Una característica única de Looker es que se conecta directamente a tu base de datos. Esto significa que siempre puedes acceder a los datos más recientes y desglosar los datos hasta el nivel más detallado disponible. Por lo tanto, si bien puedes ver resúmenes anuales o mensuales, Looker también ofrece la opción de desglosar los datos por día, hora o segundo de forma instantánea.
En esta página, se proporcionan ejemplos de cómo personalizar y aprovechar el desglose de datos para crear experiencias analíticas más potentes para tus usuarios, incluidos los siguientes:
- Personaliza la forma en que se presentan los valores en las tablas de datos de desglose básicas
- Personaliza la visualización de desglose para crear una experiencia de desglose visual
Personaliza la forma en que se presentan los valores en las tablas de datos de desglose básicas
La arquitectura moderna nativa de la Web de Looker te permite hacer mucho más que simplemente desglosar de un nivel al siguiente más detallado. Puedes crear cualquier desglose personalizado con solo unos pocos parámetros.
En los siguientes ejemplos, se muestra cómo puedes personalizar la forma en que se presentan los datos en las tablas de desglose, lo que incluye lo siguiente:
- Cómo agregar límites de filas personalizados (hasta 5,000 filas) a una tabla de desglose
- Cómo agregar ordenaciones a una tabla de desglose
- Cómo agregar ejes a una tabla de desglose
Cómo agregar límites de filas (hasta 5,000 filas) a una tabla de desglose
Agregar límites de filas a una tabla de desglose te permite controlar cómo se presentan los datos a los usuarios cuando desglosan los valores de las medidas. Por ejemplo, ¿qué sucede si deseas mostrar solo los primeros 20 resultados en una tabla de desglose cuando un usuario desglosa un valor de la métrica Cantidad de resultados? Puedes usar el parámetro link y establecer el subparámetro url en "{{ link }}&limit=20", como en el siguiente código de LookML:
measure: returned_count {
type: count_distinct
sql: ${id} ;;
filters: [is_returned: "yes"]
drill_fields: [detail*]
link: {
label: "Explore Top 20 Results"
url: "{{ link }}&limit=20"
}
}
set: detail {
