Looker 的獨特功能之一,就是可直接連線至資料庫。也就是說,您隨時都能存取最新資料,並深入查看最精細的資料層級。因此,除了年度或月度摘要,Looker 也提供立即深入查看某一天、某個小時或某個秒的選項。
本頁面提供如何自訂及運用資料鑽研的範例,以便為使用者打造更強大的分析體驗,包括:
- 自訂基本資料鑽研資料表中值的呈現方式
- 自訂細查圖表,以便建立視覺細查體驗
自訂基本鑽研資料表中值的呈現方式
Looker 的網頁原生現代化架構不僅可讓您從一個層級鑽研到下一個最精細的層級,還能執行更多操作。只要幾個參數,您就能建立任何自訂鑽研路徑。
以下範例說明如何自訂資料在鑽研表格中顯示的方式,包括:
- 在細查表格中新增自訂列數量上限 (最多 5,000 列)
- 在細查表格中新增排序功能
- 在細查表格中新增資料透視
在細查表中新增資料列上限 (最多 5,000 列)
在細查表中加入列限制,即可控制使用者在細查指標值時,系統向他們顯示資料的方式。舉例來說,如果您想在使用者深入查看「Returned Count」評估值時,只在鑽研表中顯示前 20 個結果,該怎麼做?您可以使用 link 參數,並將 url 子參數設為 "{{ link }}&limit=20",如以下 LookML 程式碼所示:
measure: returned_count {
type: count_distinct
sql: ${id} ;;
filters: [is_returned: "yes"]
drill_fields: [detail*]
link: {
label: "Explore Top 20 Results"
url: "{{ link }}&limit=20"
}
}
set: detail {
fields: [id, order_id, status, created_date, sale_price, products.brand, products.item_name, users.email]
}
這樣一來,使用者就能從「Returned Count」評估指標的鑽研選單中選取「Explore Top 20 Results」,深入查看前 20 個結果:

在細查表格中新增排序
除了限制資料之外,您還可以控管資料在鑽研表格中的排序方式。舉例來說,如果您想在使用者深入查看「Returned Count」評估值時,依「Sale Price」顯示 20 個結果,該怎麼做?您可以使用 link 參數,並將 url 子參數設為 "{{ link }}&sorts=order_items.sale_price"。下列 LookML 程式碼會結合自訂排序和自訂列限制:
measure: returned_count {
type: count_distinct
sql: ${id} ;;
filters: [is_returned: "yes"]
drill_fields: [detail*]
link: {
label: "Explore Top 20 Results by Sale Price"
url: "{{ link }}&sorts=order_items.sale_price+desc&limit=20"
}
}
set: detail {
fields: [id, order_id, status, created_date, sale_price, products.brand, products.item_name, users.email]
}
這樣一來,使用者就能從「銷售價格」評估指標的鑽研選單中選取「探索前 20 個銷售價格結果」,深入查看銷售價格前 20 大的結果:

在細查表中新增資料透視
除了限制和排序資料,您也可以在鑽研資料表中樞紐維度。舉例來說,如果您想在 Age Tier 欄位中加入樞紐,在使用者深入查看「Order Count」評估值時,顯示各年齡層的毛利率百分比等級,該怎麼做?您可以使用 link 參數,並將 url 子參數設為 "&pivots=users.age_tier":
measure: order_count {
type: count_distinct
drill_fields: [created_year, item_gross_margin_percentage_tier, users.age_tier, total_sale_price]
link: {
label: "Total Sale Price by Month for Each Age Tier"
url: "{{link}}&pivots=users.age_tier"
}
sql: ${order_id} ;;
}
這樣一來,使用者選取「訂單數量」指標的深入分析選單中的「每個年齡層的總銷售價格 (按月份劃分)」時,就能深入瞭解各年齡層的年份和毛利百分比:

建立視覺鑽研體驗
資料表可有效地傳達資料,但如果您想以視覺化方式呈現使用者深入查看資料時看到的資料,該怎麼做呢?除了資料表之外,還有幾種方法可以在視覺化中顯示細查資料。本節包含以下範例:
- 使用 Visual Drilling Labs 功能進行鑽研
- 鑽研設有限制和移動平均值的散布圖
- 鑽研至含有樞紐的堆疊折線圖
- 細查自訂視覺化效果
- 鑽研至含有條件式格式的資料表計算
使用Visual Drilling Labs 功能進行鑽研
Visual Drilling Labs 功能可讓使用者深入探索Explore 或Look。您可以透過零自訂和有限的鑽研資料集,以不同的視覺化類型顯示鑽研資料,這些類型會由 Looker 根據資料預先選取。
資訊主頁不支援視覺鑽研 Labs 功能。針對資訊主頁,您可以使用link參數建立可視化鑽研體驗,而無需啟用 Labs 功能。在後續章節中,我們會提供範例,說明如何使用link參數建立視覺鑽研體驗。
舉例來說,如要按天數顯示已售出多少件商品,您可以建立指標,深入分析「建立日期」和「總銷售價格」欄位:
measure: count {
type: count_distinct
sql: ${id} ;;
drill_fields: [created_date, total_sale_price]
}

