Cloud Workstations 附带一个默认的基本编辑器,可让您编写、构建、测试、调试和运行应用。基础编辑器基于 Code-OSS 开源项目,支持 Open VSX 注册表提供的 IDE 扩展程序,并预安装了 Cloud Code IDE 扩展程序。
如需开始使用 Cloud Workstations 基本编辑器,请执行以下操作:
- 按照快速入门说明创建工作站配置。当系统提示您选择环境自定义时,选择 Code OSS(默认)作为代码编辑器。
按照快速入门说明,使用您刚刚创建的配置创建工作站。
在 Google Cloud 控制台中,前往 Cloud Workstations 页面,从浏览器启动工作站。
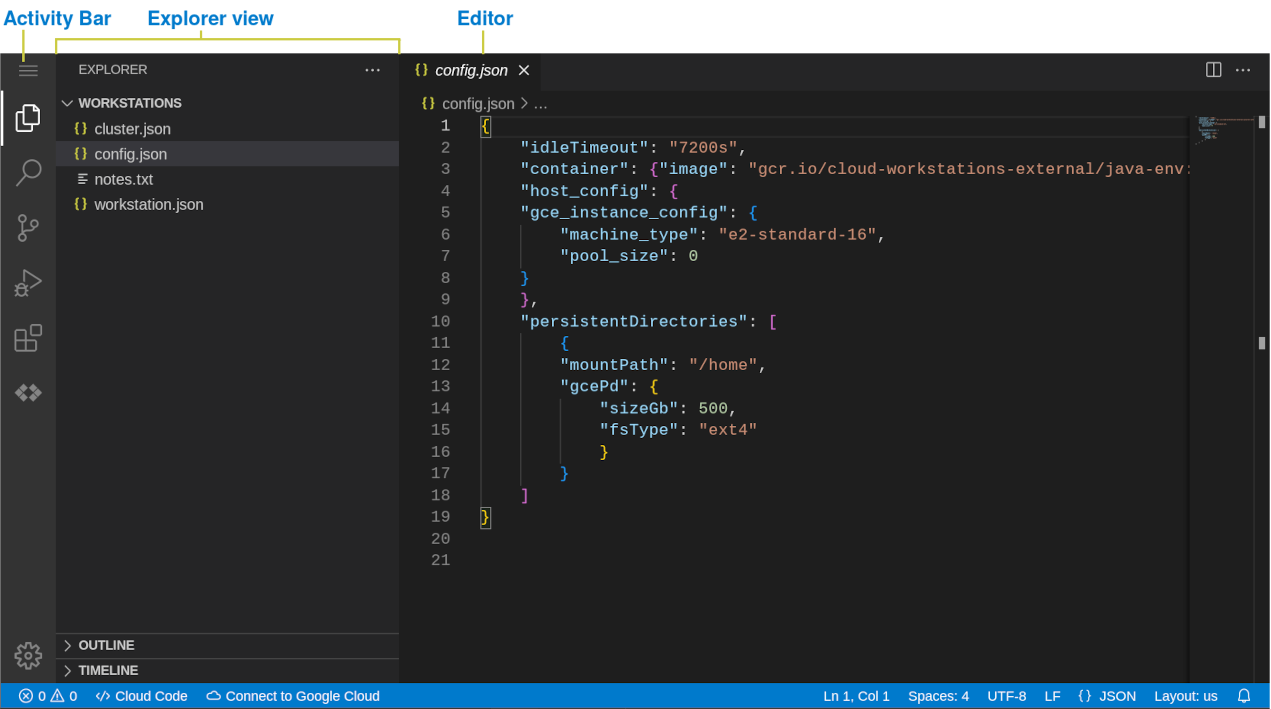
活动栏
活动栏会显示在侧边,您可以在其中访问 Cloud Workstations 基本编辑器中提供的视图。这些活动栏视图如下所示:
Explorer:查看当前工作区中的文件夹和文件
搜索:在文件中搜索字符串或正则表达式
源代码控制:使用 Cloud Workstations 基本编辑器的 Git 支持来管理应用文件
调试:通过设置断点和检查变量来调试应用
扩展程序:浏览扩展程序目录,为您的 IDE 添加其他功能
Cloud Code:直接从 IDE Google Cloud 创建和部署应用
设置:自定义 Cloud Workstations 基本编辑器以适应您的工作流
查看和修改文件
内置的代码编辑器,可让您浏览文件目录,以及在工作站内查看和修改文件。
如需使用基准编辑器,请按以下步骤操作:
使用活动栏在视图之间切换。
使用编辑器查看和修改文件。
使用 Explorer 视图浏览文件目录、上传和下载文件、在 Cloud Workstations 虚拟机实例上预览 Web 应用,以及查看使用统计信息。

图 1. Cloud Workstations 基本编辑器
上传和下载文件和目录
