Google 検索でグラウンディングを使用し、レスポンスで検索候補を受け取った場合は、本番環境とアプリで検索候補を表示する必要があります。
Google 検索によるグラウンディングの詳細については、Google 検索によるグラウンディングをご覧ください。
具体的には、グラウンディングされた回答のメタデータに含まれる検索クエリを表示する必要があります。レスポンスには次のものが含まれます。
"content": LLM によって生成されたレスポンス。"webSearchQueries": 検索候補に使用するクエリ。
たとえば、次のコード スニペットでは、熱帯植物の種類を尋ねる検索のグラウンディングされたプロンプトに Gemini が応答しています。
"predictions": [
{
"content": "Monstera is a type of vine that thrives in bright indirect light…",
"groundingMetadata": {
"webSearchQueries": ["What's a monstera?"],
}
}
]
この出力は、検索候補を使用して表示できます。
検索候補の要件
候補の要件は次のとおりです。
| 要件 | 説明 |
|---|---|
| すべきこと |
|
| してはいけないこと |
|
表示の要件
ディスプレイの要件は次のとおりです。
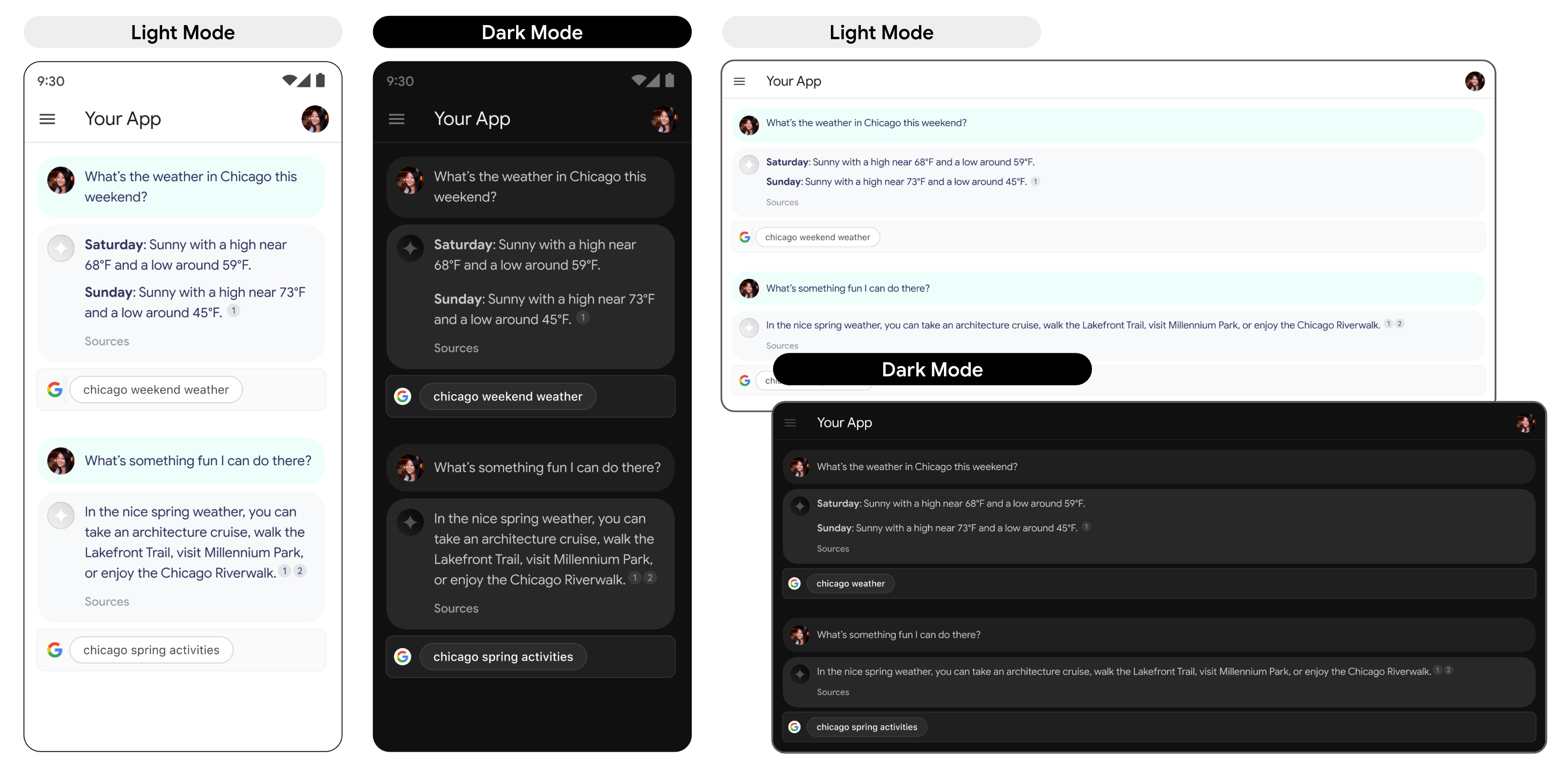