fields: [id, order_id, status, created_date, sale_price, products.brand, products.item_name, users.email]
}
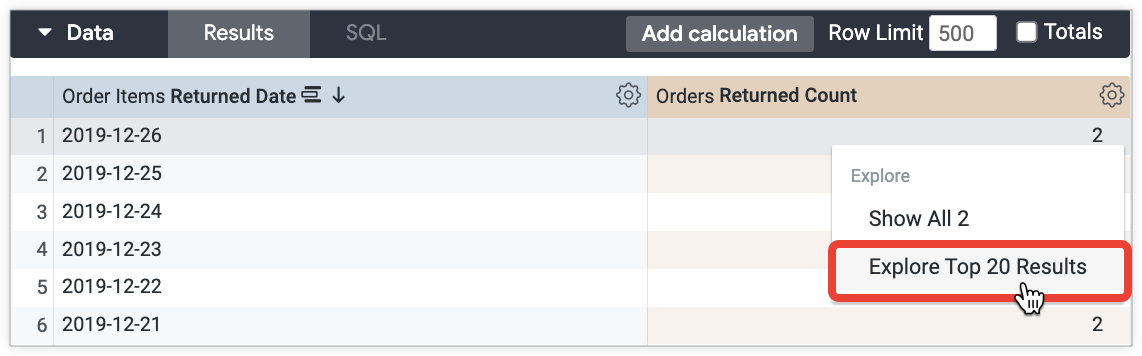
Esto permite a los usuarios desglosar los 20 resultados principales seleccionando Explorar los 20 resultados principales en el menú de desglose de la métrica Cantidad de resultados mostrados:

Cómo agregar ordenaciones a una tabla de desglose
Además de limitar los datos, también puedes controlar cómo se ordenan en una tabla de desglose. Por ejemplo, ¿qué sucede si deseas mostrar los 20 resultados por Precio de oferta cuando un usuario desglosa un valor de la métrica Cantidad de resultados? Puedes usar el parámetro link y establecer el subparámetro url en "{{ link }}&sorts=order_items.sale_price". El siguiente código de LookML combina la ordenación personalizada con un límite de filas personalizado:
measure: returned_count {
type: count_distinct
sql: ${id} ;;
filters: [is_returned: "yes"]
drill_fields: [detail*]
link: {
label: "Explore Top 20 Results by Sale Price"
url: "{{ link }}&sorts=order_items.sale_price+desc&limit=20"
}
}
set: detail {
fields: [id, order_id, status, created_date, sale_price, products.brand, products.item_name, users.email]
}
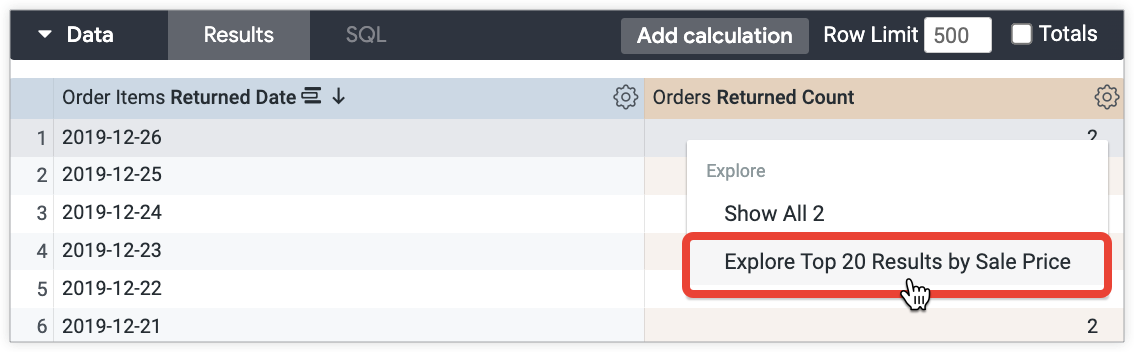
Esto permite a los usuarios desglosar los 20 resultados principales por precio de oferta seleccionando Explorar los 20 resultados principales por precio de oferta en el menú de desglose de la métrica Precio de oferta:

Cómo agregar ejes a una tabla de desglose
Además de limitar y ordenar los datos, también puedes realizar un desglose de dimensiones en una tabla de desglose. Por ejemplo, ¿qué sucede si deseas agregar un pivote a un campo Nivel de edad para mostrar el año y el nivel de porcentaje de margen bruto para cada grupo etario cuando un usuario desglosa un valor de la métrica Cantidad de pedidos? Puedes usar el parámetro link y establecer el subparámetro url en "&pivots=users.age_tier":
measure: order_count {
type: count_distinct
drill_fields: [created_year, item_gross_margin_percentage_tier, users.age_tier, total_sale_price]
link: {
label: "Total Sale Price by Month for Each Age Tier"
url: "{{link}}&pivots=users.age_tier"
}
sql: ${order_id} ;;
}
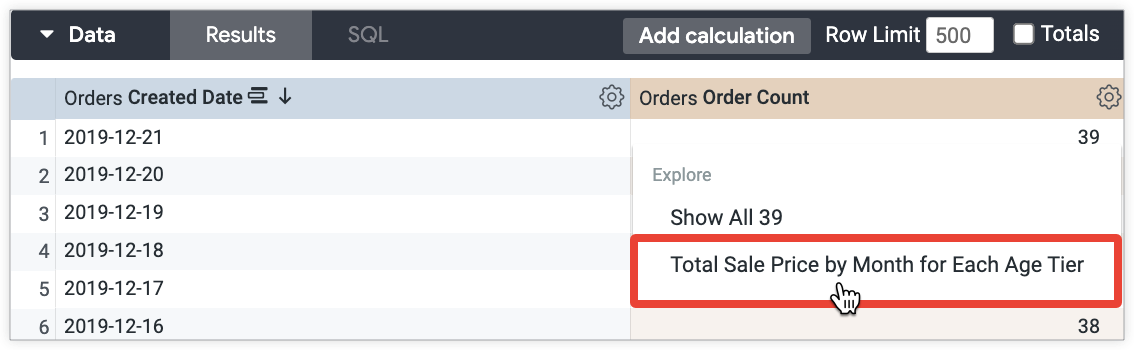
