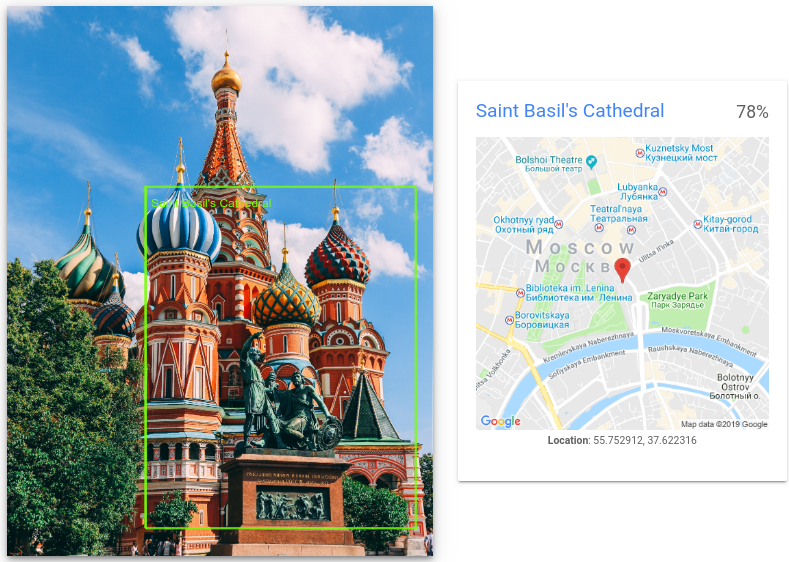
Mit der Funktion zur Erkennung von Sehenswürdigkeiten können Sie bekannte natürliche oder von Menschen erschaffene Strukturen in einem Bild erkennen.

Anfragen zur Erkennung von Sehenswürdigkeiten
Google Cloud Projekt und Authentifizierung einrichten
Wenn Sie noch kein Google Cloud Projekt erstellt haben, tun Sie dies jetzt. Maximieren Sie diesen Abschnitt, um die Anleitung einzublenden.
-
In the Google Cloud console, on the project selector page, select or create a Google Cloud project.
Roles required to select or create a project
- Select a project: Selecting a project doesn't require a specific IAM role—you can select any project that you've been granted a role on.
-
Create a project: To create a project, you need the Project Creator
(
roles/resourcemanager.projectCreator), which contains theresourcemanager.projects.createpermission. Learn how to grant roles.
-
Verify that billing is enabled for your Google Cloud project.
-
Enable the Vision API.
Roles required to enable APIs
To enable APIs, you need the Service Usage Admin IAM role (
roles/serviceusage.serviceUsageAdmin), which contains theserviceusage.services.enablepermission. Learn how to grant roles. -
Install the Google Cloud CLI.
-
Konfigurieren Sie die gcloud CLI für die Verwendung Ihrer föderierten Identität.
Weitere Informationen finden Sie unter Mit Ihrer föderierten Identität in der gcloud CLI anmelden.
-
Führen Sie folgenden Befehl aus, um die gcloud CLI zu initialisieren:
gcloud initSehenswürdigkeiten in einem lokalen Bild erkennen
Sie können die Vision API für die Erkennung von Features in einer lokalen Bilddatei verwenden.
Senden Sie bei REST-Anfragen den Inhalt der Bilddatei als base64-codierten String im Text Ihrer Anfrage.
