本教學課程說明如何建構自訂的 Knative 服務,這項服務可將圖表說明輸入參數轉換成 PNG 圖片格式的圖表。它使用 Graphviz,並且會安裝為服務容器環境中的系統套件。您可透過指令列公用程式使用 Graphviz 提供要求。
擷取程式碼範例
如要擷取要使用的程式碼範例:
將應用程式存放區範例複製到本機電腦中:
Node.js
git clone https://github.com/GoogleCloudPlatform/nodejs-docs-samples.git
您也可以 下載 zip 格式的範例,然後解壓縮該檔案。
Python
git clone https://github.com/GoogleCloudPlatform/python-docs-samples.git
您也可以 下載 zip 格式的範例,然後解壓縮該檔案。
Go
git clone https://github.com/GoogleCloudPlatform/golang-samples.git
您也可以 下載 zip 格式的範例,然後解壓縮該檔案。
Java
git clone https://github.com/GoogleCloudPlatform/java-docs-samples.git
您也可以 下載 zip 格式的範例,然後解壓縮該檔案。
變更為包含 Knative serving 範例程式碼的目錄:
Node.js
cd nodejs-docs-samples/run/system-package/
Python
cd python-docs-samples/run/system-package/
Go
cd golang-samples/run/system_package/
Java
cd java-docs-samples/run/system-package/
將架構視覺化
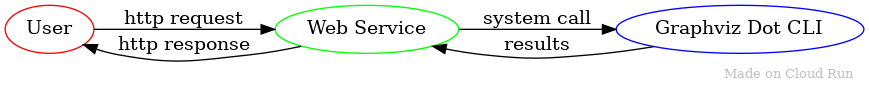
基本架構如下所示:

使用者將 HTTP 要求傳送至 Knative 服務服務,這個服務會執行 Graphviz 公用程式,將要求轉換成圖片,再將該圖片做為 HTTP 回應傳送給使用者。
瞭解程式碼
使用 Dockerfile 定義環境設定
您的 Dockerfile 僅適用於您的服務使用的語言和基本作業環境 (例如 Ubuntu)。
這項服務需要一或多個額外系統套件 (預設不提供)。
在編輯器中開啟
Dockerfile。尋找
DockerfileRUN陳述式。這個陳述式允許執行任意殼層指令來修改環境。如果Dockerfile有多個階段,可藉由尋找多個FROM陳述式加以識別,您會在最後的階段中找到它。需要的特定套件和安裝機制,會因容器內部宣告的作業系統而異。
如要取得作業系統或基本映像檔適用的操作說明,請按一下相關的分頁標籤。
Debian/Ubuntu Alpine Alpine 需要第二個套件才能取得字體支援。如果要判斷容器映像檔的作業系統,請查看
FROM陳述式中的名稱或與基本映像檔相關聯的 README。舉例來說,如果您從node擴充,可以在 Docker Hub 尋找說明文件和父項Dockerfile。使用
docker build本機或 Cloud Build 建構映像檔,測試自訂項目。
處理傳入要求
範例服務使用傳入 HTTP 要求中的參數來叫用系統呼叫,以執行適當的 dot 公用程式指令。
在下面的 HTTP 處理常式中,圖表說明輸入參數是從 dot 查詢字串變數中擷取出的。
圖表說明所包含的字元必須使用網址編碼,以便在查詢字串中使用。
Node.js
Python
Go
Java
您需要分清楚內部伺服器錯誤與無效的使用者輸入。除非錯誤訊息含有 syntax 字串來表示使用者輸入問題,否則對於所有 dot 指令列錯誤,這個範例服務都會傳回內部伺服器錯誤。
產生圖表
產生圖表的核心邏輯使用 dot 指令列工具,將圖表說明輸入參數處理為 PNG 圖片格式的圖表。
Node.js
Python
Go
Java
設計安全的服務
dot 工具的任何安全漏洞都是網路服務的潛在安全漏洞。您可以透過定期重新建構容器映像檔,使用最新版 graphviz 套件來減緩這種情況。
如果您將目前的範例擴充為接受使用者輸入做為指令列參數,則應防範指令植入 (command-injection) 攻擊。防範植入攻擊的幾個方法包括:
- 將輸入內容對應至支援參數的字典
- 驗證輸入內容是否與範圍廣泛的已知安全值相符 (可使用規則運算式)
- 逸出輸入內容以確保不會評估殼層語法
推送程式碼
如要推送您的程式碼,您可使用 Cloud Build 建構程式碼,並上傳至 Container Registry,然後部署到 Knative 服務:
執行下列指令以建構您的容器,然後發布到 Container Registry。
Node.js
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
其中 PROJECT_ID 是您的 Google Cloud 專案 ID,