Esto permite a los usuarios desglosar el año y el porcentaje de margen bruto de cada grupo etario cuando seleccionan Precio de venta total por mes para cada nivel de edad en el menú de desglose de la métrica Cantidad de pedidos:

Cómo crear una experiencia de perforación visual
Las tablas de datos transmiten datos de manera eficaz, pero ¿qué sucede si deseas visualizar los datos que ve un usuario cuando desglosa los datos? Existen varias formas de mostrar datos de desglose en visualizaciones además de las tablas de datos. En esta sección, se incluyen los siguientes ejemplos:
- Cómo realizar perforaciones con la función Visual Drilling de Labs
- Cómo desglosar un diagrama de dispersión con un límite y un promedio móvil
- Cómo desglosar un gráfico de líneas apiladas con pivotes
- Desglose a una visualización personalizada
- Cómo desglosar un cálculo de tabla que tiene formato condicional
Cómo realizar perforaciones con la función Visual Drilling de Labs
La función de Labs Visual Drilling permite a los usuarios desglosar una Exploración o una Vista. Sin personalización y con un conjunto de desglose limitado, puedes mostrar datos de desglose en diferentes tipos de visualizaciones que Looker preselecciona en función de los datos.
Los paneles de control no admiten la función de Labs Visual Drilling. En el caso de los paneles, puedes crear una experiencia de desglose visual con el parámetrolinksin necesidad de habilitar la función de Labs. En las secciones que siguen a esta, se proporcionan ejemplos de cómo crear una experiencia de desglose visual con el parámetrolink.
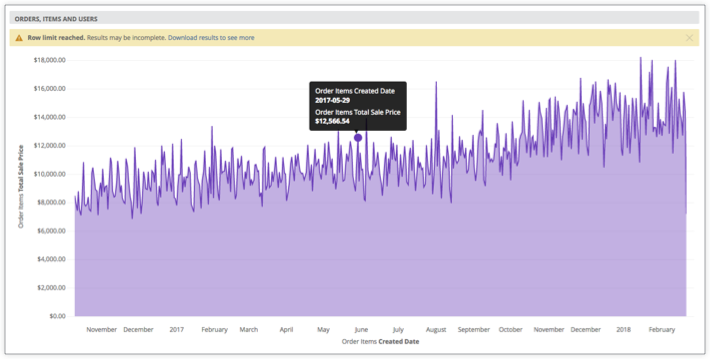
A modo de ejemplo, para mostrar cuántos artículos se vendieron por día, puedes crear una medida que desglose los campos Fecha de creación y Precio de venta total:
measure: count {
type: count_distinct
sql: ${id} ;;
drill_fields: [created_date, total_sale_price]
}

El desglose visual es la opción más sencilla. Sin embargo, ¿qué sucede si deseas controlar el tipo de visualización que se muestra a los usuarios cuando realizan el desglose? En las siguientes secciones, se proporcionan ejemplos de cómo personalizar aún más una visualización de desglose.
