Insert ads into livestreams
This page shows you how to insert ads into a livestream using the
Video Stitcher API and curl, PowerShell, or the client libraries.
Before you begin
Before you call the Video Stitcher API, complete the following steps:
- Sign in to your Google Cloud account. If you're new to Google Cloud, create an account to evaluate how our products perform in real-world scenarios. New customers also get $300 in free credits to run, test, and deploy workloads.
-
Install the Google Cloud CLI.
-
If you're using an external identity provider (IdP), you must first sign in to the gcloud CLI with your federated identity.
-
To initialize the gcloud CLI, run the following command:
gcloud init -
Create or select a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Create a Google Cloud project:
gcloud projects create PROJECT_ID
Replace
PROJECT_IDwith a name for the Google Cloud project you are creating. -
Select the Google Cloud project that you created:
gcloud config set project PROJECT_ID
Replace
PROJECT_IDwith your Google Cloud project name.
-
Verify that billing is enabled for your Google Cloud project.
-
Enable the Video Stitcher API:
Roles required to enable APIs
To enable APIs, you need the Service Usage Admin IAM role (
roles/serviceusage.serviceUsageAdmin), which contains theserviceusage.services.enablepermission. Learn how to grant roles.gcloud services enable videostitcher.googleapis.com
-
If you're using a local shell, then create local authentication credentials for your user account:
gcloud auth application-default login
You don't need to do this if you're using Cloud Shell.
If an authentication error is returned, and you are using an external identity provider (IdP), confirm that you have signed in to the gcloud CLI with your federated identity.
-
Grant roles to your user account. Run the following command once for each of the following IAM roles:
roles/videostitcher.admingcloud projects add-iam-policy-binding PROJECT_ID --member="user:USER_IDENTIFIER" --role=ROLE
Replace the following:
PROJECT_ID: Your project ID.USER_IDENTIFIER: The identifier for your user account. For example,myemail@example.com.ROLE: The IAM role that you grant to your user account.
-
Install the Google Cloud CLI.
-
If you're using an external identity provider (IdP), you must first sign in to the gcloud CLI with your federated identity.
-
To initialize the gcloud CLI, run the following command:
gcloud init -
Create or select a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Create a Google Cloud project:
gcloud projects create PROJECT_ID
Replace
PROJECT_IDwith a name for the Google Cloud project you are creating. -
Select the Google Cloud project that you created:
gcloud config set project PROJECT_ID
Replace
PROJECT_IDwith your Google Cloud project name.
-
Verify that billing is enabled for your Google Cloud project.
-
Enable the Video Stitcher API:
Roles required to enable APIs
To enable APIs, you need the Service Usage Admin IAM role (
roles/serviceusage.serviceUsageAdmin), which contains theserviceusage.services.enablepermission. Learn how to grant roles.gcloud services enable videostitcher.googleapis.com
-
If you're using a local shell, then create local authentication credentials for your user account:
gcloud auth application-default login
You don't need to do this if you're using Cloud Shell.
If an authentication error is returned, and you are using an external identity provider (IdP), confirm that you have signed in to the gcloud CLI with your federated identity.
-
Grant roles to your user account. Run the following command once for each of the following IAM roles:
roles/videostitcher.admingcloud projects add-iam-policy-binding PROJECT_ID --member="user:USER_IDENTIFIER" --role=ROLE
Replace the following:
PROJECT_ID: Your project ID.USER_IDENTIFIER: The identifier for your user account. For example,myemail@example.com.ROLE: The IAM role that you grant to your user account.
- This quickstart requires an MPEG-DASH or HTTP Live Streaming (HLS) manifest file. You can create one by following one of the Live Stream API quickstarts up through the Play the generated livestream section.
- As an option, you can use a content delivery network (CDN) with this
quickstart. If you haven't configured a CDN, follow the steps in the
Media CDN quickstart with
the following modifications:
- Upload MPEG-DASH or HLS manifest files and media segments into the Cloud Storage bucket.
- You don't have to make your Cloud Storage bucket publicly readable.
- You can use signed URLs or unsigned URLs.
Create a CDN key
The Video Stitcher API can fetch videos from a content delivery network (CDN). If the video asset is protected by URL signing, a CDN key must be registered with the Video Stitcher API.
To register the CDN key, use the
projects.locations.cdnKeys.create
method.
REST (Media CDN)
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location in which to create your CDN key; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
CDN_KEY_ID: A user-defined identifier for the CDN key, which will become the final component of the CDN key's resource name. This ID can only contain lower-case letters, numbers, and hyphens. The first character must be a letter, the last character must be a letter or a number, and the entire ID has a 63 character maximum.HOSTNAME: the hostname of the CDN to associate with this CDN key (for example, an IP address like35.190.60.252or a domain name likecdn.example.com)MEDIA_CDN_KEYNAME: the keyset name of the Media CDN keyMEDIA_CDN_PRIVATE_KEY: The 64-byte Ed25519 private key as a base64-encoded string. See Create a private key for Media CDN for more information.
