プロジェクトのマニフェスト ファイル内で LookML constant パラメータを使用して、プロジェクト全体で使用できる文字列を定義できます。LookML 定数は、数値、名前、フィールド値の HTML 形式など、特定の文字列を定義してプロジェクト全体でその値を再利用する必要がある場合に便利です。
このページでは、LookML 定数を使用して再利用可能な文字列値を 1 回定義して維持する以下の例を示します。
- 複数の Explore のラベルで同じ文字列を使用する: この方法により、定義内の単語、フレーズ、場所名などの共通の文字列を再利用する際に時間を節約できます。
- 複数のフィールドで同じ形式を負の値に適用する: この方法により、複数フィールドで使用する条件付き形式の仕様を定義して、時間を節約できます。
材料
- プロジェクトのマニフェスト ファイル
- LookML の
constantパラメータ - 既存の定数を参照する
@{constant_name}構文 - LookML の
htmlパラメータ - Liquid変数
前提条件
例: 複数の Explore のラベルで同じ文字列を使用する
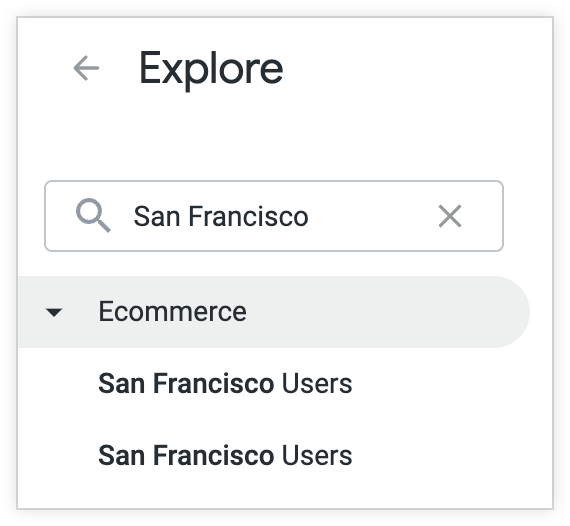
たとえば、UI で San Francisco Users と San Francisco Orders というラベルの 2 つの Explore を作成し、各ラベルのテキストを手動で入力したくないとします。

これを行うには、プロジェクトのプロジェクト マニフェスト ファイル内の値 "San Francisco" で定数 place_name を定義します。
constant: place_name {
value: "San Francisco"
}
この定数は、文字列が受け入れられているプロジェクトの任意の部分で構文 @{place_name} を使用して参照できます。この例では、以下のように label パラメータの値として "@{place_name} Users" と "@{place_name} Orders" を指定して、users と orders の Explore を定義できます。
explore: users {
label: "@{place_name} Users"
}
explore: orders {
label: "@{place_name} Orders"
}
この例では、Looker で Explore メニューと Explore のタイトルに、デフォルトの Users と Orders ラベルではなく San Francisco Users と San Francisco Orders が表示されます。
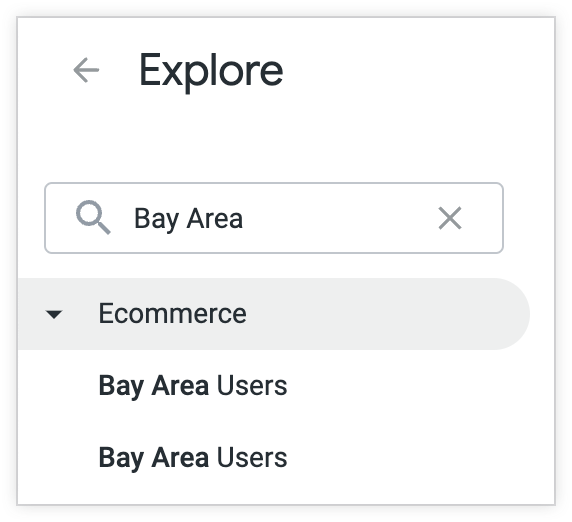
すべての San Francisco の単語を Bay Area に更新するとします。

それぞれの単語を手動で更新するのではなく、プロジェクトのマニフェスト ファイルで place_name 定数を 1 回更新するだけで済みます。
constant: place_name {
value: "Bay Area"
}
place_name 定数を定義したため、複数の場所で San Francisco を Bay Area に手動で変更する必要はありません。place_name 定数を持つ San Francisco の単語は Bay Area に置き換えられます。したがって、Looker で Explore メニューと Explore のタイトルに、Bay Area Users と Bay Area Orders が表示されます。
例: 複数のフィールドで同じ形式を負の値に適用する
グラフやクエリで負のデータ値が表示されるたびに、その値を赤で囲んで表示したいとします。

LookML 定数の値としてこの形式を設定すると、Liquid 変数と HTML を使用して形式を 1 回指定するだけでできます。そうすれば、その形式をフィールドに適用するときは、いつでも定数を参照できます。
たとえば、この形式をフィールドに適用するために使用できる negative_format という定数を作成できます。
constant: negative_format {
value: "{% if value < 0 %}
<p style='color:red;'>({{rendered_value}})</p>
{% else %}
{{rendered_value}}
{% endif %}"
}
このコードで定数 negative_format を作成します。これは、負のデータ値が赤いフォントで、括弧で囲まれるように指定しています。html パラメータを使用して、この形式をデータセットのディメンションと measure に適用できます。
たとえば、type: sum の Total Amount measure を作成し、html パラメータの値として @{negative_format} を指定できます。
measure: total_amount {
type: sum
value_format_name: usd
sql: ${amount} ;;
html: @{negative_format} ;;
}
表では、Total Amount measure の負の値が、negative_format 定数定義で指定された形式に従い、赤色のフォントで括弧で囲まれています。
他のフィールドの負の値にも同じ形式を適用する場合は、それらのフィールドの html パラメータ内の negative_format 定数を参照します。