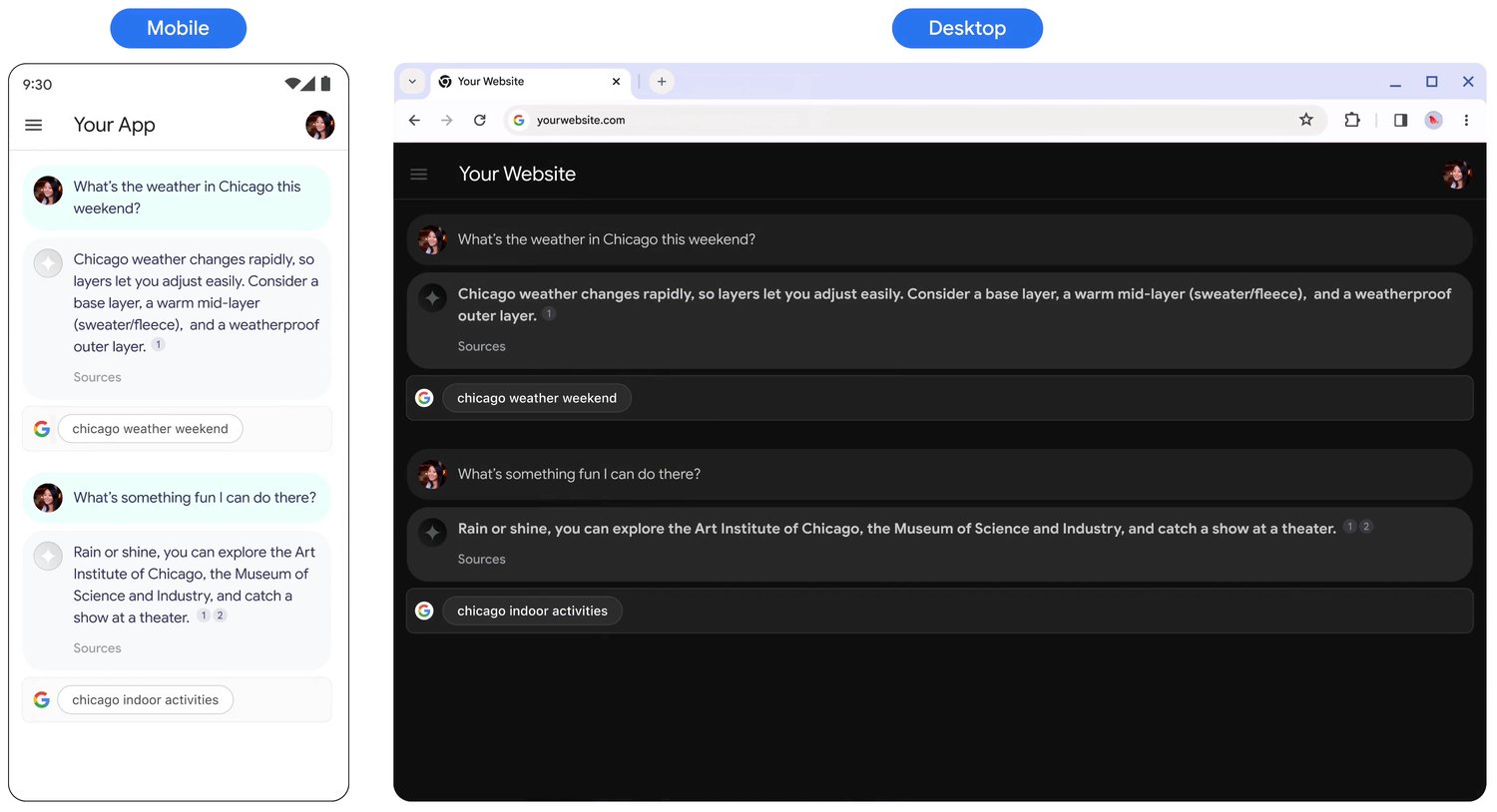
- 検索候補は提供されたとおりに表示します。色、フォント、外観を変更してはなりません。ライトモードやダークモードなど、次のモックで指定されているとおりに検索候補がレンダリングされるようにします。

- グラウンディングされた回答を表示するたびに、対応する検索候補が常に表示されるようにする必要があります。
- ブランディングについては、ブランド リソース センターへようこそに記載されている、Google ブランドの第三者による使用に関するガイドラインを厳守する必要があります。
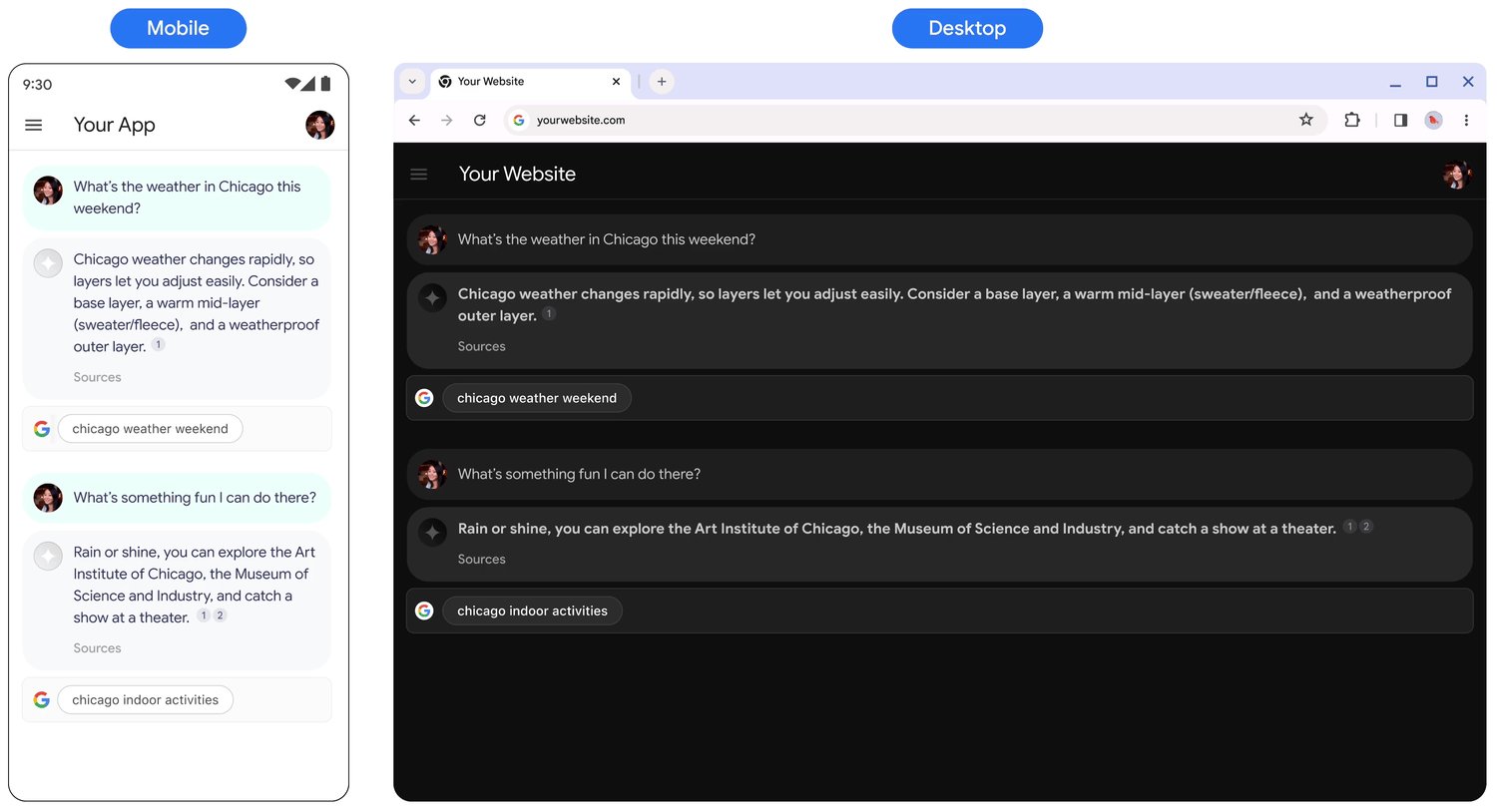
