Cloud Workstations est fourni avec un éditeur de base par défaut qui vous permet d'écrire, de compiler, de tester, de déboguer et d'exécuter vos applications. L'éditeur de base est basé sur le projet Open Source Code-OSS, est compatible avec les extensions d'IDE fournies avec le registre Open VSX et est livré avec l'extension IDE Cloud Code préinstallée.
Pour commencer à utiliser l'éditeur de base Cloud Workstations:
- Suivez les instructions du guide de démarrage rapide pour créer une configuration de station de travail. Lorsque vous êtes invité à sélectionner Personnalisation de l'environnement, sélectionnez Code OSS (par défaut) comme éditeur de code.
Suivez les instructions du guide de démarrage rapide pour créer une station de travail à l'aide de la configuration que vous venez de créer.
Dans la console Google Cloud , accédez à la page Stations de travail cloud pour lancer votre station de travail depuis le navigateur.
Barre des tâches
La barre des tâches s'affiche sur le côté, et vous pouvez accéder aux vues disponibles dans l'éditeur de base Cloud Workstations. Les vues de la barre des tâches sont les suivantes:
Explorer: affichez les dossiers et les fichiers dans votre espace de travail actuel.
Rechercher: recherchez une chaîne ou une expression régulière dans vos fichiers.
Contrôle des sources: gérez les fichiers de l'application grâce à la compatibilité avec Git de l'éditeur de base Cloud Workstations.
Débogage: déboguez votre application en définissant des points d'arrêt et en inspectant des variables.
Extensions: recherchez dans un catalogue d'extensions qui ajoutent des fonctionnalités supplémentaires à votre IDE.
Cloud Code: créez et déployez des Google Cloud applications directement depuis l'IDE.
Settings (Paramètres) : personnalisez l'éditeur de base Cloud Workstations en fonction de votre workflow.
Afficher et modifier des fichiers
L'éditeur de code intégré vous permet de parcourir les répertoires de fichiers, ainsi que d'afficher et de modifier des fichiers dans votre station de travail.
Pour utiliser l'éditeur de base, procédez comme suit:
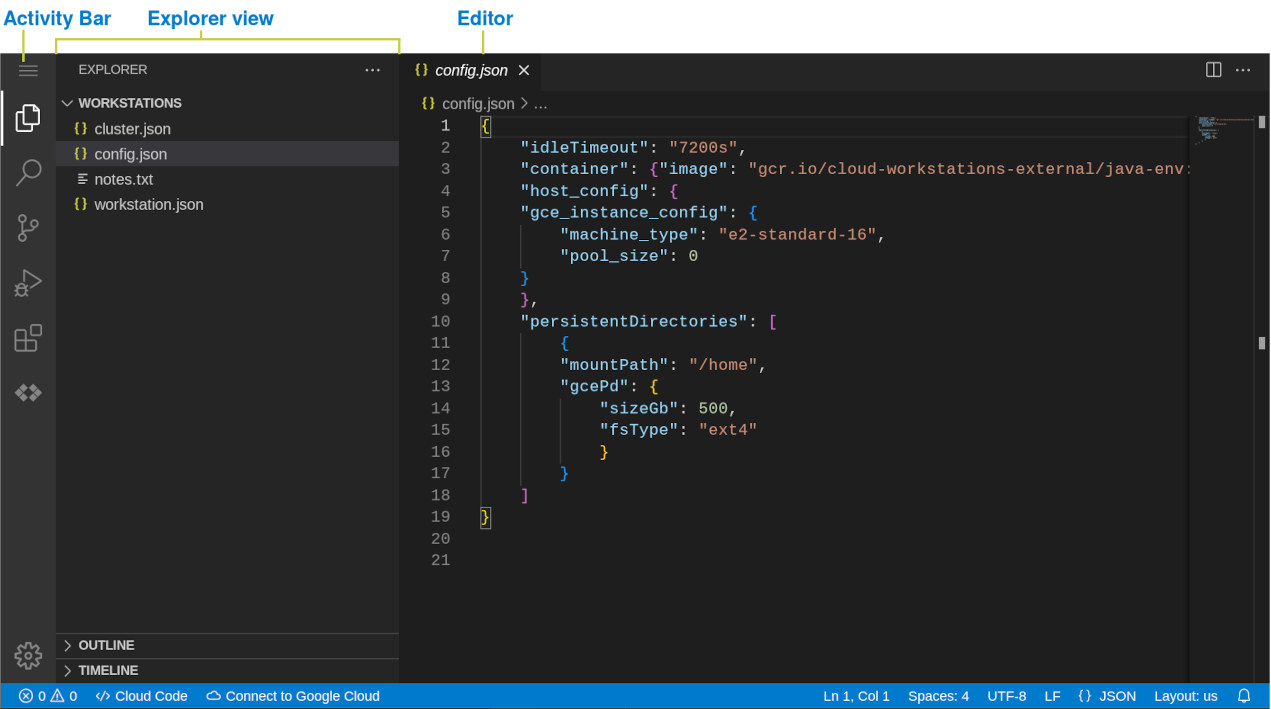
Utilisez la barre d'activités pour passer d'une vue à l'autre.
