La descripción emergente de la visualización muestra de forma predeterminada el valor de las dimensiones y las métricas seleccionadas, y puede ayudar a los usuarios a comprender la importancia de un único punto de datos.
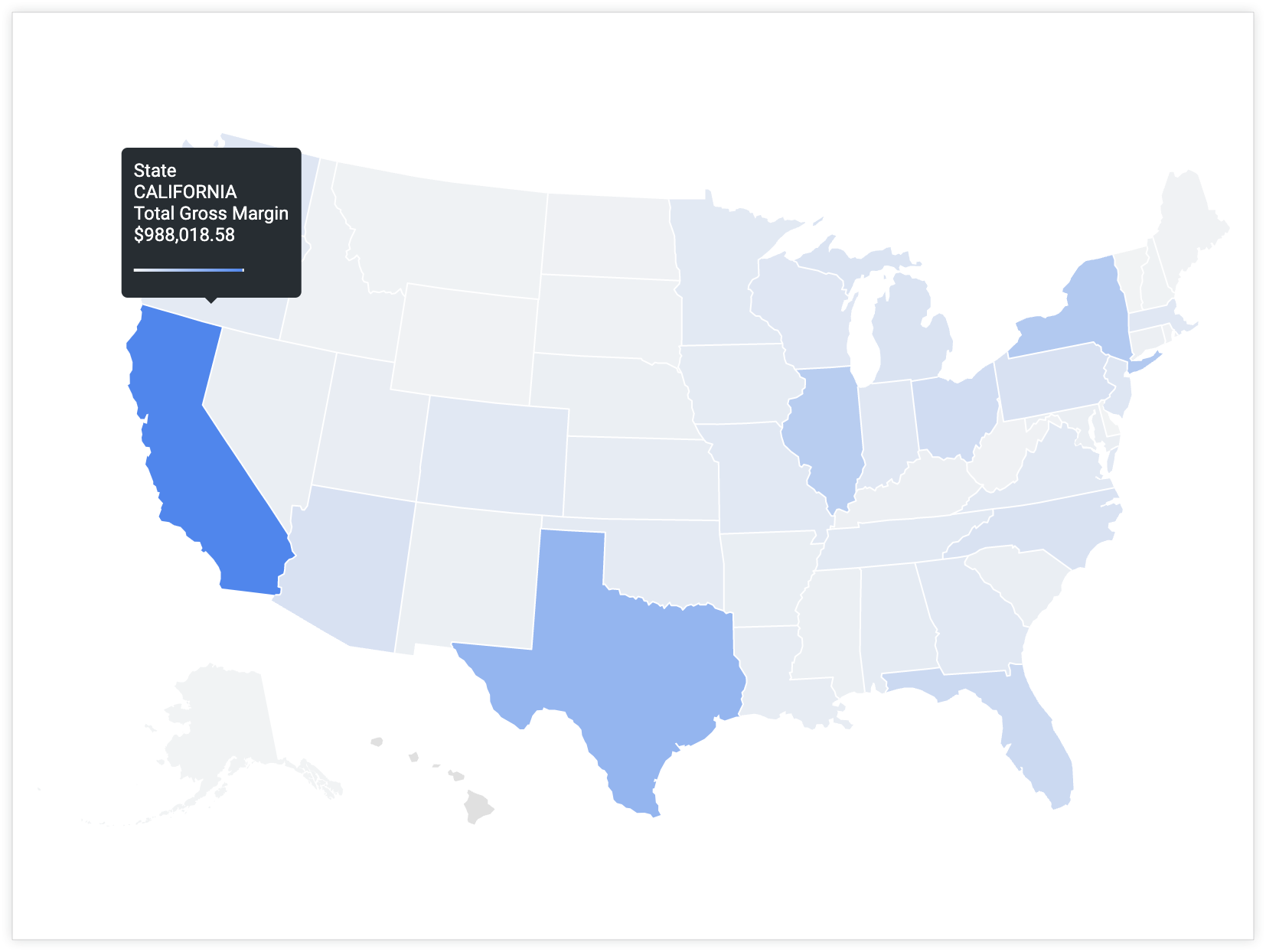
Por ejemplo, una descripción emergente de una visualización de mapa basada en Margen bruto total agrupado por Estado mostrará los valores de ambos campos cuando un usuario coloque el cursor sobre el estado de California.

Sin embargo, ¿qué ocurre si quieres incluir campos distintos a los predeterminados en la descripción emergente para que los usuarios puedan obtener más información o contexto sobre un punto de datos sin tener que buscar en otro sitio?
Puede personalizar la descripción emergente para que muestre los valores de varios campos especificados, incluidos los que no están en la consulta Explorar.
Ingredientes
- Variables de Liquid: las variables de Liquid renderizan los valores de otros campos junto con la consulta de Exploración.
- Parámetro
html: los campos definidos en el parámetrohtmlde una medida se mostrarán en la descripción emergente cuando un usuario coloque el cursor sobre una visualización. - Visualización: la descripción emergente aparecerá cuando un usuario coloque el cursor sobre un punto de datos de determinados tipos de visualización.
Requisitos previos
Para personalizar la descripción emergente, se necesita lo siguiente:
- Permisos para crear Exploraciones y permisos para desarrollar LookML.
- Conocimientos de desarrollo de SQL y LookML.
- Conocimientos básicos sobre el uso de Liquid en Looker y sobre codificación HTML. Consulte la sección Usar variables de Liquid en el parámetro
htmlde la página de documentaciónhtmlpara obtener la información general necesaria. - Permisos para guardar contenido (si quieres guardar la visualización como Look o como panel de control)
Consideraciones sobre la personalización de descripciones emergentes
Es importante tener en cuenta lo siguiente al personalizar una descripción emergente:
- Los valores del parámetro
htmlse convierten en el eje Y de una visualización. - El valor que quiere mostrar en el eje Y debe ser el valor del parámetro
sqlde la medida. - Cuando uses una medida con formato (una medida de
type: percent_of_totalo una medida con un parámetrovalue_format_nameovalue_format), asegúrate de usar la sintaxis de Liquid para el valor renderizado{{ field_name._rendered_value }}(dondefield_namees el nombre real de la medida o la dimensión).
Ejemplo
De forma predeterminada, la descripción emergente de los puntos de datos de la visualización incluirá los valores de Margen bruto total y Estado. Sin embargo, ¿qué ocurre si quieres proporcionar a los usuarios información adicional que no se indica en el mapa ni se incluye en la consulta Explorar? ¿Qué ocurriría si quisiera incluir el valor del campo Porcentaje del margen bruto total en lugar de Estado? Si incluye Porcentaje del margen bruto total, los usuarios podrán ver cómo se compara el valor Margen bruto total de un punto de datos concreto con el margen bruto total del conjunto de datos.
Para personalizar la descripción emergente, sigue estos pasos:
measure: total_gross_margin {
type: sum
value_format_name: decimal_2
sql: ${gross_margin} ;;
html: {{ rendered_value }} | {{percent_of_gross_margin._rendered_value }} of total ;;
}
En Modo de desarrollo, ve a la definición de LookML del campo que quieras personalizar.
Puedes ir directamente a la definición de LookML de un campo desde un Explore.
Determina los campos y los valores que quieres incluir en la descripción emergente, además del campo original. Por ejemplo, Porcentaje del margen bruto total.
Añade un parámetro
htmla la medida original a la que se hace referencia en la consulta de Exploración y que se muestra en la descripción emergente. En este caso, la medida que se muestra en la consulta Exploración y en la descripción emergente es Margen bruto total.En el parámetro
html, crea una expresión con variables de Liquid que añada los campos adicionales al valor de la métrica.- En este ejemplo se usa la variable de Liquid
_rendered_valuepara mostrar valores con formato de Looker. Por ejemplo,total_gross_marginusa el formato de Looker para dos decimales ypercent_of_total_gross_marginusa el formato de Looker para porcentajes con dos decimales. - Puede usar una barra vertical (
|) para separar los valores de los distintos campos. - También puedes añadir otras palabras que puedan aclarar el significado de los demás valores que se muestran en la descripción emergente. En este caso, se añade
of totalpara aclarar qué significa el valor porcentual.
- En este ejemplo se usa la variable de Liquid
Guarda, valida y envía el código a producción después de verificar que funciona como es debido.
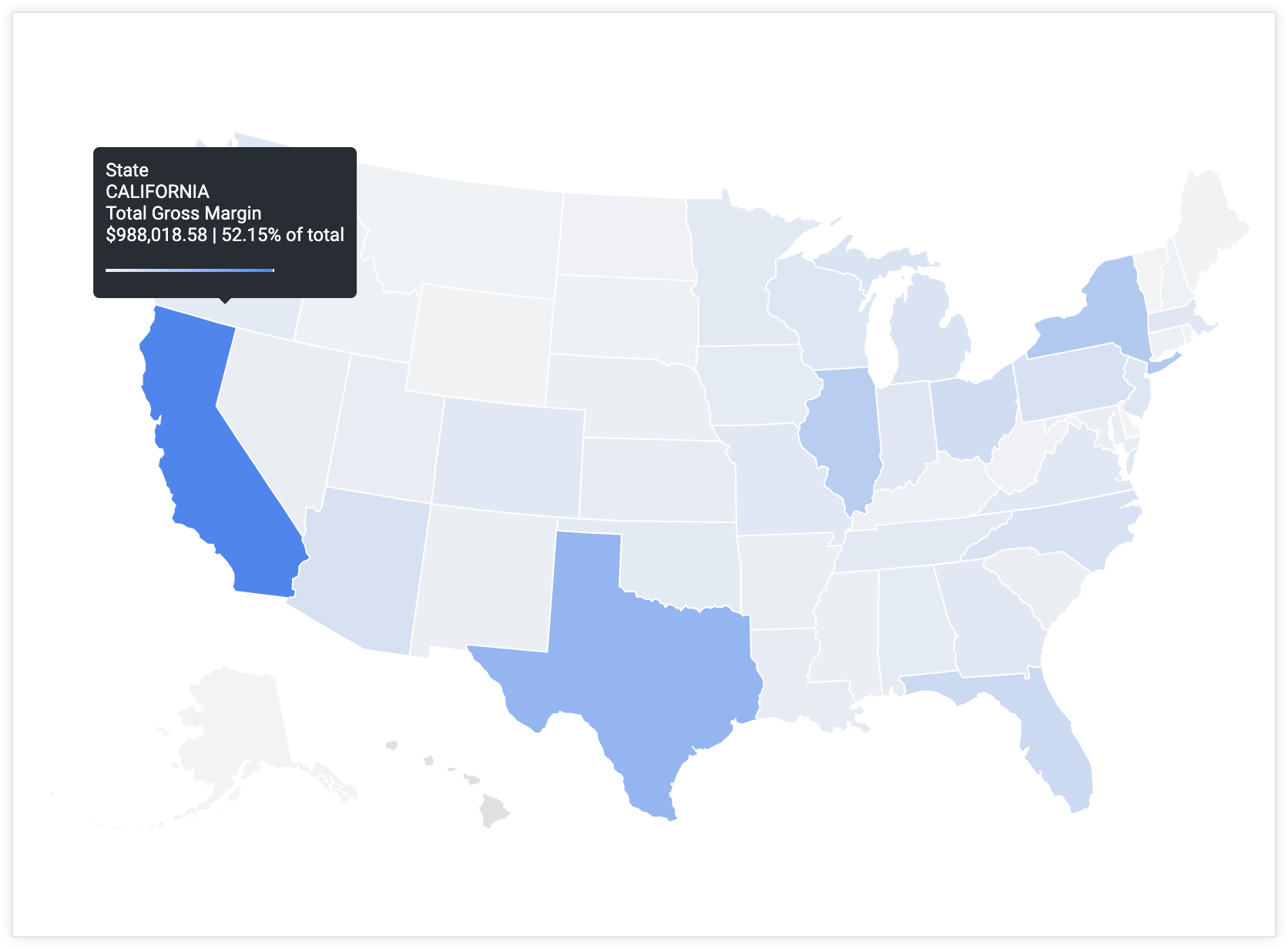
Ahora, la descripción emergente mostrará dos valores cuando un usuario coloque el cursor sobre un punto de datos: el valor total_gross_margin del punto de datos y el valor percent_of_total_gross_margin correspondiente.

Pasos siguientes
Una vez que hayas creado la visualización con la descripción emergente personalizada, podrás compartirla con otros usuarios:
- Guardar una exploración como Look
- Añadir la Exploración a un panel de control
- Compartir la exploración con una URL

