Vous pouvez utiliser des calculs rapides pour effectuer des calculs courants sur les champs numériques d'une table de données Explorer sans utiliser les fonctions et opérateurs Looker si vous disposez des autorisations nécessaires pour créer des calculs de table.
Il est utile de mettre en évidence les lignes qui répondent (ou non) à certaines conditions dans certains résultats de requête. Ce modèle est souvent appelé mise en forme conditionnelle dans Google Sheets ou d'autres applications de tableur.
Looker permet de mettre en forme conditionnellement les visualisations de plusieurs manières :
-
Avec le paramètre LookML
html. C'est idéal pour mettre en forme des valeurs lorsque les conditions qui déterminent la mise en forme sont cohérentes dans l'ensemble de l'analyse pour un champ donné. - Avec les calculs de tables. Cette approche est idéale lorsque les conditions qui déterminent la mise en forme doivent être attribuables à partir de l'interface utilisateur Explorer de Looker.
- Directement dans les paramètres de visualisation des tableaux.
La deuxième approche, qui utilise des calculs de tableaux pour déterminer la mise en forme conditionnelle, est détaillée sur cette page avec deux exemples utilisant des emoji.
Pour activer les emoji :
-
Sur Mac :
CTRL + CMD + SPACEaffiche le clavier d'emoji qui vous permet de sélectionner des emoji à insérer dans un calcul de tableau. - Pour Windows : cet article Buffer sur les raccourcis clavier pour les emoji explique comment activer et utiliser les emoji.