Geben Sie für Anfragen mit
gcloudund Clientbibliotheken den Pfad zu einem lokalen Bild in Ihrer Anfrage an.REST
Ersetzen Sie folgende Werte in den Anfragedaten:
- BASE64_ENCODED_IMAGE: die Base64-Darstellung (ASCII-String) der Binärbilddaten. Dieser String sollte in etwa so aussehen:
/9j/4QAYRXhpZgAA...9tAVx/zDQDlGxn//2Q==
- RESULTS_INT: (optional) ein ganzzahliger Wert der Ergebnisse, die zurückgegeben werden sollen. Wenn Sie das Feld
"maxResults"und seinen Wert weglassen, gibt die API den Standardwert von 10 Ergebnissen zurück. Dieses Feld gilt nicht für die folgenden Featuretypen:TEXT_DETECTION,DOCUMENT_TEXT_DETECTIONoderCROP_HINTS. - PROJECT_ID: Ihre Google Cloud Projekt-ID
HTTP-Methode und URL:
POST https://vision.googleapis.com/v1/images:annotate
JSON-Text der Anfrage:
{ "requests": [ { "image": { "content": "BASE64_ENCODED_IMAGE" }, "features": [ { "maxResults": RESULTS_INT, "type": "LANDMARK_DETECTION" }, ] } ] }Wenn Sie die Anfrage senden möchten, wählen Sie eine der folgenden Optionen aus:
curl
Speichern Sie den Anfragetext in einer Datei mit dem Namen
request.jsonund führen Sie den folgenden Befehl aus:curl -X POST \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
-H "x-goog-user-project: PROJECT_ID" \
-H "Content-Type: application/json; charset=utf-8" \
-d @request.json \
"https://vision.googleapis.com/v1/images:annotate"PowerShell
Speichern Sie den Anfragetext in einer Datei mit dem Namen
request.jsonund führen Sie den folgenden Befehl aus:$cred = gcloud auth print-access-token
$headers = @{ "Authorization" = "Bearer $cred"; "x-goog-user-project" = "PROJECT_ID" }
Invoke-WebRequest `
-Method POST `
-Headers $headers `
-ContentType: "application/json; charset=utf-8" `
-InFile request.json `
-Uri "https://vision.googleapis.com/v1/images:annotate" | Select-Object -Expand ContentWenn die Anfrage erfolgreich ist, gibt der Server den HTTP-Statuscode
200 OKund die Antwort im JSON-Format zurück.Antwort:
{ "responses": [ { "landmarkAnnotations": [ { "mid": "/m/014lft", "description": "Saint Basil's Cathedral", "score": 0.7840959, "boundingPoly": { "vertices": [ { "x": 812, "y": 1058 }, { "x": 2389, "y": 1058 }, { "x": 2389, "y": 3052 }, { "x": 812, "y": 3052 } ] }, "locations": [ { "latLng": { "latitude": 55.752912, "longitude": 37.622315883636475 } } ] } ] } ] }Go
Bevor Sie dieses Beispiel ausprobieren, folgen Sie der Einrichtungsanleitung für Go in der Vision-Kurzanleitung zur Verwendung von Clientbibliotheken. Weitere Informationen finden Sie in der Go-Referenzdokumentation zur Vision API.
Richten Sie zur Authentifizierung bei Vision die Standardanmeldedaten für Anwendungen (ADC) ein. Weitere Informationen finden Sie unter ADC für eine lokale Entwicklungsumgebung einrichten.
// detectLandmarks gets landmarks from the Vision API for an image at the given file path. func detectLandmarks(w io.Writer, file string) error { ctx := context.Background() client, err := vision.NewImageAnnotatorClient(ctx) if err != nil { return err } f, err := os.Open(file) if err != nil { return err } defer f.Close() image, err := vision.NewImageFromReader(f) if err != nil { return err } annotations, err := client.DetectLandmarks(ctx, image, nil, 10) if err != nil { return err } if len(annotations) == 0 { fmt.Fprintln(w, "No landmarks found.") } else { fmt.Fprintln(w, "Landmarks:") for _, annotation := range annotations { fmt.Fprintln(w, annotation.Description) } } return nil }Java
Bevor Sie dieses Beispiel ausprobieren, folgen Sie der Einrichtungsanleitung für Java in der Vision API-Kurzanleitung zur Verwendung von Clientbibliotheken. Weitere Informationen finden Sie in der Java-Referenzdokumentation zur Vision API.