如需在 Code-OSS Explorer 视图中上传或下载文件和目录,请使用以下任一方法:
将文件拖动到“资源管理器”视图,将其添加到工作区。
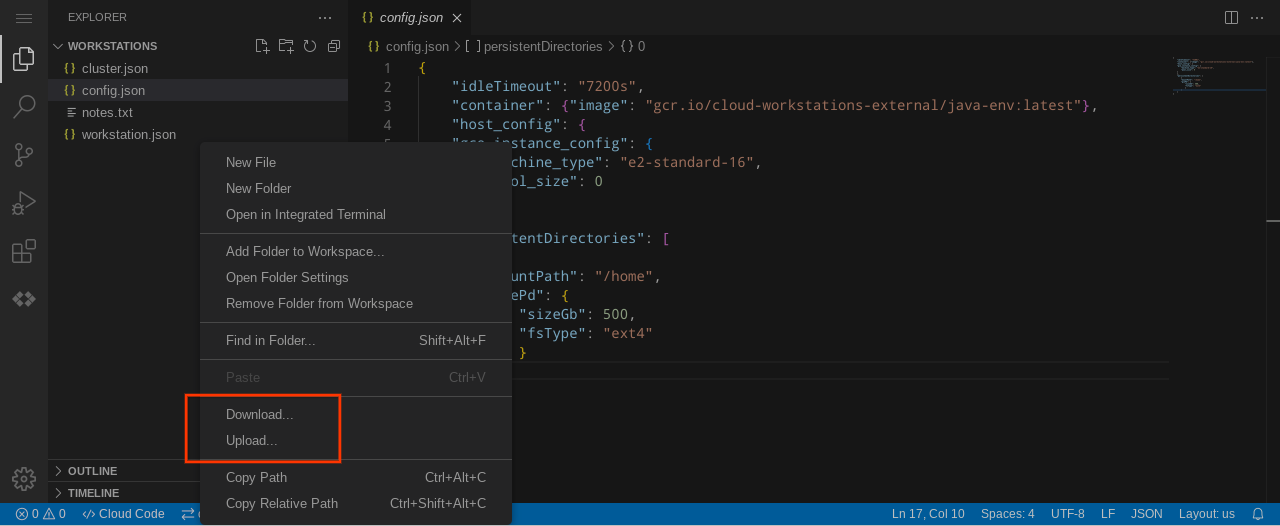
前往要使用的文件和目录,右键点击,然后选择上传或下载。

图 2. 在“Explorer”视图中右键点击以上传和下载文件
语言支持
Cloud Workstations 基本编辑器通过扩展程序支持 Go、Python、Java、.NET Core 和 Node.js 等语言,提供以下语言功能:
- 智能突出显示、代码建议和基于上下文的补全
- 执行 lint 请求并提供描述性错误
- 代码导航(转到定义、声明、参考和实现)
- 直观调试支持
Cloud Code 集成
Cloud Code 可为 Kubernetes 和 Cloud Run 应用的整个开发周期(从借助示例应用创建和自定义新应用到运行已完成的应用)提供 IDE 支持。在此过程中,Cloud Code 还会为您提供可直接运行的示例、配置代码段以及量身定制的调试体验。
Cloud Code 与 Gemini(一种依托 AI 技术的协作者)集成,可简化开发流程。使用 Gemini 更高效地完成任务。
Cloud Code 支持采用 Node.js、Python、Java、Go 和 .NET Core 开发应用。
除了 Cloud Workstations 状态栏中提供的 Cloud Code 菜单之外,您还可以通过命令面板访问 Cloud Code 命令。如需打开命令面板,请按 Ctrl+Shift+P(在 macOS 上,按 Command+Shift+P),或点击视图 > 命令面板。
版本控制支持
Cloud Workstations 基本编辑器预配置了版本控制。您可以初始化代码库、比较文件状态之间的差异,以及暂存、取消暂存和提交更改。您还可以使用公共、私有甚至自托管代码库,只要这些代码库可从工作站访问即可。
工作区管理
借助 Cloud Workstations,您可以采用工作区形式来管理和配置项目。工作区通常代表根项目文件夹,借助 Cloud Workstations 基础编辑器,您可以创建、打开和保存工作区,以及通过项目专用设置对其进行自定义。
如需将文件夹作为工作区打开,请使用 activity 栏顶部的菜单,然后依次选择文件 > 打开文件夹。或者,您也可以使用基础编辑器欢迎页面上的打开文件或最近的工作区选项,或使用网址参数 folder 指定要打开的文件夹的路径,例如 &folder=/home/user/foo。
调试应用
Cloud Workstations 支持调试 Go、Node.js、Python 和 Java 应用,因此您可以调试自己的应用。您可以在 Cloud Workstations 内创建启动配置、设置断点和检查变量。
此外,您还可以在本地集群(如 minikube 或 Docker Desktop)、GKE 或任何其他云服务商上的远程集群上调试 Kubernetes 应用。
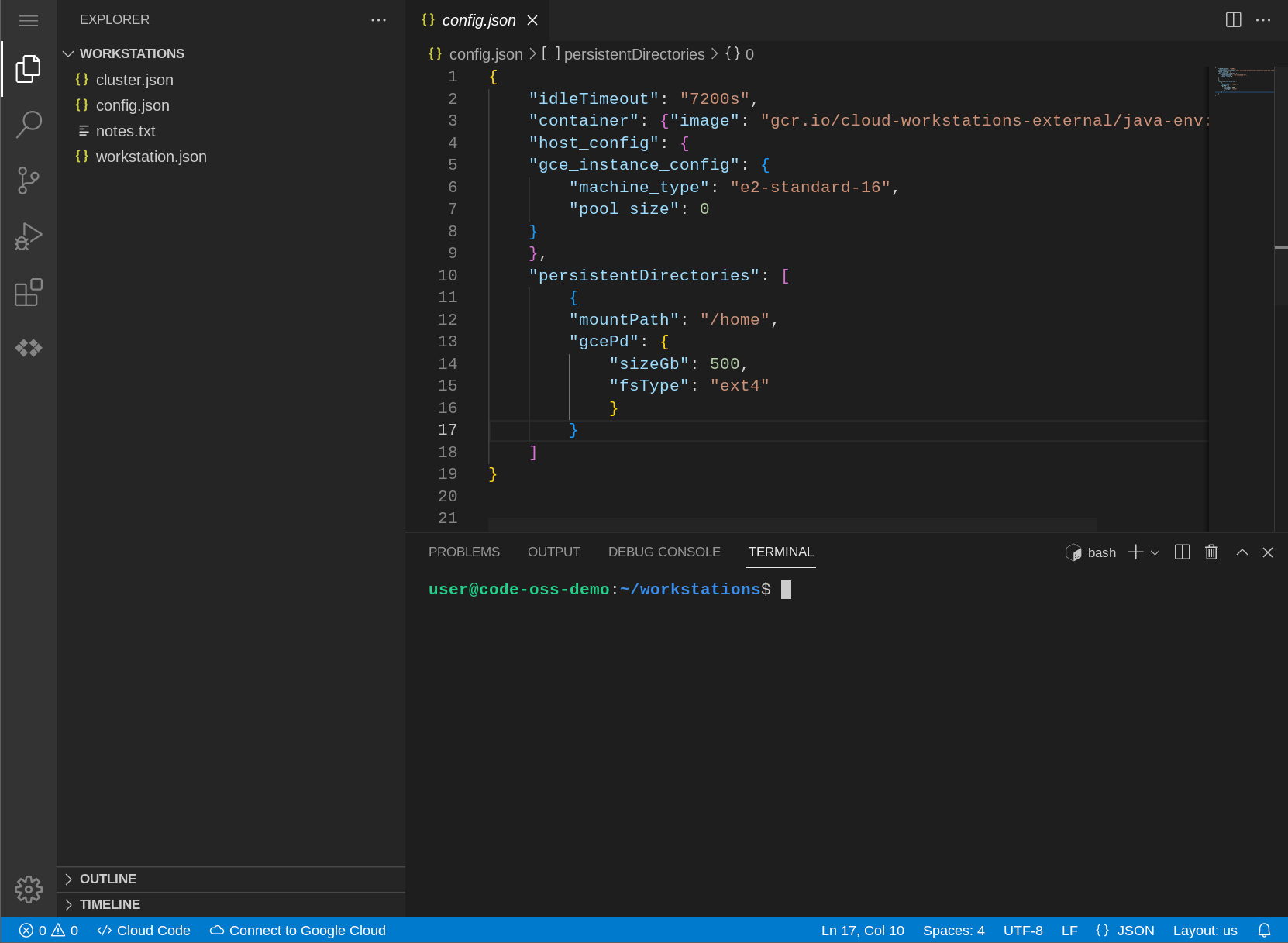
集成终端
您可以通过集成的终端与底层开发环境进行交互。您可以使用以下任一方法开启或关闭终端视图:
- 按
Control+。 - 按 Control+Shift+P(在 macOS 上,按 Command+Shift+P),或点击 View > Command Palette,然后输入
View: Toggle Terminal。 - 依次选择 Terminal > New Terminal。
- 依次选择视图 > 终端。
- 在终端标签页列表中,点击添加添加。
如需打开多个终端窗口,请点击 Split(拆分),或按 Control+Shift+5。

管理和自定义终端标签页
如果您打开多个终端,终端视图侧边会显示一个终端标签页列表。此列表包含打开的终端的名称。
在列表中选择某个终端名称后,系统会显示
Split 和
Delete 图标。点击相应图标可拆分或删除终端窗口。
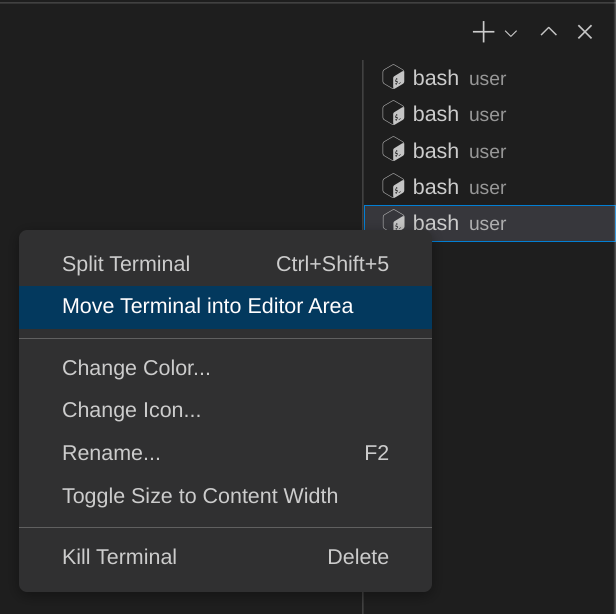
如需查看其他终端选项(例如将终端移至编辑器区域、重命名、更改颜色、更改图标等),请右键点击终端名称。

图 5. 自定义终端
滚动显示屏
除了在浏览器焦点位于会话标签页上时使用鼠标外,您还可以通过按 Control+Shift+PageUp 和 Control+Shift+PageDown(在 Windows 和 Linux 上)或 Fn+Shift+Up 和 Fn+Shift+Down(在 macOS 上)进行滚动。
自定义设置
如需自定义编辑器、界面和功能行为,Cloud Workstations 基本编辑器提供了以下作用域来定义设置:
机器设置:在您连接到 Cloud Workstations 虚拟实例时应用的全球性设置,并显示在工作站上的
$HOME/.codeoss-cloudworkstations/data/Machine/settings.json文件中。用户设置:在您连接到 Cloud Workstations 虚拟实例时应用的全球性设置,并会保留在每个工作站实例的浏览器存储空间中。
工作区设置:存储在工作区中且仅在打开该工作区时应用的设置。这些设置会与您的工作区文件一起显示在
$WORKSPACE_ROOT/.vscode/settings.json文件中。
编辑器会分别评估每个设置范围。
键盘快捷键
由于默认的基本编辑器在浏览器中运行,因此某些快捷键可能会被浏览器保留,而不会被编辑器捕获。
为了支持所有键盘快捷键,默认的 Base 编辑器会捆绑一个渐进式 Web 应用 (PWA),以便编辑器捕获这些快捷键。
如需使用 PWA,请执行以下操作:
- 在浏览器中打开 Workstation。
- 点击浏览器地址栏中显示的安装图标。
然后,PWA 应会安装,并且 Workstation 会在 PWA 中重新打开。在随后加载 Workstation 时,浏览器会在地址栏中显示一个选项,用于在 PWA 中重新打开 Workstation。