Remarque : Les bases de données backend ne sont pas toutes compatibles avec les emoji dans les calculs de tableaux. Les emoji peuvent se casser de manière inattendue si votre instance est migrée vers un backend MySQL. Envisagez d'utiliser la mise en forme conditionnelle pour les tableaux à partir de l'éditeur de paramètres de visualisation dans une exploration ou d'implémenter la mise en forme conditionnelle à l'aide de HTML.
Exemple 1
L'exemple suivant est basé sur une requête Explorer avec Nombre d'articles d'inventaire regroupé par Date de création des articles d'inventaire. Un utilisateur souhaite ajouter un emoji pour indiquer si une valeur de Nombre d'articles en stock est supérieure ou inférieure à un nombre spécifié.
La première étape consiste à créer un calcul qui utilise la fonction if pour spécifier une condition de catégorisation des valeurs Nombre d'articles en stock, et la fonction concat pour ajouter un emoji selon que les valeurs remplissent ou non la condition.
L'utilisateur souhaite utiliser des emoji pour indiquer si une valeur remplit ou non la condition. Un emoji de coche verte indique une valeur qui remplit la condition, tandis qu'un emoji x rouge indique une valeur qui ne remplit pas la condition.
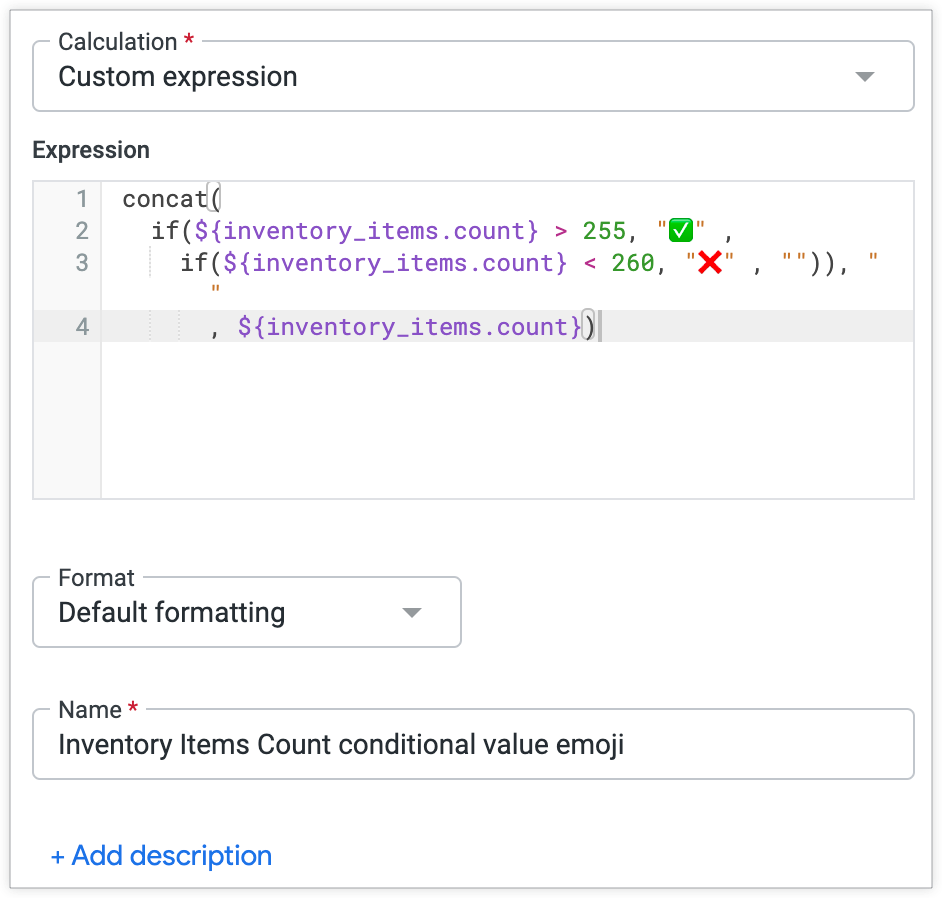
Le calcul de table est le suivant :
concat(
if(${inventory_items.count} > 255, "<emoji>" ,
if(${inventory_items.count} < 260, "<different_emoji>" , " ")), " "
,${inventory_items.count})
Voici le calcul de table avec des emoji dans le menu Créer un calcul de table :

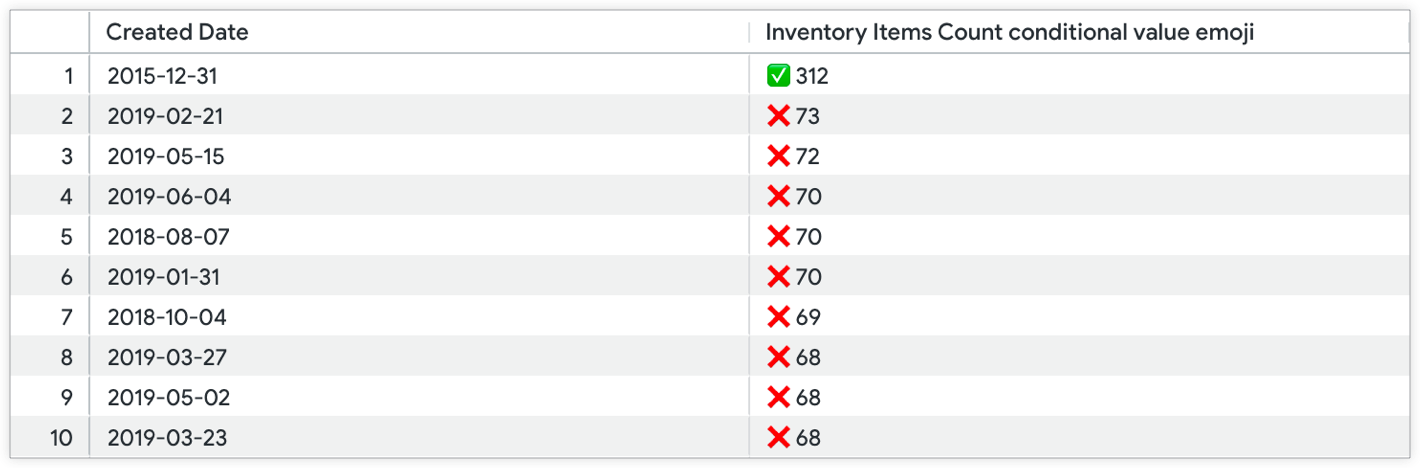
Ce calcul de tableau produit la visualisation de tableau suivante :

La colonne de mesure Nombre d'éléments d'inventaire est masquée dans la visualisation. Seule la colonne de calcul de table avec l'emoji ajouté de manière conditionnelle est visualisée.
Exemple 2
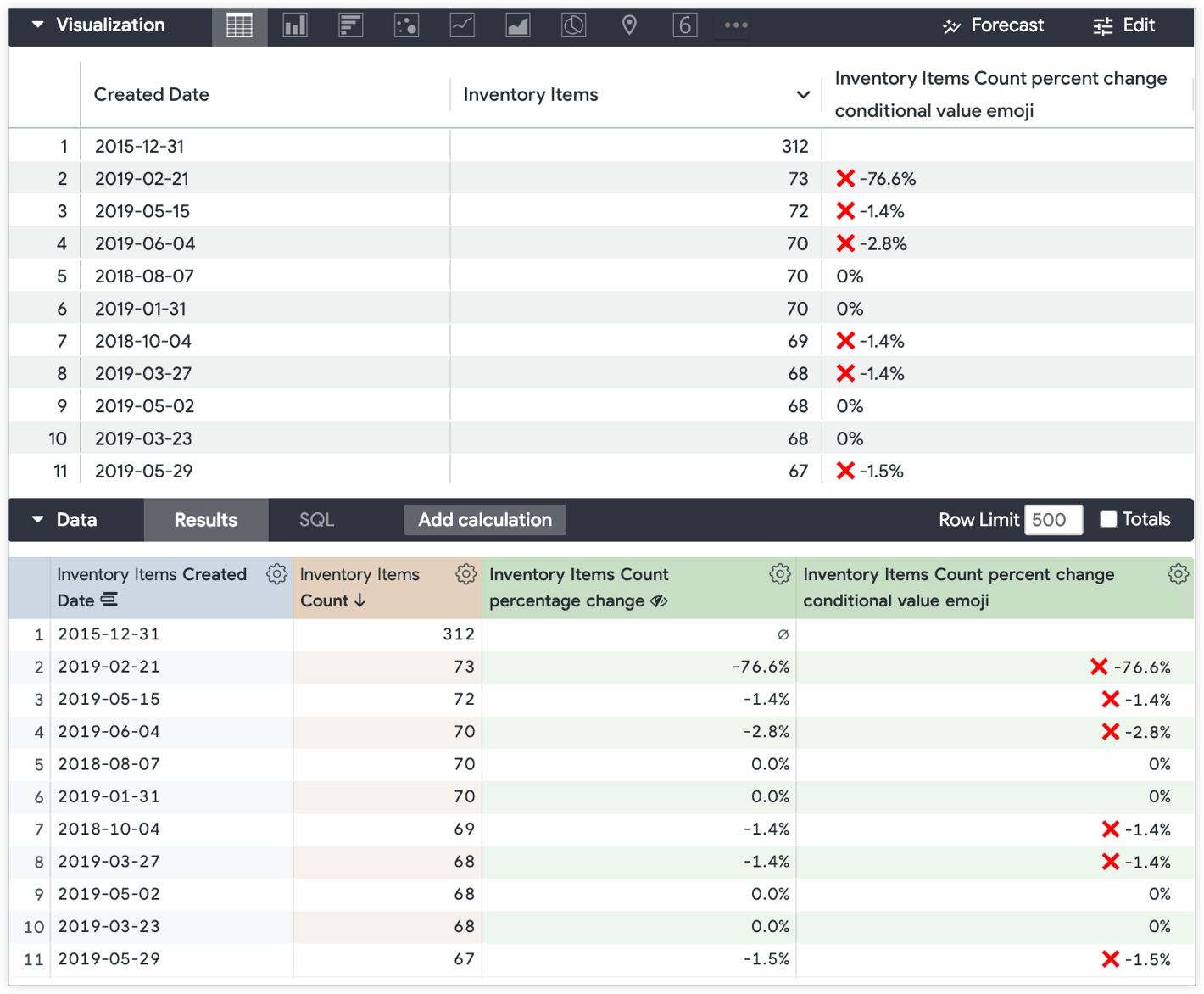
De même, le modèle de mise en forme conditionnelle de l'exemple 1 peut être appliqué à un calcul de tableau de variation en pourcentage pour attirer l'attention sur les lignes qui peuvent nécessiter une attention particulière. L'exemple suivant comporte deux calculs. Cet exemple utilise également l'option Explorer avec Nombre d'articles en stock regroupée par Date de création des articles en stock.
Le premier calcul de tableau renvoie la variation en pourcentage (à l'aide de la fonction offset pour comparer les valeurs associées à différentes dates dans la même colonne) :
(${inventory_items.count} - offset(${inventory_items.count},
-1))/offset(${inventory_items.count}, -1)
Dans cet exemple d'exploration, le calcul de table est nommé Variation en pourcentage du nombre d'articles en stock, qui est référencé dans le deuxième calcul de table.
Le deuxième calcul de tableau applique la condition if et la fonction concat pour ajouter un emoji x rouge aux jours où le nombre d'articles en stock a enregistré une croissance négative par rapport à la veille :
concat(
if((${inventory_items_count_percentage_change}*100) < 0, "<emoji>", " "), " ",
round(${inventory_items_count_percentage_change}*100,1),
if(is_null(${inventory_items_count_percentage_change}), " ", "%"))
Ces deux calculs de tableau génèrent un tableau de données "Explorer" avec deux nouvelles lignes pour les calculs de tableau conditionnels Variation en pourcentage du nombre d'articles en stock et Variation en pourcentage du nombre d'articles en stock. La visualisation du tableau obtenu affiche les résultats pour tous les champs, à l'exception de Variation en pourcentage du nombre d'articles en stock. Le calcul de tableau Variation en pourcentage du nombre d'éléments d'inventaire est masqué dans la visualisation du tableau :