import com.google.cloud.vision.v1.AnnotateImageRequest; import com.google.cloud.vision.v1.AnnotateImageResponse; import com.google.cloud.vision.v1.BatchAnnotateImagesResponse; import com.google.cloud.vision.v1.EntityAnnotation; import com.google.cloud.vision.v1.Feature; import com.google.cloud.vision.v1.Image; import com.google.cloud.vision.v1.ImageAnnotatorClient; import com.google.cloud.vision.v1.LocationInfo; import com.google.protobuf.ByteString; import java.io.FileInputStream; import java.io.IOException; import java.util.ArrayList; import java.util.List; public class DetectLandmarks { public static void detectLandmarks() throws IOException { // TODO(developer): Replace these variables before running the sample. String filePath = "path/to/your/image/file.jpg"; detectLandmarks(filePath); } // Detects landmarks in the specified local image. public static void detectLandmarks(String filePath) throws IOException { List<AnnotateImageRequest> requests = new ArrayList<>(); ByteString imgBytes = ByteString.readFrom(new FileInputStream(filePath)); Image img = Image.newBuilder().setContent(imgBytes).build(); Feature feat = Feature.newBuilder().setType(Feature.Type.LANDMARK_DETECTION).build(); AnnotateImageRequest request = AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build(); requests.add(request); // Initialize client that will be used to send requests. This client only needs to be created // once, and can be reused for multiple requests. After completing all of your requests, call // the "close" method on the client to safely clean up any remaining background resources. try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) { BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests); List<AnnotateImageResponse> responses = response.getResponsesList(); for (AnnotateImageResponse res : responses) { if (res.hasError()) { System.out.format("Error: %s%n", res.getError().getMessage()); return; } // For full list of available annotations, see http://g.co/cloud/vision/docs for (EntityAnnotation annotation : res.getLandmarkAnnotationsList()) { LocationInfo info = annotation.getLocationsList().listIterator().next(); System.out.format("Landmark: %s%n %s%n", annotation.getDescription(), info.getLatLng()); } } } } }Node.js
Bevor Sie dieses Beispiel ausprobieren, folgen Sie der Einrichtungsanleitung für Node.js in der Vision-Kurzanleitung zur Verwendung von Clientbibliotheken. Weitere Informationen finden Sie in der Node.js-Referenzdokumentation zur Vision API.
Richten Sie zur Authentifizierung bei Vision die Standardanmeldedaten für Anwendungen (ADC) ein. Weitere Informationen finden Sie unter ADC für eine lokale Entwicklungsumgebung einrichten.
const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); /** * TODO(developer): Uncomment the following line before running the sample. */ // const fileName = 'Local image file, e.g. /path/to/image.png'; // Performs landmark detection on the local file const [result] = await client.landmarkDetection(fileName); const landmarks = result.landmarkAnnotations; console.log('Landmarks:'); landmarks.forEach(landmark => console.log(landmark));Python
Bevor Sie dieses Beispiel ausprobieren, folgen Sie der Einrichtungsanleitung für Python in der Vision-Kurzanleitung zur Verwendung von Clientbibliotheken. Weitere Informationen finden Sie in der Python-Referenzdokumentation zur Vision API.
Richten Sie zur Authentifizierung bei Vision die Standardanmeldedaten für Anwendungen (ADC) ein. Weitere Informationen finden Sie unter ADC für eine lokale Entwicklungsumgebung einrichten.
def detect_landmarks(path): """Detects landmarks in the file.""" from google.cloud import vision client = vision.ImageAnnotatorClient() with open(path, "rb") as image_file: content = image_file.read() image = vision.Image(content=content) response = client.landmark_detection(image=image) landmarks = response.landmark_annotations print("Landmarks:") for landmark in landmarks: print(landmark.description) for location in landmark.locations: lat_lng = location.lat_lng print(f"Latitude {lat_lng.latitude}") print(f"Longitude {lat_lng.longitude}") if response.error.message: raise Exception( "{}\nFor more info on error messages, check: " "https://cloud.google.com/apis/design/errors".format(response.error.message) )Weitere Sprachen
C#: Folgen Sie der Einrichtungsanleitung für C# auf der Seite der Clientbibliotheken und rufen Sie dann die Vision-Referenzdokumentation für .NET auf.
