瞭解如何從本機電腦開啟通往工作站的 SSH 通道,然後使用 VS Code 遠端開發支援功能,從本機 VS Code 編輯器連線至 Cloud Workstations。
事前準備
開始之前,請務必按照下列步驟操作:
- 請確認團隊成員已建立工作站設定。
- 建立並啟動工作站。
在 Google Cloud 控制台中,複製下列資訊:
- 專案名稱和 ID:按一下 Google Cloud選單列中的專案名稱,然後在開啟的「專案名稱和 ID」對話方塊中複製 ID。
- 區域
- 叢集名稱
- 設定名稱
在本機電腦上安裝
gcloudCLI。如果您是首次執行
gcloudCLI,可能也需要執行gcloud auth login取得憑證,並執行gcloud config set project PROJECT_ID將目前的專案設為您在上一個步驟中複製的專案 ID。首次使用
ssh時,請安裝遠端 SSH 擴充功能,以便透過擴充功能市集或指令調色盤,從 VS Code 編輯器連線至工作站。擴充功能市集
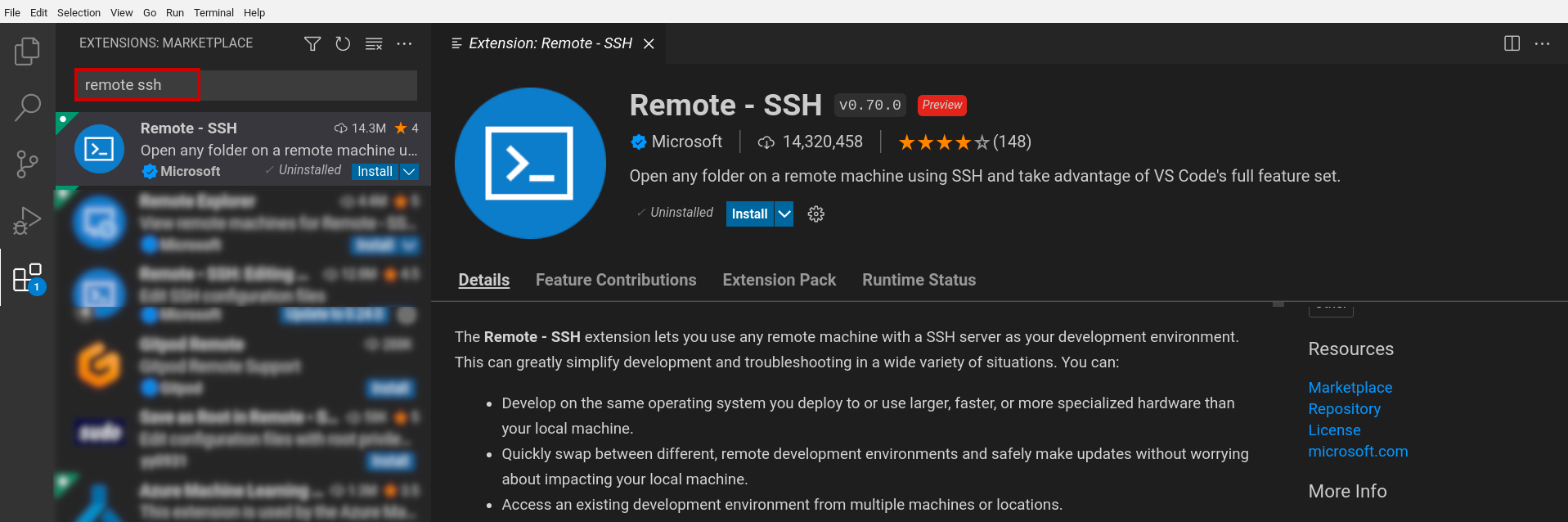
開啟本機 VS Code 編輯器應用程式,然後在活動列中選取「擴充功能」
,開啟擴充功能市集。
按一下「Install」,安裝「Remote - SSH」擴充功能。
