consulta Configura l'autenticazione per un ambiente di sviluppo locale.
// detectLandmarks gets landmarks from the Vision API for an image at the given file path.
func detectLandmarksURI(w io.Writer, file string) error {
ctx := context.Background()
client, err := vision.NewImageAnnotatorClient(ctx)
if err != nil {
return err
}
image := vision.NewImageFromURI(file)
annotations, err := client.DetectLandmarks(ctx, image, nil, 10)
if err != nil {
return err
}
if len(annotations) == 0 {
fmt.Fprintln(w, "No landmarks found.")
} else {
fmt.Fprintln(w, "Landmarks:")
for _, annotation := range annotations {
fmt.Fprintln(w, annotation.Description)
}
}
return nil
}
Java
Prima di provare questo esempio, segui le istruzioni di configurazione di Java nella guida rapida di Vision per l'utilizzo delle librerie client. Per saperne di più, consulta la documentazione di riferimento dell'API Vision Java.
Per eseguire l'autenticazione in Vision, configura le Credenziali predefinite dell'applicazione. Per ulteriori informazioni, consulta Configura l'autenticazione per un ambiente di sviluppo locale.
import com.google.cloud.vision.v1.AnnotateImageRequest;
import com.google.cloud.vision.v1.AnnotateImageResponse;
import com.google.cloud.vision.v1.BatchAnnotateImagesResponse;
import com.google.cloud.vision.v1.EntityAnnotation;
import com.google.cloud.vision.v1.Feature;
import com.google.cloud.vision.v1.Image;
import com.google.cloud.vision.v1.ImageAnnotatorClient;
import com.google.cloud.vision.v1.ImageSource;
import com.google.cloud.vision.v1.LocationInfo;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class DetectLandmarksGcs {
public static void detectLandmarksGcs() throws IOException {
// TODO(developer): Replace these variables before running the sample.
String filePath = "gs://your-gcs-bucket/path/to/image/file.jpg";
detectLandmarksGcs(filePath);
}
// Detects landmarks in the specified remote image on Google Cloud Storage.
public static void detectLandmarksGcs(String gcsPath) throws IOException {
List<AnnotateImageRequest> requests = new ArrayList<>();
ImageSource imgSource = ImageSource.newBuilder().setGcsImageUri(gcsPath).build();
Image img = Image.newBuilder().setSource(imgSource).build();
Feature feat = Feature.newBuilder().setType(Feature.Type.LANDMARK_DETECTION).build();
AnnotateImageRequest request =
AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build();
requests.add(request);
// Initialize client that will be used to send requests. This client only needs to be created
// once, and can be reused for multiple requests. After completing all of your requests, call
// the "close" method on the client to safely clean up any remaining background resources.
try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) {
BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests);
List<AnnotateImageResponse> responses = response.getResponsesList();
for (AnnotateImageResponse res : responses) {
if (res.hasError()) {
System.out.format("Error: %s%n", res.getError().getMessage());
return;
}
// For full list of available annotations, see http://g.co/cloud/vision/docs
for (EntityAnnotation annotation : res.getLandmarkAnnotationsList()) {
LocationInfo info = annotation.getLocationsList().listIterator().next();
System.out.format("Landmark: %s%n %s%n", annotation.getDescription(), info.getLatLng());
}
}
}
}
}Node.js
Prima di provare questo esempio, segui le istruzioni di configurazione di Node.js nella guida rapida di Vision per l'utilizzo delle librerie client. Per saperne di più, consulta la documentazione di riferimento dell'API Vision Node.js.
Per eseguire l'autenticazione in Vision, configura le Credenziali predefinite dell'applicazione. Per ulteriori informazioni, consulta Configura l'autenticazione per un ambiente di sviluppo locale.
// Imports the Google Cloud client libraries
const vision = require('@google-cloud/vision');
// Creates a client
const client = new vision.ImageAnnotatorClient();
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
// const bucketName = 'Bucket where the file resides, e.g. my-bucket';
// const fileName = 'Path to file within bucket, e.g. path/to/image.png';
// Performs landmark detection on the gcs file
const [result] = await client.landmarkDetection(
`gs://${bucketName}/${fileName}`
);
const landmarks = result.landmarkAnnotations;
console.log('Landmarks:');
landmarks.forEach(landmark => console.log(landmark));Python
Prima di provare questo esempio, segui le istruzioni di configurazione di Python nella guida rapida di Vision per l'utilizzo delle librerie client. Per saperne di più, consulta la documentazione di riferimento dell'API Vision Python.
Per eseguire l'autenticazione in Vision, configura le Credenziali predefinite dell'applicazione. Per ulteriori informazioni, consulta Configura l'autenticazione per un ambiente di sviluppo locale.
def detect_landmarks_uri(uri):
"""Detects landmarks in the file located in Google Cloud Storage or on the
Web."""
from google.cloud import vision
client = vision.ImageAnnotatorClient()
image = vision.Image()
image.source.image_uri = uri
response = client.landmark_detection(image=image)
landmarks = response.landmark_annotations
print("Landmarks:")
for landmark in landmarks:
print(landmark.description)
if response.error.message:
raise Exception(
"{}\nFor more info on error messages, check: "
"https://cloud.google.com/apis/design/errors".format(response.error.message)
)
gcloud
Per eseguire il rilevamento dei punti di riferimento, utilizza il comando
gcloud ml vision detect-landmarks
come mostrato nell'esempio seguente:
gcloud ml vision detect-landmarks gs://cloud-samples-data/vision/landmark/st_basils.jpeg
Linguaggi aggiuntivi
C#: Segui le istruzioni di configurazione di C# nella pagina delle librerie client e poi visita la documentazione di riferimento di Vision per .NET.
PHP: Segui le istruzioni di configurazione di PHP nella pagina delle librerie client e poi consulta la documentazione di riferimento di Vision per PHP.
Ruby: Segui le istruzioni di configurazione di Ruby nella pagina delle librerie client e poi visita la documentazione di riferimento di Vision per Ruby.
Prova
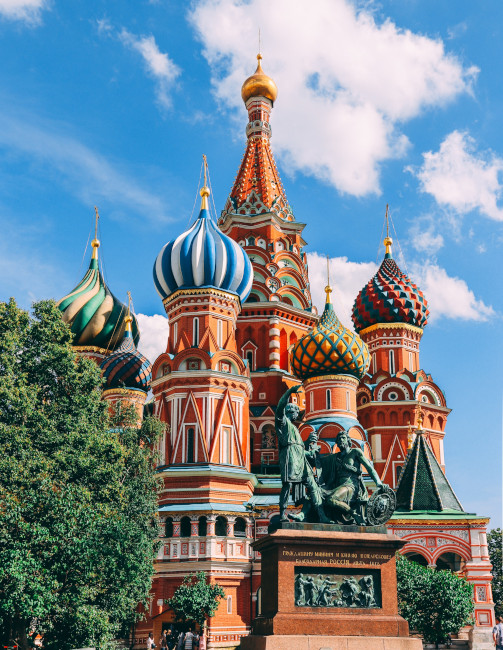
Prova il rilevamento dei punti di riferimento di seguito. Puoi utilizzare l'immagine
già specificata (gs://cloud-samples-data/vision/landmark/st_basils.jpeg)
o specificarne una personalizzata. Invia la richiesta selezionando
Esegui.

Corpo della richiesta:
{
"requests": [
{
"features": [
{
"maxResults": 10,
"type": "LANDMARK_DETECTION"
}
],
"image": {
"source": {
"imageUri": "gs://cloud-samples-data/vision/landmark/st_basils.jpeg"
}
}
}
]
}