PHP: Folgen Sie der Einrichtungsanleitung für PHP auf der Seite der Clientbibliotheken und rufen Sie dann die Vision-Referenzdokumentation für PHP auf.
Ruby: Folgen Sie der Einrichtungsanleitung für Ruby auf der Seite der Clientbibliotheken und rufen Sie dann die Vision-Referenzdokumentation für Ruby auf.
Sehenswürdigkeiten in einem Remote-Bild erkennen
Sie können die Vision API für die Erkennung von Features in einer Remote-Bilddatei verwenden, die sich in Cloud Storage oder im Web befindet. Zum Senden einer Remote-Dateianfrage geben Sie die URL oder den Cloud Storage-URI der Datei im Anfragetext an.
REST
Ersetzen Sie folgende Werte in den Anfragedaten:
- CLOUD_STORAGE_IMAGE_URI: der Pfad zu einer gültigen Bilddatei in einem Cloud Storage-Bucket. Sie müssen zumindest Leseberechtigungen für die Datei haben.
Beispiel:
gs://cloud-samples-data/vision/landmark/st_basils.jpeg
- RESULTS_INT: (optional) ein ganzzahliger Wert der Ergebnisse, die zurückgegeben werden sollen. Wenn Sie das Feld
"maxResults"und seinen Wert weglassen, gibt die API den Standardwert von 10 Ergebnissen zurück. Dieses Feld gilt nicht für die folgenden Featuretypen:TEXT_DETECTION,DOCUMENT_TEXT_DETECTIONoderCROP_HINTS. - PROJECT_ID: Ihre Google Cloud Projekt-ID
HTTP-Methode und URL:
POST https://vision.googleapis.com/v1/images:annotate
JSON-Text der Anfrage:
{ "requests": [ { "image": { "source": { "gcsImageUri": "CLOUD_STORAGE_IMAGE_URI" } }, "features": [ { "maxResults": RESULTS_INT, "type": "LANDMARK_DETECTION" }, ] } ] }Wenn Sie die Anfrage senden möchten, wählen Sie eine der folgenden Optionen aus:
curl
Speichern Sie den Anfragetext in einer Datei mit dem Namen
request.jsonund führen Sie den folgenden Befehl aus:curl -X POST \
-H "Authorization: Bearer $(gcloud auth print-access-token)" \
-H "x-goog-user-project: PROJECT_ID" \
-H "Content-Type: application/json; charset=utf-8" \
-d @request.json \
"https://vision.googleapis.com/v1/images:annotate"PowerShell
Speichern Sie den Anfragetext in einer Datei mit dem Namen
request.jsonund führen Sie den folgenden Befehl aus:$cred = gcloud auth print-access-token
$headers = @{ "Authorization" = "Bearer $cred"; "x-goog-user-project" = "PROJECT_ID" }
Invoke-WebRequest `
-Method POST `
-Headers $headers `
-ContentType: "application/json; charset=utf-8" `
-InFile request.json `
-Uri "https://vision.googleapis.com/v1/images:annotate" | Select-Object -Expand ContentWenn die Anfrage erfolgreich ist, gibt der Server den HTTP-Statuscode
200 OKund die Antwort im JSON-Format zurück.Antwort:
{ "responses": [ { "landmarkAnnotations": [ { "mid": "/m/014lft", "description": "Saint Basil's Cathedral", "score": 0.7840959, "boundingPoly": { "vertices": [ { "x": 812, "y": 1058 }, { "x": 2389, "y": 1058 }, { "x": 2389, "y": 3052 }, { "x": 812, "y": 3052 } ] }, "locations": [ { "latLng": { "latitude": 55.752912, "longitude": 37.622315883636475 } } ] } ] } ] }Go
Bevor Sie dieses Beispiel ausprobieren, folgen Sie der Einrichtungsanleitung für Go in der Vision-Kurzanleitung zur Verwendung von Clientbibliotheken. Weitere Informationen finden Sie in der Go-Referenzdokumentation zur Vision API.