Utilisez l'Éditeur pour afficher et modifier vos fichiers.
Utilisez la vue Explorer pour parcourir les répertoires de fichiers, importer et télécharger des fichiers, prévisualiser des applications Web sur une instance de machine virtuelle Cloud Workstations et afficher des statistiques d'utilisation.

Figure 1. Éditeur de base Cloud Workstations
Importer et télécharger des fichiers et des répertoires
Pour importer ou télécharger des fichiers et des répertoires dans la vue de l'explorateur Code-OSS, utilisez l'une des méthodes suivantes:
Faites glisser des fichiers sur la vue Explorer pour les ajouter à l'espace de travail.
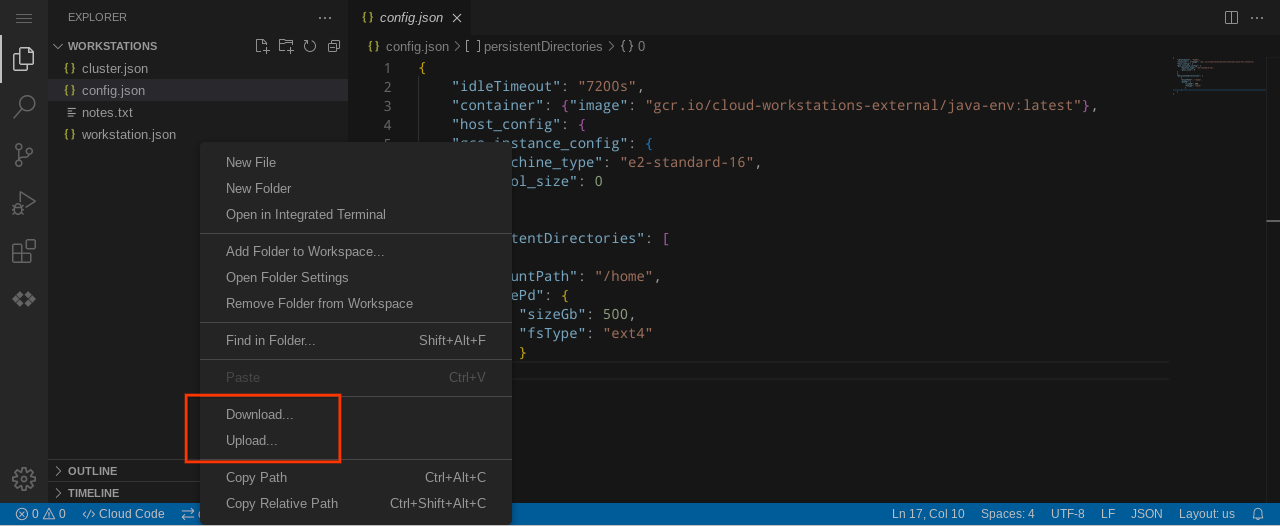
Accédez aux fichiers et aux répertoires que vous souhaitez utiliser, cliquez avec le bouton droit de la souris, puis sélectionnez Importer ou Télécharger.

