醒目顯示符合 (或不符合) 特定條件的值,可讓使用者快速找出資料趨勢。在 Excel 或其他試算表應用程式中,這個模式通常稱為「條件式格式」。
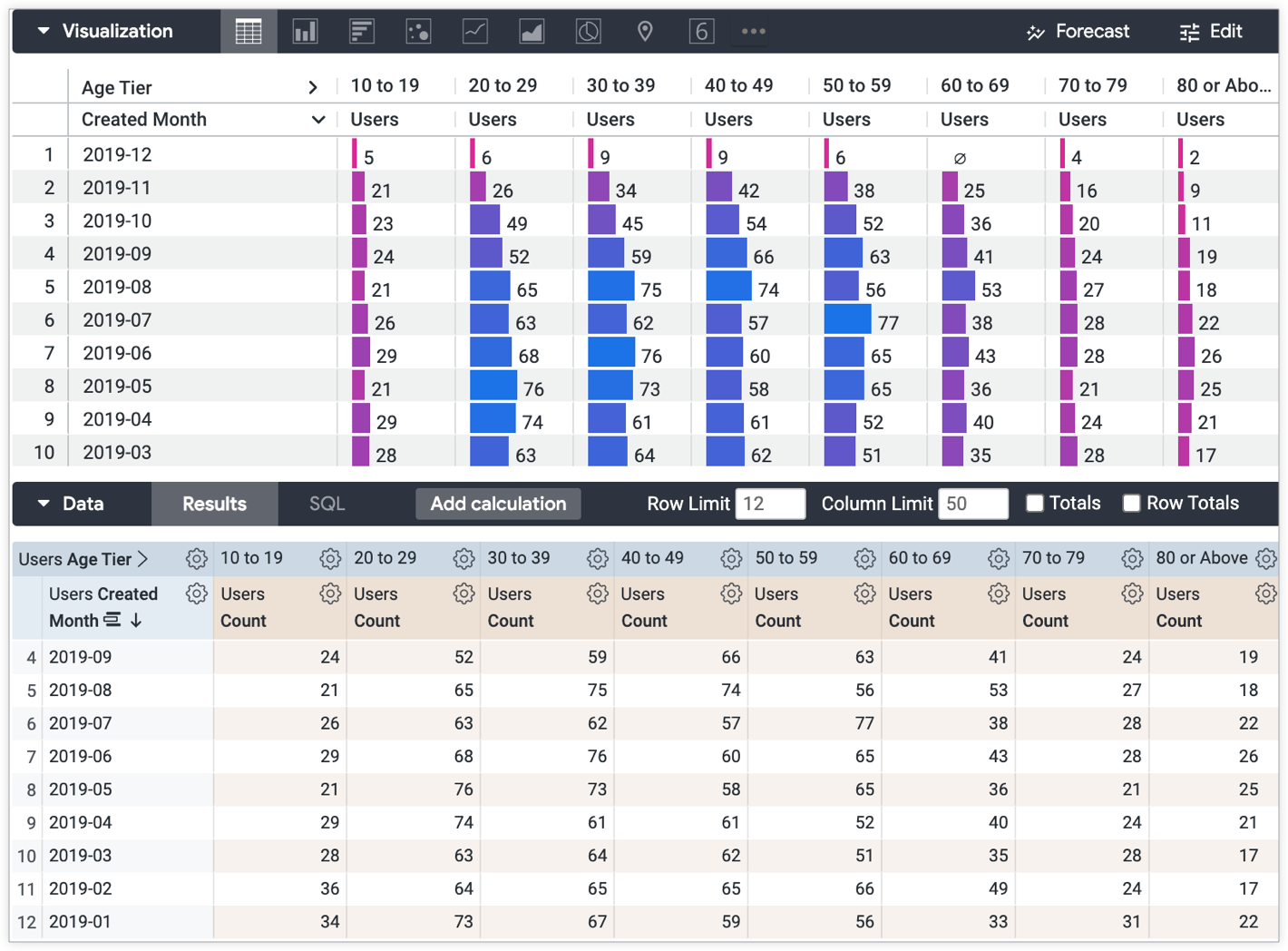
舉例來說,本頁面「直接在資料視覺化設定中使用條件式格式」一節中的表格資料視覺化,可協助使用者找出使用者成長可能為正或負的區域:

Looker 支援多種視覺化條件格式:
- 資料表計算和表情符號。如果需要直接在 Looker 探索中建立決定格式的條件,這個方法就非常適合。請參閱「使用資料表計算設定條件式格式」最佳做法頁面,瞭解如何使用資料表計算,為資料視覺化套用自訂格式。
- 使用內建選項,這些選項位於文字和表格圖表視覺化設定中。
- 使用
htmlLookML 參數。如果特定欄位的格式設定條件在分析中保持一致,就很適合使用這項功能。
本食譜提供最後兩個選項的教學課程:
使用視覺化呈現設定套用條件式格式
您可以使用視覺化設定,在表格圖表、單一值視覺化和單一記錄視覺化中套用條件式格式設定。
本節提供指南,說明如何使用「編輯」選單中的視覺化設定,在表格圖表中使用條件式格式設定。
如需單一值視覺化條件式格式設定的逐步指南,請參閱「Getting the most out of visualizations in Looker Cookbook」的「Presenting a lot of information with a single value visualization」食譜。
食材
- 探索查詢
- 表格視覺化
必要條件
如要建立含有條件式格式的表格圖表,請務必符合下列條件:
範例
行銷團隊想查看每月的新使用者人數 (依年齡層區隔),進一步瞭解每月推出的行銷宣傳活動成效。

預設表格視覺化效果可能難以解讀。您可以在資料視覺化設定中使用條件式格式,比較值與目標的差異,或設定規則,協助使用者更清楚瞭解資料。
在這個範例中,行銷團隊想根據下列條件比較表格中的值:
- 正向成長 (綠色) - 新使用者人數達到 50 人以上的月份和年齡層
- 平均成長 (黃色) - 新使用者人數介於 25 到 50 之間的月份和年齡層
- 成長不佳 (紅色) - 新使用者人數在 24 人以下
如要使用資料檢視畫面「編輯」選單中的設定,將條件式格式套用至表格資料檢視畫面,請完成下列步驟:
- 開啟「視覺化」列的「編輯」選單。
- 在「繪圖」分頁中選取所需的表格樣式選項,包括使用「表格主題」下拉式選單選擇表格主題,或選取/取消選取「顯示列號」切換按鈕,選擇是否顯示列號。
- 在「繪圖」分頁中,選取「儲存格視覺化」選項來停用。如要將條件式格式設定套用至表格值,儲存格視覺化 必須停用。
- 在「格式設定」分頁中,選取「啟用條件式格式設定」切換鈕,啟用條件式格式設定並存取相關設定。
- 你也可以在「格式」分頁的「顏色」部分,從「集合」下拉式選單中選擇調色盤,並在「自訂」部分的「列」欄位中,以像素為單位自訂列大小,以及在「標題」欄位中自訂欄標題文字對齊方式、字型大小和顏色。
- 在本範例中,系統已選取「納入空值並視為 0」選項,因此會將空值視為 0。
- 建立條件式格式規則。您可以選取「新增規則」按鈕,新增任意數量的條件式格式規則。
- 從「套用至」下拉式選單中,選取要套用至規則的值。
從「格式」下拉式選單中,選取要套用至規則的格式。 * 您可以選擇使用預設的「沿著比例尺」格式。系統會根據您選擇的調色盤和值設定,以漸層色醒目顯示值。如要進一步瞭解比例尺上的顏色編碼,請參閱「表格圖表選項」說明頁面的「條件式格式設定」一節。
- 視需要為每項規則指定「背景顏色」、「字型顏色」和「字型樣式」的值。請務必考量內容的無障礙設計,並注意顏色對比度。
在本範例中,我們建立了三項規則:
- 格式選項 如果值大於 49,且已選取綠色的「背景顏色」選項。
- 格式選項 如果值介於 24 到 50 之間,且已選取黃色的「背景顏色」選項。
- 「格式」選項「如果值小於」25,並選取紅色「背景顏色」選項。
根據行銷團隊指定的條件,產生的視覺化結果會顯示每個年齡層欄位中的使用者人數:
- 正向成長 (綠色) - 新使用者人數達到 50 人以上的月份和年齡層
- 平均成長 (黃色) - 新使用者人數介於 25 到 50 之間的月份和年齡層
- 成長不佳 (紅色) - 新使用者人數在 24 人以下

使用 html 參數在 LookML 中設定條件式格式
除了使用視覺化「編輯」選單設定,您也可以直接在欄位的 LookML 中硬式編碼條件式格式。這樣一來,特定欄位的分析結果就能套用一致的條件式格式設定,不必為個別查詢重新設定視覺化設定。
食材
- Liquid 變數:Liquid 變數會與指定的 HTML 格式一併算繪欄位值。
html參數:在欄位的html參數中編碼的 HTML 樣式,會顯示在「探索」的資料表和圖表中。- 表格圖表:條件式格式設定會顯示在圖表中。
必要條件
在 html 參數中硬式編碼條件式格式,需要符合下列條件:
- 建立探索的權限。
- 權限:開發 LookML,並熟悉 SQL 和 LookML 開發作業。
- 具備在 Looker 中使用 Liquid 和 HTML 編碼的基本知識。如需相關背景資訊,請參閱
html說明頁面的「在html參數中使用 Liquid 變數」一節。 - 儲存內容的權限 (如要將視覺化內容儲存為 Look 或資訊主頁)
範例
假設資料中有一個名為 status 的欄位,可提供每筆訂單的狀態。status 可能的值如下:
- 「已取消」
- 「complete」
- 「待處理」
如要向查看查詢結果 (包括「狀態」欄位) 的使用者強調訂單狀態,可以為每個狀態新增專屬背景顏色。
如要將條件式格式設定編碼至 LookML 欄位,請按照下列步驟操作:
dimension: status {
type: string
sql: ${TABLE}.status ;;
html:
{% if value == 'complete' %}
<p style="color: black; background-color: lightgreen;">{{ value }}</p>
{% elsif value == 'pending' %}
<p style="color: black; background-color: orange;">{{ value }}</p>
{% else %}
<p style="color: white; background-color: red;">{{ value }}</p>
{% endif %}
;;
description: "The current status of an existing order."
}
- 在開發模式中,前往要新增條件式格式設定的 LookML 欄位。
- 在欄位中新增
html參數。在本例中,欄位為status。 - 在
html參數中,使用 Liquid Tag Syntax 建立運算式,為欄位的特定值設定條件。- 本範例使用 Liquid 變數
value輸出欄位值。請務必使用_rendered_value,顯示使用 Looker 值格式的欄位值。 - 請務必考量內容的無障礙設計,並注意顏色對比度。
- 您可以加入任何其他 Looker 支援的 HTML 樣式。如需其他範例,請參閱
html參數說明文件頁面。
- 本範例使用 Liquid 變數
- 確認程式碼正常運作後,請儲存、驗證並推送至正式環境。
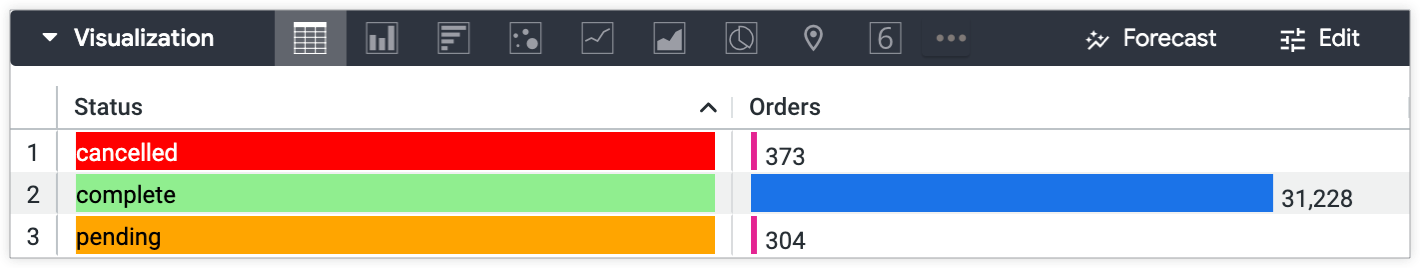
結果是 Looker 查詢結果中以紅色、綠色或橘色醒目顯示的「狀態」值,具體顏色取決於狀態。

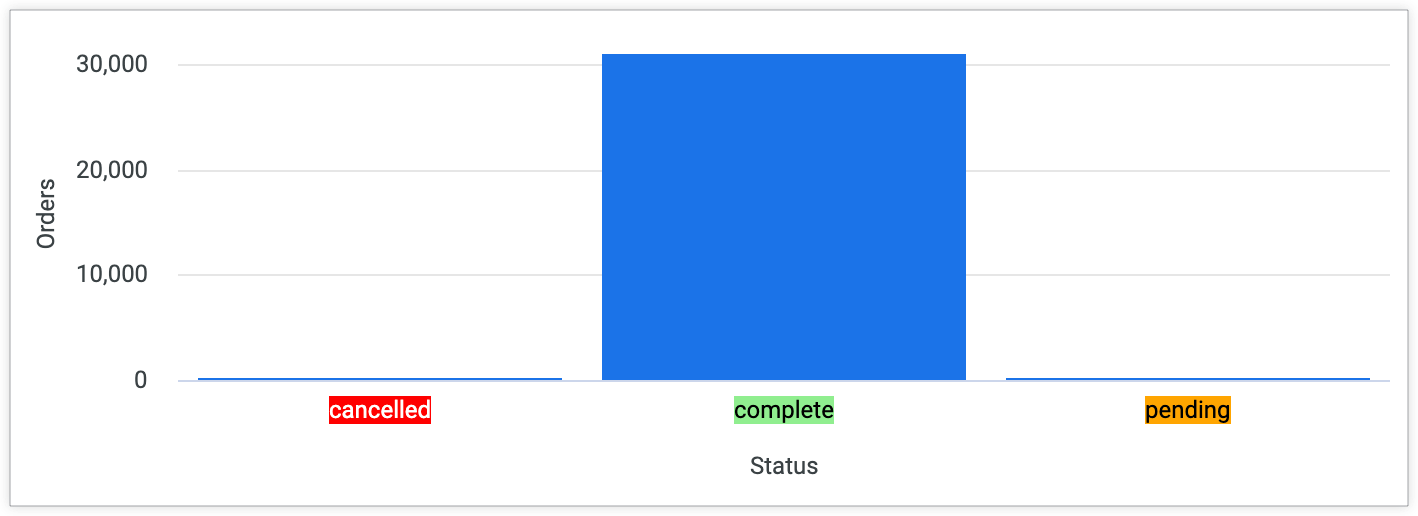
其他圖表也會顯示背景顏色。舉例來說,如果查詢是依據「訂單狀態」分組「訂單數量」,則直條圖會為每個「訂單狀態」值顯示編碼的背景顏色。

其他樣式
您可以沿用上一個範例的語法,根據欄位值新增圖示或圖片。以下範例會為「已取消」的「訂單狀態」新增紅色「x」勾號圖示、為「已完成」的「訂單狀態」新增綠色勾號圖示,以及為「待處理」的「訂單狀態」新增時鐘圖示:
dimension: status {
type: string
sql: ${TABLE}.status ;;
html:
{% if value == 'complete' %}
<p><img src="https://findicons.com/files/icons/573/must_have/48/check.png" height=20 width=20>{{ rvalue }}</p>
{% elsif value == 'pending' %}
<p><img src="https://findicons.com/files/icons/1681/siena/128/clock_blue.png" height=20 width=20>{{ value }}</p>
{% else %}
<p><img src="https://findicons.com/files/icons/719/crystal_clear_actions/64/cancel.png" height=20 width=20>{{ value }}</p>
{% endif %}
;;
description: "The current status of an existing order."
}
如果 Looker 查詢結果包含該欄位,結果會顯示「狀態」值,旁邊會顯示紅色 x 圖示、綠色勾號圖示或時鐘圖示 (視狀態而定)。
![]()
後續步驟
使用條件式格式建立表格圖表後,即可與他人共用:

