Antes de implantar um serviço no Cloud Run, você pode desenvolvê-lo localmente usando um emulador do Cloud Run.
Como configurar o serviço para desenvolvimento
Se você não tiver um arquivo .vscode/launch.json definido, a caixa de diálogo
Run/Debug on Cloud Run Emulator vai permitir que você configure a inicialização e
salve as configurações em .vscode/launch.json. Se você tiver um arquivo
.vscode/launch.json configurado, poderá editá-lo diretamente.
Para executar o serviço localmente, especifique a configuração:
- Abra a paleta de comandos (pressione
Ctrl/Cmd+Shift+Pou clique em Visualizar > Paleta de comandos) e execute o comando Run on Cloud Run Emulator. Na caixa de diálogo "Run/Debug no Cloud Run Emulator", defina as especificações para sua configuração:
- Somente ferramentas de build instaladas localmente estão disponíveis para o emulador do Cloud Run.
- Escolha Docker ou Buildpacks como seu builder e especifique a fonte.
- (Opcional) Para especificar variáveis de ambiente a serem transmitidas aos contêineres
em execução, expanda Configurações avançadas de build e clique para especificar
pares de chave-valor.
Nome Descrição Exemplo PORT A porta em que o servidor HTTP vai detectar. 8080 K_SERVICE O nome do serviço do Cloud Run em execução. hello-world K_REVISION O nome da revisão do Cloud Run em execução. hello-world.1 K_CONFIGURATION O nome da configuração do Cloud Run que criou a revisão. hello-world - (Opcional) Para especificar conexões do Cloud SQL, abra Configurações avançadas do serviço, clique em Conexões e especifique uma conexão do Cloud SQL por linha.
- (Opcional) Marque a opção Fazer o serviço acessível em outros dispositivos na rede local.
- (Opcional) Se você quiser recriar e executar o serviço manualmente, em vez de automaticamente quando fizer uma alteração, desmarque a opção Recriar e executar automaticamente nas alterações.
Como executar o serviço localmente
Depois de definir as configurações preferenciais, execute o serviço clicando em Run.
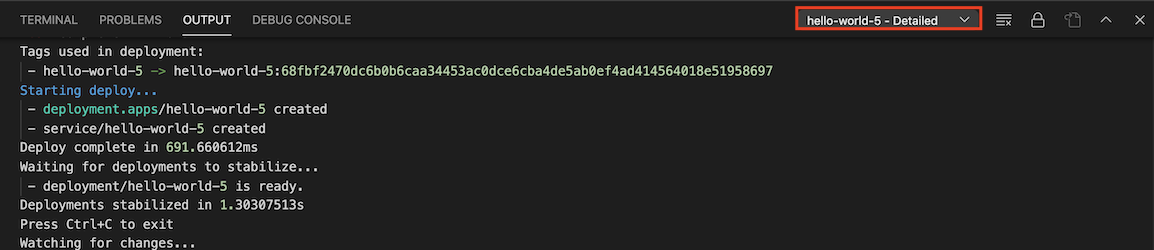
Monitore o status da sua implantação na janela de saída.
Após a conclusão da implantação, veja o serviço em execução abrindo o URL exibido na janela de saída.
Para ver registros detalhados, alterne para a visualização detalhada do Cloud Run na janela de saída.

Depois que a sessão for concluída, clique com o botão direito do mouse para usar os seguintes comandos:
- Acessar registros:abra os registros do aplicativo de uma implantação específica com o explorador de registros do Cloud Code.
- Open URL:abra o URL do serviço do aplicativo de um serviço específico em um navegador da Web.
Se você desativou o modo de exibição na configuração de inicialização e quer fazer alterações no aplicativo e recriá-lo e reimplantá-lo, clique na barra de status do Cloud Code e em Ativar o modo de exibição.
Para interromper a implantação, clique no botão Parar na barra de ações da implantação atual.

Como armazenar chaves secretas
Se o código inclui dados possivelmente confidenciais, como chaves de API, senhas e certificados, armazená-los como secrets pode ajudar a protegê-los. A integração do Cloud Code com o Secret Manager permite armazenar esses secrets com segurança e buscá-los de maneira programática. Para uma visão detalhada de como criar e gerenciar secrets com o Cloud Code, consulte o guia do Secret Manager.
Como personalizar uma configuração launch.json
O plug-in do Cloud Code atualiza o arquivo de configuração launch.json
automaticamente quando você escolhe uma ação de execução. Para personalizar ainda mais a execução do
serviço, especifique os seguintes campos no arquivo
.vscode/launch.json:
watch: detecta alterações no espaço de trabalho e executa novamente o serviço. Verdadeiro por padrão.
O exemplo a seguir mostra o relógio definido como
true:"watch": true,build: especifique o construtor (Docker, jibMaven, jibGradle ou buildpacks) para criar as imagens.
O exemplo a seguir mostra um builder do Docker:
"build": { "docker": { "path": "Dockerfile" } },O exemplo a seguir mostra um builder de buildpack:
"build": { "buildpacks": { "path": "src/requirements.txt", "builder": "gcr.io/buildpacks/builder:v1" } },image: especifique o nome da imagem a ser usada.
O exemplo a seguir mostra como especificar um nome de imagem:
"image": "hello-world",service: especifique o serviço do Cloud Run a ser usado.
O exemplo a seguir mostra como especificar um nome de serviço, uma porta e limites de recursos:
"service": { "name": "hello-world", "containerPort": 8080, "resources": { "limits": { "memory": "256Mi" } } },debug: especifica as configurações de depuração, como o mapeamento de caminho remoto, para mapear um caminho local para um caminho no contêiner remoto.
O exemplo a seguir mostra uma seção de depuração que indica o local dos arquivos de origem:
"debug": { "sourceFileMap": { "${workspaceFolder}": "/app" } }

