Questo tutorial mostra come creare un servizio Cloud Run for Anthos personalizzato che trasforma un parametro di input della descrizione dei grafici in un diagramma nel formato dell'immagine PNG. Utilizza Graphviz
installato come pacchetto di sistema nell'ambiente del container del servizio.
Graphviz viene utilizzato tramite le utilità della riga di comando per gestire le richieste.
Obiettivi
- Scrivi e crea un container personalizzato con un Dockerfile
- Scrivi, crea ed esegui il deployment di un servizio Cloud Run for Anthos
- Utilizza l'utilità Graphviz dot per generare diagrammi
- Testa il servizio pubblicando un diagramma di sintassi DOT della raccolta o di una tua creazione
Costi
In questo documento utilizzi i seguenti componenti fatturabili di Google Cloud:
Per generare una stima dei costi in base all'utilizzo previsto,
utilizza il Calcolatore prezzi.
Prima di iniziare
-
In the Google Cloud console, on the project selector page, select or create a Google Cloud project.
-
Make sure that billing is enabled for your Google Cloud project.
- Abilita l'API Cloud Run for Anthos
- Installa e inizializza l'interfaccia alla gcloud CLI.
- Installa il componente
kubectl:gcloud components install kubectl
- Aggiorna i componenti:
gcloud components update
- Installa curl per provare il servizio
- Crea un nuovo cluster utilizzando le istruzioni in Configurazione di Cloud Run for Anthos.
Configurazione dei valori predefiniti gcloud
Per configurare gcloud con i valori predefiniti per il servizio Cloud Run for Anthos:
Imposta il progetto predefinito:
gcloud config set project PROJECT_ID
Sostituisci PROJECT_ID con il nome del progetto che utilizzi per questo tutorial.
Configura gcloud per il tuo cluster:
gcloud config set run/platform gke gcloud config set run/cluster CLUSTER-NAME gcloud config set run/cluster_location REGION
Sostituisci:
- CLUSTER-NAME con il nome utilizzato per il cluster,
- REGION con la località del cluster supportata di tua scelta.
Recupero dell'esempio di codice
Per recuperare l'esempio di codice da utilizzare:
Clona il repository dell'app di esempio nella macchina locale:
Node.js
git clone https://github.com/GoogleCloudPlatform/nodejs-docs-samples.git
In alternativa, puoi scaricare l'esempio come file ZIP ed estrarlo.
Python
git clone https://github.com/GoogleCloudPlatform/python-docs-samples.git
In alternativa, puoi scaricare l'esempio come file ZIP ed estrarlo.
Go
git clone https://github.com/GoogleCloudPlatform/golang-samples.git
In alternativa, puoi scaricare l'esempio come file ZIP ed estrarlo.
Java
git clone https://github.com/GoogleCloudPlatform/java-docs-samples.git
In alternativa, puoi scaricare l'esempio come file ZIP ed estrarlo.
Passa alla directory che contiene il codice campione di Cloud Run for Anthos:
Node.js
cd nodejs-docs-samples/run/system-package/
Python
cd python-docs-samples/run/system-package/
Go
cd golang-samples/run/system_package/
Java
cd java-docs-samples/run/system-package/
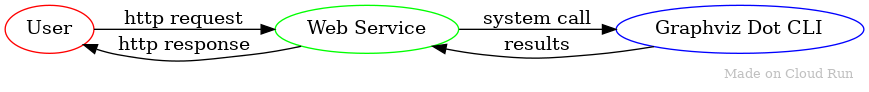
Visualizzazione dell'architettura
L'architettura di base ha il seguente aspetto:

L'utente effettua una richiesta HTTP al servizio Cloud Run for Anthos che esegue un'utilità Graphviz per trasformare la richiesta in un'immagine. L'immagine viene inviata all'utente come risposta HTTP.
Nozioni di base sul codice
Definizione della configurazione dell'ambiente con Dockerfile
Il linguaggio Dockerfile è specifico per il linguaggio e l'ambiente operativo di base, ad esempio Ubuntu, che il servizio utilizzerà.
Questo servizio richiede uno o più pacchetti di sistema aggiuntivi non disponibili per impostazione predefinita.