Cómo desglosar un diagrama de dispersión con un límite y un promedio móvil
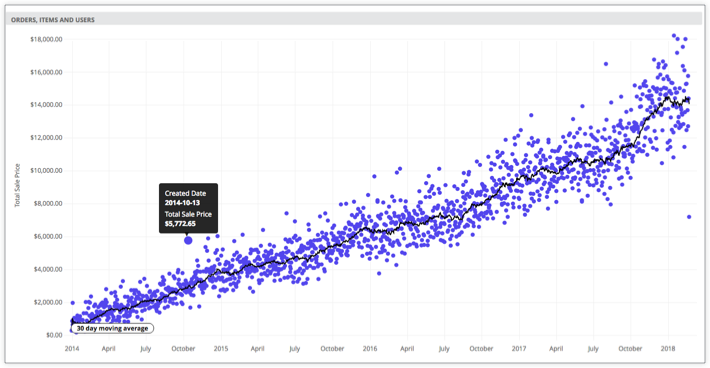
Puedes permitir que los usuarios desglosen un gráfico de dispersión que incluya una línea de tendencia de promedio móvil. Por ejemplo, supongamos que deseas mostrar cuántos artículos se vendieron por día como un diagrama de dispersión con un promedio móvil de 30 días:

Para ello, puedes especificar la configuración de visualización en una URL con variables líquidas. Estos parámetros de configuración controlan la visualización que aparece en el desglose:
measure: count {
type: count_distinct
sql: ${id} ;;
drill_fields: [created_date, total_sale_price]
link: {
label: "Show as scatter plot"
url: "
{% assign vis_config = '{
\"stacking\" : \"\",
\"show_value_labels\" : false,
\"label_density\" : 25,
\"legend_position\" : \"center\",
\"x_axis_gridlines\" : true,
\"y_axis_gridlines\" : true,
\"show_view_names\" : false,
\"limit_displayed_rows\" : false,
\"y_axis_combined\" : true,
\"show_y_axis_labels\" : true,
\"show_y_axis_ticks\" : true,
\"y_axis_tick_density\" : \"default\",
\"y_axis_tick_density_custom\": 5,
\"show_x_axis_label\" : false,
\"show_x_axis_ticks\" : true,
\"x_axis_scale\" : \"auto\",
\"y_axis_scale_mode\" : \"linear\",
\"show_null_points\" : true,
\"point_style\" : \"circle\",
\"ordering\" : \"none\",
\"show_null_labels\" : false,
\"show_totals_labels\" : false,
\"show_silhouette\" : false,
\"totals_color\" : \"#808080\",
\"type\" : \"looker_scatter\",
\"interpolation\" : \"linear\",
\"series_types\" : {},
\"colors\": [
\"palette: Santa Cruz\"
],
\"series_colors\" : {},
\"x_axis_datetime_tick_count\": null,
\"trend_lines\": [
{
\"color\" : \"#000000\",
\"label_position\" : \"left\",
\"period\" : 30,
\"regression_type\" : \"average\",
\"series_index\" : 1,
\"show_label\" : true,
\"label_type\" : \"string\",
\"label\" : \"30 day moving average\"
}
]
}' %}
{{ link }}&vis_config={{ vis_config | encode_uri }}&toggle=dat,pik,vis&limit=5000"
}
}
Cómo desglosar un gráfico de líneas apiladas con pivotes
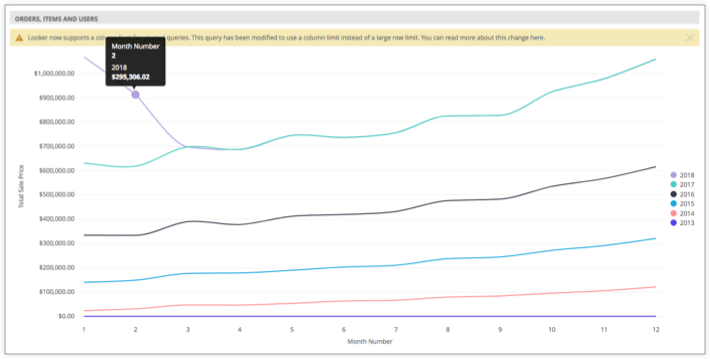
También puedes permitir que los usuarios desglosen un gráfico de líneas apilado, por ejemplo, un gráfico de líneas apilado que muestre el Precio de venta total para cada Número de mes, con el eje de pivote Año de creación:

El siguiente código LookML especifica la configuración de la visualización anterior:
measure: total_sale_price {
type: sum
value_format_name: usd
sql: ${sale_price} ;;
drill_fields: [total_sale_price, created_month_name, created_year]
