Cloud Workstations には、アプリケーションの作成、ビルド、テスト、デバッグ、実行を可能にするデフォルトのベースエディタが付属しています。ベースエディタは、Code-OSS オープンソース プロジェクトに基づいており、Open VSX Registry で提供される IDE 拡張機能をサポートしています。また、Cloud Code IDE 拡張機能がプリインストールされています。
Cloud Workstations ベースエディタの使用を開始するには:
- クイックスタートの手順に沿ってワークステーション構成を作成します。[環境のカスタマイズ] を選択するように求められたら、コードエディタとして [Code OSS (デフォルト)] を選択します。
クイックスタートの手順に沿って、先ほど作成した構成を使用してワークステーションを作成します。
Google Cloud コンソールで、[Cloud Workstations] ページに移動して、ブラウザからワークステーションを起動します。
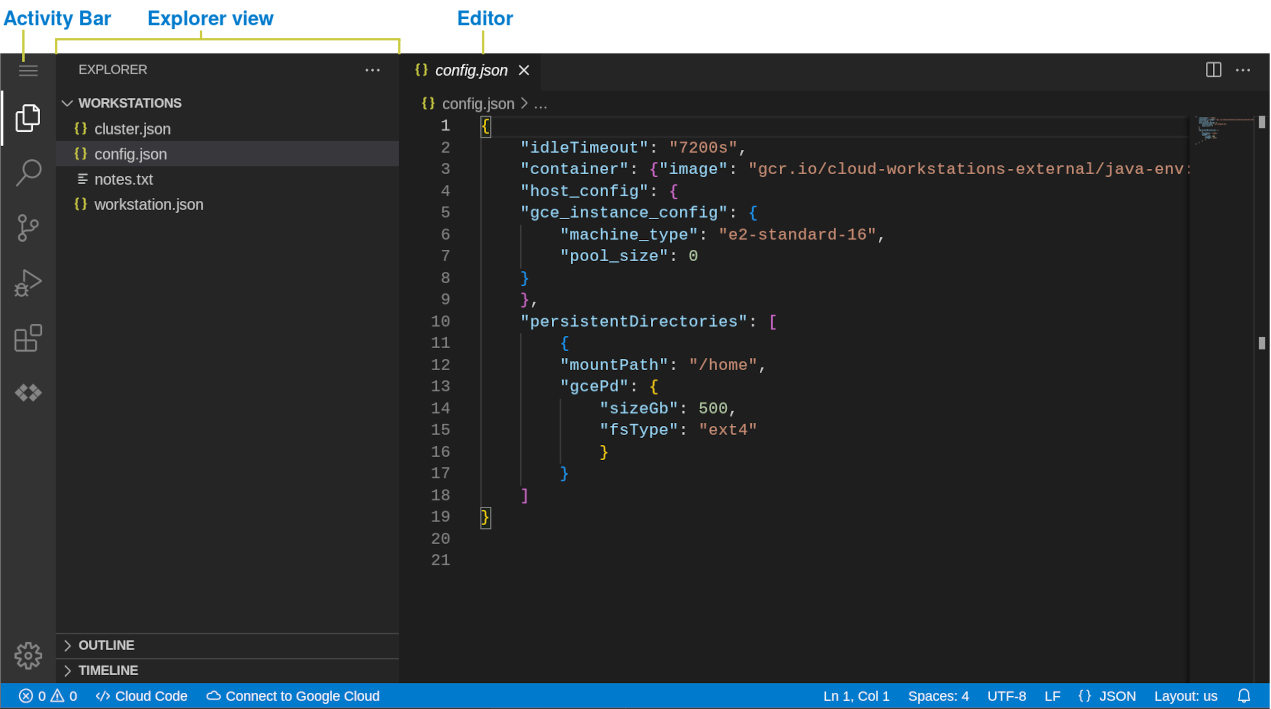
アクティビティ バー
サイドにアクティビティ バーが表示され、Cloud Workstations ベースエディタで利用可能なビューにアクセスできます。アクティビティ バーにあるビューは次のとおりです。
エクスプローラ: 現在のワークスペースのフォルダとファイルを表示する
検索: 特定の文字列や正規表現でファイルを検索する
ソース管理: Cloud Workstations ベースエディタの Git サポートでアプリケーション ファイルを管理する
デバッグ: ブレークポイントを設定して変数を検査し、アプリケーションをデバッグする
拡張機能: IDE に機能を追加する拡張機能のカタログを検索する
Cloud Code: IDE から直接アプリケーションを作成してデプロイする Google Cloud
設定: ワークフローに合わせて Cloud Workstations ベースエディタをカスタマイズする
ファイルの表示と編集
ファイル ディレクトリをブラウジングし、ワークステーション内のファイルを表示、編集できる組み込みのコードエディタ。
ベースエディタを操作するには、次の手順に従います。
[アクティビティ バー] を使用して、ビューを切り替えます。
[エディタ] を使用して、ファイルを表示および編集します。
[エクスプローラ ビュー] を使用して、ファイル ディレクトリの参照、ファイルのアップロードとダウンロード、Cloud Workstations 仮想マシン インスタンスでのウェブ アプリケーションのプレビュー、使用統計情報の表示を行います。

図 1.Cloud Workstations のベースエディタ
ファイルとディレクトリのアップロードとダウンロード
Code-OSS エクスプローラ ビューでファイルまたはディレクトリをアップロードまたはダウンロードするには、次のいずれかの方法を使用します。
エクスプローラ ビューにファイルをドラッグして、ワークスペースに追加します。
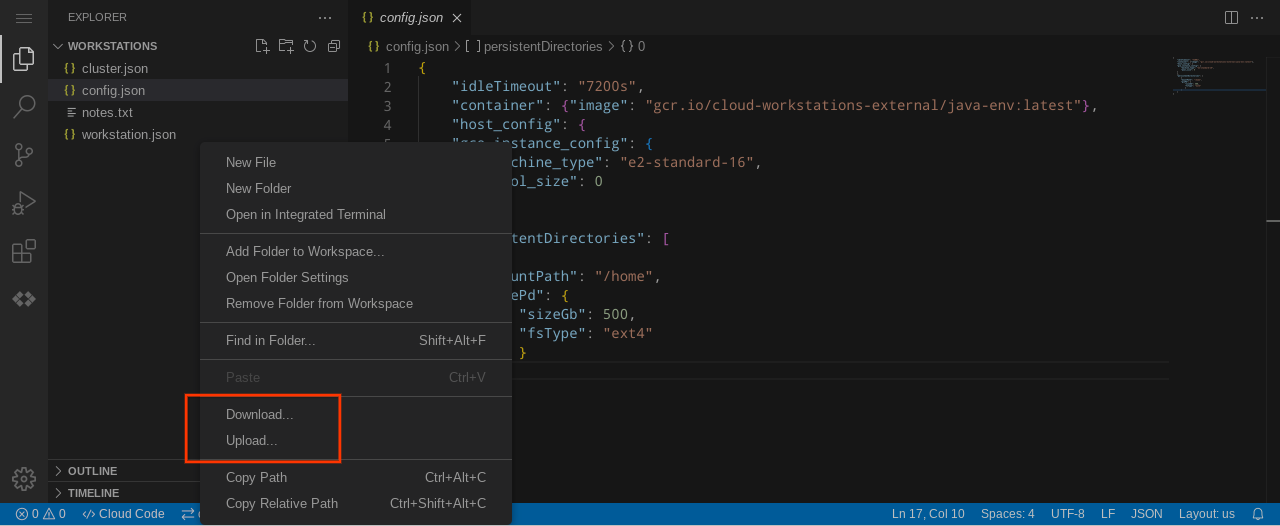
使用するファイルとディレクトリに移動し、右クリックして [アップロード] または [ダウンロード] を選択します。

図 2.エクスプローラ ビューで右クリックしてファイルをアップロード、ダウンロードする
言語サポート
Cloud Workstations のベースエディタは、拡張機能を通じて Go、Python、Java、.NET Core、Node.js などの言語をサポートし、次のような言語機能を備えています。
- スマートなハイライト表示、コードの候補、コンテキスト ベースの補完
- lint チェックと説明的なエラーの提供
- コード ナビゲーション(定義、宣言、参照、実装へ移動)
- 直感的なデバッグのサポート
Cloud Code のインテグレーション
Cloud Code は、サンプル アプリケーションを利用した新しいアプリケーションの作成やカスタマイズから、完成したアプリケーションの実行にいたるまで、Kubernetes および Cloud Run アプリケーションの開発サイクル全体で IDE をサポートしています。また、Cloud Code は、すぐに利用できるサンプル、構成スニペット、カスタマイズされたデバッグ エクスペリエンスで、作業途中でもサポートします。
Cloud Code は、開発を簡素化するために AI を活用したコラボレーターである Gemini と統合されします。より効果的かつ効率的にタスクを実行するために Gemini を使用します。
Cloud Code は、Node.js、Python、Java、Go、.NET Core でのアプリケーションの開発をサポートします。
Cloud Workstations のステータスバーで利用可能な Cloud Code メニューに加えて、コマンド パレットで Cloud Code コマンドにアクセスすることもできます。コマンド パレットを開くには、Ctrl+Shift+P(または macOS の場合は Command+Shift+P)を押すか、[表示] > [コマンド パレット] をクリックします。
バージョン管理のサポート
Cloud Workstations のベースエディタには、事前に構成されたバージョン管理が含まれています。 リポジトリの初期化、ファイル ステータス間の比較、ステージ、ステージ解除、変更の commit ができます。ワークステーションからリポジトリにアクセスできる限り、公開リポジトリ、限定公開リポジトリ、さらにはセルフホスト リポジトリを使用することもできます。
ワークスペース管理
Cloud Workstations では、プロジェクトをワークスペースとして管理および構成できます。ワークスペースは通常、ルート プロジェクト フォルダを表し、Cloud Workstations のベースエディタを使用してワークスペースの作成、展開、保存ができるほか、プロジェクト固有の設定でカスタマイズすることもできます。
フォルダをワークスペースとして開くには、アクティビティ バーの上部にあるメニューから、[ファイル] > [フォルダを開く] を選択します。または、ベースエディタのウェルカム ページで [ファイルを開く] または [最新のワークスペース] オプションを使用するか、URL パラメータ folder を使用して、開くフォルダのパスを指定します(例: &folder=/home/user/foo)。
デバッグ アプリケーション
Cloud Workstations を使用すると、Go、Node.js、Python、Java のアプリケーションのサポートを利用して、アプリケーションをデバッグできます。起動構成の作成、ブレークポイントの設定、変数の調査はすべて Cloud Workstations 内ですべて行えます。
さらに、ローカル クラスタ(minikube や Docker Desktop など)、GKE や他のクラウド プロバイダのリモート クラスタ上で、Kubernetes アプリケーションをデバッグできます。
統合ターミナル
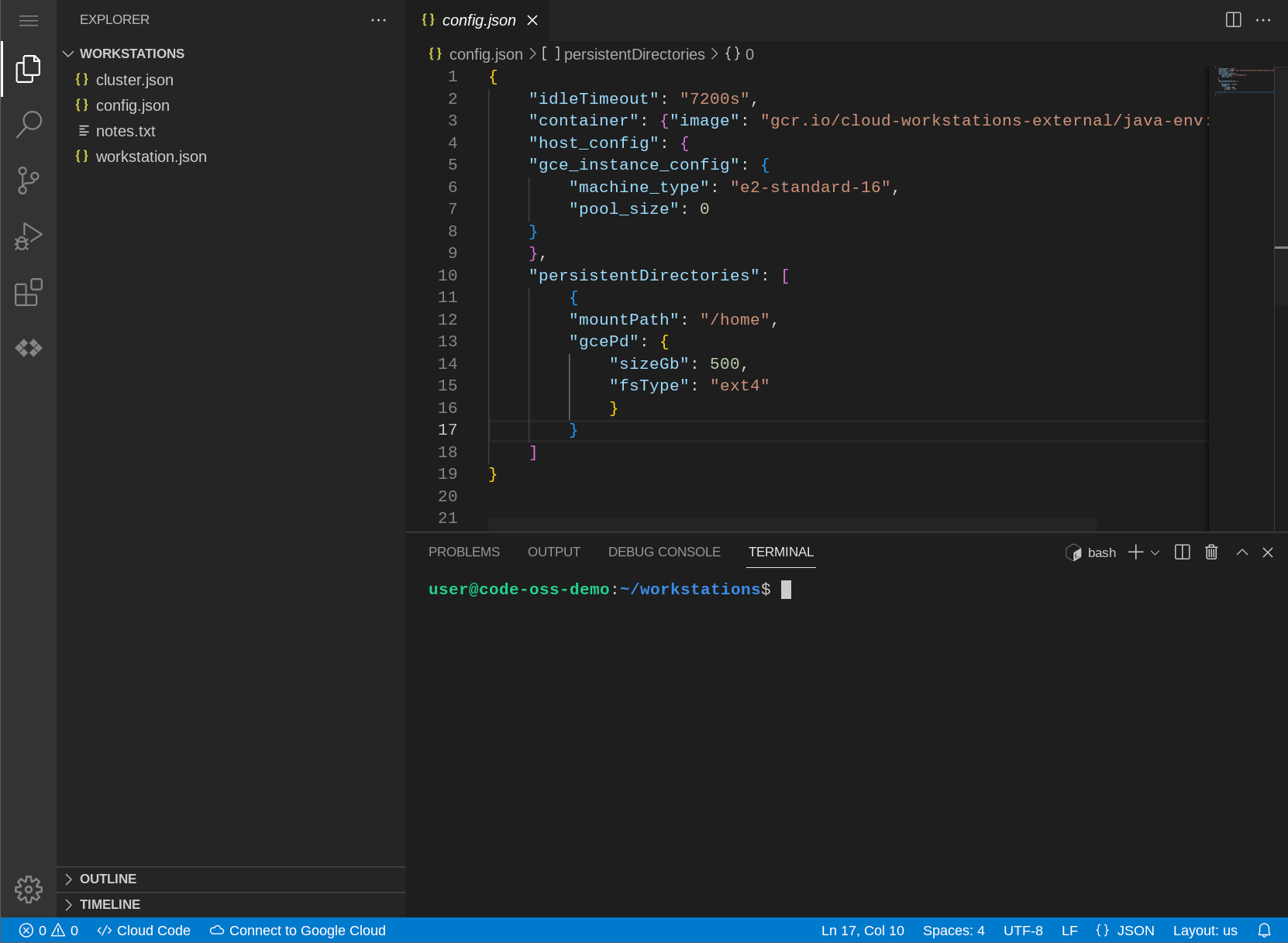
統合されたターミナルから、基盤となる開発環境を操作できます。次のいずれかの方法で、ターミナル ビューのオンとオフを切り替えます。
Control+キーを押します。- Ctrl+Shift+P(macOS では Command+Shift+P キー)を押すか、[表示 > [コマンド パレット] をクリックしてから、「
View: Toggle Terminal」と入力します。 - [ターミナル] > [新しいターミナル] を選択します。
- [表示] > [ターミナル] を選択します。
- ターミナルのタブリストで 追加[追加] をクリックします。
複数のターミナル ウィンドウを開くには、 [分割] をクリックするか、Ctrl+Shift+5 を押します。

ターミナル タブを管理、カスタマイズする
複数のターミナルを開くと、ターミナル ビューの側面にターミナル タブのリストが表示されます。このリストには、開いているターミナルの名前が含まれています。
リストでターミナル名を選択すると、
[分割] アイコンと
[削除] アイコンが表示されます。それぞれのアイコンをクリックすると、ターミナル ウィンドウを分割または削除できます。
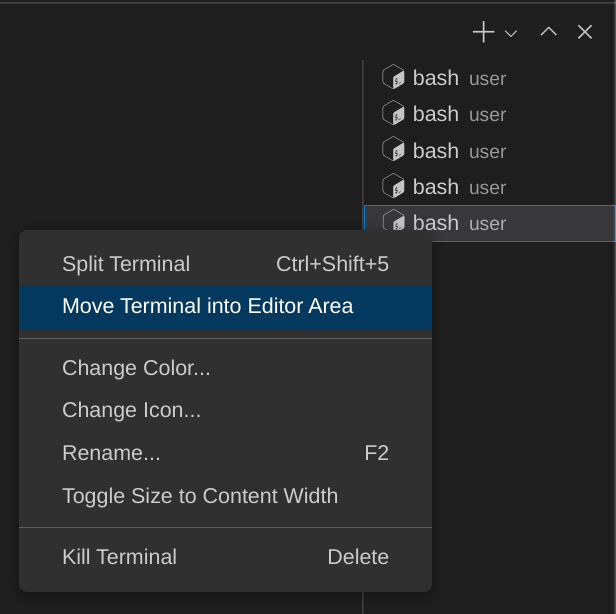
[ターミナルをエディタ領域に移動]、[名前を変更]、[色を変更]、[アイコンを変更] など、追加のターミナル オプションを表示するには、ターミナル名を右クリックします。

図 5.ターミナルをカスタマイズする
ディスプレイをスクロールする
ブラウザのフォーカスがセッション タブにあるときに、マウスを使用するほかに、Windows および Linux で Ctrl+Shift+PageUp および Ctrl+Shift+PageDn(または macOS では Fn+Shift+Up および Fn+Shift+Down)を押してスクロールすることもできます。
設定をカスタマイズする
エディタ、ユーザー インターフェース、機能の動作をカスタマイズするため、Cloud Workstations のベースエディタには、設定を定義する次のスコープが用意されています。
マシン設定: Cloud Workstations の仮想インスタンスに接続するときにグローバルに適用される設定。ワークステーションの
$HOME/.codeoss-cloudworkstations/data/Machine/settings.jsonファイルに表示されます。ユーザー設定: Cloud Workstations の仮想インスタンスに接続するときにグローバルに適用される設定。各ワークステーション インスタンスのブラウザ ストレージに保持されます。
ワークスペース設定: ワークスペース内に保存される設定。ワークスペースを開く場合にのみ適用されます。これらの設定は、ワークスペース ファイルとともに
$WORKSPACE_ROOT/.vscode/settings.jsonファイルに表示されます。
エディタは、各設定スコープをそれぞれ評価します。
キーボード ショートカット
デフォルトのベースエディタはブラウザで実行されるため、一部のキーボード ショートカットはブラウザによって予約され、エディタでキャプチャされない場合があります。
すべてのキーボード ショートカットをサポートするため、デフォルトのベースエディタには、エディタがこれらのショートカットをキャプチャできるようにするプログレッシブ ウェブアプリ(PWA)がバンドルされています。
PWA を使用するには:
- ブラウザでワークステーションを開きます。
- ブラウザのアドレスバーに表示されるインストール アイコンをクリックします。
これで PWA がインストールされ、PWA でワークステーションが再び開きます。ワークステーションの後続の読み込みでは、ブラウザでアドレスバーの PWA にワークステーションを再開するオプションが表示されます。