視覺鑽研是最簡單的做法,但如果您想控制向使用者顯示的視覺化圖表類型,該怎麼做呢?以下各節將提供進一步自訂鑽研圖表的範例。
鑽研設有限制和移動平均值的散布圖
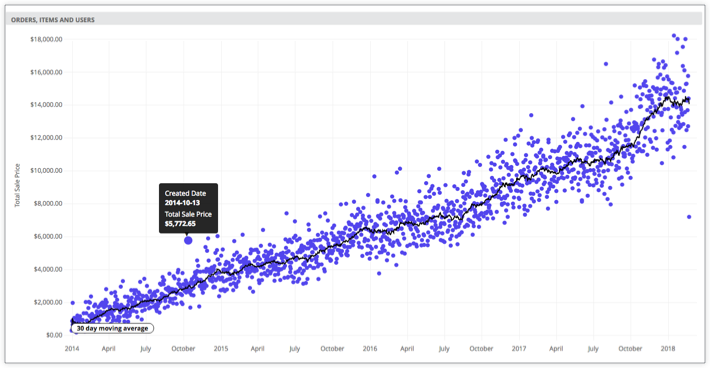
您可以讓使用者鑽研包含移動平均趨勢線的散布圖表。舉例來說,假設您想以散布圖圖表顯示每天售出的商品數量,並顯示 30 天的移動平均值:

如要這麼做,您可以使用流動變數在網址中指定示意圖設定。這些設定可控制鑽研畫面中顯示的視覺化資料:
measure: count {
type: count_distinct
sql: ${id} ;;
drill_fields: [created_date, total_sale_price]
link: {
label: "Show as scatter plot"
url: "
{% assign vis_config = '{
\"stacking\" : \"\",
\"show_value_labels\" : false,
\"label_density\" : 25,
\"legend_position\" : \"center\",
\"x_axis_gridlines\" : true,
\"y_axis_gridlines\" : true,
\"show_view_names\" : false,
\"limit_displayed_rows\" : false,
\"y_axis_combined\" : true,
\"show_y_axis_labels\" : true,
\"show_y_axis_ticks\" : true,
\"y_axis_tick_density\" : \"default\",
\"y_axis_tick_density_custom\": 5,
\"show_x_axis_label\" : false,
\"show_x_axis_ticks\" : true,
\"x_axis_scale\" : \"auto\",
\"y_axis_scale_mode\" : \"linear\",
\"show_null_points\" : true,
\"point_style\" : \"circle\",
\"ordering\" : \"none\",
\"show_null_labels\" : false,
\"show_totals_labels\" : false,
\"show_silhouette\" : false,
\"totals_color\" : \"#808080\",
\"type\" : \"looker_scatter\",
\"interpolation\" : \"linear\",
\"series_types\" : {},
\"colors\": [
\"palette: Santa Cruz\"
],
\"series_colors\" : {},
\"x_axis_datetime_tick_count\": null,
\"trend_lines\": [
{
\"color\" : \"#000000\",
\"label_position\" : \"left\",
\"period\" : 30,
\"regression_type\" : \"average\",
\"series_index\" : 1,
\"show_label\" : true,
\"label_type\" : \"string\",
\"label\" : \"30 day moving average\"
}
]
}' %}
{{ link }}&vis_config={{ vis_config | encode_uri }}&toggle=dat,pik,vis&limit=5000"
}
}
鑽研至含有樞紐的堆疊折線圖
您也可以讓使用者鑽研堆疊折線圖,例如堆疊折線圖,顯示每個月份號碼的總銷售價格,並以建立年份為樞紐:

以下 LookML 指定上述圖表的設定:
measure: total_sale_price {
type: sum
value_format_name: usd
sql: ${sale_price} ;;
drill_fields: [total_sale_price, created_month_name, created_year]
link: {
label: "Show as stacked line"
url: "
{% assign vis_config = '{
\"stacking\" : \"normal\",
\"legend_position\" : \"right\",
\"x_axis_gridlines\" : false,
\"y_axis_gridlines\" : true,
\"show_view_names\" : false,
\"y_axis_combined\" : true,
\"show_y_axis_labels\" : true,
\"show_y_axis_ticks\" : true,
\"y_axis_tick_density\" : \"default\",
\"show_x_axis_label\" : true,
\"show_x_axis_ticks\" : true,
\"show_null_points\" : false,
\"interpolation\" : \"monotone\",
\"type\" : \"looker_line\",
\"colors\": [
\"#5245ed\",
\"#ff8f95\",
\"#1ea8df\",
\"#353b49\",
\"#49cec1\",
\"#b3a0dd\"
],
\"x_axis_label\" : \"Month Number\"
}' %}
{{ link }}&vis_config={{ vis_config | encode_uri }}&sorts=order_items.created_year+asc,order_items.created_month_name+asc&pivots=order_items.created_year&toggle=dat,pik,vis&limit=500&column_limit=15"
} # NOTE the &pivots=
}
細查自訂視覺化項目
您也可以讓使用者細查自訂視覺化資料:

如要這麼做,您可以在為 link 參數指定的視覺化呈現設定中,加入自訂視覺化呈現:
measure: average_shipping_time {
type: average
value_format_name: decimal_2
sql: ${shipping_time} ;;
drill_fields: [products.category, users.age_tier, average_shipping_time]
link: {
label: "See as custom viz (heatmap)"
url: "
{% assign vis_config = '{
\"minColor\" : \"#d6d6d6\",
\"maxColor\" : \"#9a33e3\",
\"dataLabels\" : false,
\"custom_color_enabled\" : false,
\"custom_color\" : \"forestgreen\",
\"show_single_value_title\": true,
\"show_comparison\" : false,
\"comparison_type\" : \"value\",
\"comparison_reverse_colors\": false,
\"show_comparison_label\" : true,
\"show_view_names\" : true,
\"show_row_numbers\" : true,
\"truncate_column_names\" : false,
\"hide_totals\" : false,
\"hide_row_totals\" : false,
\"table_theme\" : \"editable\",
\"limit_displayed_rows\" : false,
\"enable_conditional_formatting\": false,
\"conditional_formatting_include_totals\": false,
\"conditional_formatting_include_nulls\": false,
\"type\" : \"highcharts_heatmap\",
\"stacking\" : \"\",
\"show_value_labels\" : false,
\"label_density\" : 25,
\"legend_position\" : \"center\",
\"x_axis_gridlines\" : false,
\"y_axis_gridlines\" : true,
\"y_axis_combined\" : true,
\"show_y_axis_labels\" : true,
\"show_y_axis_ticks\" : true,
\"y_axis_tick_density\" : \"default\",
\"y_axis_tick_density_custom\": 5,
\"show_x_axis_label\" : true,
\"show_x_axis_ticks\" : true,
\"x_axis_scale\" : \"auto\",
\"y_axis_scale_mode\" : \"linear\",
\"ordering\" : \"none\",
\"show_null_labels\" : false,
\"show_totals_labels\" : false,
\"show_silhouette\" : false,
\"totals_color\" : \"#808080\",
\"series_types\" : {},
\"hidden_fields\" : [
\"order_items.count\",
\"order_items.total_sale_price\"
]
}' %}
{{ link }}&vis_config={{ vis_config | encode_uri }}&sorts=products.category+asc,users.age_tier+asc&toggle=dat,pik,vis&limit=5000"
}
}
鑽研至含有條件式格式的資料表計算

這項資訊可在 LookML 中定義如下:
measure: total_sale_price {
type: sum
value_format_name: usd
sql: ${sale_price} ;;
drill_fields: [created_month, users.gender, total_sale_price]
link: {
label: "Table Calc & Total"
url: "
{% assign table_calc = '[
{ \"table_calculation\": \"percent_of_total\",
\"label\": \"Percent of Total\",
\"expression\": \"${order_items.total_sale_price:row_total} / sum(${order_items.total_sale_price:row_total})\",
\"value_format\": null,
\"value_format_name\": \"percent_2\",
\"_kind_hint\": \"supermeasure\",
\"_type_hint\": \"number\"
},
{ \"table_calculation\": \"growth_rate\",
\"label\": \"Growth Rate\",
\"expression\": \"${order_items.total_sale_price} / offset(${order_items.total_sale_price},1) - 1\",
\"value_format\": null,
\"value_format_name\": \"percent_2\",
\"_kind_hint\": \"measure\",
\"_type_hint\": \"number\"
}]' %}
{% assign vis_config = '{
\"type\": \"table\",
\"show_view_names\": false,
\"show_row_numbers\": false,
\"truncate_column_names\": false,
\"table_theme\": \"gray\",
\"enable_conditional_formatting\": true,
\"conditional_formatting\": [
{
\"type\": \"low to high\",
\"value\": null,
\"background_color\": null,
\"font_color\": null,
\"palette\": {
\"name\": \"Custom\",
\"colors\": [
\"#FFFFFF\",
\"#6e00ff\"
]},
\"bold\": false,
\"italic\": false,
\"strikethrough\": false,
\"fields\": [
\"growth_rate\"
]},{
\"type\": \"low to high\",
\"value\": null,
\"background_color\": null,
\"font_color\": null,
\"palette\": {
\"name\": \"Custom\",
\"colors\": [
\"#FFFFFF\",
\"#88ff78\"
]},
\"bold\": false,
\"italic\": false,
\"strikethrough\": false,
\"fields\": [
\"percent_of_total\"
]}]}' %}
{{link}}&total=on&row_total=right&dynamic_fields={{ table_calc |replace(') ', '' | encode_uri }}&pivots=users.gender&vis_config={{ vis_config |replace(') ', '' | encode_uri }}"
}
}