link: {
label: "Show as stacked line"
url: "
{% assign vis_config = '{
\"stacking\" : \"normal\",
\"legend_position\" : \"right\",
\"x_axis_gridlines\" : false,
\"y_axis_gridlines\" : true,
\"show_view_names\" : false,
\"y_axis_combined\" : true,
\"show_y_axis_labels\" : true,
\"show_y_axis_ticks\" : true,
\"y_axis_tick_density\" : \"default\",
\"show_x_axis_label\" : true,
\"show_x_axis_ticks\" : true,
\"show_null_points\" : false,
\"interpolation\" : \"monotone\",
\"type\" : \"looker_line\",
\"colors\": [
\"#5245ed\",
\"#ff8f95\",
\"#1ea8df\",
\"#353b49\",
\"#49cec1\",
\"#b3a0dd\"
],
\"x_axis_label\" : \"Month Number\"
}' %}
{{ link }}&vis_config={{ vis_config | encode_uri }}&sorts=order_items.created_year+asc,order_items.created_month_name+asc&pivots=order_items.created_year&toggle=dat,pik,vis&limit=500&column_limit=15"
} # NOTE the &pivots=
}
Desglose a una visualización personalizada
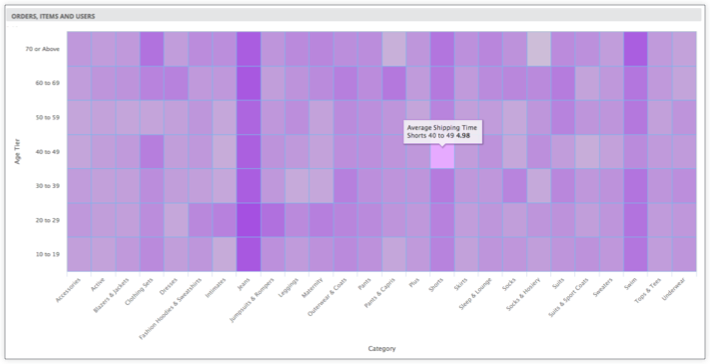
También puedes permitir que los usuarios profundicen en una visualización personalizada:

Para ello, puedes incluir la visualización personalizada en la configuración de visualización que especifiques para el parámetro link:
measure: average_shipping_time {
type: average
value_format_name: decimal_2
sql: ${shipping_time} ;;
drill_fields: [products.category, users.age_tier, average_shipping_time]
link: {
label: "See as custom viz (heatmap)"
url: "
{% assign vis_config = '{
\"minColor\" : \"#d6d6d6\",
\"maxColor\" : \"#9a33e3\",
\"dataLabels\" : false,
\"custom_color_enabled\" : false,
\"custom_color\" : \"forestgreen\",
\"show_single_value_title\": true,
\"show_comparison\" : false,
\"comparison_type\" : \"value\",
\"comparison_reverse_colors\": false,
\"show_comparison_label\" : true,
\"show_view_names\" : true,
\"show_row_numbers\" : true,
\"truncate_column_names\" : false,
\"hide_totals\" : false,
\"hide_row_totals\" : false,
\"table_theme\" : \"editable\",
\"limit_displayed_rows\" : false,
\"enable_conditional_formatting\": false,
\"conditional_formatting_include_totals\": false,
\"conditional_formatting_include_nulls\": false,
\"type\" : \"highcharts_heatmap\",
\"stacking\" : \"\",
\"show_value_labels\" : false,
\"label_density\" : 25,
\"legend_position\" : \"center\",
\"x_axis_gridlines\" : false,
\"y_axis_gridlines\" : true,
\"y_axis_combined\" : true,
\"show_y_axis_labels\" : true,
\"show_y_axis_ticks\" : true,
\"y_axis_tick_density\" : \"default\",
\"y_axis_tick_density_custom\": 5,
\"show_x_axis_label\" : true,
\"show_x_axis_ticks\" : true,
