Cette page explique comment configurer l'authentification multifacteur (MFA, Multifactor Authentication) qui vous permet de vérifier l'identité de vos utilisateurs en envoyant un code de validation par e-mail. Grâce à cette fonctionnalité, vous pouvez vérifier que vos utilisateurs sont les détenteurs de l'adresse e-mail associée à leur compte. L'MFA peut vous aider à protéger vos utilisateurs contre les attaques de type "credential stuffing" (remplissage automatique des identifiants) et les piratages de compte.
L'MFA est disponible pour les clés basées sur des scores, et non pour les clés de case à cocher.
Comprendre le processus de configuration de MFA
La fonctionnalité MFA de reCAPTCHA est implémentée en plus du workflow reCAPTCHA habituel.
Dans les grandes lignes, le workflow de MFA est le suivant :
- Instrumentez le workflow critique sur votre site Web.
- Créez une évaluation en utilisant le jeton renvoyé par l'appel
execute()et les paramètres MFA pour obtenir unrequestTokenMFA. - Déclenchez un test MFA avec
requestTokenen fonction du canal que vous souhaitez utiliser (seule l'adresse e-mail est acceptée). - Validez le code saisi par l'utilisateur final sur votre site Web.
- Créez une évaluation à l'aide du jeton renvoyé dans la demande de validation.
Avant de commencer
MFA est accessible après un examen de sécurité, qui est lancé lorsque vous ajoutez un compte de facturation à votre projet. Ajoutez un compte de facturation pour intégrer votre site à cette fonctionnalité.
Si vous souhaitez activer la fonctionnalité de validation de l'adresse e-mail de l'authentification multifacteur, procédez comme suit :
Dans la console Google Cloud , accédez à la page reCAPTCHA.
Vérifiez que le nom de votre projet s'affiche dans le sélecteur de ressources.
Si le nom de votre projet n'apparaît pas, cliquez sur le sélecteur de projet, puis sélectionnez votre projet.
Cliquez sur Paramètres.
Dans le volet Authentification multifacteur, cliquez sur Configurer.
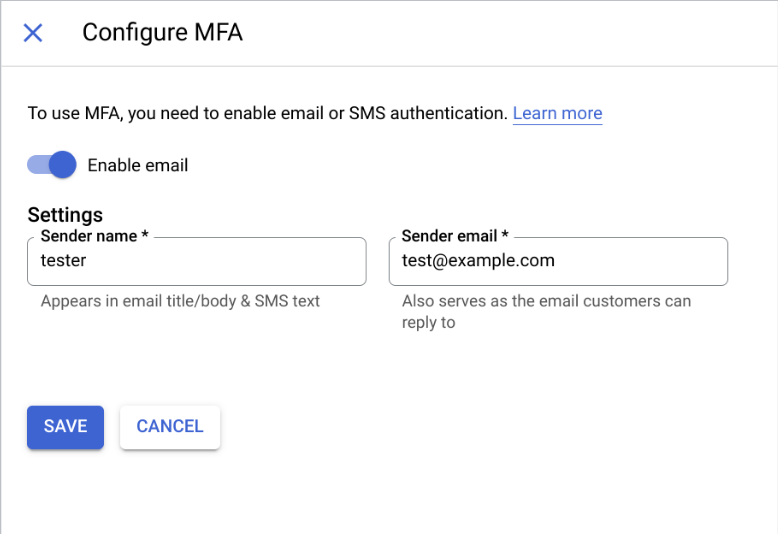
Dans la boîte de dialogue Configurer l'authentification multifactorielle, procédez comme suit :
- Pour activer la validation par e-mail, cliquez sur le bouton Activer l'e-mail.
- Dans le champ Nom de l'expéditeur, saisissez votre nom.
Dans le champ Adresse e-mail de l'expéditeur, saisissez votre adresse e-mail.

Cliquez sur Enregistrer.
Configurez reCAPTCHA sur votre site Web à l'aide de clés basées sur des scores.
Instrumenter le workflow critique sur votre site Web
Transmettez les informations nécessaires à reCAPTCHA via la fonction execute() pour l'évaluation des risques. La fonction execute() renvoie une promesse qui est résolue à la génération du jeton.
Ajoutez un paramètre twofactor supplémentaire à votre fonction execute(), comme indiqué dans l'exemple de code suivant :
grecaptcha.enterprise.execute(KEY_ID, {
action: 'login',
twofactor: true
}).then(token => {
// Handle the generated token.