Apri
Dockerfilein un editor.Cerca una dichiarazione
DockerfileRUN. Questa istruzione consente di eseguire comandi shell arbitrari per modificare l'ambiente. Se ilDockerfileha più fasi, individuate individuando più istruzioniFROM, si troverà nell'ultima fase.I pacchetti specifici richiesti e il meccanismo per installarli variano a seconda del sistema operativo dichiarato all'interno del container.
Per istruzioni per il tuo sistema operativo o l'immagine di base, fai clic sulla scheda appropriata.
Debian/Ubuntu Alpine Alpine richiede un secondo pacchetto per il supporto dei caratteri.Per determinare il sistema operativo dell'immagine container, controlla il nome nell'istruzione
FROMo un file README associato all'immagine di base. Ad esempio, se estendi danode, puoi trovare la documentazione e l'elemento principaleDockerfilesu Docker Hub.Verifica la tua personalizzazione creando l'immagine, utilizzando
docker buildlocalmente o Cloud Build.
Gestione delle richieste in arrivo
Il servizio di esempio utilizza i parametri della richiesta HTTP in entrata per richiamare una chiamata di sistema che esegue il comando di utilità dot appropriato.
Nel gestore HTTP di seguito, un parametro di input per la descrizione del grafico viene estratto dalla variabile stringa di query dot.
Le descrizioni dei grafici possono includere caratteri che devono essere codificati in URL per essere utilizzati in una stringa di query.
Node.js
Python
Go
Java
Dovrai distinguere tra errori interni del server e input utente non validi. Questo servizio di esempio restituisce un errore interno del server per tutti gli errori a riga di comando del punto, a meno che il messaggio di errore non contenga la stringa syntax, che indica un problema di input utente'utente.
Generazione di un diagramma
La logica principale di generazione del diagramma utilizza lo strumento a riga di comando del punto per elaborare il parametro di input della descrizione del grafico in un diagramma nel formato dell'immagine PNG.
Node.js
Python
Go
Java
Progettazione di un servizio sicuro
Eventuali vulnerabilità nello strumento dot sono potenziali vulnerabilità del servizio web. Puoi mitigare questo problema utilizzando versioni aggiornate del pacchetto graphviz mediante la creazione regolare dell'immagine container.
Se estendi l'esempio corrente per accettare l'input utente come parametri della riga di comando, dovresti proteggerti dagli attacchi con comando di iniezione. Ecco alcuni modi per prevenire gli attacchi di iniezione:
- Mappatura degli input a un dizionario di parametri supportati
- La convalida degli input corrisponde a una serie di valori noti e sicuri, forse utilizzando espressioni regolari
- Eseguire l'escape degli input per garantire che la sintassi della shell non venga valutata
Spedizione del codice
Per inviare il tuo codice, devi creare con Cloud Build, caricare il file in Container Registry ed eseguire il deployment in Cloud Run for Anthos:
Esegui questo comando per creare il container e pubblicarlo su Container Registry.
Node.js
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
Dove PROJECT_ID è l'ID progetto GCP e
graphvizè il nome che vuoi assegnare al servizio.Se l'operazione va a buon fine, verrà visualizzato un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Container Registry e, se necessario, può essere riutilizzata.
Python
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
Dove PROJECT_ID è l'ID progetto GCP e
graphvizè il nome che vuoi assegnare al servizio.Se l'operazione va a buon fine, verrà visualizzato un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Container Registry e, se necessario, può essere riutilizzata.
Go
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
Dove PROJECT_ID è l'ID progetto GCP e
graphvizè il nome che vuoi assegnare al servizio.Se l'operazione va a buon fine, verrà visualizzato un messaggio di operazione riuscita contenente l'ID, l'ora di creazione e il nome dell'immagine. L'immagine è archiviata in Container Registry e, se necessario, può essere riutilizzata.
Java
Questo esempio utilizza Jib per creare immagini Docker utilizzando strumenti Java comuni. Jib ottimizza le build dei container senza bisogno di un Dockerfile o senza installare Docker. Scopri di più sulla creazione di container Java con Jib.Utilizzando il Dockerfile, configura e crea un'immagine di base con i pacchetti di sistema installati per eseguire l'override dell'immagine di base predefinita di Jib:
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz-base
Dove PROJECT_ID è il tuo ID progetto GCP.
Crea il tuo container finale con Jib e pubblicalo su Container Registry:
mvn compile jib:build \ -Dimage=gcr.io/PROJECT_ID/graphviz \ -Djib.from.image=gcr.io/PROJECT_ID/graphviz-base
Dove PROJECT_ID è il tuo ID progetto GCP.