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/cdnKeys/CDN_KEY_ID",
"verb": "create",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": false
}
OPERATION_ID,
which is the last part of the name field, to use in the next section.
REST (Cloud CDN)
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location in which to create your CDN key; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
CDN_KEY_ID: A user-defined identifier for the CDN key, which will become the final component of the CDN key's resource name. This ID can only contain lower-case letters, numbers, and hyphens. The first character must be a letter, the last character must be a letter or a number, and the entire ID has a 63 character maximum.HOSTNAME: the hostname of the CDN to associate with this CDN key (for example, an IP address like35.190.60.252or a domain name likecdn.example.com)GCDN_KEYNAME: the name of the Cloud CDN keyGCDN_PRIVATE_KEY: the base64-encoded string secret for the Cloud CDN key
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/cdnKeys/CDN_KEY_ID",
"verb": "create",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": false
}
OPERATION_ID,
which is the last part of the name field, to use in the next section.
REST (Akamai CDN)
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location in which to create your CDN key; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
CDN_KEY_ID: A user-defined identifier for the CDN key, which will become the final component of the CDN key's resource name. This ID can only contain lower-case letters, numbers, and hyphens. The first character must be a letter, the last character must be a letter or a number, and the entire ID has a 63 character maximum.HOSTNAME: the hostname of the CDN to associate with this CDN key (for example, an IP address like35.190.60.252or a domain name likecdn.example.com)AKAMAI_TOKEN_KEY: the base64-encoded string token key for the Akamai CDN edge configuration
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/cdnKeys/CDN_KEY_ID",
"verb": "create",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": false
}
OPERATION_ID,
which is the last part of the name field, to use in the next section.
C#
Before trying this sample, follow the C# setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API C# API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Go
Before trying this sample, follow the Go setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Go API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Java
Before trying this sample, follow the Java setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Java API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Node.js
Before trying this sample, follow the Node.js setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Node.js API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
PHP
Before trying this sample, follow the PHP setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API PHP API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Python
Before trying this sample, follow the Python setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Python API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Ruby
Before trying this sample, follow the Ruby setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Ruby API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Check for the result
To check if the CDN key has been created, use the
projects.locations.operations.get
method. If the response contains "done: false", repeat the command until the
response contains "done: true".
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location of the data; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
OPERATION_ID: the identifier for the operation
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"endTime": END_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/cdnKeys/CDN_KEY_ID",
"verb": "create",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": true,
"response": {
"@type": "type.googleapis.com/google.cloud.video.stitcher.v1.CdnKey",
"name": "projects/PROJECT_NUMBER/locations/LOCATION/cdnKeys/CDN_KEY_ID",
"hostname": "HOSTNAME",
"mediaCdnKey": {
"keyName": "MEDIA_CDN_KEYNAME"
}
}
}
Create a slate
The Video Stitcher API inserts a default slate video when ads can't be inserted. You must register slate video with the Video Stitcher API to indicate the slate that will be used in the absence of ads. The slate video can be any MP4 file with at least one audio track.
To create a slate, use the
projects.locations.slates.create
method.
REST
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location in which to create your slate; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
SLATE_ID: A user-defined identifier for the slate. This ID can only contain lower-case letters, numbers, and hyphens. The first character must be a letter, the last character must be a letter or a number, and the entire ID has a 63 character maximum.SLATE_URL: the public URI for an MP4 video with at least one audio track (sample video)
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/slates/SLATE_ID",
"verb": "create",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": false
}
OPERATION_ID,
which is the last part of the name field, to use in the next section.
C#
Before trying this sample, follow the C# setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API C# API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Go
Before trying this sample, follow the Go setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Go API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Java
Before trying this sample, follow the Java setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Java API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Node.js
Before trying this sample, follow the Node.js setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Node.js API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
PHP
Before trying this sample, follow the PHP setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API PHP API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Python
Before trying this sample, follow the Python setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Python API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Ruby
Before trying this sample, follow the Ruby setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Ruby API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Check for the result
To check if the slate has been created, use the
projects.locations.operations.get
method. If the response contains "done: false", repeat the command until the
response contains "done: true".
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location of the data; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
OPERATION_ID: the identifier for the operation
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"endTime": END_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/slates/SLATE_ID",
"verb": "create",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": true,
"response": {
"@type": "type.googleapis.com/google.cloud.video.stitcher.v1.Slate",
"name": "projects/PROJECT_NUMBER/locations/LOCATION/slates/SLATE_ID",
"uri": "SLATE_URL"
}
}
Create the live config
Before you create a live session, you need to create a configuration for it. Many live sessions can share the same configuration.
To create the config, use the
projects.locations.liveConfigs.create
method.
REST
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location in which to create your live config; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
LIVE_CONFIG_ID: a user-defined identifier for the live config. This ID can only contain lower-case letters, numbers, and hyphens. The first character must be a letter, the last character must be a letter or a number, and the entire ID has a 63 character maximum.SOURCE_LIVESTREAM_URI: the URI of the livestream manifest; use a public URI or an unsigned URI for which you registered a CDN keyAD_TAG_URI
SLATE_ID: the ID of the slate to use in the absence of stitched ads
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/liveConfigs/LIVE_CONFIG_ID",
"verb": "create",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": false
}
C#
Before trying this sample, follow the C# setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API C# API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Go
Before trying this sample, follow the Go setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Go API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Java
Before trying this sample, follow the Java setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Java API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Node.js
Before trying this sample, follow the Node.js setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Node.js API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
PHP
Before trying this sample, follow the PHP setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API PHP API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Python
Before trying this sample, follow the Python setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Python API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Ruby
Before trying this sample, follow the Ruby setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Ruby API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Get the config
To get the config, use the
projects.locations.liveConfigs.get
method.
REST
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location of the live config; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
LIVE_CONFIG_ID: the user-defined identifier for the live config
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/liveConfigs/LIVE_CONFIG_ID",
"sourceUri": "SOURCE_LIVESTREAM_URI",
"adTagUri": "AD_TAG_URI",
"state": "READY",
"adTracking": "SERVER",
"defaultSlate": "projects/PROJECT_NUMBER/locations/LOCATION/slates/SLATE_ID",
"stitchingPolicy": "CUT_CURRENT"
}
C#
Before trying this sample, follow the C# setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API C# API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Go
Before trying this sample, follow the Go setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Go API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Java
Before trying this sample, follow the Java setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Java API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Node.js
Before trying this sample, follow the Node.js setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Node.js API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
PHP
Before trying this sample, follow the PHP setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API PHP API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Python
Before trying this sample, follow the Python setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Python API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Ruby
Before trying this sample, follow the Ruby setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Ruby API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Check that the state is set to READY. If not, wait for a few seconds and send
the request again.
Create a session
To create a session for an ad-stitched video, use the
projects.locations.liveSessions.create
method.
REST
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number located in the Project number field on the IAM Settings pageLOCATION: the location in which to create your session; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
LIVE_CONFIG_ID: the user-defined identifier for the live config
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/liveSessions/SESSION_ID",
"playUri": "PLAY_URI",
"liveConfig": "projects/PROJECT_NUMBER/locations/LOCATION/liveConfigs/LIVE_CONFIG_ID",
}
C#
Before trying this sample, follow the C# setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API C# API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Go
Before trying this sample, follow the Go setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Go API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Java
Before trying this sample, follow the Java setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Java API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Node.js
Before trying this sample, follow the Node.js setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Node.js API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
PHP
Before trying this sample, follow the PHP setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API PHP API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Python
Before trying this sample, follow the Python setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Python API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Ruby
Before trying this sample, follow the Ruby setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Ruby API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
After the response is received, you can play the ad-stitched livestream by
referencing the URI from the playUri field of the response object.
The Video Stitcher API generates a unique session ID for each request. A
session expires if the playUri is not requested within the past 5 minutes.
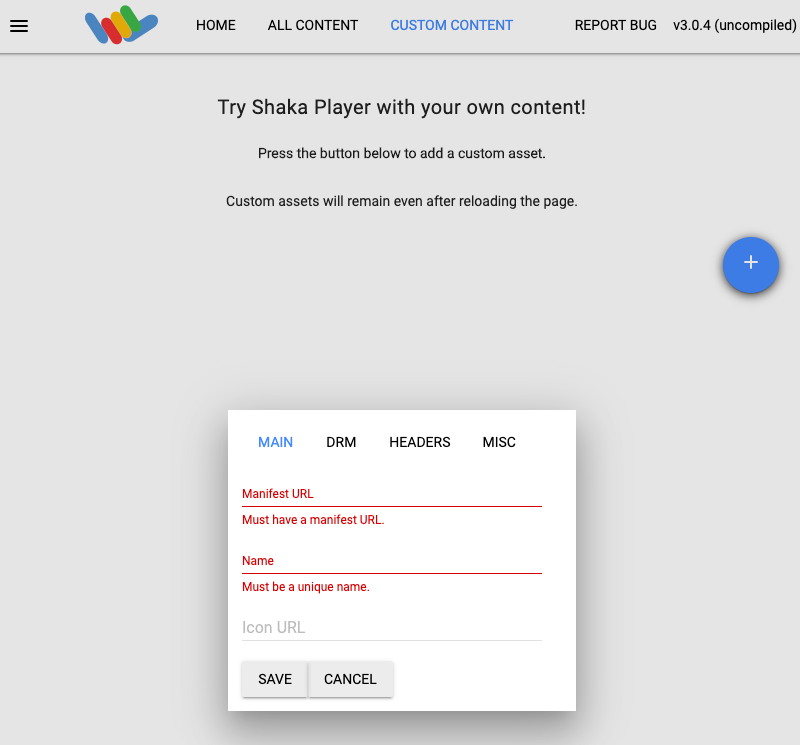
Play the ad-stitched livestream
Play the ad-stitched livestream using the URI from the playUri field of the
response object. To play this livestream in
Shaka Player, complete the
following steps:
- Navigate to Shaka Player, an online media player.
- Click Custom Content in the top navigation bar.
- Click the + button.
Paste the value of the
playUrifield (PLAY_URI) into the Manifest URL box.
Type a name in the Name box.
Click Save.
Click Play.
Insert ad breaks
The Video Stitcher API inserts ads retrieved from the ad tag for each ad break. Ad breaks are denoted in the manifest using ad markers. Ad markers are inserted by the livestream encoders. For more information on the supported HLS and DASH ad markers, see the ad markers documentation.
If you used the Live Stream API to create your livestream, you can use channel events to insert ad breaks.
Confirm that an ad was stitched
An ad must be encoded before it can be stitched into a live session. If you see slate video instead of an ad, wait for ad encoding and insert another ad break.
Clean up
To avoid incurring charges to your Google Cloud account for the resources used on this page, delete the Google Cloud project with the resources.
Delete the live config
To delete the live config, run the following command:
REST
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location of the live config; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
LIVE_CONFIG_ID: the user-defined identifier for the live config
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/liveConfigs/LIVE_CONFIG_ID",
"verb": "delete",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": false
}
C#
Before trying this sample, follow the C# setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API C# API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Go
Before trying this sample, follow the Go setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Go API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Java
Before trying this sample, follow the Java setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Java API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Node.js
Before trying this sample, follow the Node.js setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Node.js API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
PHP
Before trying this sample, follow the PHP setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API PHP API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Python
Before trying this sample, follow the Python setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Python API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Ruby
Before trying this sample, follow the Ruby setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Ruby API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Delete the slate
To delete the slate configuration, run the following command:
REST
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location where your slate is located; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
SLATE_ID: a user-defined identifier for the slate
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/slates/SLATE_ID",
"verb": "delete",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": false
}
C#
Before trying this sample, follow the C# setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API C# API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Go
Before trying this sample, follow the Go setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Go API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Java
Before trying this sample, follow the Java setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Java API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Node.js
Before trying this sample, follow the Node.js setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Node.js API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
PHP
Before trying this sample, follow the PHP setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API PHP API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Python
Before trying this sample, follow the Python setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Python API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Ruby
Before trying this sample, follow the Ruby setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Ruby API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Delete the CDN key
To delete the CDN key, run the following command:
REST
Before using any of the request data, make the following replacements:
PROJECT_NUMBER: your Google Cloud project number; this is located in the Project number field on the IAM Settings pageLOCATION: the location where your CDN key is located; use one of the supported regionsShow locationsus-central1us-east1us-west1asia-east1asia-south1asia-southeast1europe-west1southamerica-east1
CDN_KEY_ID: a user-defined identifier for the CDN key
To send your request, expand one of these options:
You should receive a JSON response similar to the following:
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/OPERATION_ID",
"metadata": {
"@type": "type.googleapis.com/google.cloud.common.OperationMetadata",
"createTime": CREATE_TIME,
"target": "projects/PROJECT_NUMBER/locations/LOCATION/cdnKeys/CDN_KEY_ID",
"verb": "delete",
"cancelRequested": false,
"apiVersion": "v1"
},
"done": false
}
C#
Before trying this sample, follow the C# setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API C# API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Go
Before trying this sample, follow the Go setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Go API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Java
Before trying this sample, follow the Java setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Java API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Node.js
Before trying this sample, follow the Node.js setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Node.js API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
PHP
Before trying this sample, follow the PHP setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API PHP API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Python
Before trying this sample, follow the Python setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Python API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Ruby
Before trying this sample, follow the Ruby setup instructions in the Video Stitcher API quickstart using client libraries. For more information, see the Video Stitcher API Ruby API reference documentation.
To authenticate to Video Stitcher API, set up Application Default Credentials. For more information, see Set up authentication for a local development environment.
Revoke your credentials
-
Optional: Revoke the authentication credentials that you created, and delete the local credential file.
gcloud auth application-default revoke
-
Optional: Revoke credentials from the gcloud CLI.
gcloud auth revoke
What's next
Review the Video Stitcher API reference documentation.