Figure 2. Effectuer un clic droit dans la vue Explorer pour importer et télécharger des fichiers
Langues acceptées
L'éditeur de base de Cloud Workstations est compatible avec des langages tels que Go, Python, Java, .NET Core et Node.js via des extensions, et fournit des fonctionnalités de langage telles que les suivantes:
- Mise en surbrillance intelligente, suggestions de code et saisie semi-automatique
- Linting et fourniture d'erreurs descriptives
- Navigation dans le code (accédez aux définitions, aux déclarations, aux références et aux implémentations)
- Compatibilité avec le débogage intuitif
Intégration à Cloud Code
Cloud Code fournit une compatibilité IDE pour le cycle de développement complet des applications Kubernetes et Cloud Run, de la création et de la personnalisation d'une application à partir d'exemples de modèles à l'exécution d'une application achevée. Cloud Code est également compatible avec des exemples et des extraits de configuration prêts à l'emploi, et offre une expérience de débogage sur mesure.
Cloud Code s'intègre à Gemini, un collaborateur optimisé par l'IA, pour simplifier le développement. Utilisez Gemini pour accomplir des tâches plus efficacement.
Cloud Code est compatible avec le développement d'applications en langage Node.js, Python, Java, Go et .NET Core.
En plus du menu Cloud Code disponible dans la barre d'état de Cloud Workstations, vous pouvez également accéder aux commandes Cloud Code via la palette de commandes. Pour ouvrir la palette de commandes, appuyez sur Ctrl+Maj+P (ou Cmd+Maj+P sous macOS), ou cliquez sur Affichage > Palette de commandes.
Compatibilité avec le contrôle des versions
L'éditeur de base Cloud Workstations intègre un contrôle des versions préconfiguré. Vous pouvez initialiser les dépôts, comparer les états des fichiers, préparer, mettre en attente, annuler la mise en attente et valider les modifications. Vous pouvez également utiliser des dépôts publics, privés ou même auto-hébergés, à condition qu'ils soient accessibles depuis la station de travail.
Gestion des espaces de travail
Avec Cloud Workstations, vous pouvez gérer et configurer vos projets en tant qu'espaces de travail. Les espaces de travail représentent généralement le dossier racine de votre projet. Avec l'éditeur de base Cloud Workstations, vous pouvez créer, ouvrir et enregistrer des espaces de travail, et les personnaliser avec des paramètres spécifiques à un projet.
Pour ouvrir un dossier en tant qu'espace de travail, utilisez le menu en haut de la barre d'activité, puis sélectionnez File > Open Folder (Fichier > Ouvrir le dossier). Vous pouvez également utiliser les options Open File (Ouvrir un fichier) ou Recent Workspace (Espace de travail récent) sur la page de bienvenue de l'éditeur de base, ou le paramètre d'URL folder pour spécifier le chemin d'accès du dossier que vous souhaitez ouvrir (par exemple, &folder=/home/user/foo).
Applications de débogage
Cloud Workstations vous permet de déboguer votre application, avec une compatibilité avec les applications Go, Node.js, Python et Java. Vous pouvez créer des configurations de lancement, définir des points d'arrêt et inspecter des variables, le tout depuis Cloud Workstations.
En outre, vous pouvez déboguer des applications Kubernetes sur un cluster local tel que Minikube ou Docker Desktop, un cluster distant sur GKE ou tout autre fournisseur cloud.
Terminal intégré
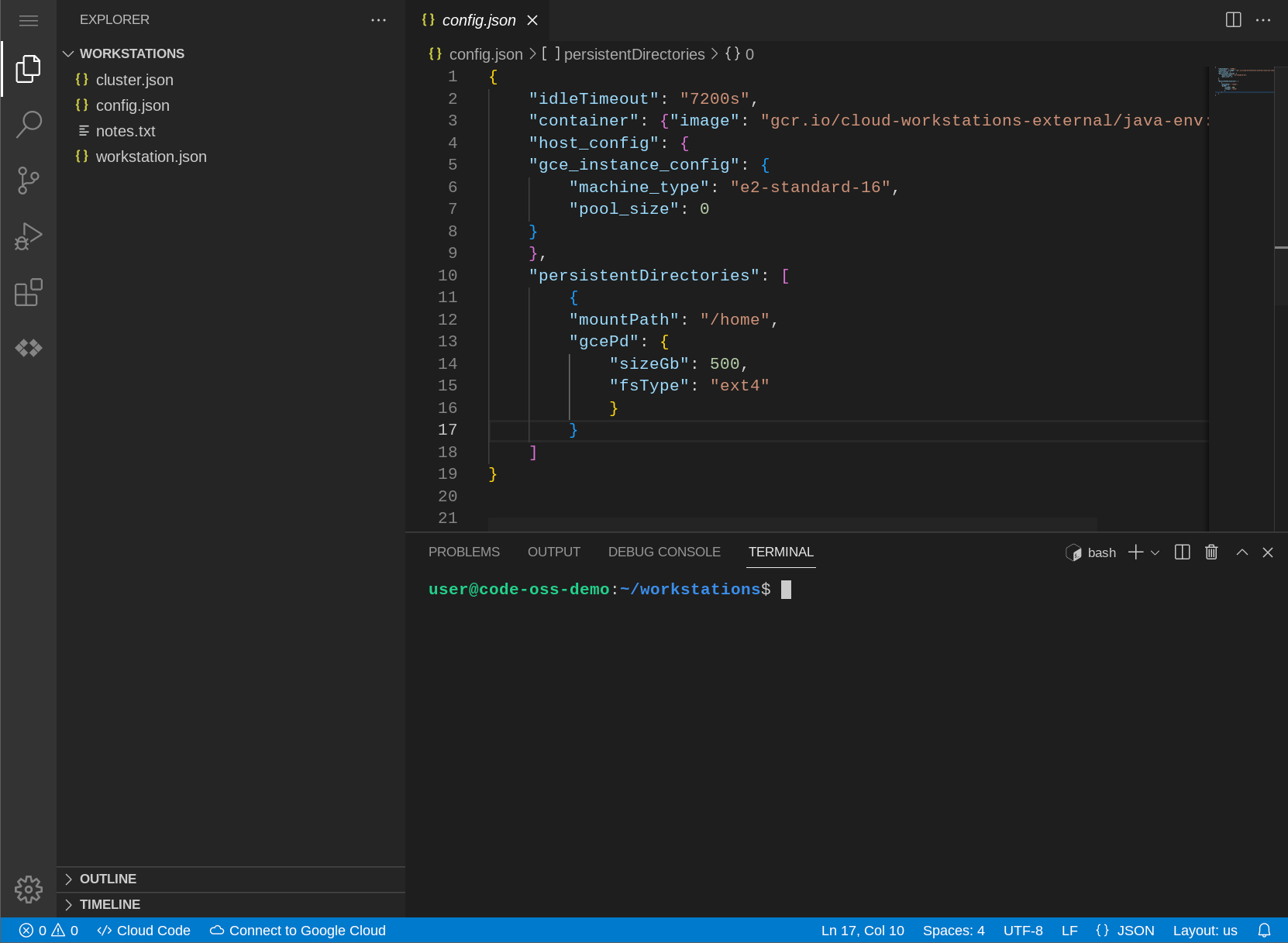
Vous pouvez interagir avec votre environnement de développement sous-jacent via le terminal intégré. Pour activer ou désactiver la vue du terminal, procédez de l'une des manières suivantes:
- Appuyez sur
Control+. - Appuyez sur Ctrl+Maj+P (ou Cmd+Maj+P sous macOS), ou cliquez sur Affichage > Palette de commandes, puis saisissez
View: Toggle Terminal. - Sélectionnez Terminal > Nouveau terminal.
- Sélectionnez Affichage > Terminal.
- Cliquez sur addAjouter dans la liste des onglets du terminal.
Pour ouvrir plusieurs fenêtres de terminal, cliquez sur Fractionner ou appuyez sur Ctrl+Maj+5.

Gérer et personnaliser les onglets du terminal
Si vous ouvrez plusieurs terminaux, une liste d'onglets de terminal s'affiche sur le côté de la vue du terminal. Cette liste contient les noms des terminaux ouverts.
Lorsque vous sélectionnez un nom de terminal dans la liste, les icônes
Fractionner et
Supprimer s'affichent. Cliquez sur l'icône correspondante pour scinder ou supprimer une fenêtre de terminal.
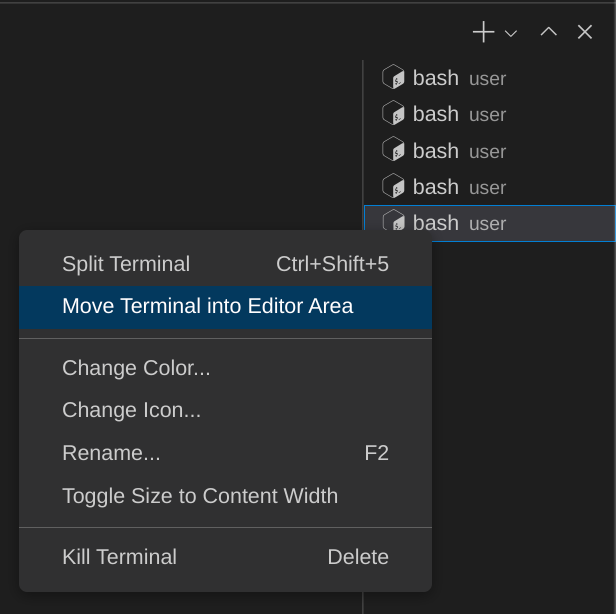
Pour afficher d'autres options de terminal, telles que Déplacer le terminal dans la zone de l'éditeur, Renommer, Modifier la couleur, Modifier l'icône, etc., effectuez un clic droit sur un nom de terminal.

Figure 5. Personnaliser votre terminal
Faire défiler l'écran
En plus d'utiliser votre souris lorsque le focus du navigateur est sur un onglet de session, vous pouvez faire défiler en appuyant sur Ctrl+Maj+Page précédente et Ctrl+Maj+Page suivante sous Windows et Linux (ou Fn+Maj+Haut et Fn+Maj+Bas sous macOS).
Personnaliser les paramètres
Pour personnaliser l'éditeur, l'interface utilisateur et le comportement fonctionnel, l'éditeur de base Cloud Workstations fournit les champs d'application suivants pour définir les paramètres:
Paramètres de la machine: paramètres qui s'appliquent globalement lorsque vous vous connectez à une instance virtuelle Cloud Workstations et qui apparaissent sur votre poste de travail dans le fichier
$HOME/.codeoss-cloudworkstations/data/Machine/settings.json.Paramètres utilisateur: paramètres qui s'appliquent globalement lorsque vous vous connectez à une instance virtuelle Cloud Workstations et qui persistent dans l'espace de stockage du navigateur pour chaque instance de station de travail.
Paramètres de l'espace de travail: paramètres stockés dans un espace de travail et qui ne s'appliquent que lorsque vous ouvrez cet espace de travail. Ces paramètres apparaissent avec vos fichiers d'espace de travail dans le fichier
$WORKSPACE_ROOT/.vscode/settings.json.
L'éditeur évalue chaque portée de paramètres respectivement.
Raccourcis clavier
Étant donné que l'éditeur de base par défaut s'exécute dans le navigateur, certains raccourcis clavier peuvent être réservés par le navigateur et non capturés par l'éditeur.
Pour prendre en charge tous les raccourcis clavier, l'éditeur de base par défaut regroupe une application Web progressive (PWA) qui lui permet de capturer ces raccourcis.
Pour utiliser la PWA:
- Ouvrez la station de travail dans votre navigateur.
- Cliquez sur l'icône d'installation qui s'affiche dans la barre d'adresse de votre navigateur.
La PWA devrait alors être installée et la station de travail rouvrir dans la PWA. Lors des chargements ultérieurs de votre station de travail, le navigateur propose de rouvrir la station de travail dans la PWA dans la barre d'adresse.