在搜尋欄位中輸入
remote ssh,開啟 Remote - SSH 的擴充功能頁面。
指令區塊面板
如要開啟指令面板,請按下 Control+Shift+P 鍵 (在 macOS 上為 Command+Shift+P 鍵),或依序點選「View」(檢視) >「Command Palette」(指令面板)。
輸入
ext install ms-vscode-remote.remote-ssh安裝擴充功能。
開啟 SSH 通道
使用 gcloud workstations start-tcp-tunnel 指令,在本機電腦與工作站之間開啟 SSH 通道:
在 Google Cloud 控制台中,依序前往「Cloud Workstations」>「Workstations」(工作站) 頁面。
按一下工作站名稱,開啟「工作站詳細資料」頁面。
在下列範例中,請替換工作站名稱、區域 (位置)、工作站叢集名稱和工作站設定名稱的預留位置。將「工作站詳細資料」面板中的值複製到標有「編輯」圖示的預留位置。
gcloud workstations start-tcp-tunnel \ --project=PROJECT_ID \ --region=REGION \ --cluster=CLUSTER_NAME \ --config=CONFIG_NAME \ --local-host-port=:LOCAL_PORT \ WORKSTATION_NAME 22請參閱「事前準備」一節,瞭解如何找出專案 ID。
--local-host-port=:LOCAL_PORT是選用旗標。如要指定本機連接埠,請將LOCAL_PORT替換為要使用的本機連接埠號碼。如果您未指定本機通訊埠,系統會為您選擇任意未使用的本機通訊埠,並輸出含有通訊埠號碼的訊息,讓您瞭解系統使用的本機通訊埠。填入預留位置後,按一下「content_copy」content_copy「Copy code sample」(複製程式碼範例),即可複製
gcloudCLI 指令。將指令貼到本機終端機視窗,然後按下 Enter 鍵建立通道。
如果指令執行成功,畫面上會顯示
Listening on port訊息,後面接著本機連接埠號碼。
如要進一步瞭解各個設定標記,請參閱「安全殼層通道」或「start-tcp-tunnel」。
連線至 Cloud Workstations 主機
請按照下列步驟連線至 Cloud Workstations 主機:
- 開啟或返回 VS Code 應用程式。
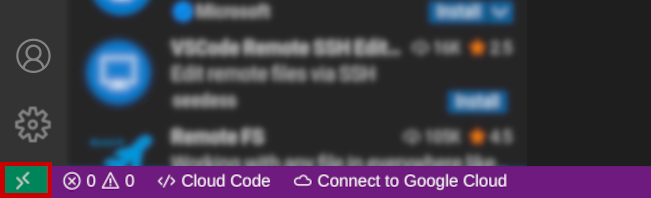
如要啟動「Remote - SSH」,請按一下狀態列中的「Open a Remote Window」
。

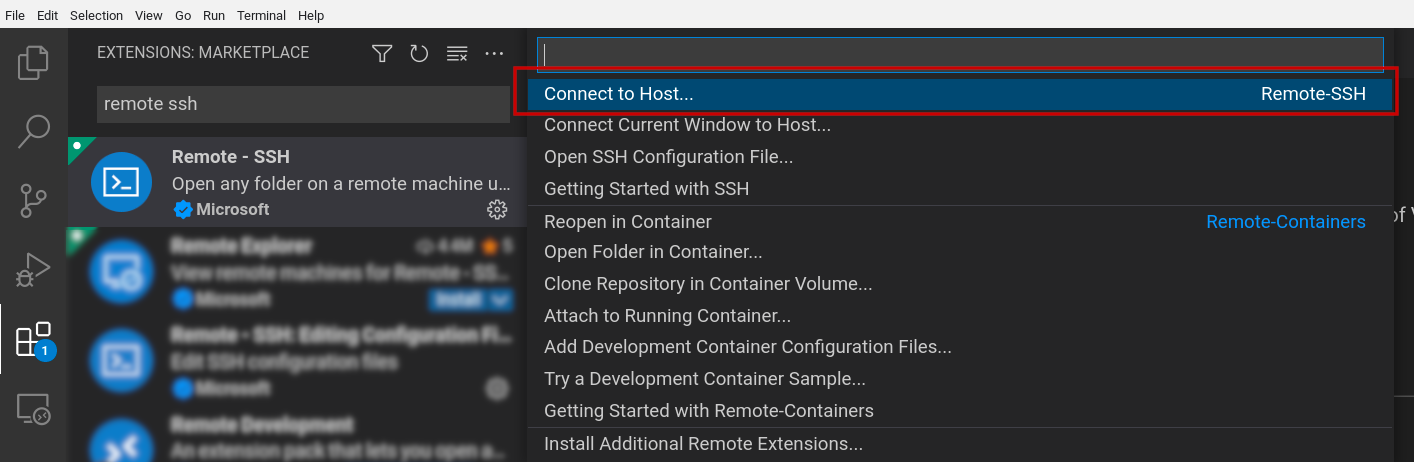
指令面板開啟後,選取「Connect to Host」(連線至主機) 選項。

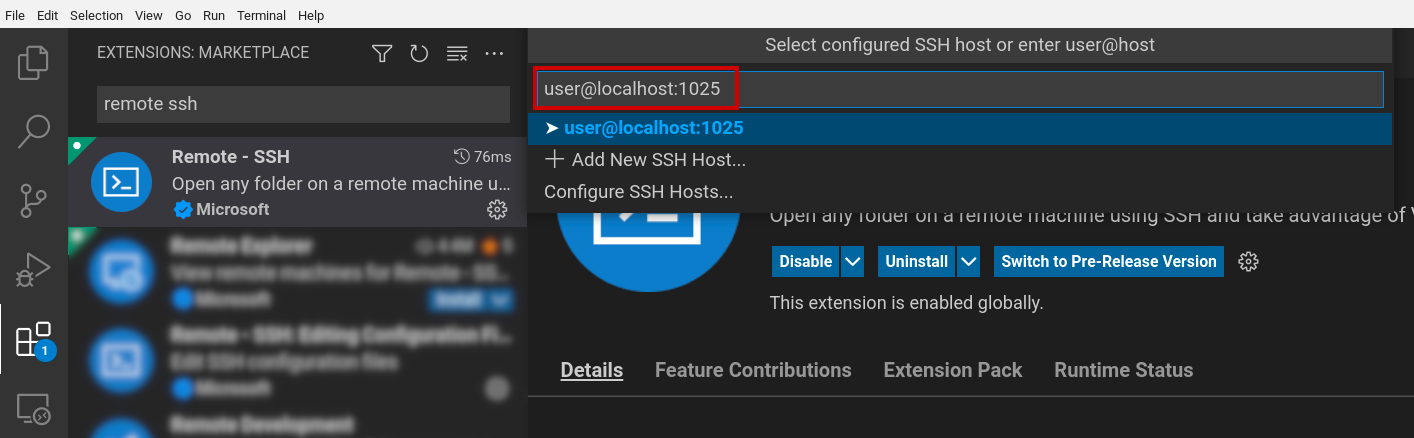
輸入
user@localhost:LOCAL_PORT,並將LOCAL_PORT替換為本機通訊埠編號。以下範例會指定
user@localhost:1025,連線至本機通訊埠1025。
如果看到「已新增主機」確認訊息後,系統提示您連線,請按一下「連線」。
系統也可能會提示您確認雜湊值。如果出現提示訊息,請點選「繼續」。
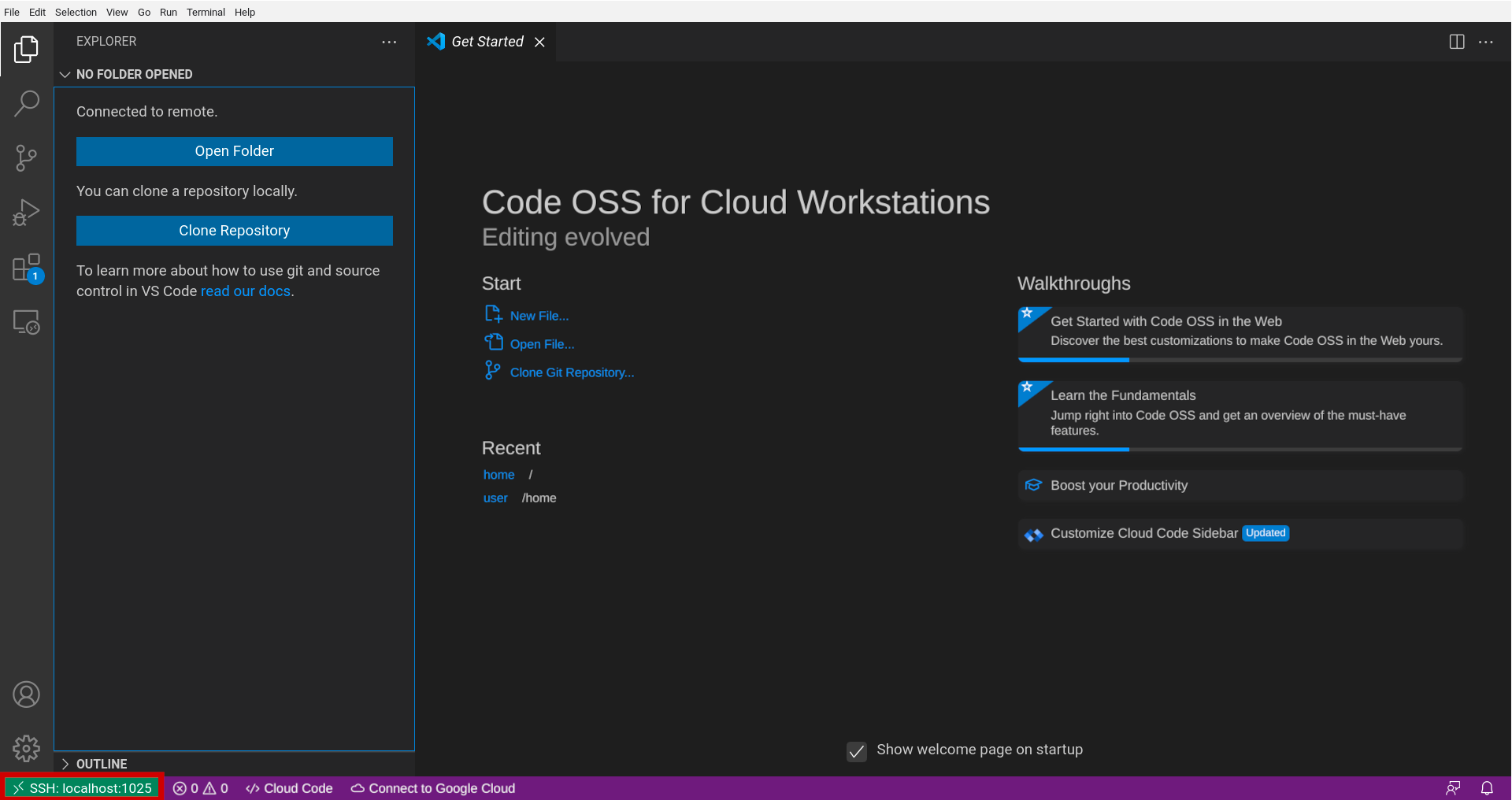
系統會開啟新的 VS Code 編輯器,且 VS Code 狀態列會顯示「SSH: localhost:」
,後面接著通訊埠號碼。
您現在可以存取遠端工作站上的檔案和語言伺服器,並建構及執行工作站內執行的程序。
下例顯示透過
SSH:localhost: 1025 連線至 Cloud Workstations 的 VS Code 編輯器視窗。

您也可以返回擴充功能市集,安裝 Cloud Code 和其他本機 VS Code 擴充功能,協助您建構、執行及測試程式碼。