});
Remplacez KEY_ID par la clé basée sur le score que vous avez créée pour votre site Web.
Créer une évaluation
Avec le jeton généré par la fonction execute(), créez une évaluation à l'aide des bibliothèques clientes reCAPTCHA ou de l'API REST depuis votre backend.
Ce document explique comment créer une évaluation pour MFA;authentification multifactor à l'aide de l'API REST. Pour savoir comment créer une évaluation à l'aide des bibliothèques clientes, consultez Créer des évaluations pour les sites Web.
Avant de créer une évaluation, procédez comme suit :
Configurez l'authentification auprès de reCAPTCHA.
La méthode d'authentification que vous choisissez dépend de l'environnement dans lequel reCAPTCHA est configuré. Le tableau suivant vous aide à choisir la méthode d'authentification appropriée et l'interface compatible pour configurer l'authentification :
Environnement Interface Méthode d'authentification Google Cloud - REST
- Bibliothèques clientes
Utilisez des comptes de service associés. Sur site ou chez un autre fournisseur de services cloud REST Utilisez des clés API ou la fédération d'identité de charge de travail. Si vous souhaitez utiliser des clés API, nous vous recommandons de les sécuriser en appliquant des restrictions de clé API.
Bibliothèques clientes Utilisez les ressources suivantes :
- Pour Python ou Java, utilisez des clés API ou la fédération d'identité de charge de travail.
Si vous souhaitez utiliser des clés API, nous vous recommandons de les sécuriser en appliquant des restrictions de clé API.
- Pour les autres langues, utilisez la fédération d'identité de charge de travail.
Choisissez un identifiant de compte stable
accountIdqui n'est pas souvent modifié par l'utilisateur et fournissez-le à l'évaluation dans la méthodeprojects.assessments.create. Cet identifiant de compte stable doit avoir la même valeur pour tous les événements associés au même utilisateur. Vous pouvez fournir les éléments suivants comme identifiant de compte :Identifiants utilisateur
Si chaque compte peut être associé de manière unique à un nom d'utilisateur, une adresse e-mail ou un numéro de téléphone stables, vous pouvez l'utiliser comme
accountId. Lorsque vous fournissez de tels identifiants multisites (identifiants réutilisables sur plusieurs sites), reCAPTCHA utilise ces informations pour améliorer la protection de vos comptes utilisateur en fonction de modèles multisites. Pour ce faire, il signale les identifiants de compte abusifs et utilise les connaissances sur les schémas d'utilisation abusive multisites liés à ces identifiants.Vous pouvez également fournir un ID utilisateur interne associé de manière unique à chaque compte en tant que
accountId.Hachées ou chiffrées
Si vous ne disposez pas d'un ID utilisateur interne associé de manière unique à chaque compte, vous pouvez transformer n'importe quel identifiant stable en identifiant de compte opaque et propre au site. Cet identifiant est toujours nécessaire pour que reCAPTCHA Account Defender comprenne les habitudes d'activité des utilisateurs et détecte les comportements anormaux, mais il n'est pas partagé sur d'autres sites.
Choisissez un identifiant de compte stable et rendez-le opaque avant de l'envoyer à reCAPTCHA en utilisant le chiffrement ou le hachage :
Chiffrement (recommandé) : chiffrez l'identifiant de compte à l'aide d'une méthode de chiffrement déterministe qui produit un texte chiffré stable. Pour obtenir des instructions détaillées, consultez Chiffrer les données de manière déterministe. Lorsque vous choisissez le chiffrement symétrique plutôt que le hachage, vous n'avez pas besoin de conserver de mappage entre vos identifiants utilisateur et les identifiants utilisateur opaques correspondants. Déchiffrez les identifiants opaques renvoyés par reCAPTCHA pour les transformer en identifiant utilisateur.
Hachage : nous vous recommandons de hacher l'identifiant de compte à l'aide de la méthode SHA256-HMAC avec un salt personnalisé de votre choix. Étant donné que les hachages sont unidirectionnels, vous devez conserver un mappage entre les hachages générés et vos identifiants utilisateur afin de pouvoir mapper l'identifiant de compte haché qui est renvoyé aux comptes d'origine.
Ajoutez le paramètre accountId et un point de terminaison, tel qu'une adresse e-mail à valider dans l'évaluation, dans la méthode projects.assessments.create.
Avant d'utiliser les données de requête, effectuez les remplacements suivants :
- PROJECT_ID : ID de votre projet Google Cloud .
- TOKEN : jeton renvoyé par l'appel
grecaptcha.enterprise.execute(). - KEY_ID : clé basée sur le score que vous avez installée sur votre site Web.
- ACCOUNT_ID : identifiant d'un compte utilisateur unique à votre site Web.
- EMAIL_ID : adresse e-mail pour laquelle la demande de validation doit être déclenchée.
Méthode HTTP et URL :
POST https://recaptchaenterprise.googleapis.com/v1/projects/PROJECT_ID/assessments
Corps JSON de la requête :
{
"event": {
"token": "TOKEN",
"siteKey": "KEY_ID",
"userInfo": {
"accountId": "ACCOUNT_ID"
}
}
"accountVerification": {
"endpoints": [{
"emailAddress": "EMAIL_ID",
}]
}
}
Pour envoyer votre requête, choisissez l'une des options suivantes :
curl
Enregistrez le corps de la requête dans un fichier nommé request.json, puis exécutez la commande suivante :
curl -X POST \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
-H "Content-Type: application/json; charset=utf-8" \
-d @request.json \
"https://recaptchaenterprise.googleapis.com/v1/projects/PROJECT_ID/assessments"
PowerShell
Enregistrez le corps de la requête dans un fichier nommé request.json, puis exécutez la commande suivante :
$cred = gcloud auth print-access-token
$headers = @{ "Authorization" = "Bearer $cred" }
Invoke-WebRequest `
-Method POST `
-Headers $headers `
-ContentType: "application/json; charset=utf-8" `
-InFile request.json `
-Uri "https://recaptchaenterprise.googleapis.com/v1/projects/PROJECT_ID/assessments" | Select-Object -Expand Content
Vous devriez recevoir une réponse JSON de ce type :
{
[...],
"accountVerification": {
"endpoints": [{
"emailAddress": "foo@bar.com",
"requestToken": "tplIUFvvJUIpLaOH0hIVj2H71t5Z9mDK2RhB1SAGSIUOgOIsBv",
"lastVerificationTime": "",
}],
"latestVerificationResult": "RESULT_UNSPECIFIED"
}
}
L'évaluation contiendra la date et l'heure de la dernière validation réussie pour les points de terminaison indiqués sur l'appareil qui a émis le jeton, le cas échéant. Elle contient également un champ requestToken par point de terminaison, qui contient une chaîne chiffrée. Si vous décidez de déclencher un test MFA pour ce point de terminaison, vous devez renvoyer cette chaîne chiffrée à la page Web. Les jetons de requête sont valides pendant 15 minutes.
Actions recommandées
Si vous avez activé reCAPTCHA Account Defender pour votre projet, la réponse à l'évaluation contient des informations sur Account Defender en plus de celles sur MFA;authentification multifacteur. Le champ recommended_action indique l'action possible que vous pouvez effectuer avant de déclencher le défi MFA.
L'exemple suivant montre une évaluation qui recommande d'ignorer l&#MFA;authentification multifactorielle :
{ [...], "accountDefenderAssessment": { labels: ["PROFILE_MATCH"], "recommended_action": "SKIP_2FA" } }
Le champ recommended_action peut présenter l'une des valeurs suivantes :
| Valeur | Description |
|---|---|
RECOMMENDED_ACTION_UNSPECIFIED |
Indique que le système de protection du compte n'a pas pu prendre de décision pour cette demande. |
SKIP_2FA |
Indique qu'Account Defender considère qu'il est possible d'ignorer l&#MFA pour cette évaluation. Cela signifie généralement que l'identité de l'utilisateur a été validée récemment pour votre site sur cet appareil. |
REQUEST_2FA |
Indique que vous déclenchez un test MFA pour l'utilisateur. Pour en savoir plus, consultez Réponse à l'évaluation Account Defender. |
Déclencher un test MFA sur votre site Web
Pour soumettre l'utilisateur à un test sur la base des informations contenues dans l'évaluation, renvoyez à la page Web le requestToken MFA du point de terminaison que vous souhaitez vérifier dans l'évaluation.
Déclenchez le test MFA en appelant challengeAccount().
La fonction challengeAccount() renvoie une promesse qui est résolue à la fin du test, ou qui est refusée en cas d'erreur ou d'expiration du délai.
Une fois l'opération terminée, un nouveau jeton contenant des informations mises à jour est généré, puis envoyé pour évaluation.
Pour déclencher un test MFA :
Testez l'intégration de l&#MFA.
Déclenchez un test MFA en appelant
challengeAccount()et en fournissant les valeurs suivantes :- KEY_ID : clé basée sur le score que vous avez installée sur votre site Web.
- REQUEST_TOKEN_FROM_ASSESSMENT : valeur du champ
requestTokende la réponse de l'évaluation. - CONTAINER_HTML_COMPONENT_ID : ID du composant HTML dans lequel le test de vérification doit être affiché. Si vous ne spécifiez pas ce paramètre, le test sera sera affiché dans une superposition sur la page.
L'exemple suivant montre comment déclencher le test MFA avec un appel à
challengeAccount():grecaptcha.enterprise.challengeAccount(KEY_ID, { 'account-token': REQUEST_TOKEN_FROM_ASSESSMENT, 'container': CONTAINER_HTML_COMPONENT_ID }).then(newToken => { // Handle the new token. });Si la requête
challengeAccount()aboutit, le composant HTML s'affiche pour saisir le code PIN reçu. Une fois le code correct saisi, la variablenewTokenest transmise à la fonction chaînée contenant le jeton de verdict à vérifier par le biais d'une évaluation créée dans le backend.Créez un identifiant de validation et lancez un défi avec les paramètres suivants :
// Initialize verification handle. const verificationHandle = grecaptcha.enterprise.eap.initTwoFactorVerificationHandle( KEY_ID, REQUEST_TOKEN_FROM_ASSESSMENT ); // Call the challenge API. verificationHandle.challengeAccount().then( (challengeResponse) => { if (challengeResponse.isSuccess()) { // Handle success: This means displaying an input for the end user to // enter the PIN that they received and then call the `verifyAccount(pin)` // method. } else { // Handle API failure } });
Valider un code MFA depuis la page Web
Une fois que vous avez obtenu le code de l'utilisateur final, vous devez vérifier s'il est correct ou non.
Pour valider le code, appelez verificationHandle.verifyAccount() avec le code saisi par l'utilisateur final.
verificationHandle.verifyAccount(pin).then(
(verifyResponse) => {
if (verifyResponse.isSuccess()) {
// Handle success: Send the result of `verifyResponse.getVerdictToken()`
// to the backend in order to determine if the code was valid.
} else {
// Handle API failure
}
},
(error) => {
// Handle other errors
}
);
Créer une évaluation
Créez une évaluation avec accountId et endpoints. Pour obtenir des instructions, consultez Créer une évaluation pour l'authentification multifactor.
Une fois le workflow terminé sur le client, vous recevez un nouveau jeton que vous pouvez utiliser pour obtenir le résultat de la validation que vous avez déclenchée. L'évaluation contient un horodatage récent de la dernière validation réussie, ainsi qu'un statut affichant un résultat positif.
L'exemple suivant illustre un exemple d'évaluation que vous recevez lors de la création d'une évaluation à l'aide du nouveau jeton obtenu sur le site Web :
{ [...], "accountVerification": { "endpoints": [{ "emailAddress": "foo@bar.com", "requestToken": "tplIUFvvJUIpLaOH0hIVj2H71t5Z9mDK2RhB1SAGSIUOgOIsBv", "lastVerificationTime": "2020-03-23 08:27:12 PST", }], "latestVerificationResult": "SUCCESS_USER_VERIFIED" } }
Le champ latestVerificationResult peut afficher un état différent, comme indiqué dans le tableau suivant :
| État du résultat de la validation | Description |
|---|---|
| SUCCESS_USER_VERIFIED | L'utilisateur a bien été validé. |
| ERROR_USER_NOT_VERIFIED | L'utilisateur n'a pas réussi le test de validation. |
| ERROR_SITE_ONBOARDING_INCOMPLETE | Votre site n'est pas correctement intégré à la fonctionnalité. |
| ERROR_RECIPIENT_NOT_ALLOWED | L'envoi d'e-mails à ce destinataire n'est pas approuvé (lors des tests uniquement). |
| ERROR_RECIPIENT_ABUSE_LIMIT_EXHAUSTED | Ce destinataire a déjà reçu trop de codes de validation en peu de temps. |
| ERROR_CUSTOMER_QUOTA_EXHAUSTED | Vous avez dépassé votre quota MFA disponible. |
| ERROR_CRITICAL_INTERNAL | La validation n'a pas été effectuée en raison d'une erreur interne dans nos systèmes. |
| RESULT_UNSPECIFIED | Aucune information sur la dernière validation (jamais validée). |

