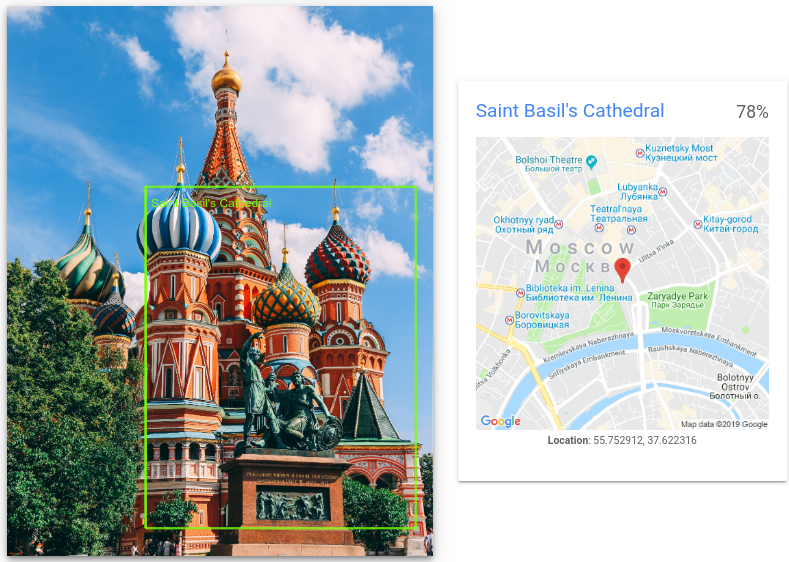
La fonctionnalité Détection des points de repère détecte les structures naturelles ou créées par l'homme au sein d'une image.

Requêtes de détection de points de repère
Configurer votre projet Google Cloud et votre authentification
Si vous n'avez pas encore créé de projet Google Cloud , faites-le maintenant. Développez cette section pour connaître la marche à suivre.
- Sign in to your Google Cloud account. If you're new to Google Cloud, create an account to evaluate how our products perform in real-world scenarios. New customers also get $300 in free credits to run, test, and deploy workloads.
-
In the Google Cloud console, on the project selector page, select or create a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Verify that billing is enabled for your Google Cloud project.
-
Enable the Vision API.
Roles required to enable APIs
To enable APIs, you need the Service Usage Admin IAM role (
roles/serviceusage.serviceUsageAdmin), which contains theserviceusage.services.enablepermission. Learn how to grant roles. -
Install the Google Cloud CLI.
-
Si vous utilisez un fournisseur d'identité (IdP) externe, vous devez d'abord vous connecter à la gcloud CLI avec votre identité fédérée.
-
Pour initialiser la gcloud CLI, exécutez la commande suivante :
gcloud init -
In the Google Cloud console, on the project selector page, select or create a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Verify that billing is enabled for your Google Cloud project.
-
Enable the Vision API.
Roles required to enable APIs
To enable APIs, you need the Service Usage Admin IAM role (
roles/serviceusage.serviceUsageAdmin), which contains theserviceusage.services.enablepermission. Learn how to grant roles. -
Install the Google Cloud CLI.
-
Si vous utilisez un fournisseur d'identité (IdP) externe, vous devez d'abord vous connecter à la gcloud CLI avec votre identité fédérée.
-
Pour initialiser la gcloud CLI, exécutez la commande suivante :
gcloud init - BASE64_ENCODED_IMAGE : représentation en base64 (chaîne ASCII) de vos données d'image binaires. Cette chaîne doit ressembler à la chaîne suivante :
/9j/4QAYRXhpZgAA...9tAVx/zDQDlGxn//2Q==
- RESULTS_INT : (facultatif) valeur entière des résultats à renvoyer. Si vous omettez le champ
"maxResults"et sa valeur, l'API renvoie la valeur par défaut de 10 résultats. Ce champ ne s'applique pas aux types de fonctionnalités suivants :TEXT_DETECTION,DOCUMENT_TEXT_DETECTIONniCROP_HINTS. - PROJECT_ID : ID de votre projet Google Cloud .