- 検索でグラウンディングを使用すると、検索候補チップが表示されます。候補チップを含むフィールドは、LLM のグラウンディングされた回答と同じ幅にする必要があります。
タップ時の動作
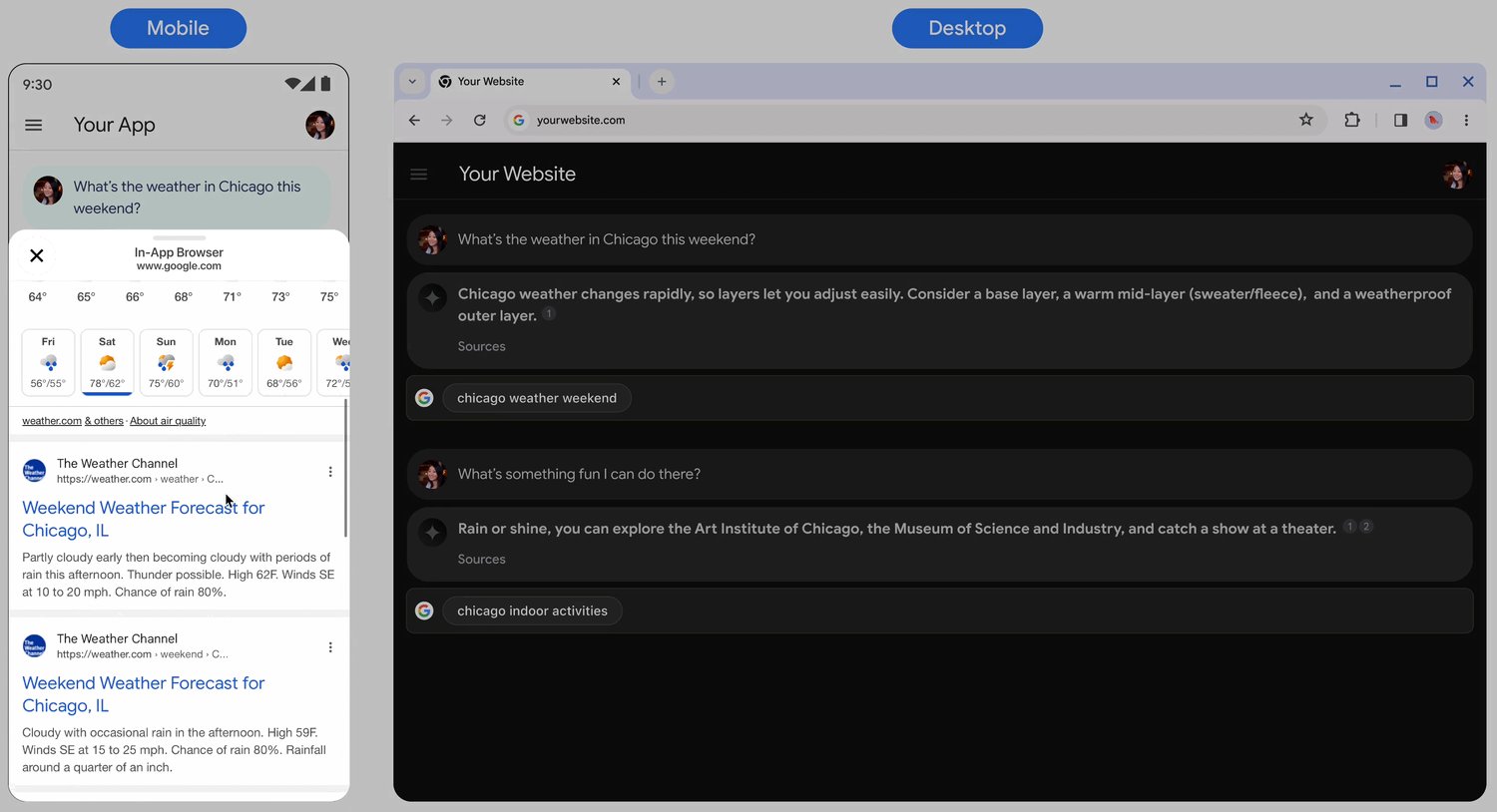
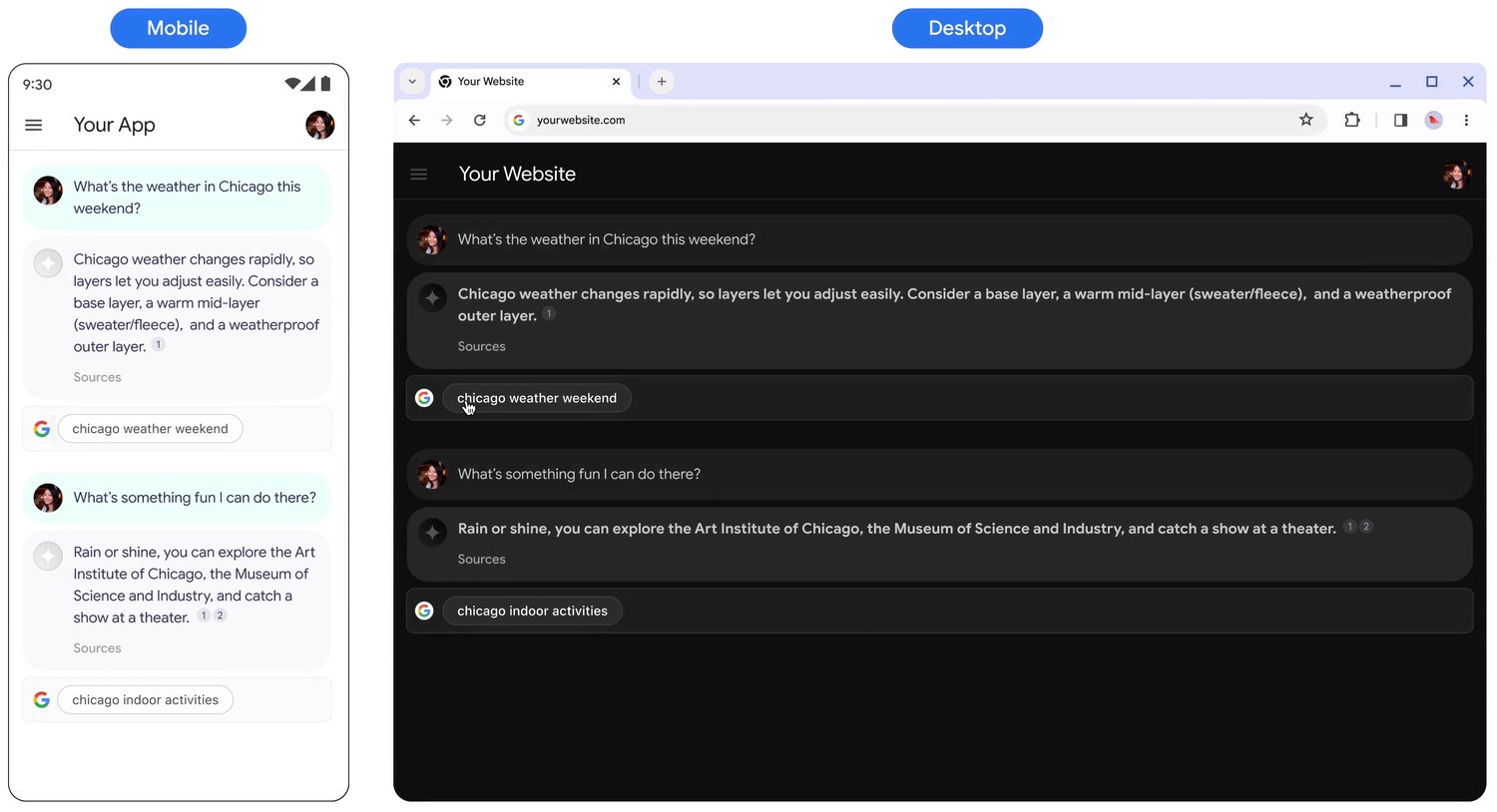
ユーザーがチップをタップしたときに、チップに表示されている検索語句の Google 検索結果ページ(SRP)に直接移動します。SRP は、アプリ内ブラウザまたは別のブラウザ アプリケーションで開くことができます。SRP の表示を妨げたり、最小化や削除を行わないようにすることが重要です。次のアニメーション モックアップは、タップして SRP を表示する操作を示しています。

検索候補を実装するコード
API を使用して検索への回答をグラウンディングすると、モデルの回答では renderedContent フィールドで準拠する HTML と CSS のスタイルが提供されます。これを実装すると、アプリで検索候補を表示できます。API レスポンスの例については、検索によるグラウンディングの回答のセクションをご覧ください。
次のステップ
- チャット プロンプト リクエストの送信方法を学習する。
- 責任ある AI のベスト プラクティスと Vertex AI の安全フィルタについて学習する。