\"x_axis_scale\" : \"auto\",
\"y_axis_scale_mode\" : \"linear\",
\"ordering\" : \"none\",
\"show_null_labels\" : false,
\"show_totals_labels\" : false,
\"show_silhouette\" : false,
\"totals_color\" : \"#808080\",
\"series_types\" : {},
\"hidden_fields\" : [
\"order_items.count\",
\"order_items.total_sale_price\"
]
}' %}
{{ link }}&vis_config={{ vis_config | encode_uri }}&sorts=products.category+asc,users.age_tier+asc&toggle=dat,pik,vis&limit=5000"
}
}
Cómo desglosar un cálculo de tabla que tiene formato condicional
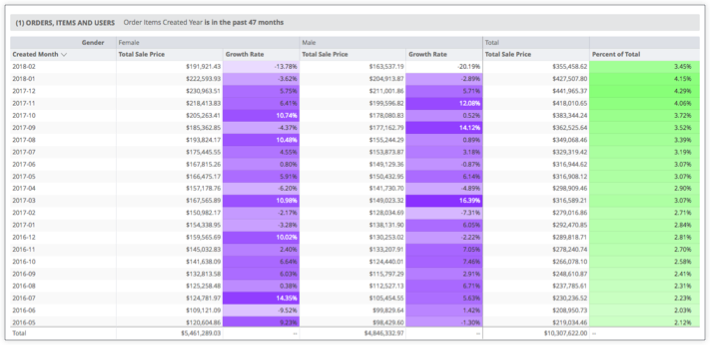
También puedes permitir que los usuarios desglosen un cálculo de tabla que muestre formato condicional:

Esto se puede definir en LookML de la siguiente manera:
measure: total_sale_price {
type: sum
value_format_name: usd
sql: ${sale_price} ;;
drill_fields: [created_month, users.gender, total_sale_price]
link: {
label: "Table Calc & Total"
url: "
{% assign table_calc = '[
{ \"table_calculation\": \"percent_of_total\",
\"label\": \"Percent of Total\",
\"expression\": \"${order_items.total_sale_price:row_total} / sum(${order_items.total_sale_price:row_total})\",
\"value_format\": null,
\"value_format_name\": \"percent_2\",
\"_kind_hint\": \"supermeasure\",
\"_type_hint\": \"number\"
},
{ \"table_calculation\": \"growth_rate\",
\"label\": \"Growth Rate\",
\"expression\": \"${order_items.total_sale_price} / offset(${order_items.total_sale_price},1) - 1\",
\"value_format\": null,
\"value_format_name\": \"percent_2\",
\"_kind_hint\": \"measure\",
\"_type_hint\": \"number\"
}]' %}
{% assign vis_config = '{
\"type\": \"table\",
\"show_view_names\": false,
\"show_row_numbers\": false,
\"truncate_column_names\": false,
\"table_theme\": \"gray\",
\"enable_conditional_formatting\": true,
\"conditional_formatting\": [
{
\"type\": \"low to high\",
\"value\": null,
\"background_color\": null,
\"font_color\": null,
\"palette\": {
\"name\": \"Custom\",
\"colors\": [
\"#FFFFFF\",
\"#6e00ff\"
]},
\"bold\": false,
\"italic\": false,
\"strikethrough\": false,
\"fields\": [
\"growth_rate\"
]},{
\"type\": \"low to high\",
\"value\": null,
\"background_color\": null,
\"font_color\": null,
\"palette\": {
\"name\": \"Custom\",
\"colors\": [
\"#FFFFFF\",
\"#88ff78\"
]},
\"bold\": false,
\"italic\": false,
\"strikethrough\": false,
\"fields\": [
\"percent_of_total\"
]}]}' %}
{{link}}&total=on&row_total=right&dynamic_fields={{ table_calc |replace(') ', '' | encode_uri }}&pivots=users.gender&vis_config={{ vis_config |replace(') ', '' | encode_uri }}"
}
}