- CLOUD_STORAGE_IMAGE_URI : chemin d'accès à un fichier image valide dans un bucket Cloud Storage. Il vous faut au minimum disposer de droits de lecture sur le fichier.
Exemple :
gs://cloud-samples-data/vision/landmark/st_basils.jpeg
- RESULTS_INT : (facultatif) valeur entière des résultats à renvoyer. Si vous omettez le champ
"maxResults"et sa valeur, l'API renvoie la valeur par défaut de 10 résultats. Ce champ ne s'applique pas aux types de fonctionnalités suivants :TEXT_DETECTION,DOCUMENT_TEXT_DETECTIONniCROP_HINTS. - PROJECT_ID : ID de votre projet Google Cloud .
Détecter les points de repère dans une image locale
L'API Vision permet de détecter des caractéristiques dans un fichier image local.
Pour les requêtes REST, envoyez le contenu du fichier image en tant que chaîne encodée en base64 dans le corps de votre requête.
Pour les requêtes gcloud et les bibliothèques clientes, spécifiez le chemin d'accès à une image locale dans votre requête.
REST
Avant d'utiliser les données de requête ci-dessous, effectuez les remplacements suivants :
Méthode HTTP et URL :
POST https://vision.googleapis.com/v1/images:annotate
Corps JSON de la requête :
{
"requests": [
{
"image": {
"content": "BASE64_ENCODED_IMAGE"
},
"features": [
{
"maxResults": RESULTS_INT,
"type": "LANDMARK_DETECTION"
},
]
}
]
}
Pour envoyer votre requête, choisissez l'une des options suivantes :
curl
Enregistrez le corps de la requête dans un fichier nommé request.json, puis exécutez la commande suivante :
curl -X POST \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
-H "x-goog-user-project: PROJECT_ID" \
-H "Content-Type: application/json; charset=utf-8" \
-d @request.json \
"https://vision.googleapis.com/v1/images:annotate"
PowerShell
Enregistrez le corps de la requête dans un fichier nommé request.json, puis exécutez la commande suivante :
$cred = gcloud auth print-access-token
$headers = @{ "Authorization" = "Bearer $cred"; "x-goog-user-project" = "PROJECT_ID" }
Invoke-WebRequest `
-Method POST `
-Headers $headers `
-ContentType: "application/json; charset=utf-8" `
-InFile request.json `
-Uri "https://vision.googleapis.com/v1/images:annotate" | Select-Object -Expand Content
Si la requête aboutit, le serveur affiche un code d'état HTTP 200 OK et la réponse au format JSON.
Réponse :
{
"responses": [
{
"landmarkAnnotations": [
{
"mid": "/m/014lft",
"description": "Saint Basil's Cathedral",
"score": 0.7840959,
"boundingPoly": {
"vertices": [
{
"x": 812,
"y": 1058
},
{
"x": 2389,
"y": 1058
},
{
"x": 2389,
"y": 3052
},
{
"x": 812,
"y": 3052
}
]
},
"locations": [
{
"latLng": {
"latitude": 55.752912,
"longitude": 37.622315883636475
}
}
]
}
]
}
]
}
Go
Avant d'essayer cet exemple, suivez les instructions de configuration pour Go décrites dans le guide de démarrage rapide de Vision à l'aide des bibliothèques clientes. Pour en savoir plus, consultez la documentation de référence de l'API Cloud Vision en langage Go.
Pour vous authentifier auprès de Vision, configurez le service Identifiants par défaut de l'application. Pour en savoir plus, consultez Configurer l'authentification pour un environnement de développement local.
// detectLandmarks gets landmarks from the Vision API for an image at the given file path.
func detectLandmarks(w io.Writer, file string) error {
ctx := context.Background()
client, err := vision.NewImageAnnotatorClient(ctx)
if err != nil {
return err
}
f, err := os.Open(file)
if err != nil {
return err
}
defer f.Close()
image, err := vision.NewImageFromReader(f)
if err != nil {
return err
}
annotations, err := client.DetectLandmarks(ctx, image, nil, 10)
if err != nil {
return err
}
if len(annotations) == 0 {
fmt.Fprintln(w, "No landmarks found.")
} else {
fmt.Fprintln(w, "Landmarks:")
for _, annotation := range annotations {
fmt.Fprintln(w, annotation.Description)
}
}
return nil
}
Java
Avant d'essayer cet exemple, suivez les instructions de configuration pour Java du guide de démarrage rapide de Vision à l'aide des bibliothèques clientes. Pour en savoir plus, consultez la documentation de référence de l'API Vision en langage Java.
import com.google.cloud.vision.v1.AnnotateImageRequest;
import com.google.cloud.vision.v1.AnnotateImageResponse;
import com.google.cloud.vision.v1.BatchAnnotateImagesResponse;
import com.google.cloud.vision.v1.EntityAnnotation;
import com.google.cloud.vision.v1.Feature;
import com.google.cloud.vision.v1.Image;
import com.google.cloud.vision.v1.ImageAnnotatorClient;
import com.google.cloud.vision.v1.LocationInfo;
import com.google.protobuf.ByteString;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class DetectLandmarks {
public static void detectLandmarks() throws IOException {
// TODO(developer): Replace these variables before running the sample.
String filePath = "path/to/your/image/file.jpg";
detectLandmarks(filePath);
}
// Detects landmarks in the specified local image.
public static void detectLandmarks(String filePath) throws IOException {
List<AnnotateImageRequest> requests = new ArrayList<>();
ByteString imgBytes = ByteString.readFrom(new FileInputStream(filePath));
Image img = Image.newBuilder().setContent(imgBytes).build();
Feature feat = Feature.newBuilder().setType(Feature.Type.LANDMARK_DETECTION).build();
AnnotateImageRequest request =
AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build();
requests.add(request);
// Initialize client that will be used to send requests. This client only needs to be created
// once, and can be reused for multiple requests. After completing all of your requests, call
// the "close" method on the client to safely clean up any remaining background resources.
try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) {
BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests);
List<AnnotateImageResponse> responses = response.getResponsesList();
for (AnnotateImageResponse res : responses) {
if (res.hasError()) {
System.out.format("Error: %s%n", res.getError().getMessage());
return;
}
// For full list of available annotations, see http://g.co/cloud/vision/docs
for (EntityAnnotation annotation : res.getLandmarkAnnotationsList()) {
LocationInfo info = annotation.getLocationsList().listIterator().next();
System.out.format("Landmark: %s%n %s%n", annotation.getDescription(), info.getLatLng());
}
}
}
}
}Node.js
Avant d'essayer cet exemple, suivez les instructions de configuration pour Node.js décrites dans le guide de démarrage rapide de Vision à l'aide des bibliothèques clientes. Pour en savoir plus, consultez la documentation de référence de l'API Cloud Vision en langage Node.js.
Pour vous authentifier auprès de Vision, configurez le service Identifiants par défaut de l'application. Pour en savoir plus, consultez Configurer l'authentification pour un environnement de développement local.
const vision = require('@google-cloud/vision');
// Creates a client
const client = new vision.ImageAnnotatorClient();
/**
* TODO(developer): Uncomment the following line before running the sample.
*/
// const fileName = 'Local image file, e.g. /path/to/image.png';
// Performs landmark detection on the local file
const [result] = await client.landmarkDetection(fileName);
const landmarks = result.landmarkAnnotations;
console.log('Landmarks:');
landmarks.forEach(landmark => console.log(landmark));Python
Avant d'essayer cet exemple, suivez les instructions de configuration pour Python décrites dans le guide de démarrage rapide de Vision à l'aide des bibliothèques clientes. Pour en savoir plus, consultez la documentation de référence de l'API Cloud Vision en langage Python.
Pour vous authentifier auprès de Vision, configurez le service Identifiants par défaut de l'application. Pour en savoir plus, consultez Configurer l'authentification pour un environnement de développement local.
def detect_landmarks(path):
"""Detects landmarks in the file."""
from google.cloud import vision
client = vision.ImageAnnotatorClient()
with open(path, "rb") as image_file:
content = image_file.read()
image = vision.Image(content=content)
response = client.landmark_detection(image=image)
landmarks = response.landmark_annotations
print("Landmarks:")
for landmark in landmarks:
print(landmark.description)
for location in landmark.locations:
lat_lng = location.lat_lng
print(f"Latitude {lat_lng.latitude}")
print(f"Longitude {lat_lng.longitude}")
if response.error.message:
raise Exception(
"{}\nFor more info on error messages, check: "
"https://cloud.google.com/apis/design/errors".format(response.error.message)
)
Langages supplémentaires
C# : Suivez les instructions de configuration de C# sur la page des bibliothèques clientes, puis consultez la documentation de référence de Vision pour C#.
PHP : Suivez les instructions de configuration pour PHP sur la page des bibliothèques clientes, puis consultez la documentation de référence de Vision pour PHP.
Ruby : Veuillez suivre les Instructions de configuration pour Ruby sur la page des bibliothèques clientes, puis consultez la Documentation de référence sur Vision pour Ruby.
Détecter les points de repère dans une image distante
L'API Vision permet de détecter des caractéristiques dans un fichier image distant situé dans Cloud Storage ou sur le Web. Pour envoyer une requête de fichier distant, spécifiez l'URL Web ou l'URI Cloud Storage du fichier dans le corps de la requête.
REST
Avant d'utiliser les données de requête ci-dessous, effectuez les remplacements suivants :
Méthode HTTP et URL :
POST https://vision.googleapis.com/v1/images:annotate
Corps JSON de la requête :
{
"requests": [
{
"image": {
"source": {
"gcsImageUri": "CLOUD_STORAGE_IMAGE_URI"
}
},
"features": [
{
"maxResults": RESULTS_INT,
"type": "LANDMARK_DETECTION"
},
]
}
]
}
Pour envoyer votre requête, choisissez l'une des options suivantes :
curl
Enregistrez le corps de la requête dans un fichier nommé request.json, puis exécutez la commande suivante :
curl -X POST \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
-H "x-goog-user-project: PROJECT_ID" \
-H "Content-Type: application/json; charset=utf-8" \
-d @request.json \
"https://vision.googleapis.com/v1/images:annotate"
PowerShell
Enregistrez le corps de la requête dans un fichier nommé request.json, puis exécutez la commande suivante :
$cred = gcloud auth print-access-token
$headers = @{ "Authorization" = "Bearer $cred"; "x-goog-user-project" = "PROJECT_ID" }
Invoke-WebRequest `
-Method POST `
-Headers $headers `
-ContentType: "application/json; charset=utf-8" `
-InFile request.json `
-Uri "https://vision.googleapis.com/v1/images:annotate" | Select-Object -Expand Content
Si la requête aboutit, le serveur affiche un code d'état HTTP 200 OK et la réponse au format JSON.
Réponse :
{
"responses": [
{
"landmarkAnnotations": [
{
"mid": "/m/014lft",
"description": "Saint Basil's Cathedral",
"score": 0.7840959,
"boundingPoly": {
"vertices": [
{
"x": 812,
"y": 1058
},
{
"x": 2389,
"y": 1058
},
{
"x": 2389,
"y": 3052
},
{
"x": 812,
"y": 3052
}
]
},
"locations": [
{
"latLng": {
"latitude": 55.752912,
"longitude": 37.622315883636475
}
}
]
}
]
}
]
}
Go
Avant d'essayer cet exemple, suivez les instructions de configuration pour Go décrites dans le guide de démarrage rapide de Vision à l'aide des bibliothèques clientes. Pour en savoir plus, consultez la documentation de référence de l'API Cloud Vision en langage Go.