Richten Sie zur Authentifizierung bei Vision die Standardanmeldedaten für Anwendungen (ADC) ein. Weitere Informationen finden Sie unter ADC für eine lokale Entwicklungsumgebung einrichten.
// detectLandmarks gets landmarks from the Vision API for an image at the given file path. func detectLandmarksURI(w io.Writer, file string) error { ctx := context.Background() client, err := vision.NewImageAnnotatorClient(ctx) if err != nil { return err } image := vision.NewImageFromURI(file) annotations, err := client.DetectLandmarks(ctx, image, nil, 10) if err != nil { return err } if len(annotations) == 0 { fmt.Fprintln(w, "No landmarks found.") } else { fmt.Fprintln(w, "Landmarks:") for _, annotation := range annotations { fmt.Fprintln(w, annotation.Description) } } return nil }Java
Bevor Sie dieses Beispiel ausprobieren, folgen Sie der Einrichtungsanleitung für Java in der Vision-Kurzanleitung zur Verwendung von Clientbibliotheken. Weitere Informationen finden Sie in der Java-Referenzdokumentation zur Vision API.
Richten Sie zur Authentifizierung bei Vision die Standardanmeldedaten für Anwendungen (ADC) ein. Weitere Informationen finden Sie unter ADC für eine lokale Entwicklungsumgebung einrichten.
import com.google.cloud.vision.v1.AnnotateImageRequest; import com.google.cloud.vision.v1.AnnotateImageResponse; import com.google.cloud.vision.v1.BatchAnnotateImagesResponse; import com.google.cloud.vision.v1.EntityAnnotation; import com.google.cloud.vision.v1.Feature; import com.google.cloud.vision.v1.Image; import com.google.cloud.vision.v1.ImageAnnotatorClient; import com.google.cloud.vision.v1.ImageSource; import com.google.cloud.vision.v1.LocationInfo; import java.io.IOException; import java.util.ArrayList; import java.util.List; public class DetectLandmarksGcs { public static void detectLandmarksGcs() throws IOException { // TODO(developer): Replace these variables before running the sample. String filePath = "gs://your-gcs-bucket/path/to/image/file.jpg"; detectLandmarksGcs(filePath); } // Detects landmarks in the specified remote image on Google Cloud Storage. public static void detectLandmarksGcs(String gcsPath) throws IOException { List<AnnotateImageRequest> requests = new ArrayList<>(); ImageSource imgSource = ImageSource.newBuilder().setGcsImageUri(gcsPath).build(); Image img = Image.newBuilder().setSource(imgSource).build(); Feature feat = Feature.newBuilder().setType(Feature.Type.LANDMARK_DETECTION).build(); AnnotateImageRequest request = AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build(); requests.add(request); // Initialize client that will be used to send requests. This client only needs to be created // once, and can be reused for multiple requests. After completing all of your requests, call // the "close" method on the client to safely clean up any remaining background resources. try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) { BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests); List<AnnotateImageResponse> responses = response.getResponsesList(); for (AnnotateImageResponse res : responses) { if (res.hasError()) { System.out.format("Error: %s%n", res.getError().getMessage()); return; } // For full list of available annotations, see http://g.co/cloud/vision/docs for (EntityAnnotation annotation : res.getLandmarkAnnotationsList()) { LocationInfo info = annotation.getLocationsList().listIterator().next(); System.out.format("Landmark: %s%n %s%n", annotation.getDescription(), info.getLatLng()); } } } } }Node.js
Bevor Sie dieses Beispiel ausprobieren, folgen Sie der Einrichtungsanleitung für Node.js in der Vision-Kurzanleitung zur Verwendung von Clientbibliotheken. Weitere Informationen finden Sie in der Node.js-Referenzdokumentation zur Vision API.
Richten Sie zur Authentifizierung bei Vision die Standardanmeldedaten für Anwendungen (ADC) ein. Weitere Informationen finden Sie unter ADC für eine lokale Entwicklungsumgebung einrichten.
// Imports the Google Cloud client libraries const vision = require('@google-cloud/vision'); // Creates a client const client = new vision.ImageAnnotatorClient(); /** * TODO(developer): Uncomment the following lines before running the sample. */ // const bucketName = 'Bucket where the file resides, e.g. my-bucket'; // const fileName = 'Path to file within bucket, e.g. path/to/image.png'; // Performs landmark detection on the gcs file const [result] = await client.landmarkDetection( `gs://${bucketName}/${fileName}` ); const landmarks = result.landmarkAnnotations; console.log('Landmarks:'); landmarks.forEach(landmark => console.log(landmark));Python
Bevor Sie dieses Beispiel ausprobieren, folgen Sie der Einrichtungsanleitung für Python in der Vision-Kurzanleitung zur Verwendung von Clientbibliotheken. Weitere Informationen finden Sie in der Python-Referenzdokumentation zur Vision API.
Richten Sie zur Authentifizierung bei Vision die Standardanmeldedaten für Anwendungen (ADC) ein. Weitere Informationen finden Sie unter ADC für eine lokale Entwicklungsumgebung einrichten.
def detect_landmarks_uri(uri): """Detects landmarks in the file located in Google Cloud Storage or on the Web.""" from google.cloud import vision client = vision.ImageAnnotatorClient() image = vision.Image() image.source.image_uri = uri response = client.landmark_detection(image=image) landmarks = response.landmark_annotations print("Landmarks:") for landmark in landmarks: print(landmark.description) if response.error.message: raise Exception( "{}\nFor more info on error messages, check: " "https://cloud.google.com/apis/design/errors".format(response.error.message) )gcloud
Verwenden Sie für die Erkennung von Sehenswürdigkeiten den Befehl
gcloud ml vision detect-landmarks, wie im folgenden Beispiel gezeigt:gcloud ml vision detect-landmarks gs://cloud-samples-data/vision/landmark/st_basils.jpeg
Weitere Sprachen
C#: Folgen Sie der Einrichtungsanleitung für C# auf der Seite der Clientbibliotheken und rufen Sie dann die Vision-Referenzdokumentation für .NET auf.
PHP: Folgen Sie der Einrichtungsanleitung für PHP auf der Seite der Clientbibliotheken und rufen Sie dann die Vision-Referenzdokumentation für PHP auf.
Ruby: Folgen Sie der Einrichtungsanleitung für Ruby auf der Seite der Clientbibliotheken und rufen Sie dann die Vision-Referenzdokumentation für Ruby auf.
Jetzt ausprobieren
Probieren Sie die Erkennung von Sehenswürdigkeiten jetzt aus. Sie können das bereits angegebene Bild verwenden (
gs://cloud-samples-data/vision/landmark/st_basils.jpeg) oder stattdessen ein eigenes Bild angeben. Wählen Sie zum Senden der Anfrage Ausführen aus.
Bildnachweis: Nikolay Vorobyev auf Unsplash. Anfragetext:
{ "requests": [ { "features": [ { "maxResults": 10, "type": "LANDMARK_DETECTION" } ], "image": { "source": { "imageUri": "gs://cloud-samples-data/vision/landmark/st_basils.jpeg" } } } ] } - BASE64_ENCODED_IMAGE: die Base64-Darstellung (ASCII-String) der Binärbilddaten. Dieser String sollte in etwa so aussehen:
