Questo tutorial mostra come creare un servizio Knative Serving personalizzato
che trasforma un parametro di input di descrizione del grafico in un diagramma nel formato
immagine PNG. Utilizza Graphviz, che
viene installato come pacchetto di sistema nell'ambiente container del servizio.
Graphviz viene utilizzato tramite le utilità della riga di comando per gestire le richieste.
Recupero dell'esempio di codice
Per recuperare l'esempio di codice da utilizzare:
Clona il repository dell'app di esempio sulla tua macchina locale:
Node.js
git clone https://github.com/GoogleCloudPlatform/nodejs-docs-samples.git
In alternativa, puoi scaricare il campione come file ZIP ed estrarlo.
Python
git clone https://github.com/GoogleCloudPlatform/python-docs-samples.git
In alternativa, puoi scaricare il campione come file ZIP ed estrarlo.
Vai
git clone https://github.com/GoogleCloudPlatform/golang-samples.git
In alternativa, puoi scaricare il campione come file ZIP ed estrarlo.
Java
git clone https://github.com/GoogleCloudPlatform/java-docs-samples.git
In alternativa, puoi scaricare il campione come file ZIP ed estrarlo.
Passa alla directory che contiene il codice campione di Knative serving:
Node.js
cd nodejs-docs-samples/run/system-package/
Python
cd python-docs-samples/run/system-package/
Vai
cd golang-samples/run/system_package/
Java
cd java-docs-samples/run/system-package/
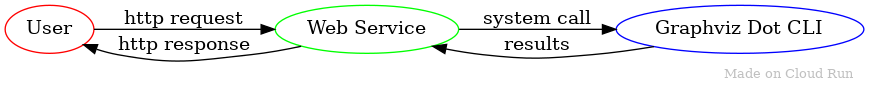
Visualizzazione dell'architettura
L'architettura di base ha questo aspetto:

L'utente invia una richiesta HTTP al servizio Knative Serving, che esegue un'utilità Graphviz per trasformare la richiesta in un'immagine. L'immagine viene restituita all'utente come risposta HTTP.
Nozioni di base sul codice
Definizione della configurazione dell'ambiente con Dockerfile
Il tuo Dockerfile è specifico per la lingua e l'ambiente operativo di base,
come Ubuntu, che verrà utilizzato dal tuo servizio.
Questo servizio richiede uno o più pacchetti di sistema aggiuntivi non disponibili per impostazione predefinita.
Apri il
Dockerfilein un editor.Cerca un estratto conto
DockerfileRUN. Questa istruzione consente di eseguire comandi shell arbitrari per modificare l'ambiente. Se ilDockerfileha più fasi, identificate dalla presenza di più istruzioniFROM, verrà trovato nell'ultima fase.I pacchetti specifici richiesti e il meccanismo per installarli variano in base al sistema operativo dichiarato all'interno del container.
Per visualizzare le istruzioni per il tuo sistema operativo o immagine di base, fai clic sulla scheda appropriata.
Debian/Ubuntu Alpine Alpine richiede un secondo pacchetto per il supporto dei caratteri.Per determinare il sistema operativo dell'immagine container, controlla il nome nell'istruzione
FROMo in un file README associato all'immagine di base. Ad esempio, se esegui l'estensione danode, puoi trovare la documentazione e il parentDockerfilesu Docker Hub.Testa la personalizzazione creando l'immagine utilizzando
docker buildlocalmente o Cloud Build.
Gestione delle richieste in arrivo
Il servizio di esempio utilizza i parametri della richiesta HTTP in entrata per richiamare una chiamata di sistema che esegue il comando dell'utilità dot appropriato.
Nel gestore HTTP riportato di seguito, un parametro di input della descrizione del grafico viene estratto dalla
variabile della stringa di query dot.
Le descrizioni dei grafici possono includere caratteri che devono essere codificati come URL per essere utilizzati in una stringa di query.
Node.js
Python
Go
Java
Dovrai distinguere tra errori interni del server e input utente non validi. Questo servizio di esempio restituisce un errore interno del server per tutti gli errori della riga di comando a meno che il messaggio di errore non contenga la stringa syntax, che indica un problema di input utente'utente.
Generare un diagramma
La logica principale della generazione di diagrammi utilizza lo strumento a riga di comando dot per elaborare il parametro di input della descrizione del grafico in un diagramma nel formato immagine PNG.
Node.js
Python
Go
Java
Progettare un servizio sicuro
Eventuali vulnerabilità dello strumento dot sono potenziali vulnerabilità del
servizio web. Puoi risolvere questo problema utilizzando versioni aggiornate del pacchetto graphviz ricreando regolarmente l'immagine container.
Se estendi l'esempio corrente per accettare l'input utente'utente come parametri della riga di comando, devi proteggerti dagli attacchi di command injection. Alcuni modi per prevenire gli attacchi di iniezione includono:
- Mappatura degli input a un dizionario di parametri supportati
- Convalida che gli input corrispondano a un intervallo di valori noti e sicuri, magari utilizzando espressioni regolari
- Escape degli input per garantire che la sintassi della shell non venga valutata
Invio del codice in corso…
Per spedire il codice, esegui la build con Cloud Build, caricalo su Container Registry ed esegui il deployment su Knative Serving:
Esegui il comando seguente per creare il container e pubblicarlo in Container Registry.
Node.js
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
Dove PROJECT_ID è l'ID progetto Google Cloud e
graphvizè il nome che vuoi dare al servizio.In caso di esito positivo, vedrai un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Container Registry e, se lo desideri, può essere riutilizzata.
Python
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
Dove PROJECT_ID è l'ID progetto Google Cloud e
graphvizè il nome che vuoi dare al servizio.In caso di esito positivo, vedrai un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Container Registry e, se lo desideri, può essere riutilizzata.
Vai
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
Dove PROJECT_ID è l'ID progetto Google Cloud e
graphvizè il nome che vuoi dare al servizio.In caso di esito positivo, vedrai un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Container Registry e, se lo desideri, può essere riutilizzata.
Java
Questo esempio utilizza Jib per creare immagini Docker utilizzando strumenti Java comuni. Jib ottimizza le build dei container senza la necessità di un Dockerfile o di Docker installato. Scopri di più sulla creazione di container Java con Jib.Utilizzando Dockerfile, configura e crea un'immagine di base con i pacchetti di sistema installati per eseguire l'override dell'immagine di base predefinita di Jib:
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz-base
Dove PROJECT_ID è l'ID progetto Google Cloud .
Crea il container finale con Jib e pubblicalo su Container Registry:
mvn compile jib:build \ -Dimage=gcr.io/PROJECT_ID/graphviz \ -Djib.from.image=gcr.io/PROJECT_ID/graphviz-base
Dove PROJECT_ID è l'ID progetto Google Cloud .
Esegui il deployment utilizzando il seguente comando:
gcloud run deploy graphviz-web --create-if-missing --image gcr.io/PROJECT_ID/graphviz
dove PROJECT_ID è l'ID progetto Google Cloud ,
graphvizè il nome del container riportato sopra egraphviz-webè il nome del servizio.Attendi il completamento del deployment, che può richiedere circa 30 secondi.
Se vuoi eseguire il deployment di un aggiornamento del codice nel servizio, ripeti i passaggi precedenti. Ogni deployment in un servizio crea una nuova revisione e inizia automaticamente a pubblicare il traffico quando è pronto.
Fai una prova
Prova il servizio inviando richieste HTTP POST con descrizioni della sintassi DOT nel payload della richiesta.
Invia una richiesta HTTP al tuo servizio.
Puoi incorporare il diagramma in una pagina web:
-
Per ottenere l'IP esterno del bilanciatore del carico, esegui questo comando:
kubectl get svc istio-ingressgateway -n ASM-INGRESS-NAMESPACE
Sostituisci ASM-INGRESS-NAMESPACE con lo spazio dei nomi in cui si trova l'ingresso Cloud Service Mesh. Specifica
istio-systemse hai installato Cloud Service Mesh utilizzando la configurazione predefinita.L'output risultante è simile al seguente:
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) istio-ingressgateway LoadBalancer XX.XX.XXX.XX pending 80:32380/TCP,443:32390/TCP,32400:32400/TCP
dove il valore EXTERNAL-IP è l'indirizzo IP esterno del bilanciatore del carico.
Esegui un comando curl utilizzando questo indirizzo
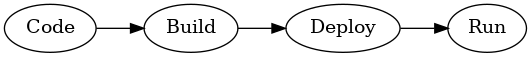
EXTERNAL-IPnell'URL. Non includere il protocollo (ad es.http://) inSERVICE_DOMAIN.curl -G -H "Host: SERVICE_DOMAIN" http://EXTERNAL-IP/diagram.png \ --data-urlencode "dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" \ > diagram.png
-
Apri il file
diagram.pngrisultante in qualsiasi applicazione che supporti i filePNG, ad esempio Chrome.Dovrebbe avere il seguente aspetto:

Fonte: Descrizione DOT
Puoi esplorare una piccola raccolta di descrizioni di diagrammi già pronte.
- Copia i contenuti del file
.dotselezionato Incollalo in un comando
curl:curl -G -H "Host: SERVICE_DOMAIN" http://EXTERNAL-IP/diagram.png \ --data-urlencode "dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" \ > diagram.png