graphviz則是您要給予服務的名稱。若成功執行,您會看到包含 ID、建立時間和映像檔名稱的「SUCCESS」(成功) 訊息。映像檔儲存在 Container Registry 中,日後如有需要,可以重複使用。
Python
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
其中 PROJECT_ID 是您的 Google Cloud 專案 ID,
graphviz則是您要給予服務的名稱。若成功執行,您會看到包含 ID、建立時間和映像檔名稱的「SUCCESS」(成功) 訊息。映像檔儲存在 Container Registry 中,日後如有需要,可以重複使用。
Go
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz
其中 PROJECT_ID 是您的 Google Cloud 專案 ID,
graphviz則是您要給予服務的名稱。若成功執行,您會看到包含 ID、建立時間和映像檔名稱的「SUCCESS」(成功) 訊息。映像檔儲存在 Container Registry 中,日後如有需要,可以重複使用。
Java
本範例使用 Jib,透過常見的 Java 工具建構 Docker 映像檔。Jib 可最佳化容器建構作業,不需要 Dockerfile,也不必安裝 Docker。進一步瞭解如何使用 Jib 建構 Java 容器。使用 Dockerfile 設定及建構基本映像檔,並安裝系統套件來覆寫 Jib 的預設基本映像檔:
gcloud builds submit --tag gcr.io/PROJECT_ID/graphviz-base
其中 PROJECT_ID 是您的 Google Cloud 專案 ID。
使用 Jib 建構最終容器,並發布至 Container Registry:
mvn compile jib:build \ -Dimage=gcr.io/PROJECT_ID/graphviz \ -Djib.from.image=gcr.io/PROJECT_ID/graphviz-base
其中 PROJECT_ID 是您的 Google Cloud 專案 ID。
使用下列指令進行部署:
gcloud run deploy graphviz-web --create-if-missing --image gcr.io/PROJECT_ID/graphviz
其中 PROJECT_ID 是您的 Google Cloud 專案 ID,
graphviz是上述的容器名稱,graphviz-web則是服務名稱。請等待部署完成,這可能需要半分鐘的時間。
如果您要將程式碼更新部署到服務,請重複上述步驟。每次部署到服務都會建立一個新的修訂版本,並會在就緒時自動開始處理流量。
立即體驗
如要開始試用您的服務,請在要求酬載中搭配 DOT 語法說明來傳送 HTTP POST 要求。
將 HTTP 要求傳送到您的服務。
您可以在網頁中嵌入圖表:
-
如要取得負載平衡器的外部 IP,請執行下列指令:
kubectl get svc istio-ingressgateway -n ASM-INGRESS-NAMESPACE
將 ASM-INGRESS-NAMESPACE 替換為 Cloud Service Mesh Ingress 所在的命名空間。如果您使用預設設定安裝 Cloud Service Mesh,請指定
istio-system。輸出結果類似如下:
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) istio-ingressgateway LoadBalancer XX.XX.XXX.XX pending 80:32380/TCP,443:32390/TCP,32400:32400/TCP
其中,EXTERNAL-IP 值是負載平衡器的外部 IP 位址。
使用網址中的
EXTERNAL-IP位址來執行 curl 指令。請勿加入通訊協定 (例如:http://) 位於SERVICE_DOMAIN。curl -G -H "Host: SERVICE_DOMAIN" http://EXTERNAL-IP/diagram.png \ --data-urlencode "dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" \ > diagram.png
-
使用任何支援
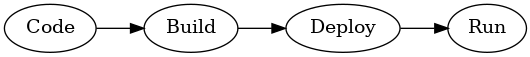
PNG檔案的應用程式 (例如 Chrome) 開啟產生的diagram.png檔案。內容應該會類似這樣:

來源: DOT 說明
您可以瀏覽一小部分現成的圖表說明。
- 複製所選
.dot檔案的內容 將其貼到
curl指令中:curl -G -H "Host: SERVICE_DOMAIN" http://EXTERNAL-IP/diagram.png \ --data-urlencode "dot=digraph Run { rankdir=LR Code -> Build -> Deploy -> Run }" \ > diagram.png