Esegui il deployment utilizzando il comando seguente:
gcloud run deploy graphviz-web --create-if-missing --image gcr.io/PROJECT_ID/graphviz
Dove PROJECT_ID è l'ID progetto GCP,
graphvizè il nome del container dall'alto egraphviz-webè il nome del servizio.Attendi il completamento del deployment: questa operazione può richiedere circa mezzo minuto.
Se vuoi eseguire il deployment di un aggiornamento del codice al servizio, ripeti i passaggi precedenti. Ogni deployment in un servizio crea una nuova revisione e avvia automaticamente la gestione del traffico quando è pronto.
Fai una prova
Prova il tuo servizio inviando le richieste HTTP POST con descrizioni della sintassi DOT nel payload delle richieste.
Invia una richiesta HTTP al servizio.
Puoi incorporare il diagramma in una pagina web:
-
Per ottenere l'IP esterno per il gateway in entrata Istio:
kubectl get svc istio-ingress -n gke-system
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) istio-ingress LoadBalancer XX.XX.XXX.XX pending 80:32380/TCP,443:32390/TCP,32400:32400/TCP
Esegui un comando curl utilizzando questo indirizzo
EXTERNAL-IPnell'URL. Non includere il protocollo (ad esempio:http://) inSERVICE_DOMAIN.curl -G -H "Host: SERVICE_DOMAIN" http://EXTERNAL-IP/diagram.png \ --data-urlencode "dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" \ > diagram.png
-
Per ottenere l'IP esterno per il gateway in entrata Istio:
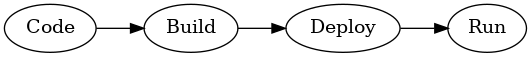
Apri il file
diagram.pngrisultante in qualsiasi applicazione che supporti i filePNG, come Chrome.Dovrebbe avere il seguente aspetto:

Fonte: Descrizione del DOT
Puoi esplorare una piccola raccolta di descrizioni dei diagrammi pronte.
- Copia i contenuti del file
.dotselezionato Incollalo nel comando
curl:curl -G -H "Host: SERVICE_DOMAIN" http://EXTERNAL-IP/diagram.png \ --data-urlencode "dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" \ > diagram.png
Esegui la pulizia
Se hai creato un nuovo progetto per questo tutorial, elimina il progetto. Se hai utilizzato un progetto esistente e vuoi mantenerlo senza le modifiche aggiunte in questo tutorial, elimina le risorse create per il tutorial.
Elimina il progetto
Il modo più semplice per eliminare la fatturazione è eliminare il progetto che hai creato per il tutorial.
Per eliminare il progetto:
- In the Google Cloud console, go to the Manage resources page.
- In the project list, select the project that you want to delete, and then click Delete.
- In the dialog, type the project ID, and then click Shut down to delete the project.
Eliminazione delle risorse del tutorial
Elimina il servizio Cloud Run for Anthos di cui hai eseguito il deployment in questo tutorial:
gcloud run services delete SERVICE-NAME
Dove SERVICE-NAME è il nome del servizio che hai scelto.
Puoi anche eliminare i servizi Cloud Run for Anthos dalla console Google Cloud:
Rimuovi le configurazioni gcloud predefinite che hai aggiunto durante la configurazione del tutorial:
gcloud config unset run/platform gcloud config unset run/cluster gcloud config unset run/cluster_locationRimuovi la configurazione del progetto:
gcloud config unset projectElimina altre risorse Google Cloud create in questo tutorial:
- Elimina l'immagine container denominata
gcr.io/<var>PROJECT_ID</var>/graphvizda Container Registry. - Se hai creato un cluster per questo tutorial, elimina il cluster
- Elimina l'immagine container denominata
Passaggi successivi
- Sperimenta con la tua app Graphviz:
- Aggiungi il supporto per altre utilità chartviz che applicano diversi algoritmi alla generazione del diagramma.
- Salva i diagrammi in Cloud Storage. Vuoi salvare l'immagine o la sintassi DOT?
- Implementa la protezione contro gli abusi di contenuti con l'API Cloud Natural Language.
- Vedi un altro esempio di pacchetto di sistema nella sezione Elaborazione delle immagini.
- Esplora architetture di riferimento, diagrammi e best practice su Google Cloud. Dai un'occhiata al nostro Centro di architettura cloud.