Pour vous authentifier auprès de Vision, configurez le service Identifiants par défaut de l'application. Pour en savoir plus, consultez Configurer l'authentification pour un environnement de développement local.
// detectLandmarks gets landmarks from the Vision API for an image at the given file path.
func detectLandmarksURI(w io.Writer, file string) error {
ctx := context.Background()
client, err := vision.NewImageAnnotatorClient(ctx)
if err != nil {
return err
}
image := vision.NewImageFromURI(file)
annotations, err := client.DetectLandmarks(ctx, image, nil, 10)
if err != nil {
return err
}
if len(annotations) == 0 {
fmt.Fprintln(w, "No landmarks found.")
} else {
fmt.Fprintln(w, "Landmarks:")
for _, annotation := range annotations {
fmt.Fprintln(w, annotation.Description)
}
}
return nil
}
Java
Avant d'essayer cet exemple, suivez les instructions de configuration pour Java décrites dans le guide de démarrage rapide de Vision à l'aide des bibliothèques clientes. Pour en savoir plus, consultez la documentation de référence de l'API Cloud Vision en langage Java.
Pour vous authentifier auprès de Vision, configurez le service Identifiants par défaut de l'application. Pour en savoir plus, consultez Configurer l'authentification pour un environnement de développement local.
import com.google.cloud.vision.v1.AnnotateImageRequest;
import com.google.cloud.vision.v1.AnnotateImageResponse;
import com.google.cloud.vision.v1.BatchAnnotateImagesResponse;
import com.google.cloud.vision.v1.EntityAnnotation;
import com.google.cloud.vision.v1.Feature;
import com.google.cloud.vision.v1.Image;
import com.google.cloud.vision.v1.ImageAnnotatorClient;
import com.google.cloud.vision.v1.ImageSource;
import com.google.cloud.vision.v1.LocationInfo;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class DetectLandmarksGcs {
public static void detectLandmarksGcs() throws IOException {
// TODO(developer): Replace these variables before running the sample.
String filePath = "gs://your-gcs-bucket/path/to/image/file.jpg";
detectLandmarksGcs(filePath);
}
// Detects landmarks in the specified remote image on Google Cloud Storage.
public static void detectLandmarksGcs(String gcsPath) throws IOException {
List<AnnotateImageRequest> requests = new ArrayList<>();
ImageSource imgSource = ImageSource.newBuilder().setGcsImageUri(gcsPath).build();
Image img = Image.newBuilder().setSource(imgSource).build();
Feature feat = Feature.newBuilder().setType(Feature.Type.LANDMARK_DETECTION).build();
AnnotateImageRequest request =
AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build();
requests.add(request);
// Initialize client that will be used to send requests. This client only needs to be created
// once, and can be reused for multiple requests. After completing all of your requests, call
// the "close" method on the client to safely clean up any remaining background resources.
try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) {
BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests);
List<AnnotateImageResponse> responses = response.getResponsesList();
for (AnnotateImageResponse res : responses) {
if (res.hasError()) {
System.out.format("Error: %s%n", res.getError().getMessage());
return;
}
// For full list of available annotations, see http://g.co/cloud/vision/docs
for (EntityAnnotation annotation : res.getLandmarkAnnotationsList()) {
LocationInfo info = annotation.getLocationsList().listIterator().next();
System.out.format("Landmark: %s%n %s%n", annotation.getDescription(), info.getLatLng());
}
}
}
}
}Node.js
Avant d'essayer cet exemple, suivez les instructions de configuration pour Node.js décrites dans le guide de démarrage rapide de Vision à l'aide des bibliothèques clientes. Pour en savoir plus, consultez la documentation de référence de l'API Cloud Vision en langage Node.js.
Pour vous authentifier auprès de Vision, configurez le service Identifiants par défaut de l'application. Pour en savoir plus, consultez Configurer l'authentification pour un environnement de développement local.
// Imports the Google Cloud client libraries
const vision = require('@google-cloud/vision');
// Creates a client
const client = new vision.ImageAnnotatorClient();
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
// const bucketName = 'Bucket where the file resides, e.g. my-bucket';
// const fileName = 'Path to file within bucket, e.g. path/to/image.png';
// Performs landmark detection on the gcs file
const [result] = await client.landmarkDetection(
`gs://${bucketName}/${fileName}`
);
const landmarks = result.landmarkAnnotations;
console.log('Landmarks:');
landmarks.forEach(landmark => console.log(landmark));Python
Avant d'essayer cet exemple, suivez les instructions de configuration pour Python décrites dans le guide de démarrage rapide de Vision à l'aide des bibliothèques clientes. Pour en savoir plus, consultez la documentation de référence de l'API Cloud Vision en langage Python.
Pour vous authentifier auprès de Vision, configurez le service Identifiants par défaut de l'application. Pour en savoir plus, consultez Configurer l'authentification pour un environnement de développement local.
def detect_landmarks_uri(uri):
"""Detects landmarks in the file located in Google Cloud Storage or on the
Web."""
from google.cloud import vision
client = vision.ImageAnnotatorClient()
image = vision.Image()
image.source.image_uri = uri
response = client.landmark_detection(image=image)
landmarks = response.landmark_annotations
print("Landmarks:")
for landmark in landmarks:
print(landmark.description)
if response.error.message:
raise Exception(
"{}\nFor more info on error messages, check: "
"https://cloud.google.com/apis/design/errors".format(response.error.message)
)
gcloud
Pour effectuer une détection de points de repère, utilisez la commande gcloud ml vision detect-landmarks comme indiqué dans l'exemple suivant :
gcloud ml vision detect-landmarks gs://cloud-samples-data/vision/landmark/st_basils.jpeg
Langages supplémentaires
C# : Suivez les instructions de configuration de C# sur la page des bibliothèques clientes, puis consultez la documentation de référence de Vision pour C#.
PHP : Suivez les instructions de configuration pour PHP sur la page des bibliothèques clientes, puis consultez la documentation de référence de Vision pour PHP.
Ruby : Suivez les instructions de configuration pour Ruby sur la page des bibliothèques clientes, puis consultez la documentation de référence de Vision pour Ruby.
Essayer
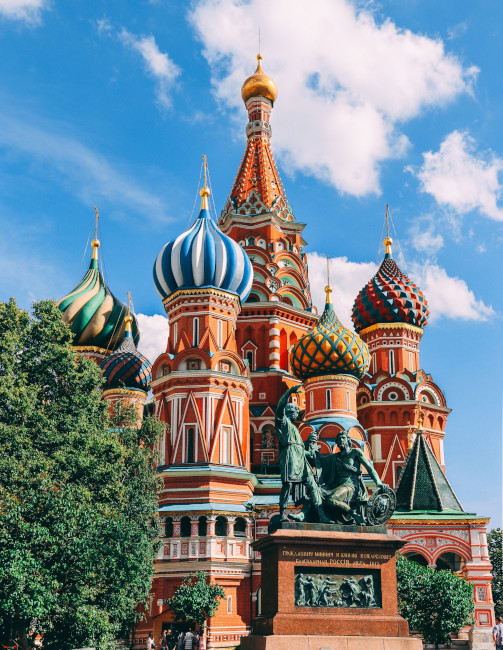
Essayez la détection des points de repère ci-dessous. Vous pouvez utiliser l'image déjà spécifiée gs://cloud-samples-data/vision/landmark/st_basils.jpeg ou spécifier votre propre image à la place. Pour envoyer la requête, cliquez sur Exécuter.

Corps de la requête :
{
"requests": [
{
"features": [
{
"maxResults": 10,
"type": "LANDMARK_DETECTION"
}
],
"image": {
"source": {
"imageUri": "gs://cloud-samples-data/vision/landmark/st_basils.jpeg"
}
}
}
]
}
